下面讲到的方法是很一种最简单的网页前端制作方法,思路就是把图片切割成个体。然后保存位网页格式。
实例来讲:
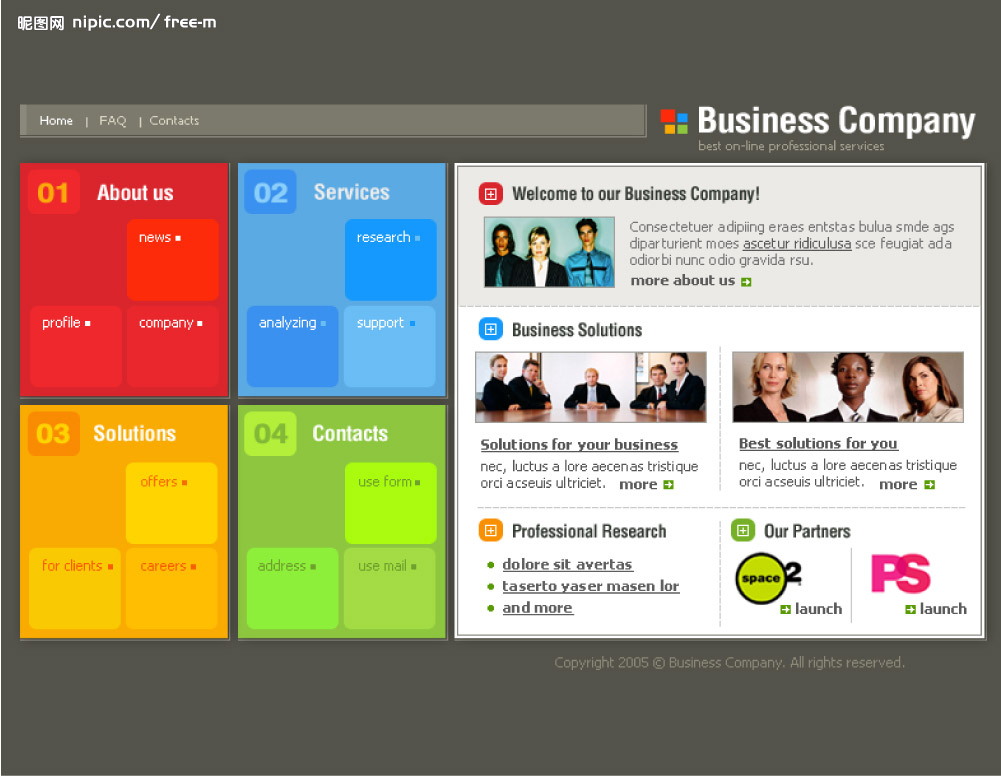
下面是从网上找到的一张图片:
我们要把这张图做成网页。
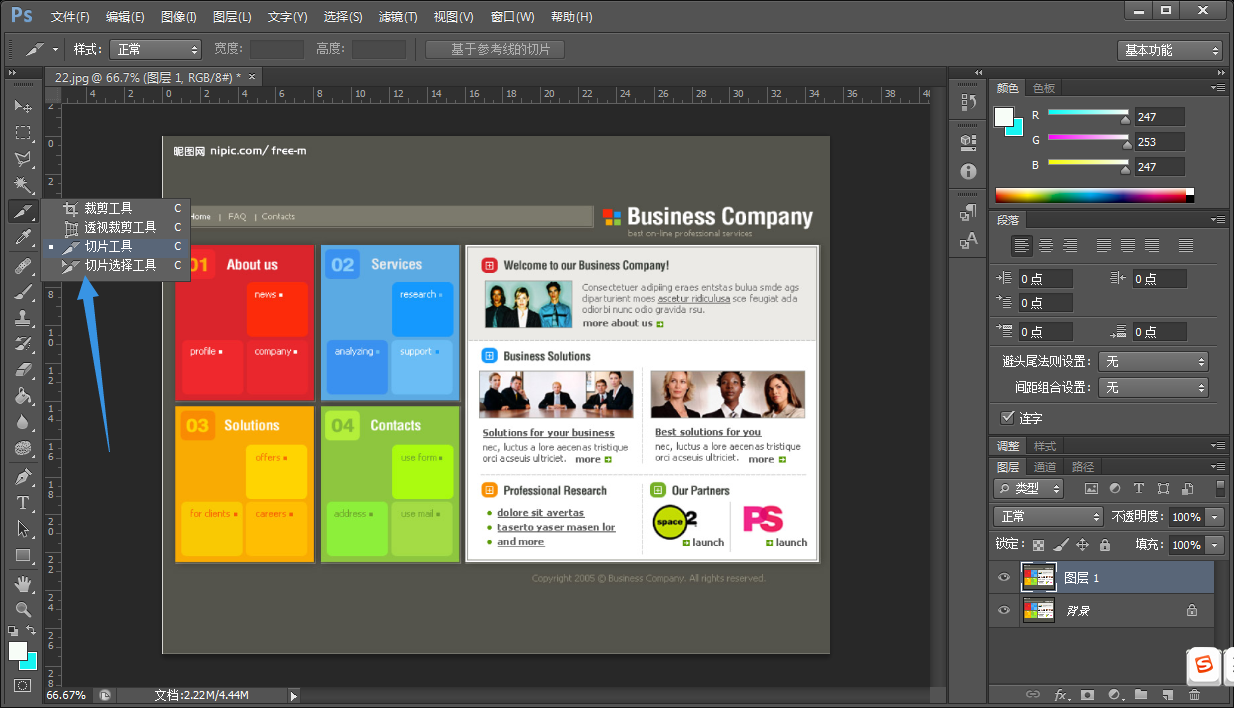
