HTML语言
简介
HyperText Markup Language(超文本标记语言)
标记也称标签,放在< >中。
标记是英文单词或缩写,有固定含义,能被浏览器识别和翻译
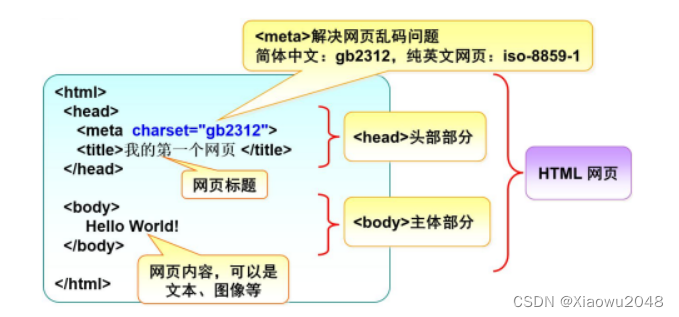
HTML 文档的结构

常见的HTML标记
特殊字符标记

段落标记
字体标记
<font face="字体样式" color=字体颜色 size=字体大小>文字</font>
格式标记
<b>加粗</b>
<u>下划线</u>
<i>倾斜</i>
图像标记
<img src="images/adv_2.jpg" width="300" height="150" alt="明星演唱会开幕">
image:图片/像
source:来源
alternative:交替、变换
链接标记
<a href="register/register.html">[免费注册]</a>
anchor:锚,链接
http references:参考的 http 地址
表格标记
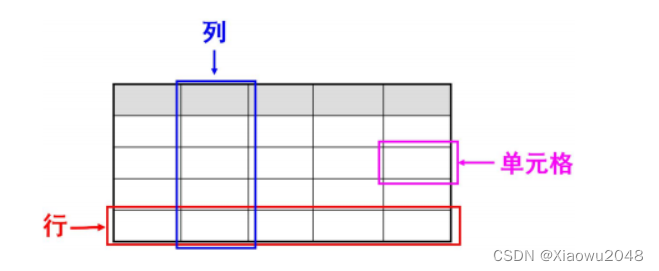
表格的结构

