登录页面是每一个项目不可缺少的页面,是一个应用的门面,首次进入看见的可能就是登录界面,做了这么久的前端,发现登录界面其实都大同小异,有时候没必要从头写,我写了几个自认为比较好看的uniapp登录界面记录一下,下次用到的话,可以直接复制过来,修改下就行了。只有静态页面,并未做逻辑上的东西,这样便于在此基础上做调整。
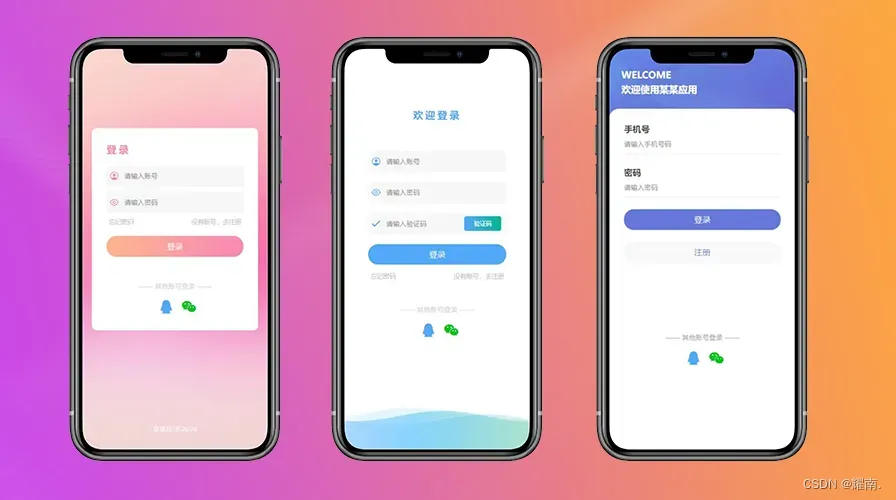
先看效果

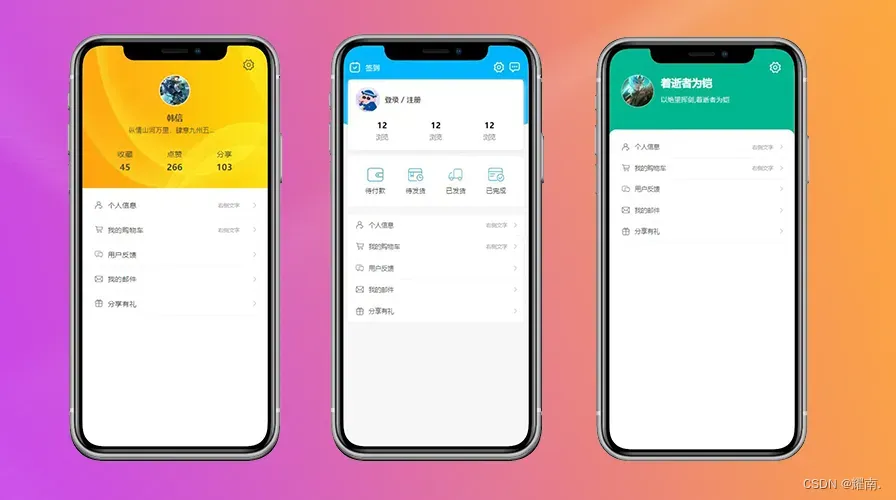
实际应用效果
 源码
源码
蓝色登录界面(图三):
<template>
<view class="content">
<view class="topBox">
<h3>WELCOME</h3>
<h3>欢迎使用某某应用</h3>
</view>
<view class="inputBox">
<view class="ipt">
<h4>手机号</h4>
<input type="text" value="" placeholder="请输入手机号码" />
</view>
<view class="ipt">
<h4>密码</h4>
<input type="text" value="" placeholder="请输入密码" />
</view>
<button class="loginBtn">登录</button>
<button class="registerBtn">注册</button>
<view class="tipbox">
<view class="txt">
—— 其他账号登录 ——
</view>
<view class="otherUser">
<uni-icons type="qq" size="40" color="rgb(66,157,250)"></uni-icons>
<uni-icons type="weixin" size="40" color="rgb(2,187,17)"></uni-icons>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style scoped>
.content {
height: 100vh;
background-color: aquamarine;
background: url("https://www.galaxyclub.cn/Upload/IMAGES/15/0615/38af439784544e95b7c64cad64a14157_650x650.jpg") no-repeat;
background-size: cover;
}
.topBox {
font-size: 34rpx;
color: #fff;
padding: 80rpx 50rpx;
}
h3 {
margin-bottom: 10rpx;
}
.inputBox {
position: fixed;
bottom: 0;
left: 0;
width: 750rpx;
height: 85vh;
background-color: #fff;
border-top-left-radius: 40rpx;
border-top-right-radius: 40rpx;
padding: 60rpx;
box-sizing: border-box;
}
.ipt {
margin-bottom: 50rpx;
}
.ipt h4 {
margin-bottom: 20rpx;
font-size: 36rpx;
color: #333;
}
.ipt input {
border-bottom: 1px solid #dedede;
padding-bottom: 20rpx;
font-size: 28rpx;
}
.loginBtn {
margin-top: 20rpx;
line-height: 85rpx;
text-align: center;
background: linear-gradient(to right, rgb(86, 104, 214), rgb(86, 104, 214));
border-radius: 40rpx;
color: #fff;
margin-top: 50rpx;
}
.registerBtn {
margin-top: 20rpx;
line-height: 85rpx;
text-align: center;
border-radius: 40rpx;
color: rgb(86, 104, 214);
margin-top: 50rpx;
border: none;
}
.tipbox {
position: fixed;
bottom: 120rpx;
left: 50%;
transform: translate(-50%, -120px);
}
.otherUser {
margin-top: 30rpx;
display: flex;
justify-content: center;
}
.txt {
font-size: 28rpx;
color: #969696;
}
.otherUser .uni-icons {
margin-left: 20rpx;
}
</style>🙇结束啦:
更多干货🎁
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等!
以上内容技术相关问题😈欢迎一起交流学习🔥嘉vx+18634371151
—— 往期推荐 ——
高颜值登录界面(一键复制)