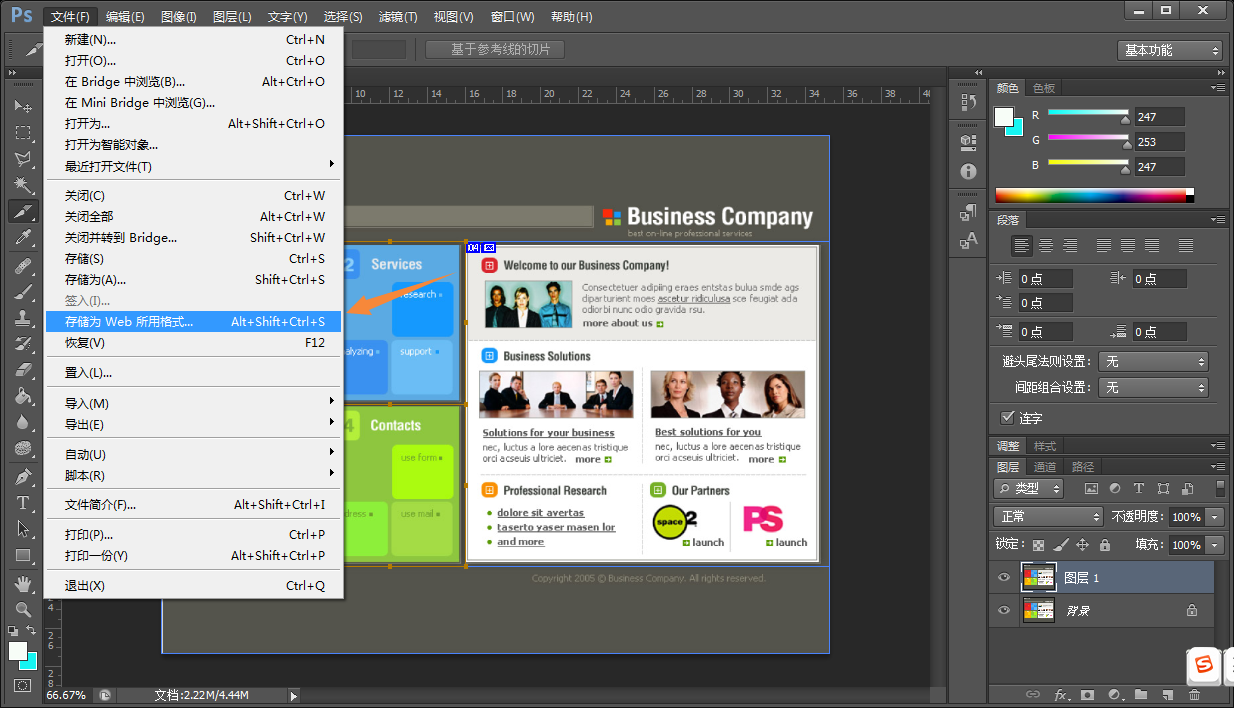
首先导入PS然后选择切片工具。如下图:
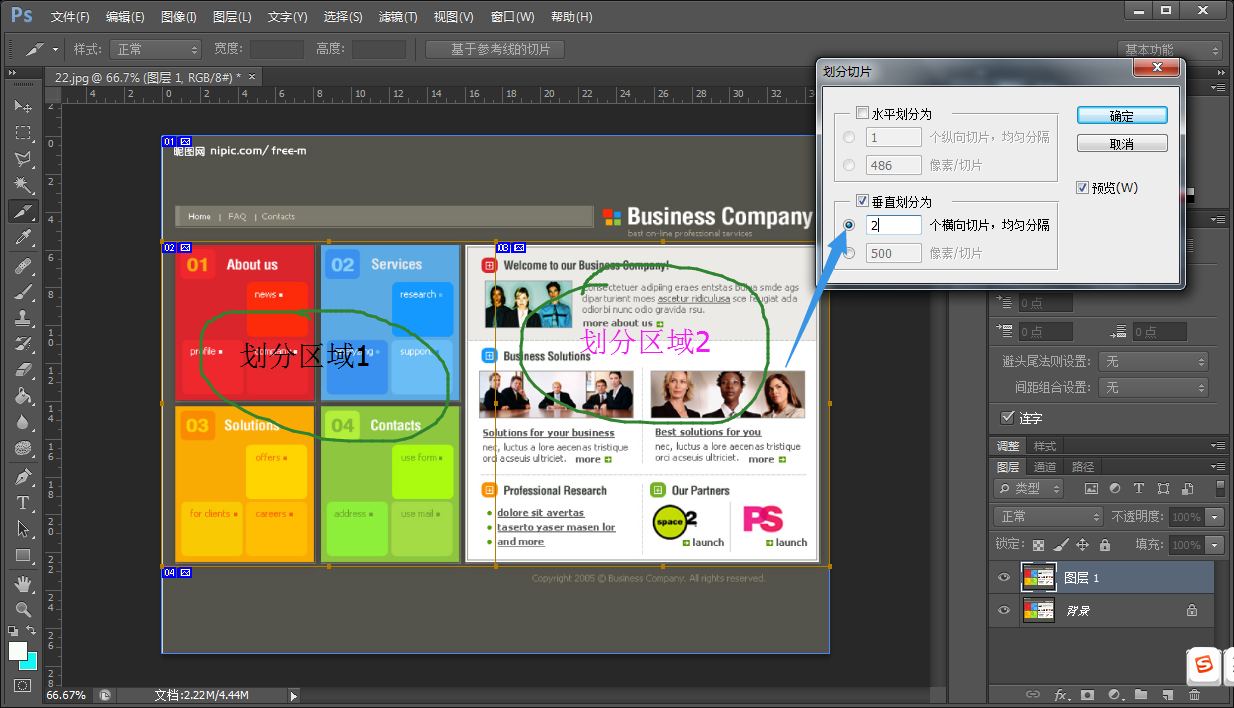
然后右击可以出现选项,选择划分切片,之后根据需求来选择切割方向和段数。