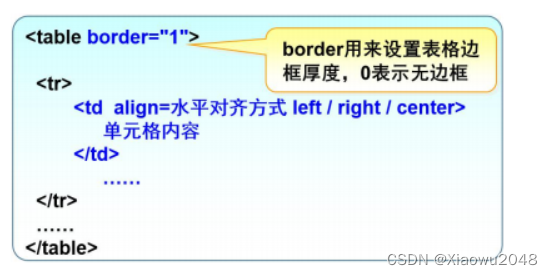
表格标记

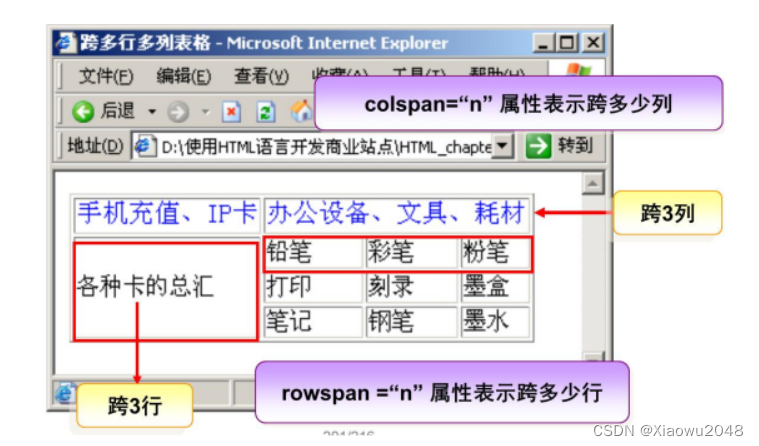
合并行或列

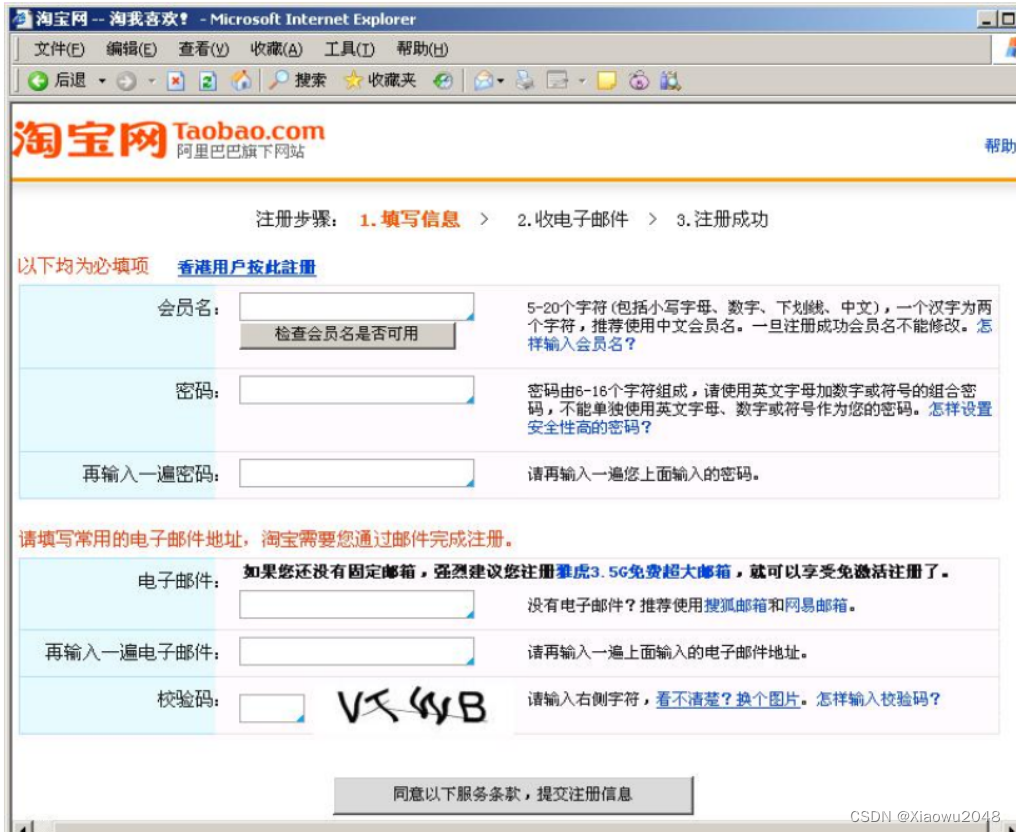
表单标记
典型应用
注册用户
收集信息
反馈信息

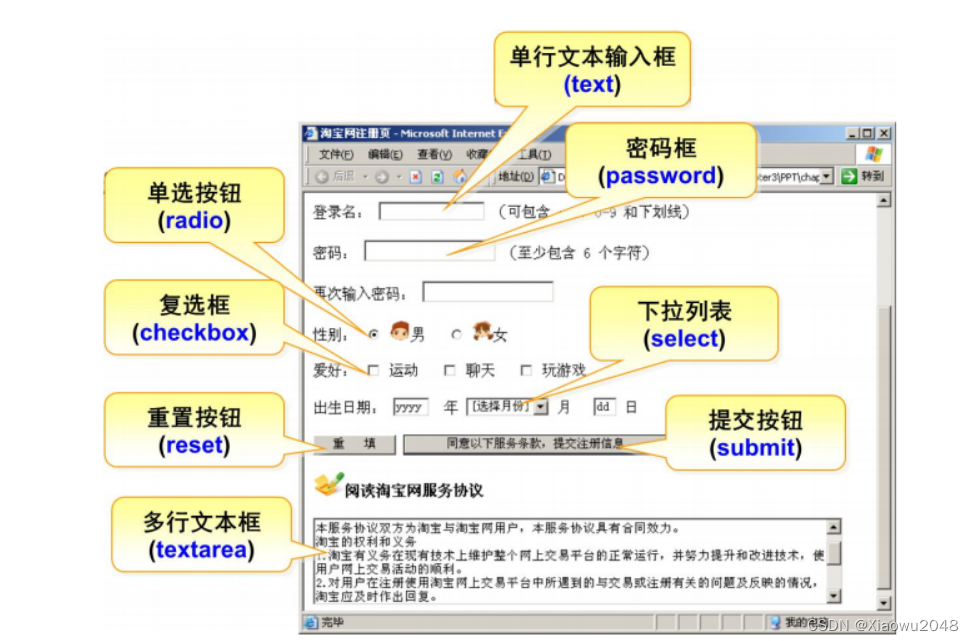
