关键步骤
1、新建usercontrol使用基本的控件进行设计
2、依赖属性的定义,目的:外部调用时候能够使用属性进行控件样式的控制
例如
Width="200"
DisplayMemberPath="Name"
SelectedItem="{Binding SelectedItem,Mode=TwoWay}"
SelectionChanged="{Binding ProjectSelectCommand}"
CommandParameter="{Binding ElementName =
ProjectCombobox,
Path=SelectedItem}"
3、事件的定义,使用过combox的朋友可能熟悉下边的代码
但是使用依赖属性封装后,我们能够使用这样来调用
SelectionChanged="{Binding ProjectSelectCommand}"
CommandParameter="{Binding ElementName =
ProjectCombobox,
Path=SelectedItem}"
造成这样的区别是由于实现不同,看下边两段定义
public event SelectionChangedEventHandler SelectionChanged;
public ICommand SelectionChanged
{
get { return (ICommand)GetValue(SelectionChangedProperty); }
set { SetValue(SelectionChangedProperty, value); }
}
// Using a DependencyProperty as the backing store for SelectionChanged. This enables animation, styling, binding, etc...
public static readonly DependencyProperty SelectionChangedProperty =
DependencyProperty.Register("SelectionChanged", typeof(ICommand), typeof(CustomCombox), new PropertyMetadata((u, d) => {
}));
这就是winform和wpf在命令系统上的区别,winform使用的是事件处理程序,而wpf则是使用命令系统。
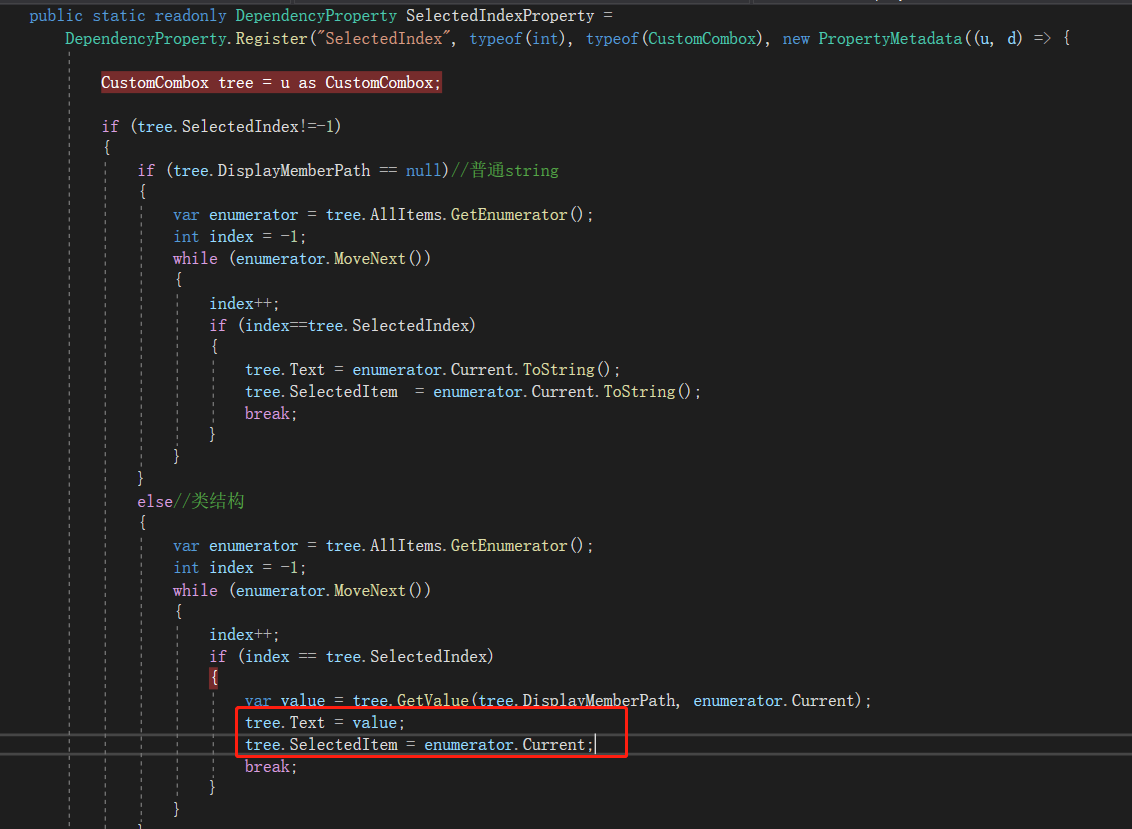
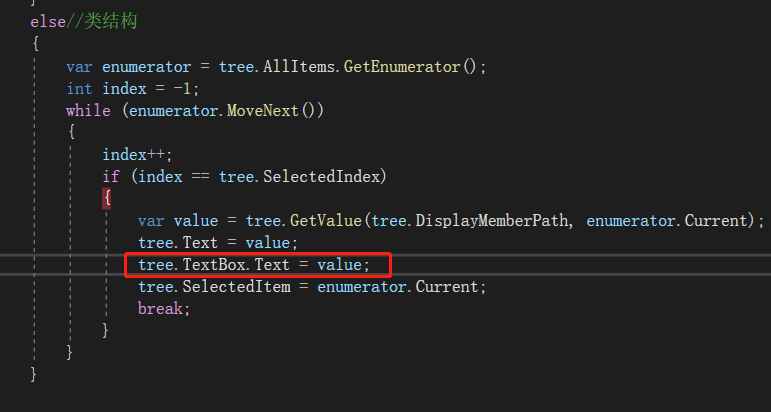
4、使用熟悉系统的更新回调更新界面,就是这里
new PropertyMetadata((u, d) => {
})
新手(比如我)容易混淆这里的更新和属性binding的区别,比如

这样是更新不了界面的,需要在更新回调里边修改前端界面,

5、scrollview支持鼠标滑动
参考:
(138条消息) 让ScrollViewer支持鼠标滚轮效果_飞鹰的专栏-CSDN博客
这里自己记录下,加深理解。





















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








