前置条件:服务器已经安装docker
如何安装docker?点击这里
资料链接: https://pan.baidu.com/s/1CEVokgVMrVUgA8HBmAxBiw 提取码: 7tqt
1.部署单点es
1.1.创建网络
因为还需要部署kibana容器,因此需要让es和kibana容器互联。这里先创建一个网络:
docker network create es-net
1.2.加载镜像
这里我采用elasticsearch的7.12.1版本的镜像,这个镜像体积非常大,接近1G。不建议自己pull。
我提供了镜像的tar包(文章的最上面):

将其上传到云服务器中,然后运行命令加载即可:
# 导入数据
docker load -i es.tar
同理还有kibana的tar包也需要这样做。
1.3.运行
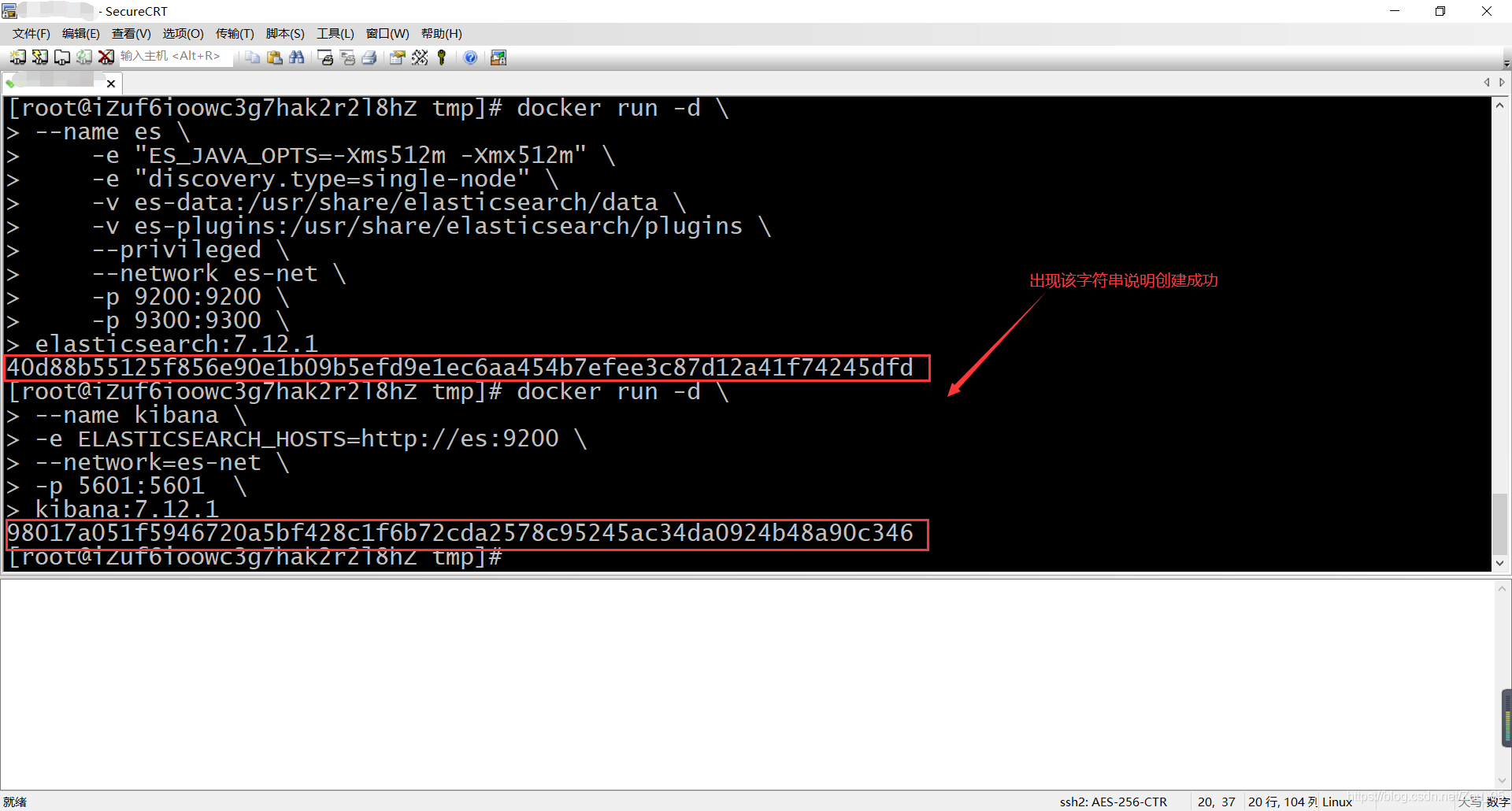
运行docker命令,部署单点es:
docker run -d \
--name es \
-e "ES_JAVA_OPTS=-Xms512m -Xmx512m" \
-e "discovery.type=single-node" \
-v es-data:/usr/share/elasticsearch/data \
-v es-plugins:/usr/share/elasticsearch/plugins \