表单由控件组成

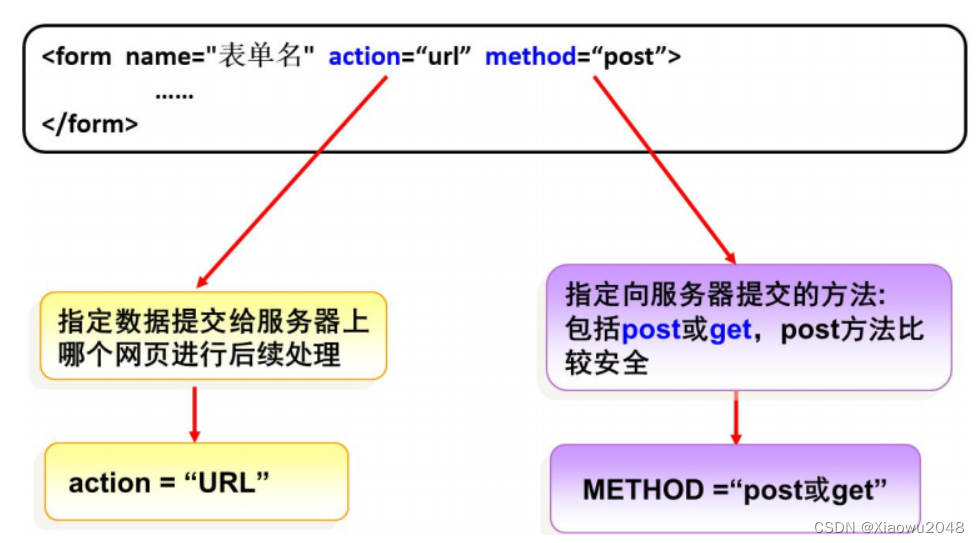
表单中的标记
表单标记

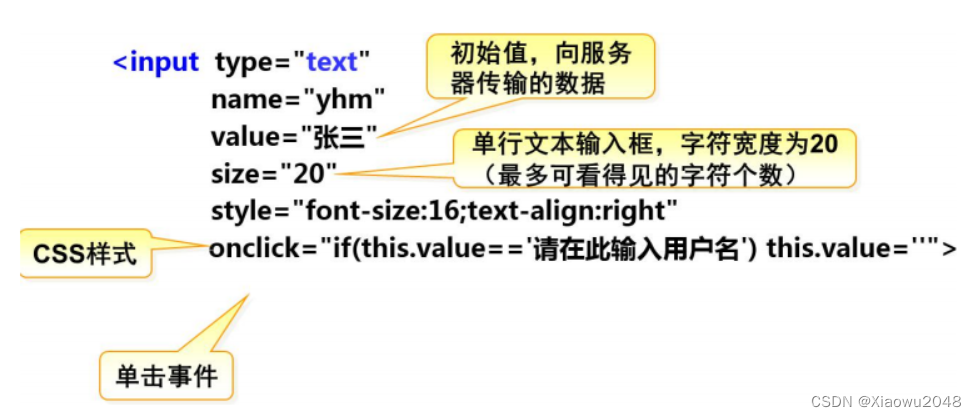
控件标记

样式表(Cascading Style Sheets,层叠/级联样式表)
用于设置控件属性格式。
行内嵌入 css 样式表:<标记 style=“”>
文本框控件