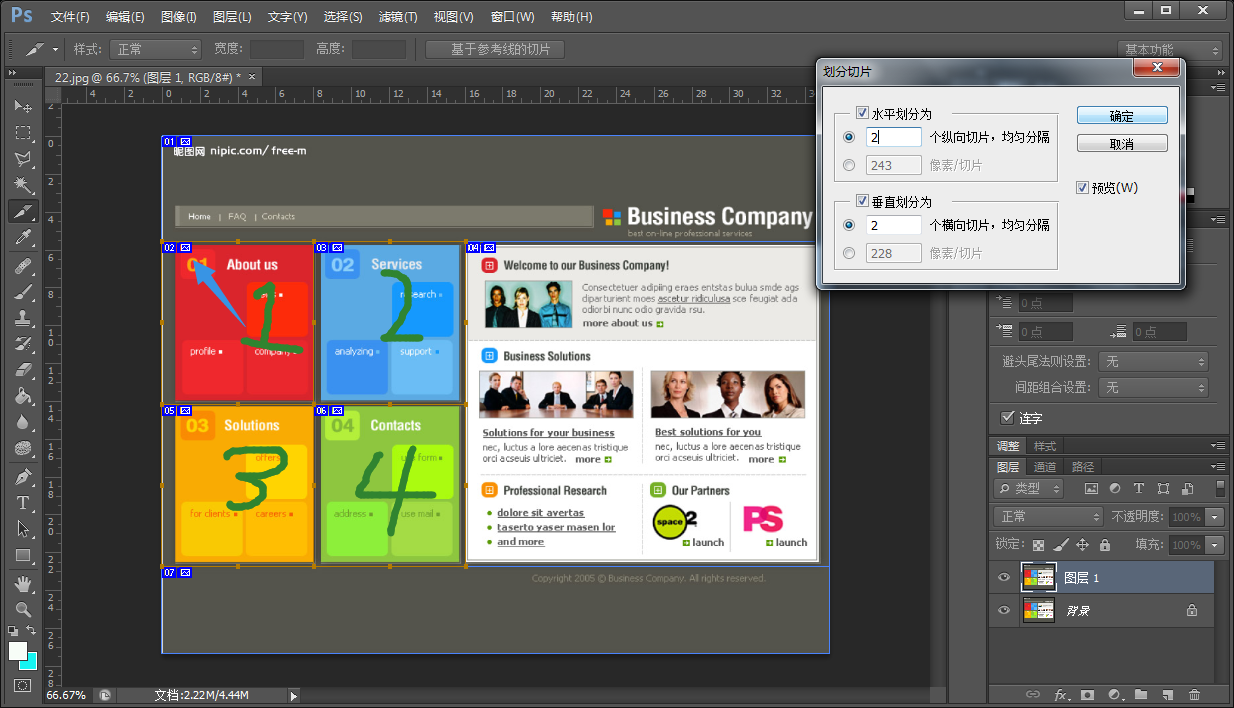
如果要切割某个已经被切割过的区域,例如上图中的:划分区域1这块要被分隔为四块,那么就单击到此区域然后再右键选择划分切片。入下图;:
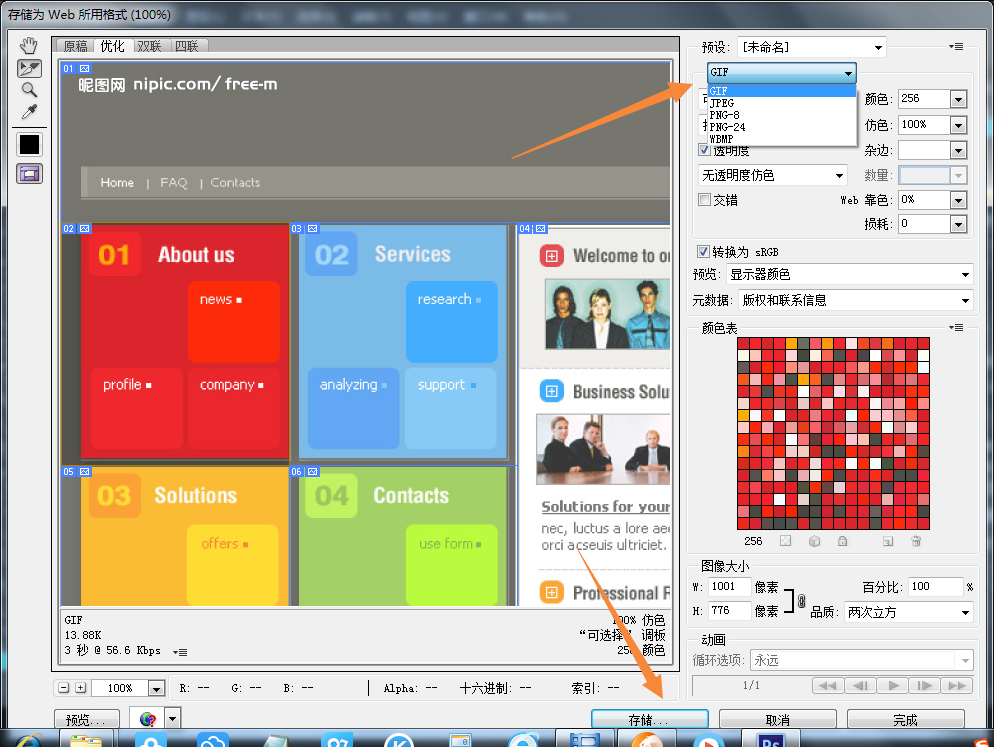
其他区域的切割,也是同样的方法。最后来保存一下,存为WEB格式。如下图:
