jquery解决点击事件冒泡
首先我们先了解下什么是冒泡?如果不加以解释相信不少人都不太清楚究竟什么是冒泡?
我们可以这样解释:
所谓冒泡就是页面尚可以有多个事件,也可以多个元素响应同一个事件,假设网页上的两个元素是重叠或者嵌套关系,并且都绑定了click事件,那么当我们点击其中一个元素时我们就发现了一个奇怪的现象那就是两个click事件均被触发了。
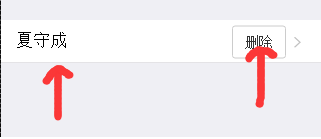
我们来看下一个示意图:

dom关系如下所示:
<div class="mui-scroll" style="margin-top:20px">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class='mui-navigate-right'>
<span>夏守成</span>
<span style=' float:right; font-size:9px;margin-right: 20px;color: #8f8f94;'>高手</span>
<button class="mui-btn btn-blue">删除</button>
</a>
</li>
</ul>
</div>如图所示我们为两个部分均加上点击事件,
//为按钮设置点击事件
$(".mui-scroll").on("click",function(event){
alert("你点击了整个条目");
})
$(".btn-blue").on("click",function(event){
alert("你点击了删除按钮");
})运行效果如下所示:


我们可以看到两个事件均被触发。
OK!从上面估计大家已经知道了冒泡是什么了?
其实解决冒泡的方法非常的简单,利用jquery我们可以很简单的解决。
//为按钮设置点击事件
$(".mui-scroll").on("click",function(event){
alert("你点击了整个条目");
event.stopPropagation();
})
$(".btn-blue").on("click",function(event){
alert("你点击了删除按钮");
event.stopPropagation();
})如上图所示只需在click的函数中加上一个event。使用
event.stopPropagation();就完美了
具体效果自己试试吧。























 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