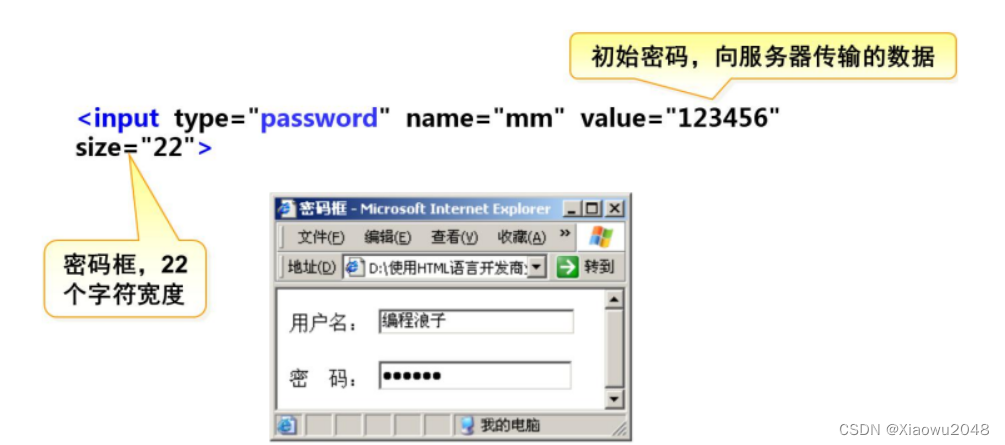
密码框控件

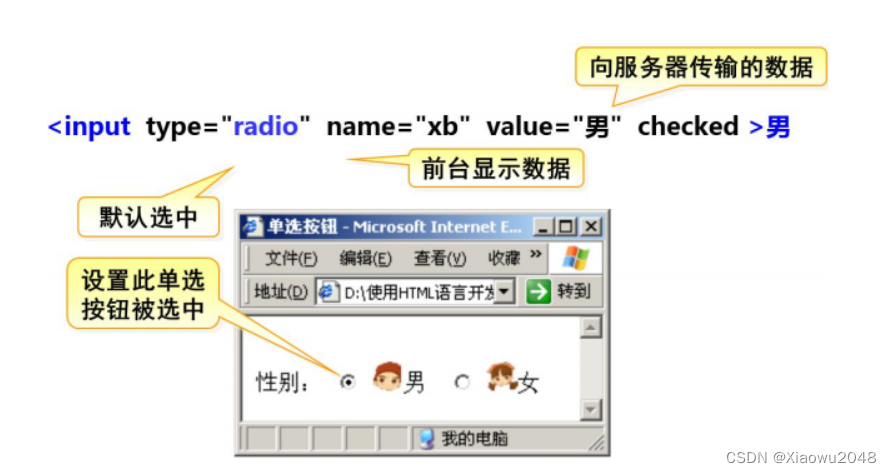
单选按钮控件

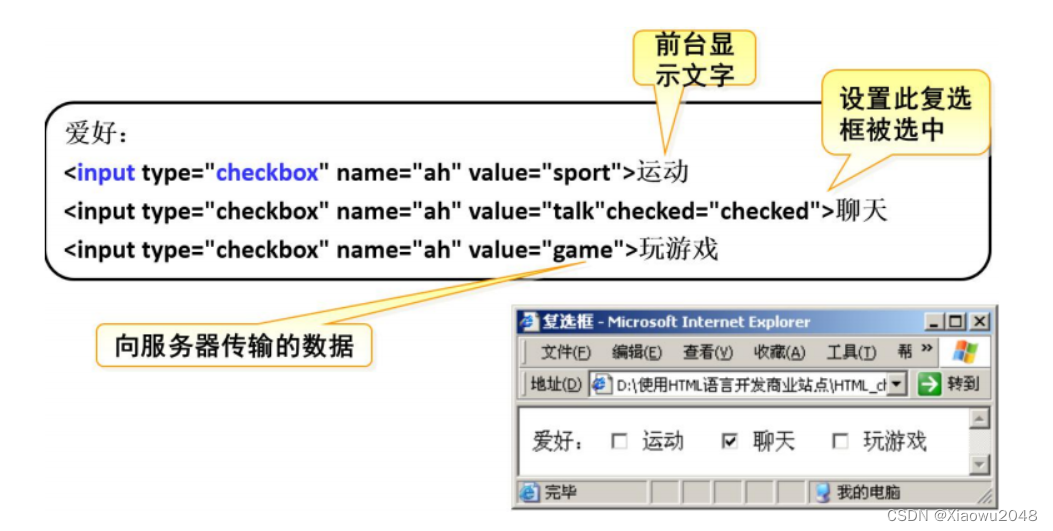
复选框控件