然后选择你要的图片格式,然后点击储存。
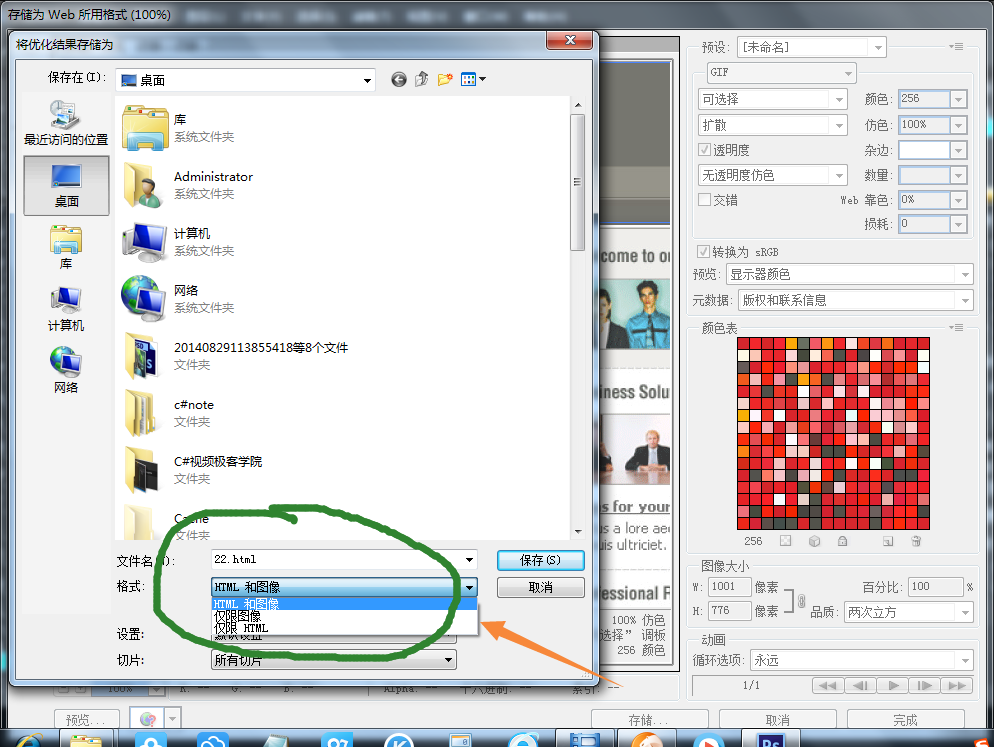
注意储存格式,十分重要;第一项是指我们储存了图片和HTML两种。。。我们这里选择的就是这种;你也可以选择只存图片或者只存网页,具体根据需求来决定。
