1)Unity中如何实现草的LOD
2)用Compute Shader处理图像数据后在安卓机上不能正常显示渲染纹理
3)关于进游戏程序集加载的问题
4)预制件编辑模式一直在触发自动保存
这是第379篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。
Terrain
Q:Unity自带的Terrain中草作为Detail,无法设置LOD Group。感觉草的LOD应该是一个非常基础的功能,Unity选择不支持这个功能的原因是什么?要想实现草的LOD,我想到的几种方式:
1. 手动放置。
2. 自己写Procedural工具批量生成。
3. 使用Terrain的Paint Trees功能变通实现。即把草当作一种Tree,增大种植密度。不知道这种实现会不会有副作用。
或者有没有更好的实现方式?
针对以上问题,有经验的朋友欢迎转至社区交流分享:
UWA问答 | 游戏开发者互动问答社区 | 侑虎科技
Shader
Q:我用Compute Shader来做2D游戏图像数据的处理工作。
这是一款老2D游戏,客户端资源中大量图像都是以UShort[]数组存储的。读取后数组中的一个UShort值对应一个像素颜色值,通过写一个Compute Shader,将这些像素颜色值写到RenderTexture上,然后用Canvas+RawImage显示在主摄像机中。
在编辑器中已经正常运行了,每帧渲染耗时8-10ms(因为换装游戏的关系,需要对颜色值做很多叠加计算等处理)。
我打包出APK包,在安卓手机真机上却无法像在编辑器里一样显示图像。
在安卓手机运行时,打Log检测:
SystemInfo.supportsComputeShaders
安卓真机系统是支持这个Compute Shader的。
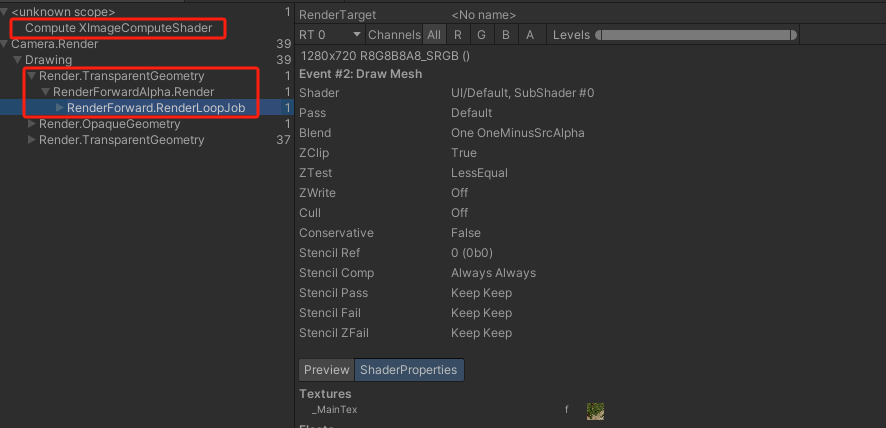
用FrameDebugger查看时,在编辑器里:

可以看到运行了Compute Shader,而且显示了这个Compute Shader的名称:XImageComputeShader。
上图第二红框中就是渲染出的RenderTexture图像内容。通过绑定RawImage,在游戏画面中可以正常显示。
但在安卓机里,看不到运行Compute Shader的地方,而RenderTexture的图像内容全部为空。

而游戏画面中,也是空白内容,没有图像。请教各位大佬,问题可能出在哪里?
另外,我用了华佗热更,再用IL2CPP,是否会因为某些原因被裁剪掉?如何验证修复呢?
A:已解决:
- 屏幕实际分辨率和手机品牌标志分辨率的差别导致我传入的图像数组尺寸不对。
- 华佗热更“可能”裁剪掉了某些关键部分,我把Compute Shader在游戏初始化时做了个调用就解决了。
感谢题主浪里个狼@UWA问答社区提供了回答
Script
Q:对于非程序人员他们不会修改代码,每次进游戏都要Reload一遍程序集,感觉没什么必要,然后就把Reload Domain关掉了。后续要处理静态数据有什么好办法吗?一个一个手动改吗?
A:Mono的脚本在OnDestroy里面对静态数据置空和取消静态事件。
非Mono的脚本自己封装一个带[RuntimeInitializeOnLoadMethod(RuntimeInitializeLoadType.SubsystemRegistration)]的方法对静态数据清空。
然后还需要对有些插件进行修改,因为有些插件没有对EditorSettings.enterPlayModeOptionsEnabled进行判断可能在Editor模式下有问题。
感谢菜鸟@UWA问答社区提供了回答
Prefab
Q:在打开预制体编辑模式的时候,勾选Auto Save会一直触发这个自动保存功能,不勾选则会一直显示已修改,若手动点击Save,还是会触发已修改,不知道怎么回事?
A:我已经解决了。原来是QHierarchy这个插件出现了问题,具体原因没找到,但是删掉重新导入就好了。
感谢题主花小邪@UWA问答社区提供了回答
封面图来源于网络
今天的分享就到这里。生有涯而知无涯,在漫漫的开发周期中,我们遇到的问题只是冰山一角,UWA社区愿伴你同行,一起探索分享。欢迎更多的开发者加入UWA社区。
UWA官网:www.uwa4d.com
UWA社区:community.uwa4d.com





















 2133
2133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