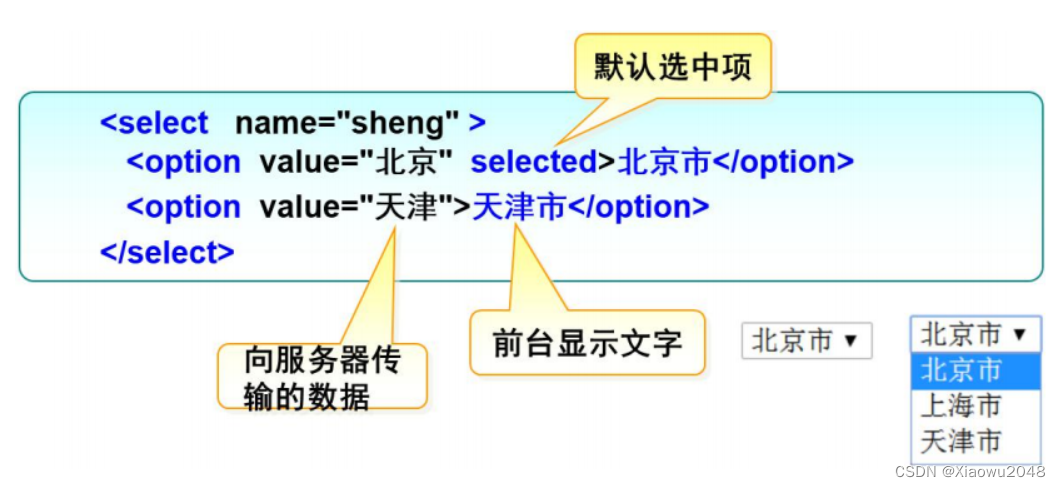
下拉列表控件

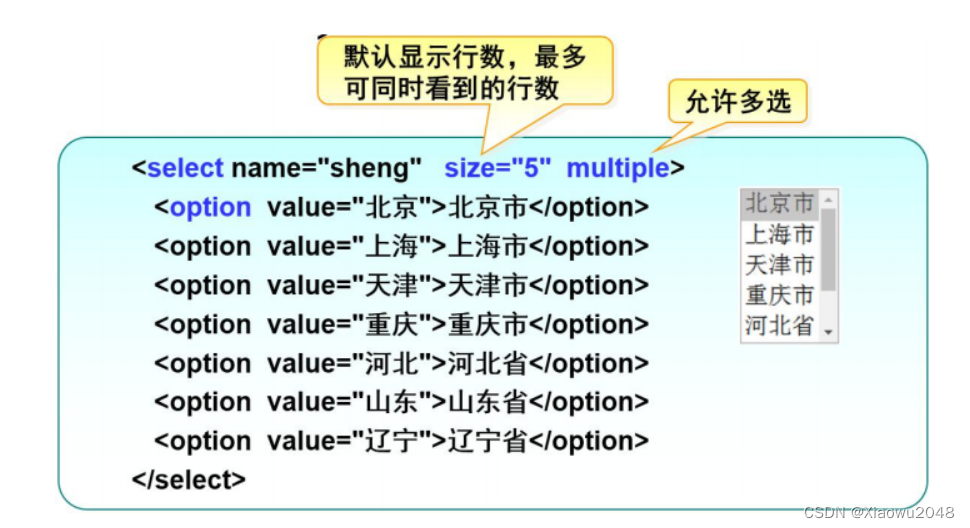
列表框控件

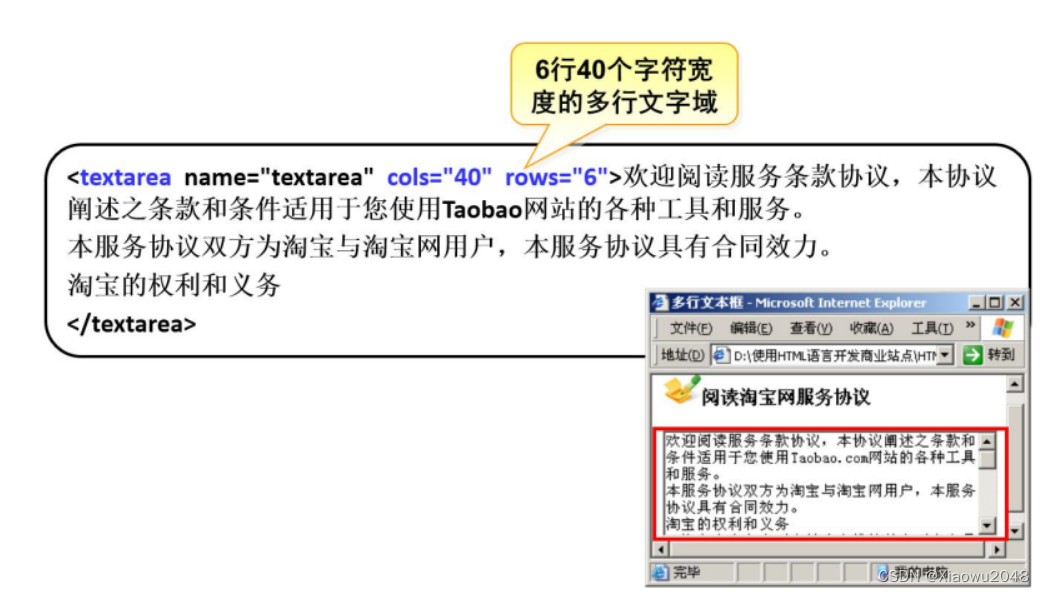
多行文本框/文本区域控件

按钮控件
