笔记总结:
一、贴图原理:几何坐标->纹理坐标(x和y轴上0到1之间的范围)->像素坐标
纹理映射:用纹理坐标制定模型顶点与纹理图像的对应关系片段插值:计算非顶点位置的纹理坐标
纹理采样:使用纹理坐标获取纹理颜色
纹理环绕方式(纹理坐标设置为范围以外):OpenGL默认重复(GL_REPEAT)
GL_MIRRORED_REPEAET:镜像重复
GL_CLAMP_TO_EDGE:超出的部分重复纹理坐标的边缘
GL_CLAMP_TO_BORDER:超出的部分是用户指定的边缘的颜色
(float borderColor[] = { 1.0f, 1.0f, 0.0f, 1.0f }; glTexParameterfv(GL_TEXTURE_2D, GL_TEXTURE_BORDER_COLOR, borderColor);)
使用glTexParameter 单独设置每个坐标轴s、t(3D纹理还有一个r)<即xyz> <第一个参数指定纹理目标,第二个参数为哪个纹理轴>
eg. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S(T), GL_MIRRORED_REPEAT);
纹理过滤(纹理像素映射到纹理坐标):
GL_NEAREST(邻近过滤):OpenGL默认方式,选择中心点最接近纹理坐标的那个像素。<马赛克/颗粒状样式,能清晰看到组成纹理的像素>
GL_LINEAR(线性过滤):基于纹理坐标附近的纹理像素计算出一个插值,近似出颜色。<更真实/平滑的输出,但边界不清晰导致模糊>
可为放大和缩小设置不同的选项:缩小时使用邻近过滤,放大时使用线性过滤。
eg. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN(MAG)_FILTER, GL_NEAREST(GL_LINEAR));
多级渐远纹理(多细节层次):一系列纹理图像,后一个是前一个的二分之一。(glGenerateMipmaps实现/创建)
切换多级渐远纹理级别会产生不真实的生硬边界,所以在两个不同级别之间使用NEAREST和LINEAR过滤。
过滤方式:<参数前面是普通过滤器,后面是多细节过滤器>
GL_LINEAR_MIPMAP_NEAREST 使用最邻近的多级渐远纹理级别来匹配像素大小,并使用线性插值进行纹理采样
GL_NEAREST_MIPMAP_LINEAR 在两个最匹配像素大小的多级渐远纹理之间进行线性插值,并使用邻近插值进行纹理采样
注意:常见产生一个 GL_INVALID_ENUM错误:为多级渐远纹理过滤选项设置放大过滤。这样没有任何效果,因为多级渐远纹理主要使用在纹理被缩。
二、加载和创建纹理
