前面学习了搜索框组件,接着下来学习下位菜单选择组件。它实现了一个下拉式的菜单,当用户点击下拉菜单中某一项,就会被选中。
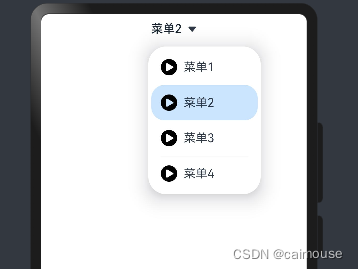
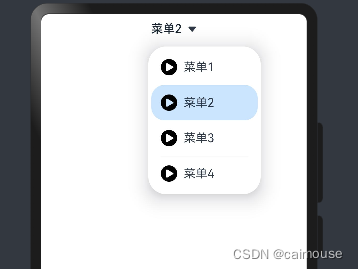
这个组件的界面大体如下:

这个组件可以设置每一项的图标,以及文本显示。由于它是下拉式的菜单,所以候选的内容建议不要太多,否则会滚动比较麻烦。
这个组件接口定义如下:
Select(options: Array<SelectOption>)
前面学习了搜索框组件,接着下来学习下位菜单选择组件。它实现了一个下拉式的菜单,当用户点击下拉菜单中某一项,就会被选中。
这个组件的界面大体如下:

这个组件可以设置每一项的图标,以及文本显示。由于它是下拉式的菜单,所以候选的内容建议不要太多,否则会滚动比较麻烦。
这个组件接口定义如下:
Select(options: Array<SelectOption>)
 1099
1099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