按钮类型可为 submit、reset、button

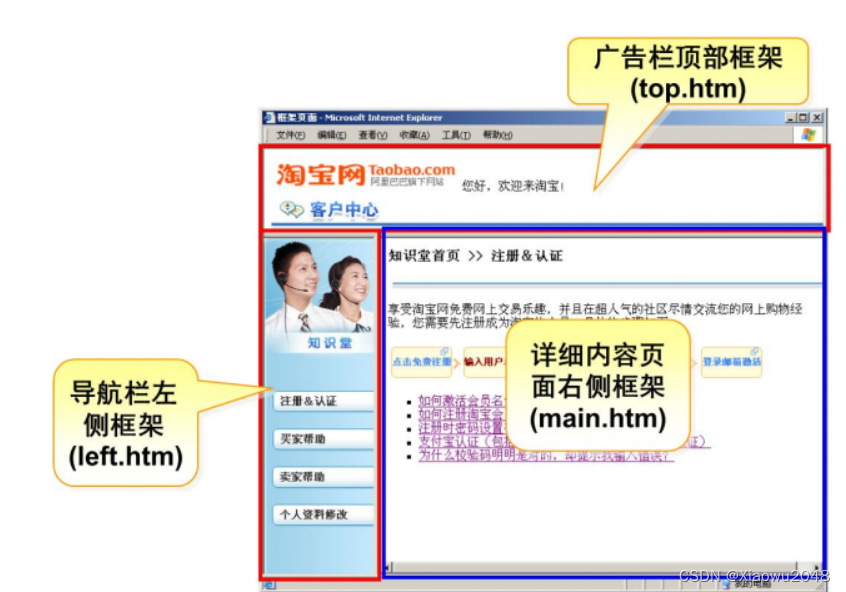
框架标记

1、创建框架中的每个子页面窗口
top.html
left.html
main.html
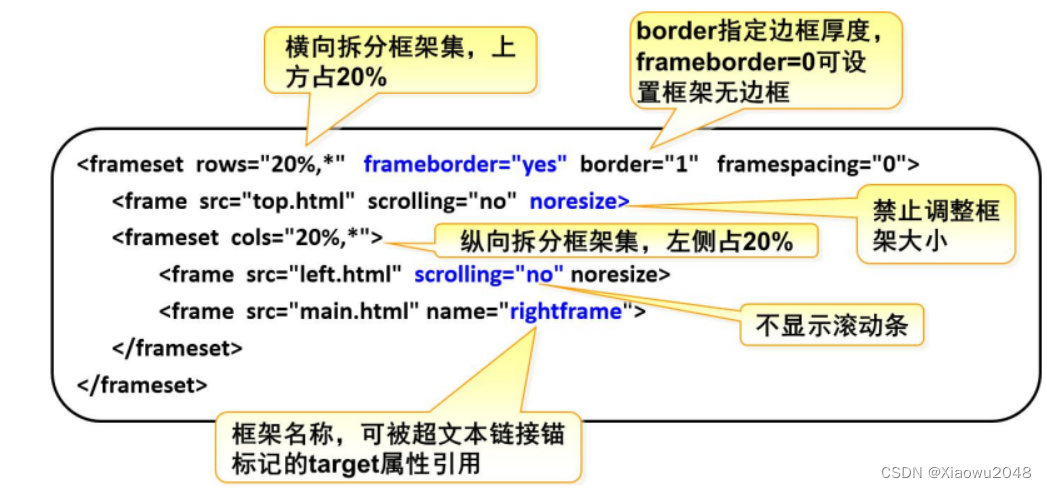
2、创建框架集