添加SOIL.lib到链接器选项,并在你代码文件的开头加上#include <SOIL.h>
必须使用纹理坐标更新顶点数据:但由于添加了一个额外的顶点属性,必须告诉OpenGL新的顶点格式:
glVertexAttribPointer(2, 2, GL_FLOAT,GL_FALSE, 8 * sizeof(GLfloat), (GLvoid*)(6 * sizeof(GLfloat)));
glEnableVertexAttribArray(2);
并调整前面两个顶点属性的步长参数为8 * sizeof(GLfloat)
纹理单元:纹理的位置值。默认是0,是默认的激活纹理单元。目的是在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,可以一次绑定多个纹理,只要首先激活对应的纹理单元。(glActiveTexture:传入我们需要使用的纹理单元)
OpenGL至少保证有16个纹理单元可使用,从GL_TEXTURE0到GL_TEXTRUE15,都是按顺序定义。
mix函数:接受两个值作为参数,并对它们根据第三个参数进行线性插值。0.2会返回80%的第一个输入颜色和20%的第二个输入颜色,即混合色。
glUniform1i函数:设置uniform采样器的位置值,保证每个对应着正确的纹理单元。
纹理上下颠倒:OpenGL要求y轴0.0坐标是在图片的底部的,但是图片的y轴0.0坐标通常在顶部。
修复方法:
改变顶点数据的纹理坐标,翻转y值(用1减去y坐标)。
编辑顶点着色器自动翻转y坐标,替换TexCoord的值为TexCoord = vec2(texCoord.x, 1.0f - texCoord.y);。
编程总结:
链接着色器程序时遇到了一些麻烦:
1、链接失败:这是由于粗心导致的,放到项目根目录下的shader.vert和shader.frag都是空的,修改后不再输出错误日志。
2、输出纯色矩形:和预期中的木箱矩形不同,调试了很久才发现...还是因为粗心,把新顶点的格式设置放在了绑定VAO/VBO之前。修改位置后就得到正确结果。
其他步骤都很顺利,有需要源代码的可以在底下留言。
实现效果:
一、木箱矩形
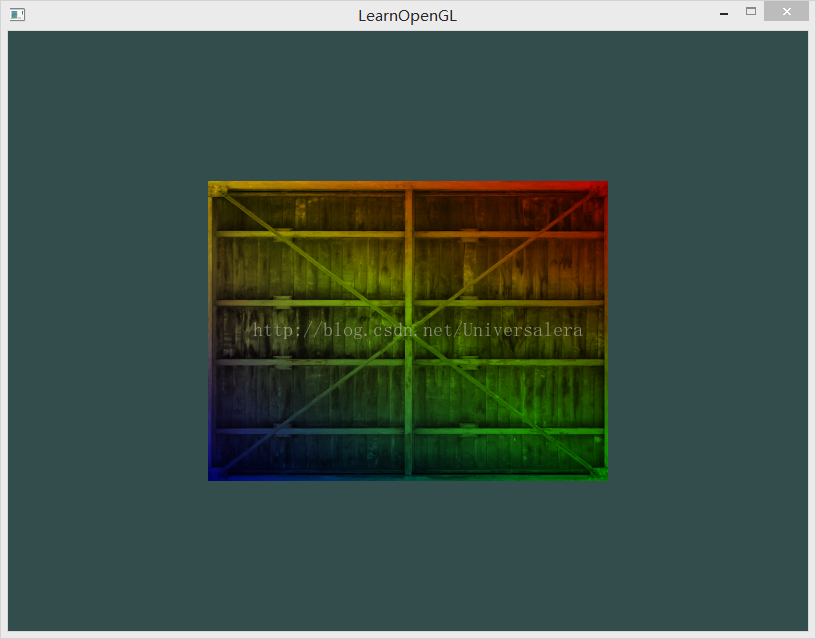
二、顶点颜色和纹理颜色的混合矩形
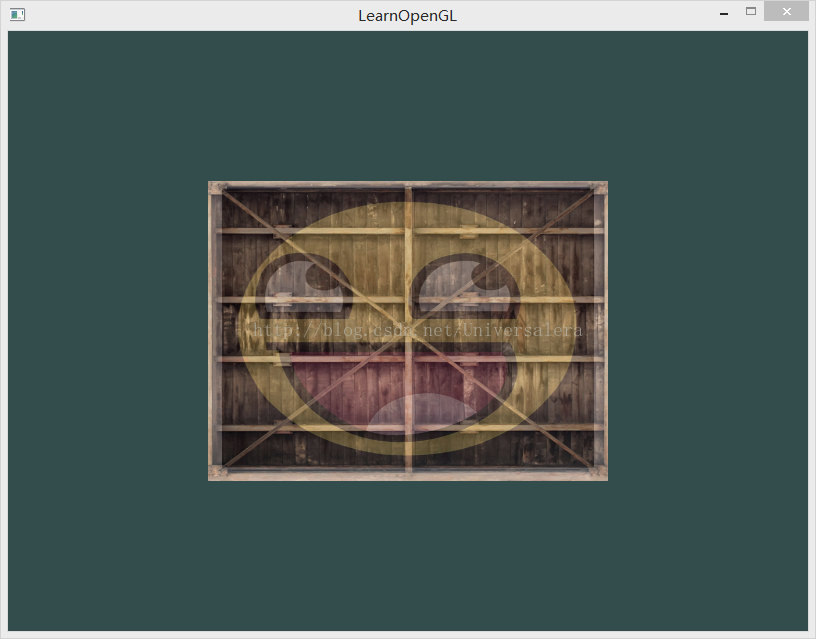
三、混合纹理矩形



























 5418
5418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








