1,复制任何一张图片到drawable-mdpi文件夹下,起名my_img
2,创建MyView.java
package com.example.shadertest;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
Paint paint;
public MyView(Context context,AttributeSet attrs) {
super(context,attrs);
paint=new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
//绘制矩形
canvas.drawRect(0, 100, 600, 600, paint);
}
}
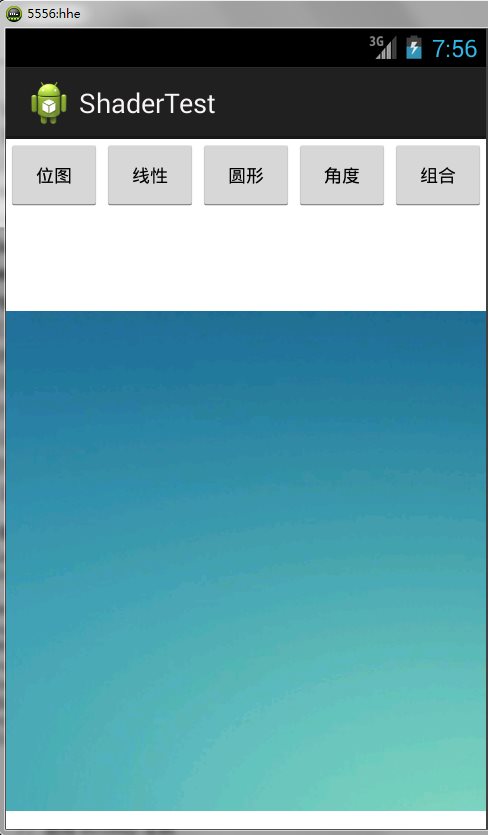
3,activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal">
<Button android:id="@+id/bitmap"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="位图"/>
<Button android:id="@+id/line"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="线性"/>
<Button android:id="@+id/radial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="圆形"/>
<Button android:id="@+id/sweep"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="角度"/>
<Button android:id="@+id/compose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="组合"/>
</LinearLayout>
<com.example.shadertest.MyView
android:id="@+id/myView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
4,MainActivity.java
package com.example.shadertest;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapShader;
import android.graphics.Color;
import android.graphics.ComposeShader;
import android.graphics.LinearGradient;
import android.graphics.PorterDuff;
import android.graphics.RadialGradient;
import android.graphics.Shader;
import android.graphics.Shader.TileMode;
import android.graphics.SweepGradient;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
//声明位图渲染对象
private Shader[] shaders=new Shader[5];
//声明颜色数组
private int[] colors;
MyView myView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.my_img);
myView=(MyView) super.findViewById(R.id.myView);
colors=new int[]{Color.RED,Color.GREEN,Color.BLUE};
//实例化BitmapShader,x坐标方向重复图形,y坐标方向镜像图形
shaders[0]=new BitmapShader(bitmap, TileMode.REPEAT, TileMode.MIRROR);
//实例化LinearGradient
shaders[1]=new LinearGradient(0, 0, 100, 100, colors, null, TileMode.REPEAT);
//实例化RadialGradient
shaders[2]=new RadialGradient(100, 100, 80, colors, null, TileMode.REPEAT);
//实例化SweepGradient
shaders[3]=new SweepGradient(160, 160, colors, null);
//实例化CompoaseShader
shaders[4]=new ComposeShader(shaders[1], shaders[2], PorterDuff.Mode.DARKEN);
Button bitmapBut=(Button) super.findViewById(R.id.bitmap);
Button lineBut=(Button) super.findViewById(R.id.line);
Button radialBut=(Button) super.findViewById(R.id.radial);
Button sweepBut=(Button) super.findViewById(R.id.sweep);
Button composeBut=(Button) super.findViewById(R.id.compose);
bitmapBut.setOnClickListener(this);
lineBut.setOnClickListener(this);
radialBut.setOnClickListener(this);
sweepBut.setOnClickListener(this);
composeBut.setOnClickListener(this);
}
@Override
public void onClick(View source) {
switch(source.getId()){
case R.id.bitmap:
myView.paint.setShader(shaders[0]);
break;
case R.id.line:
myView.paint.setShader(shaders[1]);
break;
case R.id.radial:
myView.paint.setShader(shaders[2]);
break;
case R.id.sweep:
myView.paint.setShader(shaders[3]);
break;
case R.id.compose:
myView.paint.setShader(shaders[4]);
break;
}
myView.invalidate();
}
}








 本文介绍了如何在Android中利用Shader来动态填充图形。通过在MyView.java中创建自定义视图,配合BitmapShader、LinearGradient、RadialGradient、SweepGradient和ComposeShader等Shader类型,实现不同形状和颜色效果的图形填充。在MainActivity.java中,设置了点击按钮切换不同Shader的逻辑,实现了图形的实时更新。
本文介绍了如何在Android中利用Shader来动态填充图形。通过在MyView.java中创建自定义视图,配合BitmapShader、LinearGradient、RadialGradient、SweepGradient和ComposeShader等Shader类型,实现不同形状和颜色效果的图形填充。在MainActivity.java中,设置了点击按钮切换不同Shader的逻辑,实现了图形的实时更新。
















 668
668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








