课程链接:https://edu.csdn.net/course/detail/38560
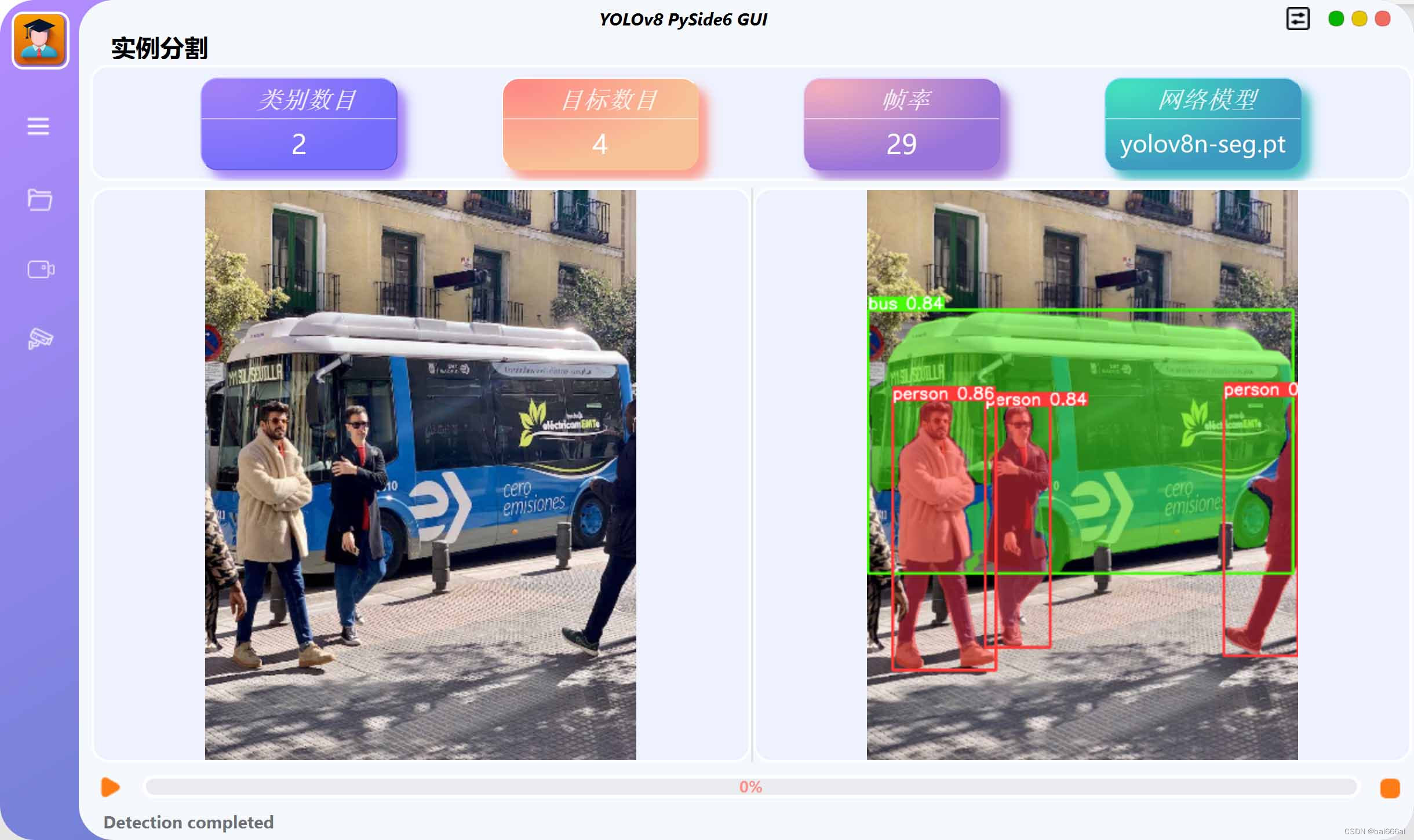
YOLOv8实例分割PySide6 GUI可视化界面效果图如下

YOLOv8实例分割PySide6 GUI可视化界面支持本地图片和视频推理、摄像头实时视频流推理和HTTP/RTSP流实时推理的展示。YOLOv8实例分割PySide6 GUI可视化界面使用PySide6开发,文档和代码已加入课程《YOLOv8实例分割实战:训练自己的数据集》。
YOLOv8实例分割PySide6 GUI可视化界面演示_哔哩哔哩_bilibili
PySide6 是一个 Python 绑定的 Qt 库,它允许 Python 程序员使用 Qt 6 库编写软件。Qt 是一个用于开发 GUI 应用程序的开源工具包。PySide6 是 PySide2 的继任者,使用它你可以创建复杂的图形用户界面(GUI)。
PySide6 主要特点:
1. 跨平台:PySide6 可以在多种操作系统上运行,包括 Windows、Linux、macOS。
2. 丰富的功能:PySide6 支持 Qt 6 的所有模块,包括 Qt Core、Qt GUI、Qt Widgets、Qt Network、Qt SQL等。
3. 简单易用:PySide6 提供了一套简单的 Pythonic API,使用起来非常方便。
4. 自由开源:PySide6 是一个开源项目,你可以自由地使用和修改。






















 2441
2441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










