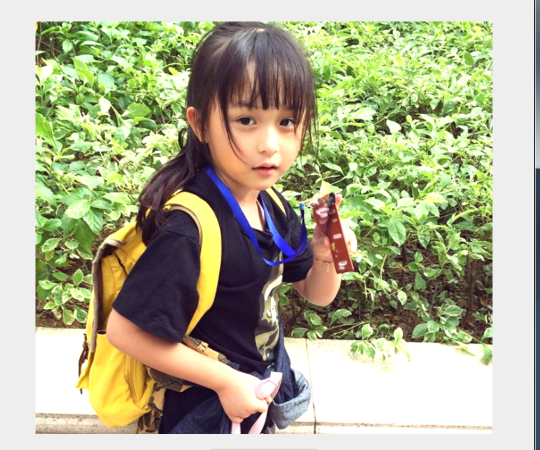
原图
灰度效果
0.33F ,0.59F ,0.11F ,0F ,0F,
0.33F ,0.59F ,0.11F ,0F, 0F,
0.33F ,0.59F ,0.11F 0F, 0F,
0F, 0F, 0F, 1F, 0F
图像翻转
-1F, 0F, 0F, 1F,1F,
0F ,-1F, 0F ,1F, 1F,
0F , 0F, -1 ,1F, 1F,
0F , 0F, 0F ,1F, 0F
怀旧效果
0.394F ,0.769F ,0.189F ,0F,0F,
0.349F ,0.6856F ,0.168F ,0F, 0F,
0.272F ,0.534F ,0.131F 0F, 0F,
0F, 0F, 0F, 1F, 0F
去色效果
1.5F, 1.5F, 1.5F, 0F, -1F,
1.5F, 1.5F, 1.5F, 0F, -1F,
1.5F, 1.5F, 1.5F, 0F, -1F,
1.5F, 1.5F, 1.5F, 1F, 0F
高饱和度
1.438F, -0.122F, -0.016F, 0F, -0.03F,
-0.062F, 1.378F,-0.016F, 0F,0.05F,
-0.062F, -0.122F, 1.483F,0F,-0.02F,
0F, 0F, 0F, 1F, 0F
代码段
Bitmap bmp = Bitmap.createBitmap(bm.getWidth(),bm.getHeight(),Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bmp);
Paint paint = new Paint();
ColorMatrix hueMatrix = new ColorMatrix();
hueMatrix.set(f);//f即float数组
paint.setColorFilter(new ColorMatrixColorFilter(hueMatrix));
canvas.drawBitmap(bm,0,0,paint);
img.setImageBitmap(bmp);
更多效果请自行谷歌。































 4925
4925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