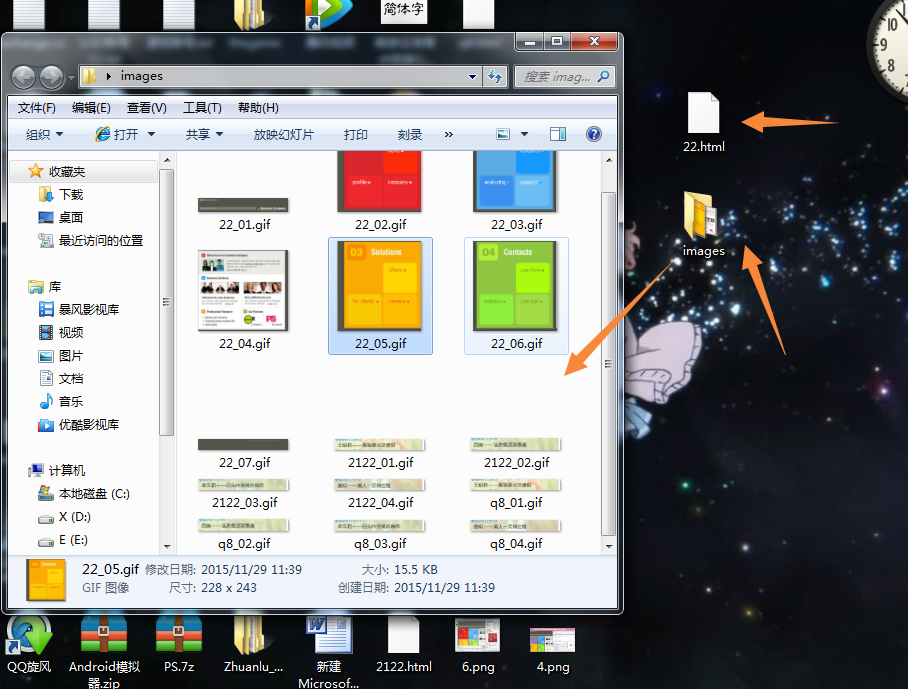
当我们储存完了之后(我存到了桌面)。我们会看到桌面上有两个文件一个是HTML的网页,另个就是默认名字为Images的图片文件夹,文件夹里放的就是这些切开的图片,如图;
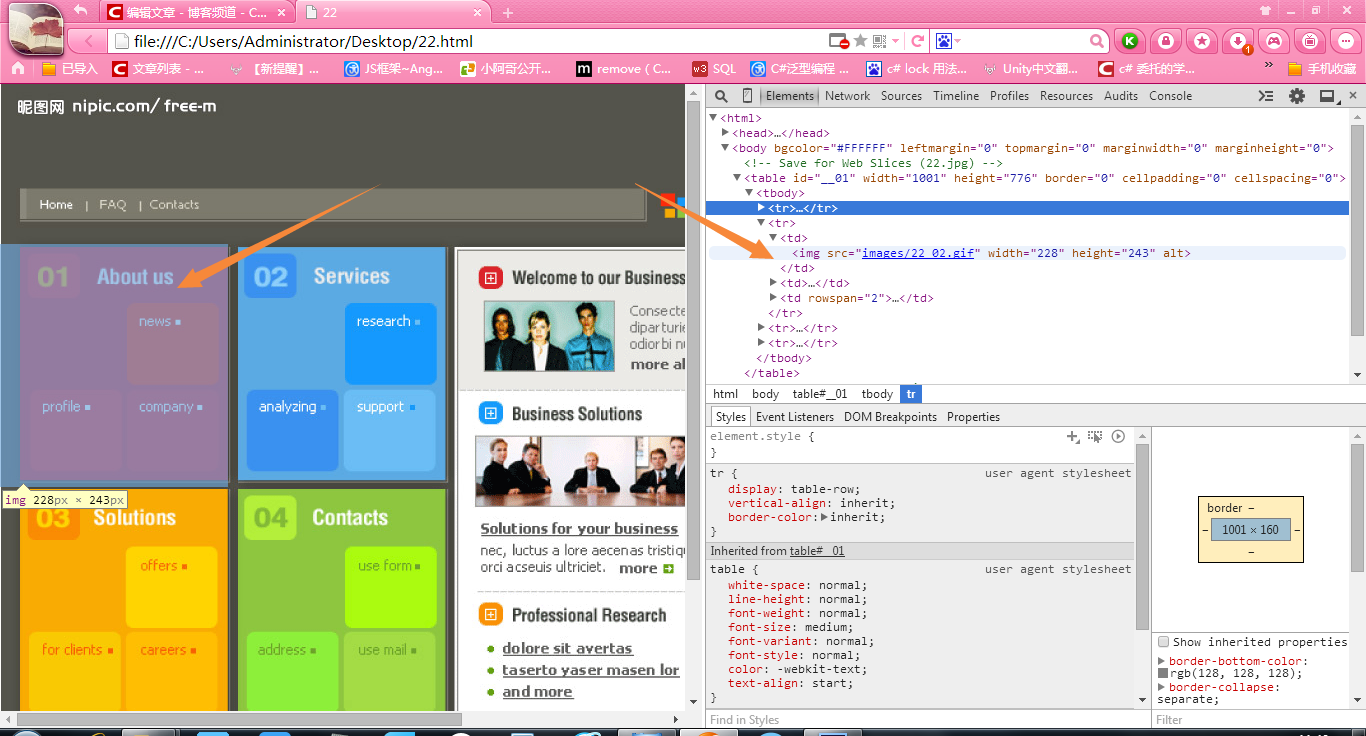
最后我们打开那个html的网页就OK。我们的网页页面就完成了。当然你可以按F12去看看具体的情况,如下图:































 6427
6427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