个人中心页面(一键复制)

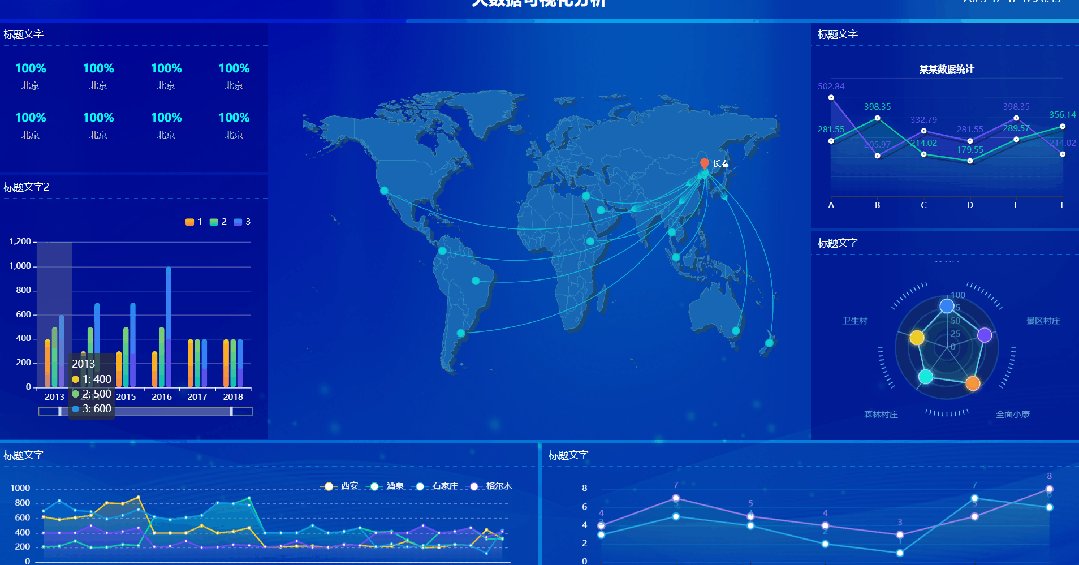
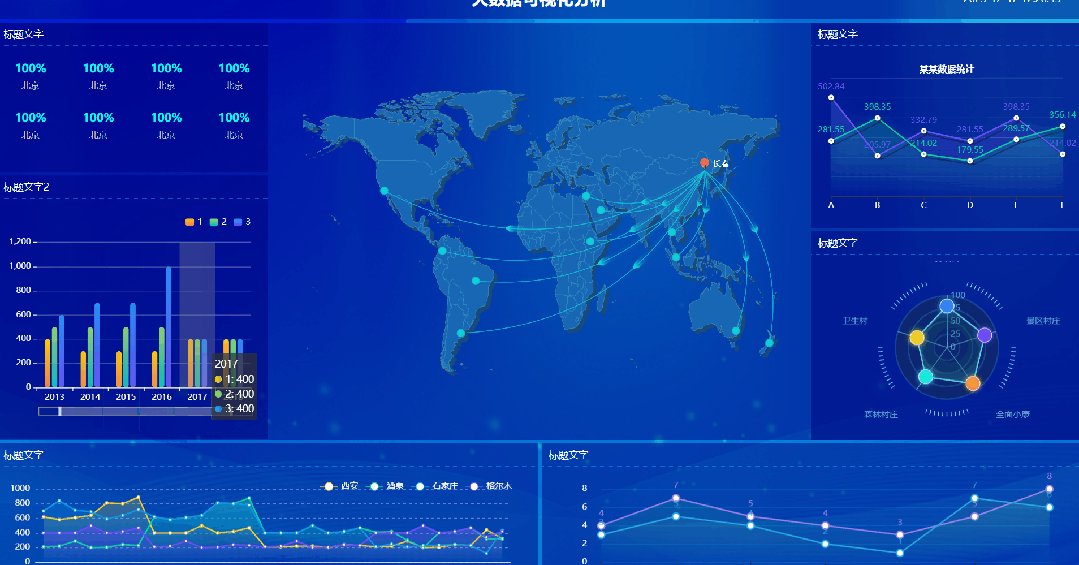
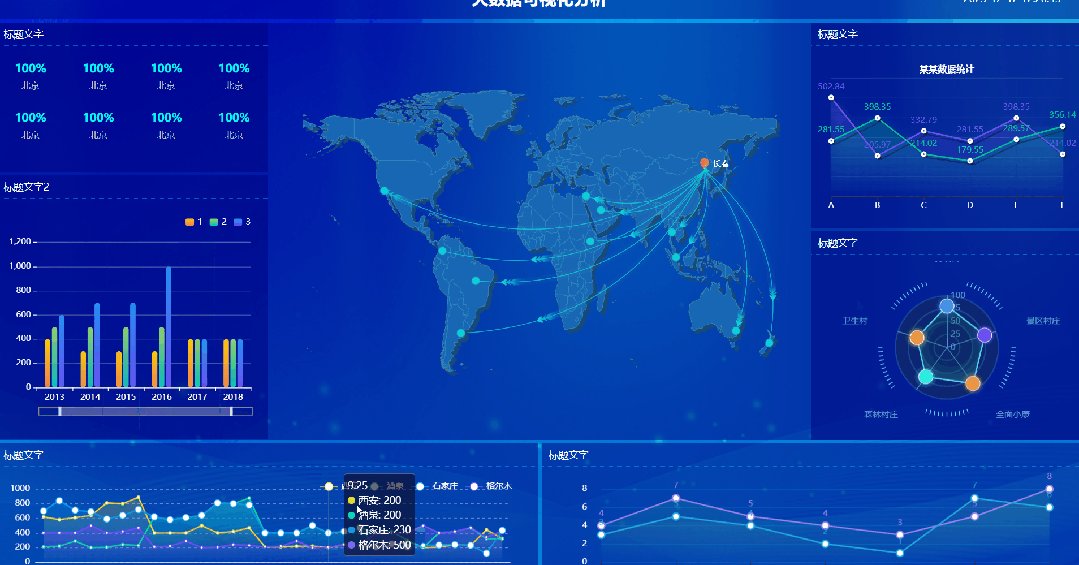
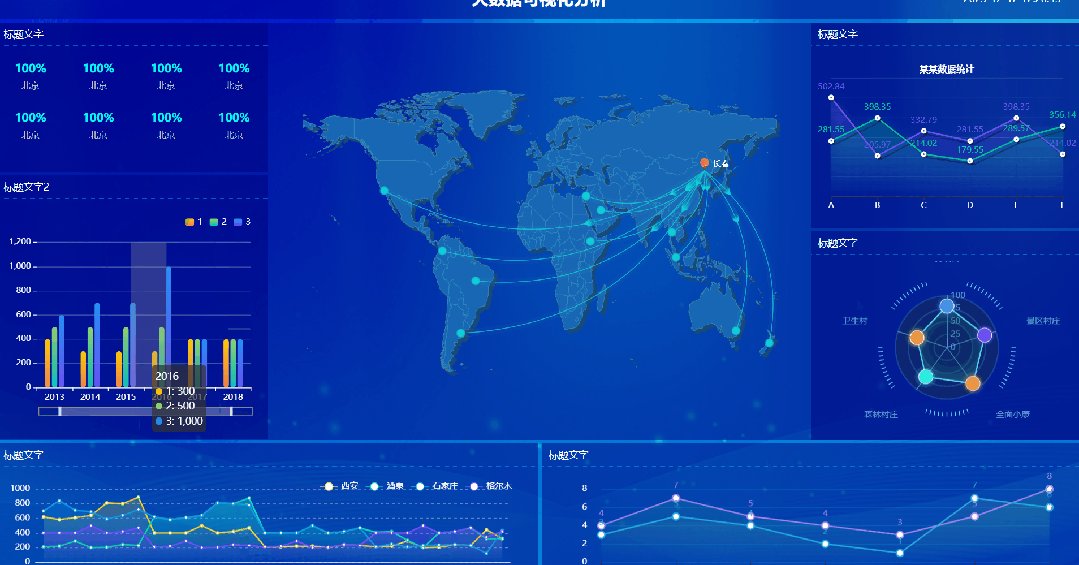
Echarts大屏(一键复制)

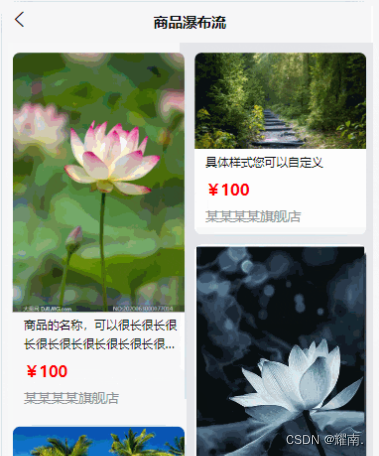
uniapp瀑布流实现(一键复制)

更多内容请前往我的首页侧边栏有专栏哦~!
......
....
..























 2099
2099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










