开始场景——设置界面
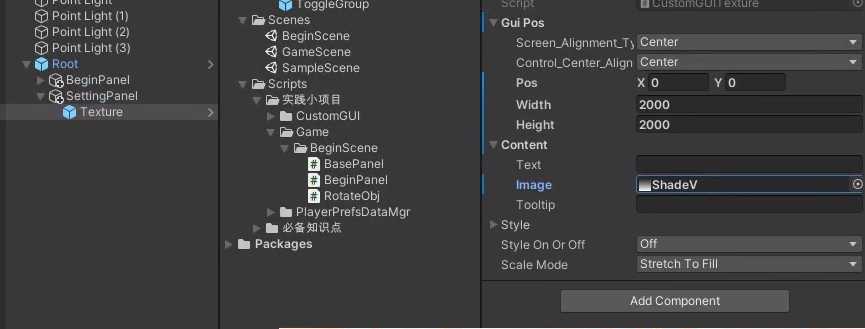
step1:设置面板的背景图

照着这个来设置就行了

step2:写代码

关联的按钮控件

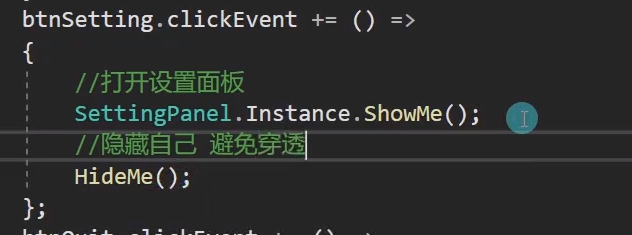
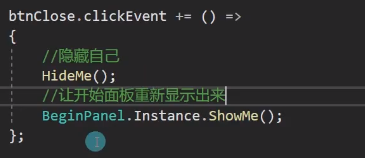
监听事件函数


注意:要在start函数中再写一行HideMe函数,以便该面板能在一开始就能隐藏自己。
再在BeginPanel脚本中调用该函数即可

然后在SettingPanel脚本中控制显隐

那么我们可以发现写UI的套路无非就三部:1.拼UI,2.在脚本中声明一系列public的GUI控件并在unity中进行拖拽关联,3.监听事件
直到当前SettingPanel和BeginPanel的代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SettingPanel : BasePanel<SettingPanel>
{
//关联的各按钮控件
public CustomGUISlider sliderMusic;
public CustomGUISlider sliderSound;
public CustomGUIToggle toggleMusic;
public CustomGUIToggle toggleSound;
public CustomGUIButton btnExit;
void Start()
{
//事件监听
btnExit.clickEvent += () =>
{
HideMe();
BeginPanle.Instance.ShowMe();
};
HideMe();
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class BeginPanle : BasePanel<BeginPanle>
{
//关联的各按钮控件
public CustomGUIButton btnBegin;
public CustomGUIButton btnSettings;
public CustomGUIButton btnExit;
public CustomGUIButton btnRank;
void Start()
{
//事件监听
btnBegin.clickEvent += () =>
{
SceneManager.LoadScene("GameScene");
};
btnSettings.clickEvent += () =>
{
SettingPanel.Instance.ShowMe();
HideMe();
};
btnExit.clickEvent += () =>
{
};
btnRank.clickEvent += () =>
{
};
}
}




















 1292
1292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