--privileged \
--network es-net \
-p 9200:9200 \
-p 9300:9300 \
elasticsearch:7.12.1
命令解释:
-e "cluster.name=es-docker-cluster":设置集群名称-e "http.host=0.0.0.0":监听的地址,可以外网访问-e "ES_JAVA_OPTS=-Xms512m -Xmx512m":内存大小-e "discovery.type=single-node":非集群模式-v es-data:/usr/share/elasticsearch/data:挂载逻辑卷,绑定es的数据目录-v es-logs:/usr/share/elasticsearch/logs:挂载逻辑卷,绑定es的日志目录-v es-plugins:/usr/share/elasticsearch/plugins:挂载逻辑卷,绑定es的插件目录--privileged:授予逻辑卷访问权--network es-net:加入一个名为es-net的网络中-p 9200:9200:端口映射配置
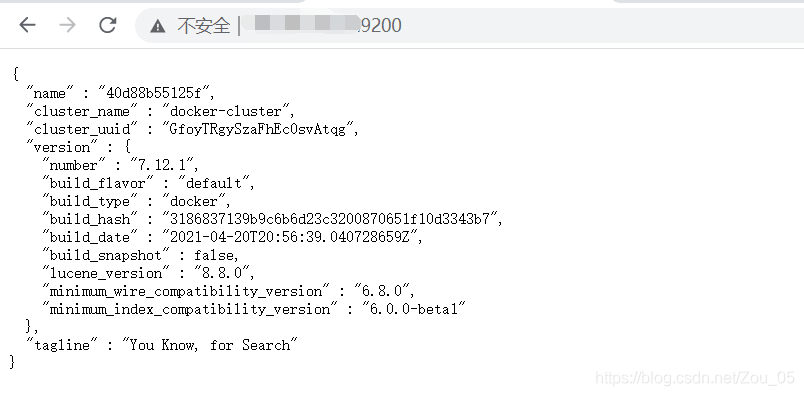
在浏览器中输入:http://你的服务器IP地址:9200 即可看到elasticsearch的响应结果:

