使用App的时候,经常喜欢用微信扫一扫功能来分享一些链接,今天使用了微信的sdk来进行一次学习
1.下载资源包和配置
1.首先先进入微信资源中心下载相应的SDK iOS开发工具包64位
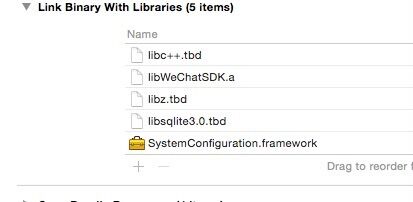
2.导入SDK 到Xcode 7 ,在项目中选择 Build Phases导入好相应的依赖库。如下图。ios9动态库改了名字。
3.手机安装好微信App
2.使用微信SDK 进行分享链接
下面先做了一个实验是使用UIWebView 加载网页,进行分享链接。加载完成后,采用如下的方式获取标题和链接
-(void) webViewDidFinishLoad:(UIWebView *)webView
{
//标题获取
NSString *title = [webView stringByEvaluatingJavaScriptFromString:@"document.title"];
//网页链接
NSString *path = webView.request.URL.absoluteString;
}
网站类分享链接相对比较容易。在网页上已经获取到对应的链接和标题title了,所以接下来就是傻瓜式地构建参数选项。
- (void) onShareWinxinHandler
{
SendMessageToWXReq *sendMsg = [[SendMessageToWXReq alloc] init];
sendMsg.message = self.message;
sendMsg.bText = NO;
sendMsg.scene = WXSceneTimeline;
[WXApi sendReq:sendMsg];
}/** 发送的目标场景,可以选择发送到会话(WXSceneSession)或者朋友圈(WXSceneTimeline)。 默认发送到会话。
* @see WXScene
*/
@property (nonatomic, assign) int scene;scene 有几种分享情景,从内部的SDK 得到,我们分享朋友圈选用WXSceneTimeline 即可。
bText 当中也有说明,要么文本,要么媒体,两者只能选择其中一个,分享链接,我们则设置NO
message 是我们需要构建的媒体主体
接下来构建一个发送主体
WXMediaMessage *message = [WXMediaMessage message];
NSString *title = [webView stringByEvaluatingJavaScriptFromString:@"document.title"];
message.title = title;
WXWebpageObject *webpageObject = [WXWebpageObject object];
webpageObject.webpageUrl = webView.request.URL.absoluteString;
message.mediaObject = webpageObject;
self.message = message;
mediaObject 参数 类型也有几种,分享链接选择WXWebpageObject 对象进行构建。而WXWebpageObject 的参数只有一个。
填充完毕参数后,就可以分享微信了。
至于后面的内容,就是补充性质了。























 2482
2482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








