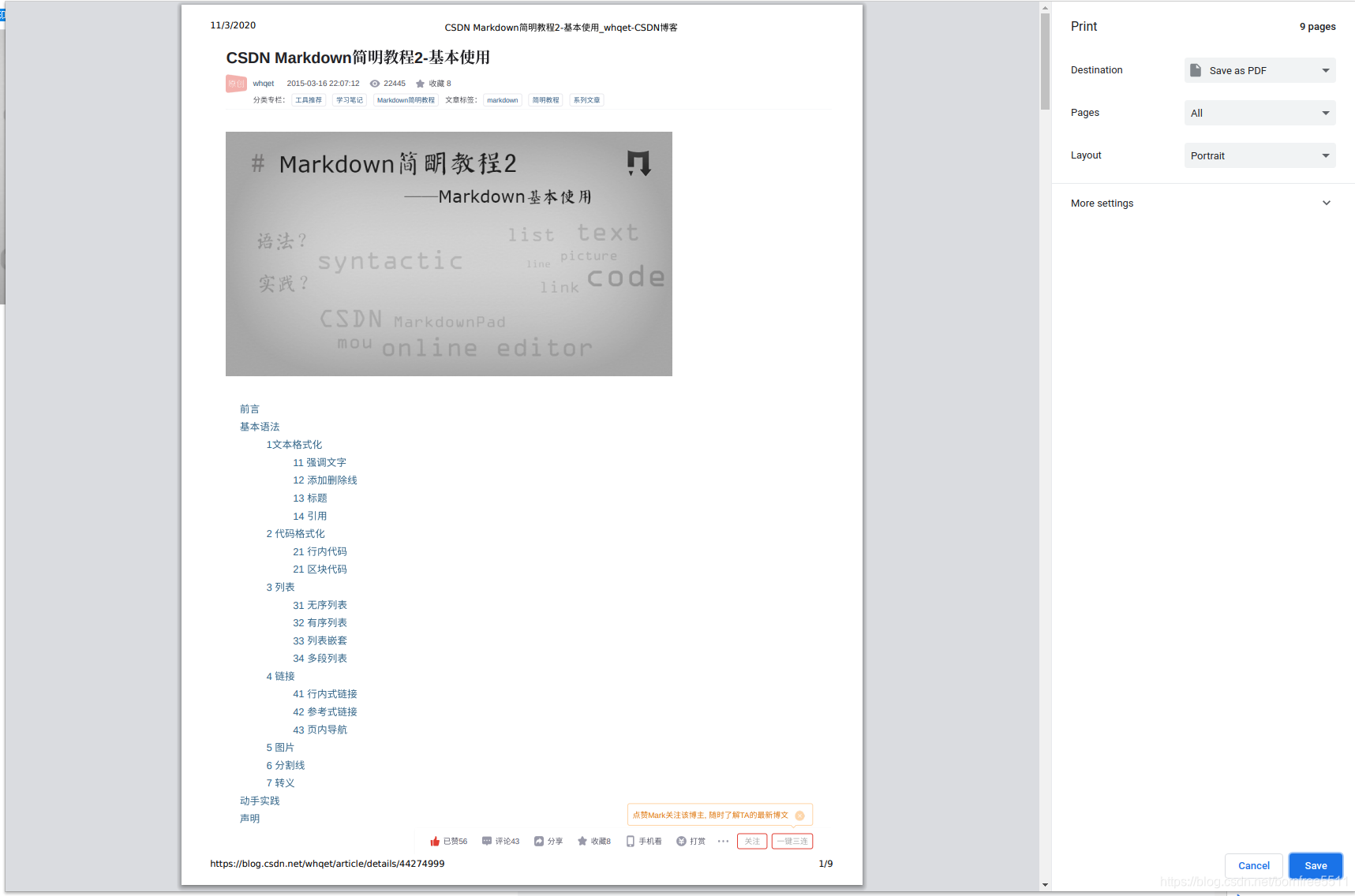
如果直接在CSDN页面上Ctrl + P打印,肯定会是这样的预览页面

页面显示不全,格式不正确,等等。
这是因为页面的CSS等元素干扰了打印。
只要把那些干扰元素删除,再打印就OK了
复制以下代码,打开要打印的页面。
(function(){
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".csdn-side-toolbar,.template-box,.reward-user-box").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box,#dmp_ad_58").remove();
$("aside").remove();
$(".tool-box").remove();
$("main").css('display','content');
$("main").css('float','left');
$("#mainBox").css('width','1048px');
$("#mainBox").css('margin-left','0px');
$("#mainBox").css('margin-right','0px');
//$("[class='main_father clearfix d-flex justify-content-center']").css("width","1048px");
$(".main_father.clearfix.d-flex.justify-content-center").css("width","1048px");
window.print();
$("tool-box").remove();
})();
打开Chrome或者Firefox的开发者工具的console。(设置->更多工具->开发者工具)
将代码粘贴到console中,回车。
























 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








