使用 MegaFiers 插件,可以使得Unity支持顶点动画的播放。
官方视频教程如下:
在这里简单测试使用下,环境如下:
- Blender 2.72
- Unity 4.5.4
- MegaFiers 2.74
创建物体和动画
首先打开Blender,默认会含有一个立方体,下面对这个立方体制作一个简单动画,让其在1~100帧做旋转,101~250帧做缩放,制作方法可参考教程【
牛刀小试简单动画】。
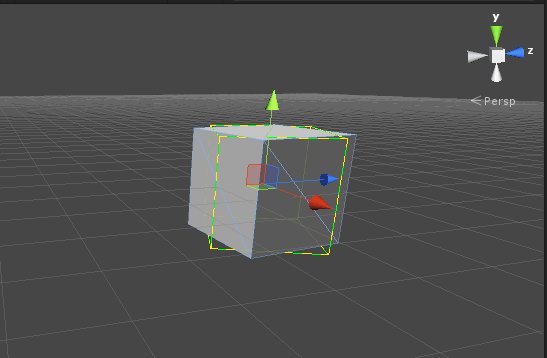
- 确认立方体处于桔黄色外框包围的“被选中”状态;
- 用鼠标把绿色的当前帧指示线拖到第1帧;
- 在“用户视图”中按下键盘 I 键,执行插入关键帧命令;
- 在弹出的菜单中选择第二项“旋转”;
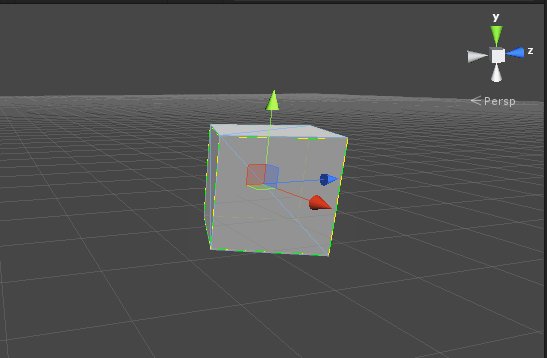
- 用鼠标把绿色的当前帧指示线拖到第100帧(可以看到刚才第1帧附近多了一条黄色的竖线);
- 在“用户视图”中按下键盘 R 键,执行旋转命令,出现了一条虚线连接着变成双箭头的鼠标;
- 紧接着按下键盘 Z 键,出现一条垂直竖线,限定立方体只能沿着Z轴旋转;
- 紧接着键盘输入 180 回车,完成了把Cube立方体沿着Z轴旋转180度的操作;
- 在“用户视图”中下键盘 I 键,再次执行插入关键帧命令;
- 在弹出的菜单中仍是选择“旋转”;
- 可以看到刚才第100帧附近也多了一条黄色的竖线;
- 现在用鼠标左键点击并按着屏幕下方的播放键(或者按下键盘的 Alt+A);
- 可以看到立方体旋转,整个动画从第1帧到第100帧完成,往后的动画则是继续保持最后的状态不变;
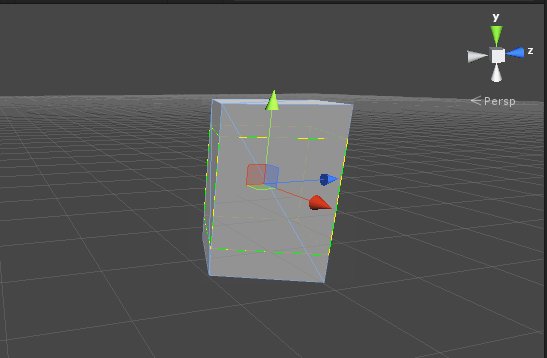
- 接着按上面的类似步骤,完成第101帧到第250帧的缩放动画,插入关键帧菜单选择“缩放比例”,执行的缩放命令为SZ3;
- 保存为“cube.blend”文件;
- 导出为.mdd文件(需要先在“用户设置...”→“导入-导出”里勾选mdd格式)。
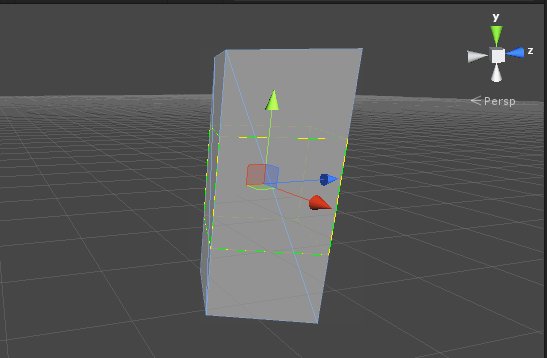
动画完成如下类似:


导入物体和动画
接着要在Unity中实现顶点动画,打开Unity,装上
MegaFiers插件,新建一个场景,将
“
cube.blend
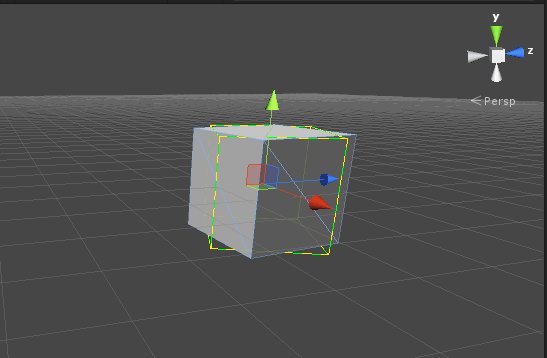
”文件放入Assets文件夹中。然后将导入完成的cube预制拖动到场景中,效果如下所示:


通过菜单“Component”→“Modifiers”→“
Point Cache”来添加顶点缓存组件。
点击“
Import MDD”导入刚才的mdd文件,导入完成会自动设置动画的循环时间“
Loop Time”。接着更改循环模式“
Loop Mode”为“
Loop”,混合模式“
Blend Mode”为“
Replace”,拖动“
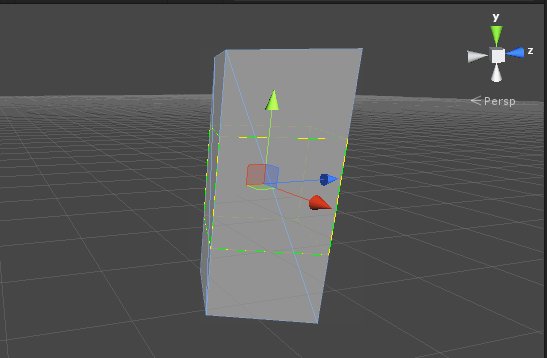
Time”的值,即可在编辑器模式下观看此时的动画帧,如下图所示:


最后勾选“
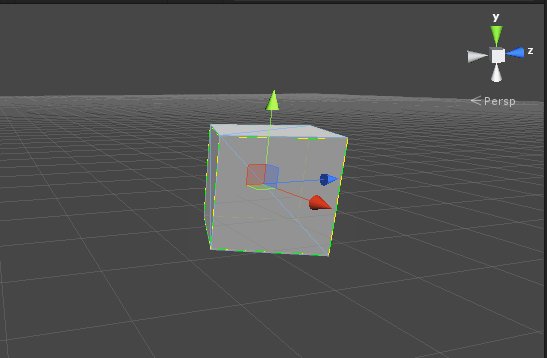
Animated”,运行游戏,即可自动播放动画,效果如下图所示:


控制动画播放
接下来控制播放指定的动画片段,让其默认一直播放旋转动画,按钮点击控制播放缩放动画。选中立方体物体,
通过菜单“Component”→“Modifiers”→“Point Cache Animator”来添加顶点缓存动画组件。
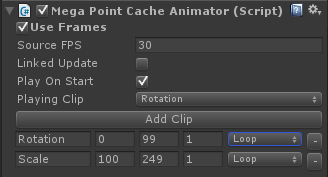
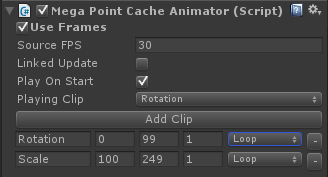
点击“Add Clip”,添加2个剪辑,分别为Rotation和Scale,帧数分别为0~99和100~249,速度都是1,循环方式为Loop,如下图所示:


现在运行游戏,可以发现立方体一直在做旋转动画。新建一个脚本挂在立方体上面,代码如下:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
using UnityEngine;
using System.Collections; public class test : MonoBehaviour { public MegaPointCacheAnimator anim; void OnGUI() { if (GUI.Button( new Rect(Screen.width - 50, 0, 50, 50), "缩放")) { if (anim == null) { anim = GetComponent<MegaPointCacheAnimator>(); } anim.PlayClip( "Scale"); } } } |
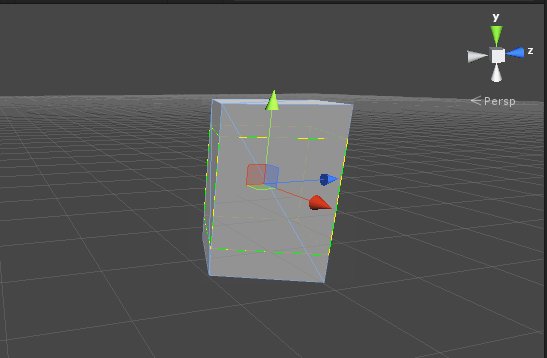
点击按钮,可以切换到播放缩放动画。效果如下图所示:


备注:
第一次尝试使用此插件,可能存在使用错误或者不当等等,还请指出,以免误导。
参考资料:
1.第 1.1.6 节 牛刀小试简单动画 (try-Anim)
http://wiki.ubuntu.org.cn/index.php?title=Blender2.5x-2.6%E5%AE%8C%E5%85%A8%E6%95%99%E7%A8%8B_1.1.6&variant=zh-cn
2.官网 Point Cache 介绍
http://www.west-racing.com/mf/?page_id=1335
3.官网 Point Cache Animator 介绍
http://www.west-racing.com/mf/?page_id=1802








 (这些参数的描述可参见官网【
(这些参数的描述可参见官网【















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








