
链接:http://blog.sina.com.cn/s/blog_471132920101d6xb.html
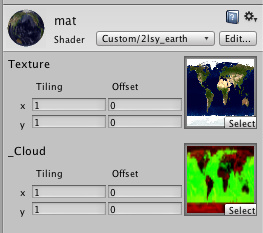
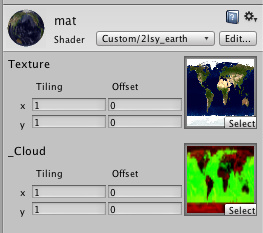
原理是 2张贴图,一张地球图,一张云层分布图
(1)通过uv.x即纹理坐标的横轴与时间相乘,产生球在移动的效果
(1)通过uv.x即纹理坐标的横轴与时间相乘,产生球在移动的效果
(2)通过地球和云的颜色值叠加形成 层叠 的效果。

注意:贴图的 'Wrap Mode'属性一定要设置成Repeat
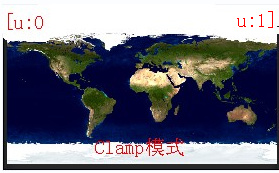
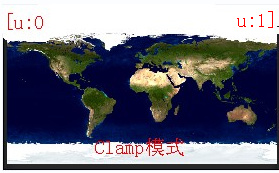
当Wrap Mode为Clamp:意思是纹理xy轴的值即uv都被限制在[0,1]的范围内,以横轴u为例如下图,左右两侧不相连。

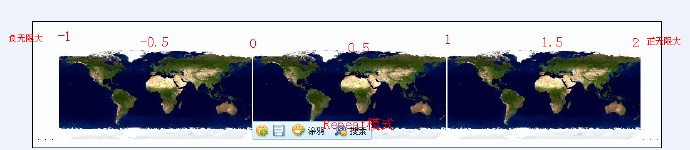
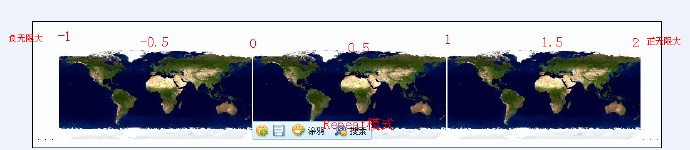
当Wrap Mode为Repeat:大意是你可以这么想象,一张地球图是一块瓷砖,当Wrap Mode为Repeat后,整个纹理铺满了N行 x N列的瓷砖,这个N可以理解为无限大。以u为例,如下图。好处是本来在clamp模式中,贴图的两侧即u为0和u为1的地方是连不上的。现在图的左右两侧连上了。纵向v也是一样。这个技术主要运用是当纹理为砖式纹理(Tiled Texture),即左右和上下的纹路都是相接的时候,很小的一块纹理贴图能渲染出一大片区域。例如一大片草地等等。

附:Shader代码

注意:贴图的 'Wrap Mode'属性一定要设置成Repeat
当Wrap Mode为Clamp:意思是纹理xy轴的值即uv都被限制在[0,1]的范围内,以横轴u为例如下图,左右两侧不相连。

当Wrap Mode为Repeat:大意是你可以这么想象,一张地球图是一块瓷砖,当Wrap Mode为Repeat后,整个纹理铺满了N行 x N列的瓷砖,这个N可以理解为无限大。以u为例,如下图。好处是本来在clamp模式中,贴图的两侧即u为0和u为1的地方是连不上的。现在图的左右两侧连上了。纵向v也是一样。这个技术主要运用是当纹理为砖式纹理(Tiled Texture),即左右和上下的纹路都是相接的时候,很小的一块纹理贴图能渲染出一大片区域。例如一大片草地等等。

附:Shader代码
Shader "Custom/2lsy_earth" {
Properties {
_MainTex ("Texture", 2D) = "white" { }
_Cloud ("_Cloud", 2D) = "white" { }
}
SubShader {
Tags{"Queue" = "Transparent" "RenderType"="Transparent"}
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _Color;
sampler2D _MainTex;
sampler2D _Cloud;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
float4 _MainTex_ST;
v2f vert (appdata_base v)
{
//和之前一样
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX (v.texcoord, _MainTex);
return o;
}
half4 frag (v2f i) : COLOR
{
//地球的贴图uv, x即横向在动
float u_x = i.uv.x + -0.1*_Time;
float2 uv_earth=float2( u_x , i.uv.y);
half4 texcolor_earth = tex2D (_MainTex, uv_earth);
//云层的贴图uv的x也在动,但是动的更快一些
float2 uv_cloud;
u_x = i.uv.x + -0.2*_Time;
uv_cloud=float2( u_x , i.uv.y);
half4 tex_cloudDepth = tex2D (_Cloud, uv_cloud);
//纯白 x 深度值= 该点的云颜色
half4 texcolor_cloud = float4(1,1,1,0) * (tex_cloudDepth.x);
//地球云彩颜色混合
return lerp(texcolor_earth,texcolor_cloud,0.5f);
}
ENDCG
}
}
}
资源图片:


搞定收工,赶快看看效果吧,是不是很棒呢?























 2748
2748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