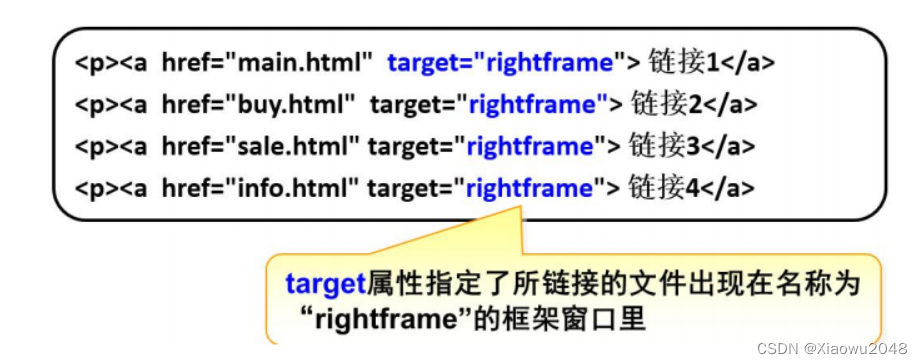
改变框架内的页面显示
单击 left.html 中不同的按钮,在 rightframe 中显示不同的页面
使用 target 目标窗口属性
< a href=url target=“要显示的框架名”>

Session 和 Cookie
http 无状态
http 协议是无状态的,本次请求和上次请求无法判断是不是同一个人操作的,从而 http
本身不会记住"过去的"数据
Session
用于解决 http 无状态问题。一般称为“会话控制”,浏览器在第一次访问服务器时,
服务器会创建一个 session,然后同时为该 session 生成一个唯一的会话 sessionid。
Session 存储特定用户会话所需的属性及配置信息,当用户在应用程序的 Web 页之间跳
转时,存储在 Session 中的变量将不会丢失,而是在整个用户会话中一直存在下去。当用户
请求来自应用程序的 Web 页时,如果该用户还没有会话,则 Web 服务器将自动创建一个
Session 对象。当会话过期或被放弃后,服务器将终止该会话。Session 最常见的一个用法
就是存储用户的首选项
Cookie