2.部署kibana
kibana可以给我们提供一个elasticsearch的可视化界面,便于我们学习。
2.1.部署
运行docker命令,部署kibana
docker run -d \
--name kibana \
-e ELASTICSEARCH_HOSTS=http://es:9200 \
--network=es-net \
-p 5601:5601 \
kibana:7.12.1
--network es-net:加入一个名为es-net的网络中,与elasticsearch在同一个网络中-e ELASTICSEARCH_HOSTS=http://es:9200":设置elasticsearch的地址,因为kibana已经与elasticsearch在一个网络,因此可以用容器名直接访问elasticsearch-p 5601:5601:端口映射配置

此时,在浏览器输入地址访问:http://你的服务器IP地址:5601,即可看到结果
2.2.DevTools
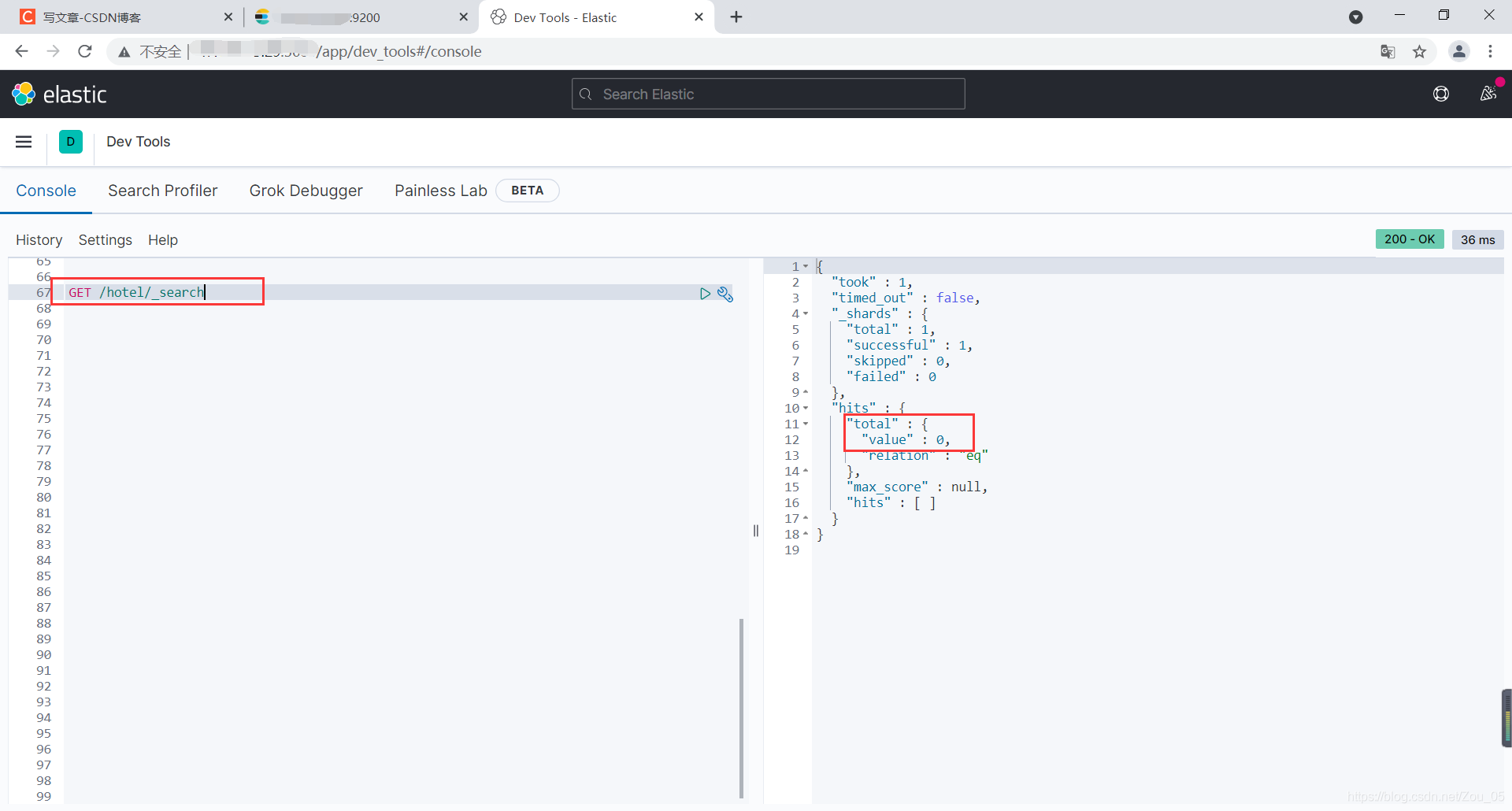
kibana中提供了一个DevTools界面:

这个界面中可以编写DSL来操作elasticsearch。并且对DSL语句有自动补全功能。
可以看到目前查询hotel的条数为0,下面使用Java代码将数据库信息导入hotel文档
