目录
1、使用地图服务
Cesium支持WMS、WMTS等多个标准地图服务,图层可以单独加载,也可以合并后加载,图层的亮度、对比度、伽马射线、色调和饱和度都可以根据需求调整。这里以加载ArcGIS MapServer图层并叠加 Mapbox地图服务为例。
Cesium默认使用微软Bing影像图,调用影像图需要imageProvider函数,下面是实现的代码。
const myImageryProvider = new Cesium.ArcGisMapServerImageryProvider({
url:
'https://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
})
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: myImageryProvider,
baseLayerPicker: false,
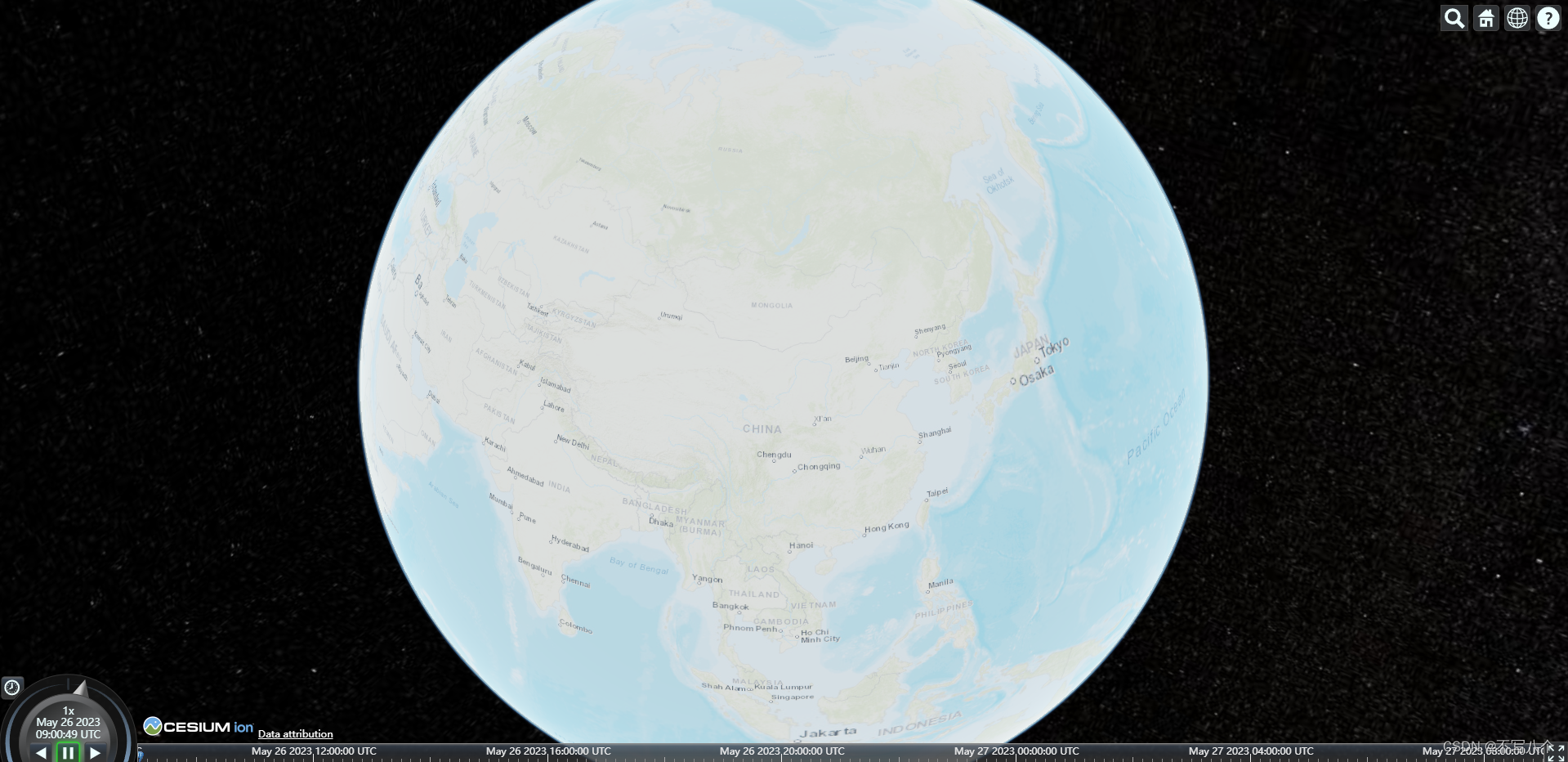
});之后,浏览器运行代码,显示如下效果,默认Bing影像图换为ArcGIS地图:










 订阅专栏 解锁全文
订阅专栏 解锁全文
















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