有时也用其复数形式 Cookies,指某些网站为了辨别用户身份、进行 session 跟踪而
储存在用户本地终端上的数据(通常经过加密)。
Cookie 技术诞生以来,它就成了广大网络用户和 Web 开发人员争论的一个焦点。有一
些网络用户,甚至包括一些资深的 Web 专家也对它的产生和推广感到不满,这是因为 Cookie
的使用对网络用户的隐私构成了危害。因为 Cookie 是由 Web 务器保存在用户浏览器上的小
文本文件,它包含有关用户的信息。当 Web 服务器创建了 Cookies 后,只要在其有效期内,
当用户访问同一个 Web 服务器时,浏览器首先要检查本地的 Cookies,并将其原样发送给 Web
服务器。
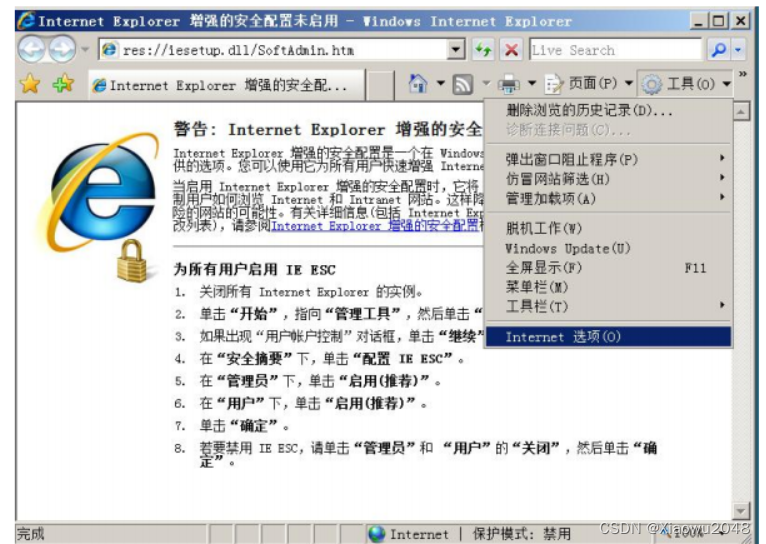
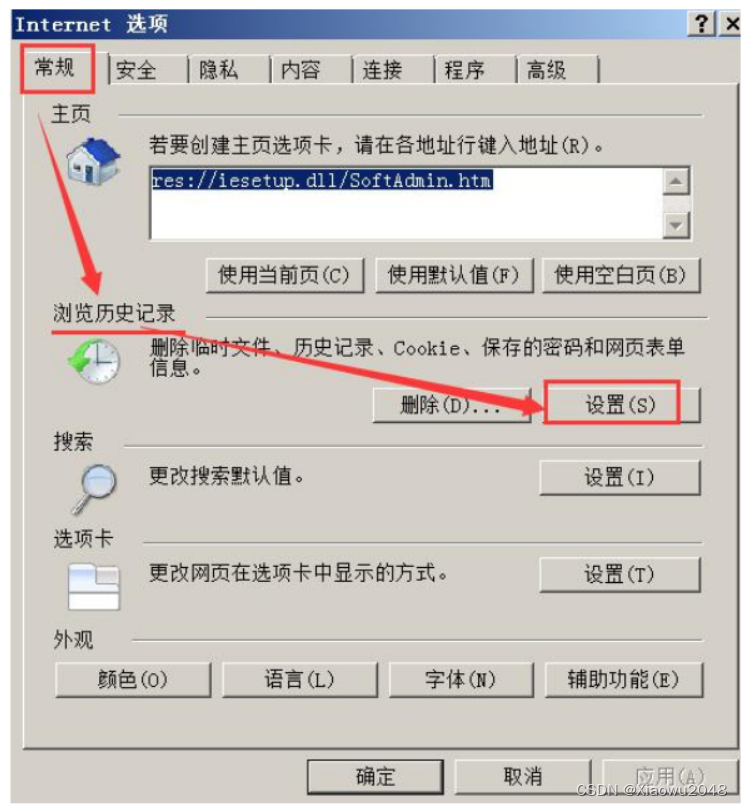
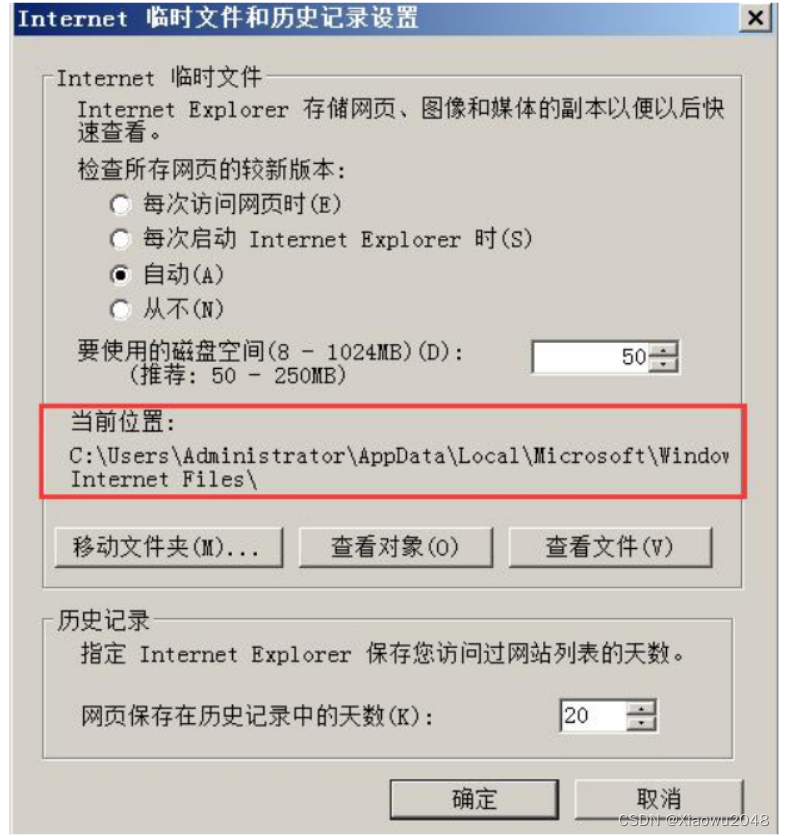
查看 Cookie:
























 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








