我们可以在类向导那里添加OnLButtonDown消息响应函数,它有两个参数,其中第二个参数是CPoint类型,CPoint类表示一个点,也就是说,当鼠标左键按下时,鼠标单击处的坐标点已由此参数传递给OnLButtonDown这一消息响应函数。这样,我们所需的工作就是在此消息响应函数中保存该点的信息。为此,需要在视类中增加一个成员变量。在本例我创建的工程名为Draw,为单文档程序,在CDrawView类添加一个新的成员变量,
- 1
- 1
接下来在CDrawView构造函数中初始化这个变量,将其值初始化为0,。
然后在消息响应函数OnLButtonDown中保存鼠标按下点的信息
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
这样就得到了要绘制线条的起点,两点成线,所以接下来要获得线条终点。终点是在鼠标左键弹起来时获得的。在CDrawView类中对WM_LBUTTONUP进行响应,初始代码如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
方法1:利用MFC的CDC类实现画线功能
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
方法2:利用MFC的CClientDC类的实现画线功能,MFC提供的CClientDC类派生于CDC类,用来在窗口的客户区绘图,并且在构造时调用GetDC()获得与指定窗口相关联的设备描述表,在析构时调用Release()释放DC资源,使用方便。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
方法3:利用MFC的CWindowDC类实现画线功能,CClientDC类对象只能在框架类窗口的客户区(视类区域+工具栏区域)画图,CWindowDC可以实现在窗口的整个区域画图
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
本篇是在上一篇博客的基础上继续学习绘图的。
为了绘制连续的线条,首先需要得到线条的起点,这在前篇博客已经实现了,然后需要捕获鼠标移动过程中的每一个点,这可以通过捕获鼠标移动消息(WM_MOUSEMOVE)来实现。
然后我们开始增加Draw程序的功能。首先为视类增加鼠标移动消息(WM_MOUSEMOVE)的响应函数(默认名称为OnMouseMove)。这样,只要鼠标在应用程序窗口中移动时,都会进入到这个消息响应函数中。但这并不是我们所期望的,我们希望在鼠标左键按下去之后才开始绘图。因此,我们需要有一个变量来表示鼠标左键是否按下去这一状态。在视类头文件定义该变量
- 1
- 1
接下来在视类的构造函数中,将此变量初始化为FALSE。
- 1
- 1
当鼠标左键按下去时,即在视类的OnLButtonDown函数中将此变量设置为真
- 1
- 1
当鼠标左键弹起来时,即在视类的OnLButtonUp函数中将此变量设置为假(把之前编写的代码注释起来)
- 1
- 1
!!!绘制完应修改线段的起点,将当前线段的终点作为下一条线段的起点。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
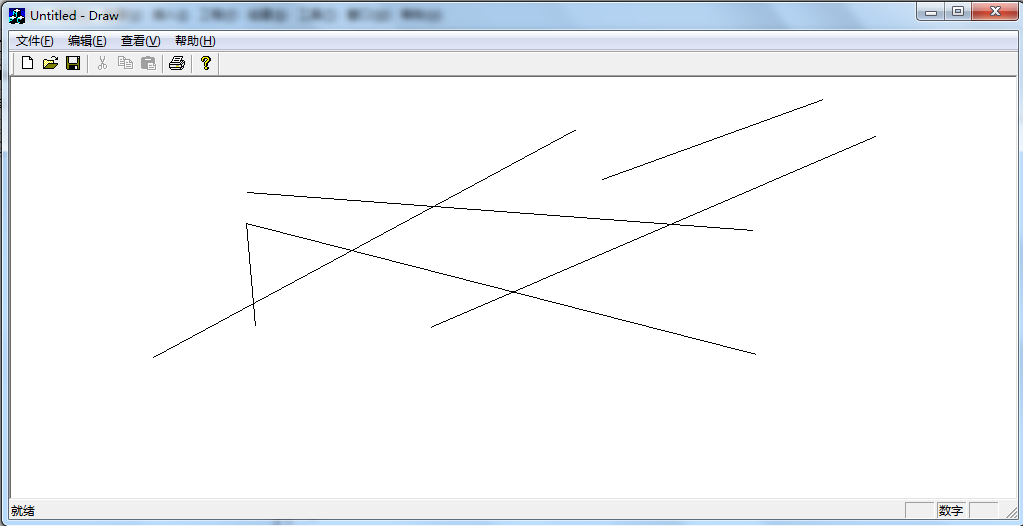
效果如图,这样就可以绘制连续线条了:
在绘制连续线条的程序中,保持每段小直线的起点不变,即以鼠标左键按下时的点为起点不变,分别绘制到鼠标移动点的直线,这时就会出现扇形的效果。我们要绘制一个带边线的扇形,还需要为视类再增加一个成员变量,用来保存鼠标的上一个移动点,并在OnMouseMove函数中添加代码,以实现从鼠标当前点到鼠标上个移动点的连线,也就是绘制一条边线,同时还要保存当前鼠标点,为下一条边线做准备。首先先给CDrawView类增加一个CPoint类型的私有变量m_ptOld.
- 1
- 1
接着在OnLButtonDown消息响应函数中初始化这个变量。
- 1
- 1
然后在OnMouseMove中添加实现代码(这里我们设置线条颜色为红色):
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
【MoveTo()函数是将当前位置移动到需绘制的线条起点处。LineTo()函数绘制一条到指定点的线。】
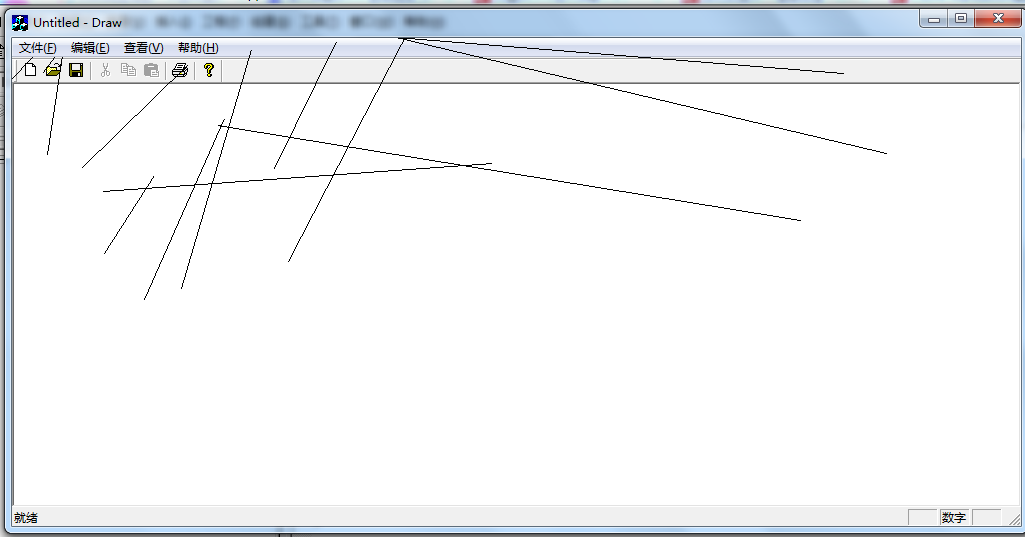
效果如图:
-
顶
- 0
-
踩


























 2461
2461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








