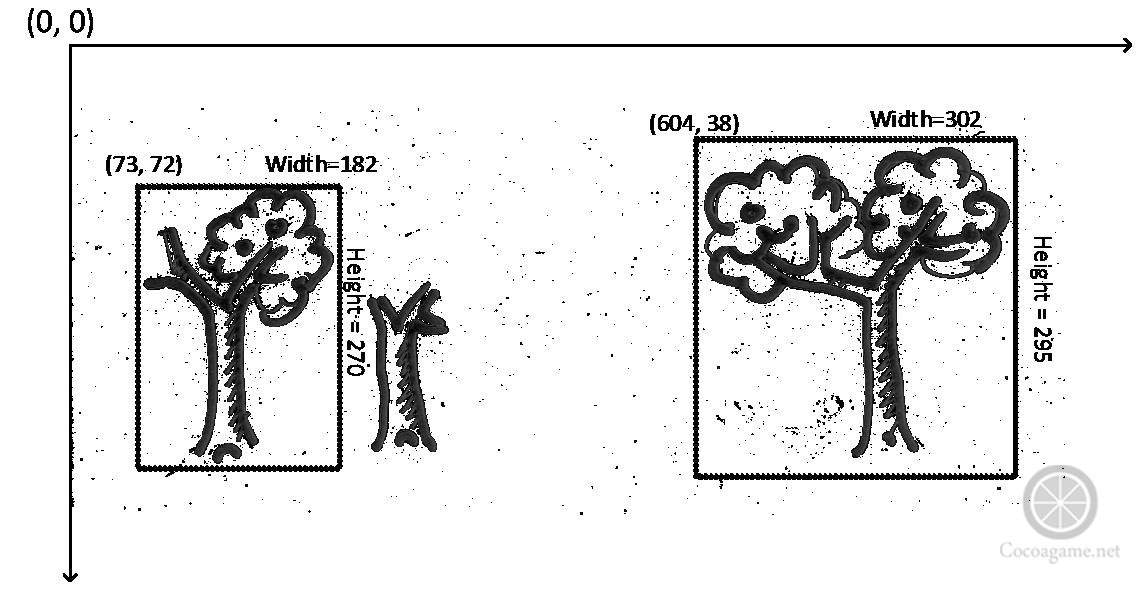
本节我们会通过一个实例介绍纹理对象创建Sprite对象使用,这个实例如图5-2所示,其中地面上的草是放在背景(如下图所示)中的,场景中的两棵树是从后图所示的“树”纹理图片中截取出来的,图5-5所示是树的纹理坐标,注意它的坐标原点在左上角。

创建Sprite对象实例

场景背景图片

“树”纹理图片

“树”纹理图片
下面我们看看app.js 中HelloWorldLayer中初始化代码如下:
- var HelloWorldLayer = cc.Layer.extend({
- ctor:function () {
- this._super();
- var size = cc.director.getWinSize();
- var bg = new cc.Sprite(res.background_png); ①
- bg.x = size.width/2;
- bg.y = size.height/2;
- this.addChild(bg);
- var tree1 = new cc.Sprite(res.tree_png,cc.rect(604, 38, 302, 295)); ②
- tree1.x = 200;
- tree1.y = 230;
- this.addChild(tree1);
- var texture = cc.textureCache.addImage(res.tree_png); ③
- var tree2 = new cc.Sprite(texture, cc.rect(73, 72,182,270)); ④
- tree2.x = 500;
- tree2.y = 200;
- this.addChild(tree2);
- }
- });
rect类可以创建矩形裁剪区,rect构造函数如下:
rect (x, y, width, height)
其中x,y是UI坐标,坐标原点在左上角,width是裁剪矩形的宽度,height是裁剪矩形的高度。
第③行代码把tree1.png图片添加到纹理缓存中,第④行代码是通过指定纹理和裁剪的矩形区域来创建精灵。
源引:http://blog.csdn.net/tonny_guan/article/details/44698477






















 5504
5504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








