参考:https://blog.csdn.net/murongbingxiao/article/details/78414248?utm_source=blogxgwz7
为了提升效率,布局时使用ConstraintLayout约束布局,遇到问题:一行有多个文本TextView时,TextView内容叠加显示。
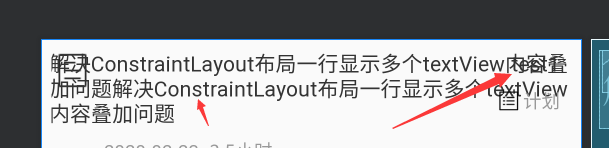
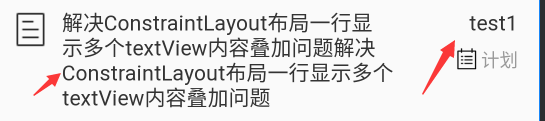
处理前与处理后效果对比:


注意:标题work_record_project_name与work_record_username显示时会出现不处理或处理不正确时,容易出现叠加显示问题。
处理方式:
<TextView
android:id="@+id/work_record_project_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/padding"
android:text="xxx"
android:textColor="@color/text_normal"
android:textSize="@dimen/text_size_large"
app:layout_constraintLeft_toRightOf="@id/work_record_img"
app:layout_constraintRight_toLeftOf="@id/work_record_username"
app:layout_constraintTop_toTopOf="@id/work_record_img" />(1)、TextView设置宽度为0: android:layout_width="0dp", 必须指定宽度为0,使得第一个textview自适应
(2)、设置布局约束条件:需要同时指定左侧和右侧链
app:layout_constraintLeft_toRightOf="@id/work_record_img" app:layout_constraintRight_toLeftOf="@id/work_record_username"
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="@dimen/padding"
tools:context=".activity.WorkRecordListActivity">
<ImageView
android:id="@+id/work_record_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_work_record"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/work_record_project_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/padding"
android:text="解决ConstraintLayout布局一行显示多个textView内容叠加问题解决ConstraintLayout布局一行显示多个textView内容叠加问题"
android:textColor="@color/text_normal"
android:textSize="@dimen/text_size_large"
app:layout_constraintLeft_toRightOf="@id/work_record_img"
app:layout_constraintRight_toLeftOf="@id/work_record_username"
app:layout_constraintTop_toTopOf="@id/work_record_img" />
<TextView
android:id="@+id/work_record_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/padding"
android:layout_marginTop="@dimen/padding"
android:text="2020-02-23"
android:textColor="@color/text_color_gray"
android:textSize="@dimen/text_size_big"
app:layout_constraintLeft_toRightOf="@id/work_record_img"
app:layout_constraintTop_toBottomOf="@id/work_record_project_name" />
<TextView
android:id="@+id/work_record_use_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/padding"
android:layout_marginTop="@dimen/padding"
android:text="3.5小时"
android:textColor="@color/text_color_gray"
android:textSize="@dimen/text_size_big"
app:layout_constraintLeft_toRightOf="@id/work_record_date"
app:layout_constraintTop_toBottomOf="@id/work_record_project_name" />
<TextView
android:id="@+id/work_record_username"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/padding"
android:text="test1"
android:textColor="@color/text_normal"
android:textSize="@dimen/text_size_large"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/work_record_project_name" />
<!--计划相关布局-->
<RelativeLayout
android:id="@+id/work_plan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding"
android:layout_marginRight="@dimen/padding"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/work_record_username">
<ImageView
android:id="@+id/work_plan_icon"
android:layout_width="18dp"
android:layout_height="18dp"
android:src="@mipmap/ic_work_plan" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="@dimen/margin_2"
android:layout_toRightOf="@id/work_plan_icon"
android:text="计划"
android:textColor="@color/text_color_gray"
android:textSize="@dimen/text_size_big" />
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
























 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








