简单血条 IMGUI和UGUI
作业要求
-
分别使用 IMGUI 和 UGUI 实现
-
使用 UGUI,血条是游戏对象的一个子元素,任何时候需要面对主摄像机
-
分析两种实现的优缺点
-
给出预制的使用方法
效果展示
项目地址 -> 传送门
视频连接 -> 传送门
具体实现
UGUI实现
制作血条
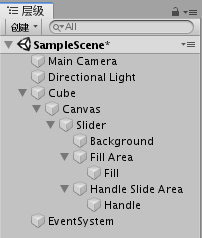
先随便创建一个Cube,然后在Cube下创建子物体Canvas:右键->UI->Canvas;
接着在Canvas下创建Slider:右键->UI->Slider;
场景中一个白色的大框就是画布Canvas,画布中有一个滑动条Slider,项目结构树中可以看到如下结构。展开Slider可以看到组成滑动条的三个组件:Background-背景颜色,Fill Area-填充颜色,Handle SliderArea-滑动柄。

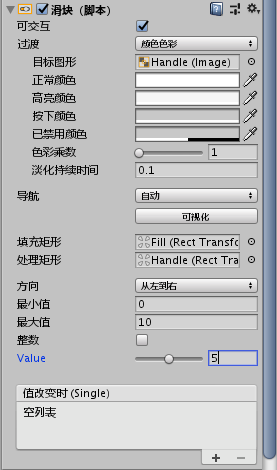
右边检查器中可以修改滑动条的各个属性,拖动value可以看到滑动条随之移动:

现在删掉滑动柄Handle SliderArea,然后将Fill中的图像->颜色改为你喜欢的颜色,将Fill Area和Fill中Rect Transform中的左右都设为0,不然血条会超出填充框。
一个简单的血条现在就差不多做好了。
很重要的一点:千万不要乱改Rect Transform的其他固定值,调大小用缩放来调








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