2.2.1.使用Mybatis-Plus强大的CRUD功能
package com.zou.hotel;
import com.zou.hotel.pojo.Hotel;
import com.zou.hotel.pojo.HotelDoc;
import com.zou.hotel.service.IHotelService;
import com.zou.hotel.service.impl.HotelService;
import com.alibaba.fastjson.JSON;
import org.apache.http.HttpHost;
import org.elasticsearch.action.bulk.BulkRequest;
import org.elasticsearch.action.index.IndexRequest;
import org.elasticsearch.client.RequestOptions;
import org.elasticsearch.client.RestClient;
import org.elasticsearch.client.RestHighLevelClient;
import org.elasticsearch.common.xcontent.XContentType;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import javax.annotation.Resource;
import java.io.IOException;
import java.util.List;
/**
* @author: 邹祥发
* @date: 2021/8/24 15:09
*/
public class HotelDocumentTest {
@Resource
private IHotelService hotelService;
private RestHighLevelClient client;
@Test
void testBulkRequest() throws IOException {
//批量查询酒店数据
List<Hotel> hotels = hotelService.list();
//创建Request
BulkRequest request = new BulkRequest();
//转换成文档类型HotelDoc
for (Hotel hotel : hotels) {
HotelDoc hotelDoc = new HotelDoc(hotel);
//准备参数,添加所有的数据
request.add(new IndexRequest("hotel")
.id(hotelDoc.getId().toString())
