筛选项滑动切块
目录
I.效果演示
当点击界面内的任意按钮,会出现选中效果;未点击的按钮为未选中状态。
Axure rp9-筛选项滑动切块
II.实现步骤
思路:
利用【显示/隐藏】+【热区】功能实现选项滑动的效果。
注:用动态面板也可以做,原理可以参考上一篇。这里换一种做法,希望可以给你带来新思路。
1.准备元件
此例:设定3个按钮
①标准如下:
设置等大,位置摆放好,并分别进行命名(文本-1,2,3;背景-1,2,3,);
命名完成后,摆放好;

②实现按钮切块滑动效果,需要借助下“热区”;所有的交互设置都在热区上完成。
3个按钮共需3个热区;

2.设置交互
考虑下运动场景:
- 标签1:从标签2——1、从标签3——1;
- 标签2:从标签:1——2、从标签3——2;
- 标签3:从标签:1——3、从标签2——3;
因为会涉及不同场景切换;故这里借助1个“全局变量”-L;
标签1 的变量值 L=1;标签1 的变量值 L=2;标签1 的变量值 L=3
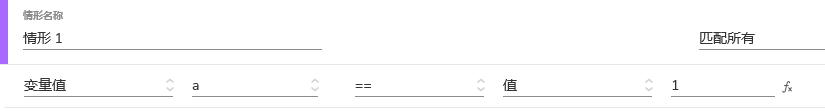
(1)设置变量:
选中页面空白处——【页面载入时】——【设置变量值】
添加一个“全局变量”,并赋值为1;
(默认打开页面时,标签1为默认)

(2)先对“标签2”进行交互设置:
分2种情形;一种是:从标签1——2;另一种是从标签3——2
A.从标签1——2:

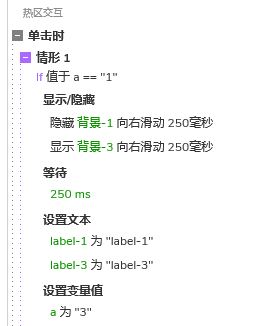
选中2的热区,单击时,
设置情形:变量值——a=1;

①先进行显示和隐藏设置:
显示标签2的背景;隐藏标签1的背景;(动作:从左向右滑动;)设置向右滑动,250ms
②设置延时:等待:250ms;
③设置文本:
从标签1到标签2;标签2为选中状态;故字体为:白色;标签1变为未选中状态,字体设置为灰色
用富文本,可以改变标签字体的样式,颜色等

④设置变量值:标签2的变量值为:L=2

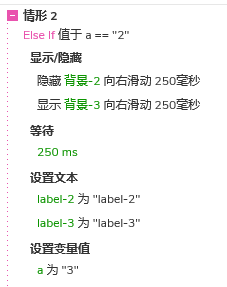
B.标签3——标签2:
其实原理如上;不过是相反反向;

设置情形:变量值——a=3;
①先进行显示和隐藏设置:
显示标签2的背景;隐藏标签3的背景;(动作:从右向左;)设置向左滑动,250ms
②设置延时:等待:250ms;
③设置文本:
从标签3到标签2;标签2为选中状态;故字体为:白色;标签3变为未选中状态,字体设置为灰色
④设置变量值:标签2的变量值为:L=2
(3)对“标签3”进行交互设置:
原理和(2)一样;
设置2种情形:从标签:1——3;从标签2——3;


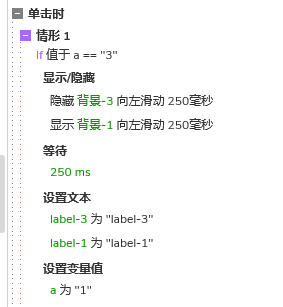
(4)对“标签1”进行交互设置:
原理和(2)一样;
设置2种情形:从标签2——1、从标签3——1;


(5)都设置完成后,预览即可。























 3307
3307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








