
翻译问题待修正。
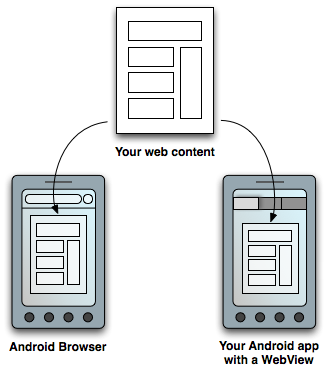
你可以让你的网页内容提供给用户两种方式:在传统的Web浏览器,在一个Android应用程序,在布局,包括一个WebView。
这里有两种方式开发一个Android应用程序:作为一个客户端应用程序(使用Android SDK的开发,并作为硬软件的用户设备安装。)或Web应用程序(Web标准和开发利用通过Web浏览器访问,无须安装在用户设备)。
你可以选择适合您的应用的开发方法,这里取决于以下几个因素,但Android的发展决定了通过提供一个Web应用程序更容易:
1. 支持Viewport属性——让您以正确的大小支持基于Web应用程序在屏幕尺寸;
2.CSS和JavaScript的功能——让你提供不同的风格和屏幕上的像素密度(屏幕分辨率)的图像。因此,您决定开发一个Android的Web应用程序可以排除屏幕支持的考虑,因为它已经很容易使您的Web页的外观在所有类型Android驱动的屏幕上呈现美观。
因此,您决定开发一个Android的Web应用程序可以排除屏幕支持的考虑,因为它已经很容易使您的Web页的外观由Android驱动的所有类型的屏幕好。
Android的另一个伟大的特点是,你不必建立在纯粹的网络应用程序在客户端或纯粹。你可以混合在一起的两个发展一个客户端的Android应用程序嵌入一些网页(使用您的Android应用程序布局一WebView)。图1你可以提供可视化,无论是从网页浏览器或您的Android应用程序访问您的网页。但是,您不应该发展一个Android应用程序只是作为一种手段来启动你的网站。相反,你的网页在你的Android应用程序中嵌入应设计特别是对于环境。你甚至可以定义你的Android应用程序之间和您的网页界面,允许在网页上的JavaScript呼吁在你的Android应用程序的Android API来提供基于Web的应用程序的API。
由于Android的1.0 WebView已问世Android应用程序在其布局和绑定的JavaScript嵌入到Android API的网页内容。经过机器人密度增加了更多的屏幕(加入高和低密度屏幕支持)的支持,Android 2.0的新增特性的WebKit框架,让网页属性指定视图和查询屏幕密度,以便修改风格和形象资产,如上所述。由于这些特征,是机器人的WebKit框架的一部分,无论是Android浏览器(默认的Web浏览器与平台提供)和WebView支持相同的视功能和屏幕密度。
从Web 应用程序 定位 屏幕
您 如何正确 大小 的机器人 供电设备 的Web应用程序 ,支持 多屏幕 密度。 在这个 文件中的信息 是 重要的,如果 你 正在构建一个 Web应用程序, 你至少 期望能够 在Android 供电 器件 (你应该 承担 任何你 在网络上发布 ),但 特别是如果你 瞄准移动 设备 或使用 WebView 。
构建Web 应用程序 中 WebView
如何 把 你的Android 应用程序中嵌入 网页使用 WebView和 JavaScript的 绑定 到Android 的API。
调试Web 应用程序
如何调试 网络应用程序 使用JavaScript 控制台 的API。
对于Web 应用程序 的最佳实践
列出你 的 做法 应遵循 以提供 对 Android的 供电设备 有效的 Web应用程序。






















 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








