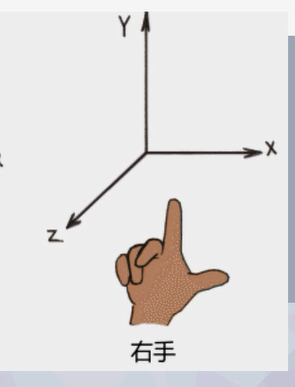
three.js使用的是右手坐标系
如图所示:
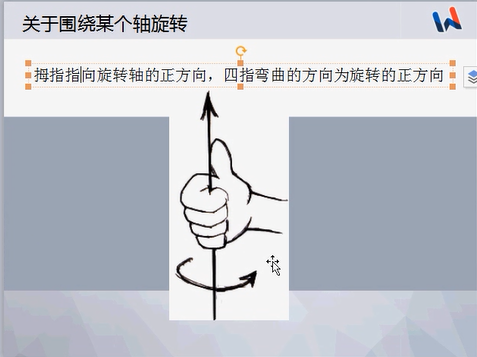
关于旋转方向的问题:

图上是围绕y轴+a的旋转方向。
cube.rotation.y+=0.1
0.1的意义:旋转一圈为2π
2π≈2*3.14=6.28
加的值小的话旋转的就会慢
打印值console.log(cube.rotation.y)
画坐标系:
var axisHelper = new THREE.AxisHelper( 5 );
scene.add( axisHelper );一种嵌套的方式实现坐标轴和物体的同时旋转(绑定在一起):
var cube=new Three.Mesh(geomery,material);
//scene.add(cube);
var axisHelper = new THREE.AxisHelper( 5 );
//scene.add( axisHelper );
var objectTotal = new Obeject3D();
objectTotal.add(cube);
objectTotal.add(axisHelper);
scene.add(objectTotal);
function render(){
//cube.rotation.y-=0.01;
//axisHelper.rotation.y-=0.01;
objectTotal.rotation.y-=0.01;
renderer.render(scene,camera);
}























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