.source(JSON.toJSONString(hotelDoc), XContentType.JSON));
}
//发送请求
client.bulk(request, RequestOptions.DEFAULT);
}
@BeforeEach
void setUp() {
client = new RestHighLevelClient(RestClient.builder(
HttpHost.create("http://你的服务器IP地址:9200")
));
}
@AfterEach
void tearDown() throws IOException {
client.close();
}
}
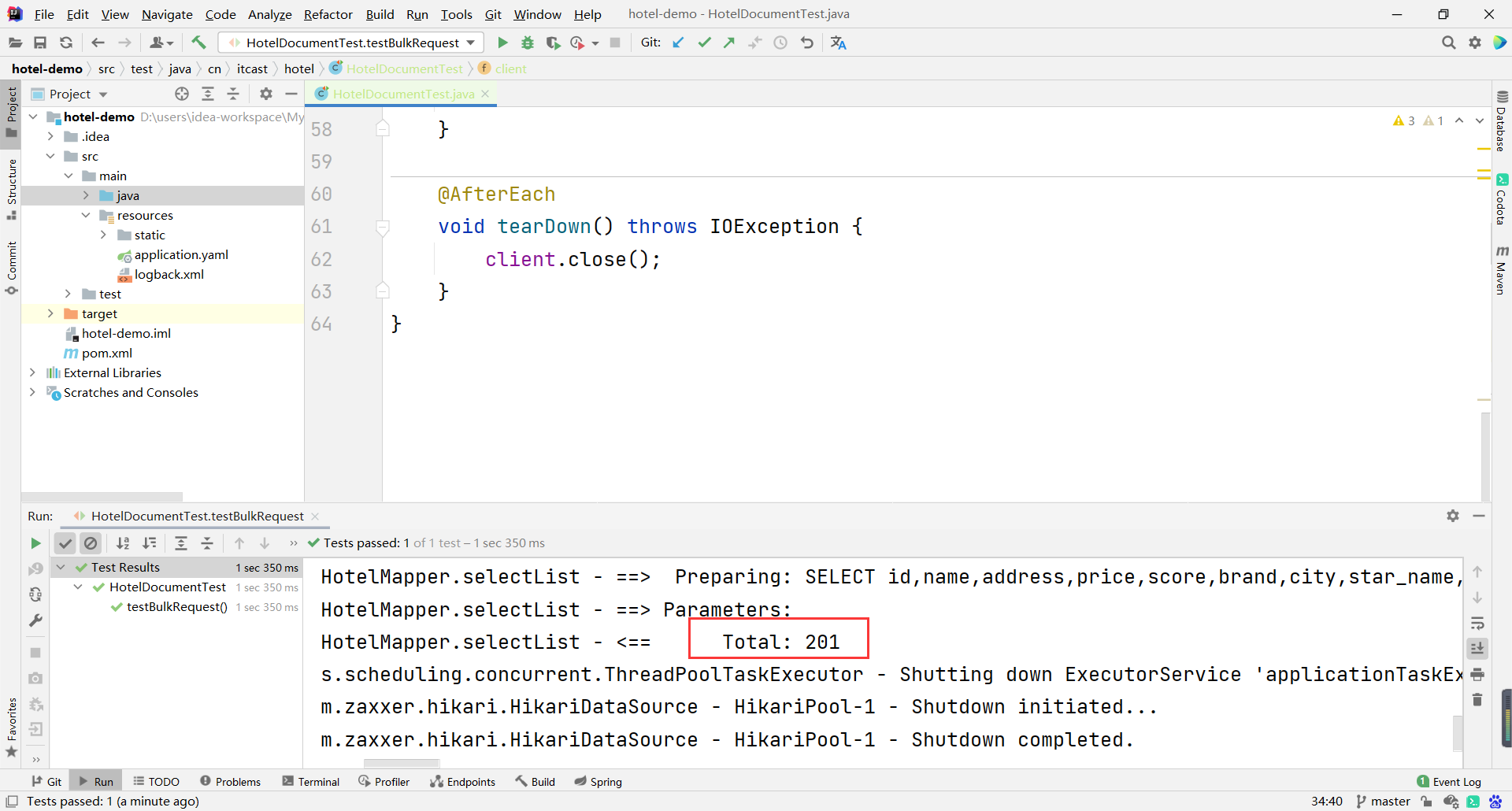
2.2.2.运行结果

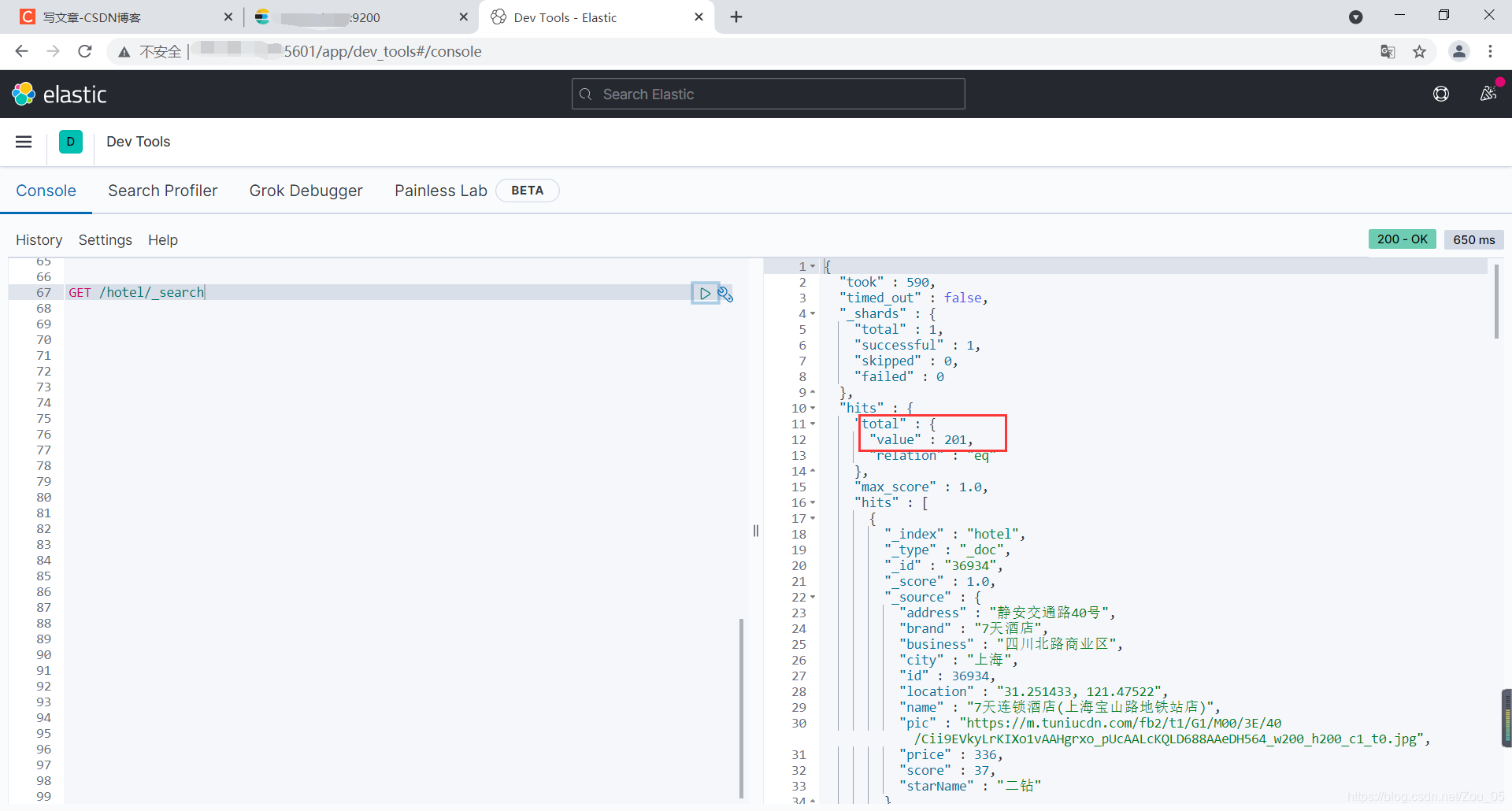
数据导入成功,看一下kibana的Dev Tools,也成功导入。

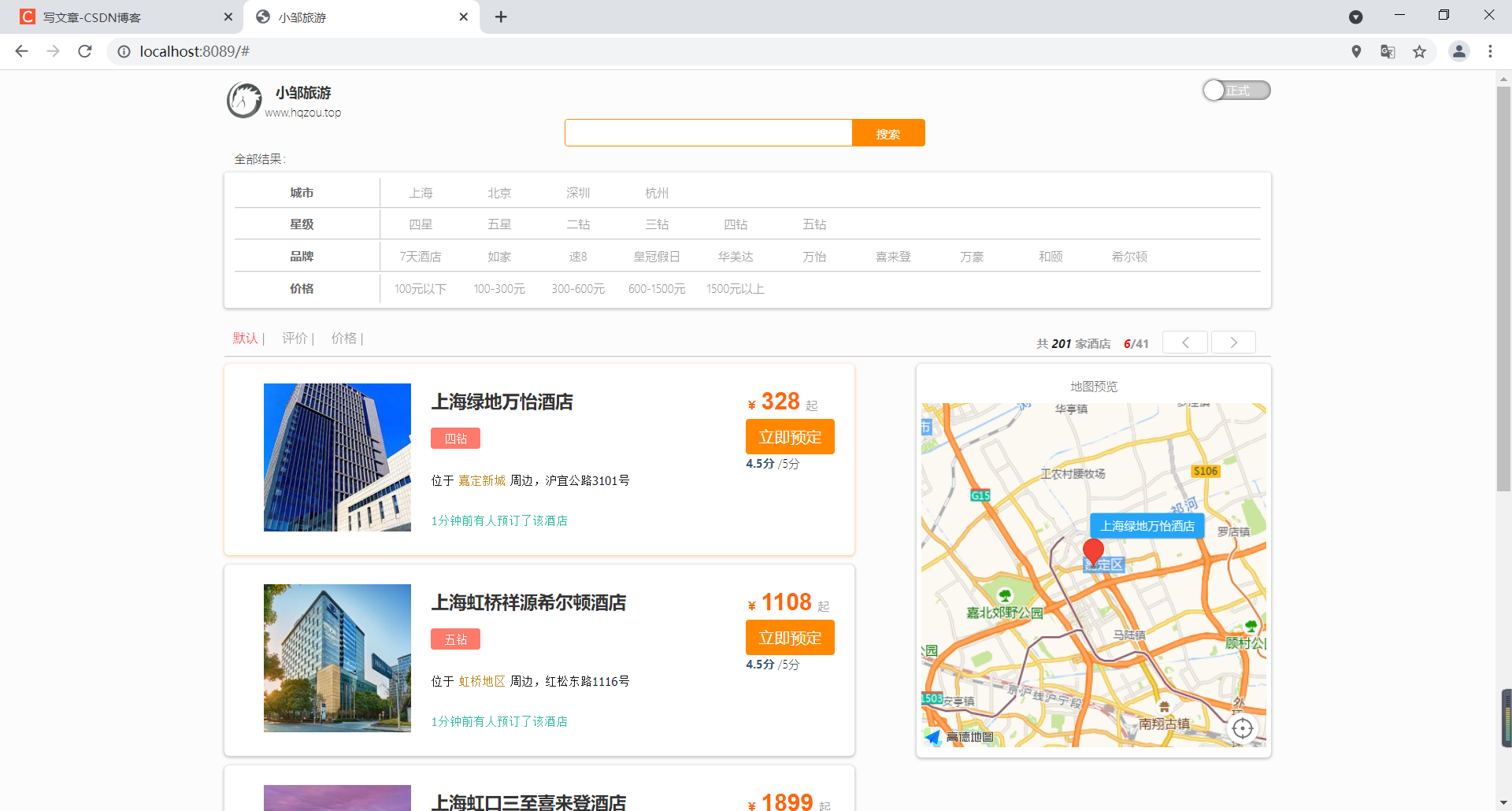
2.2.3.将Elasticsearch中的数据展示在页面上
























 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








