摘要:本文介绍了 ILLA Builder,一个在 GitHub 上非常火热的开源低代码开发平台,它可用于快速构建内部工具。我们将探讨 ILLA Builder 的功能、特点和使用方法,以及它在低代码编程领域的优势。

一、引言
在企业发展的过程中,经常需要定制化开发大量的后台系统,而对于前端人力不足的团队或公司来说,这类问题显得尤为痛苦。为了解决这一问题,低代码工具应运而生。最近,在 GitHub 上有一个开源低代码开发平台非常火热,它就是 ILLA Builder。
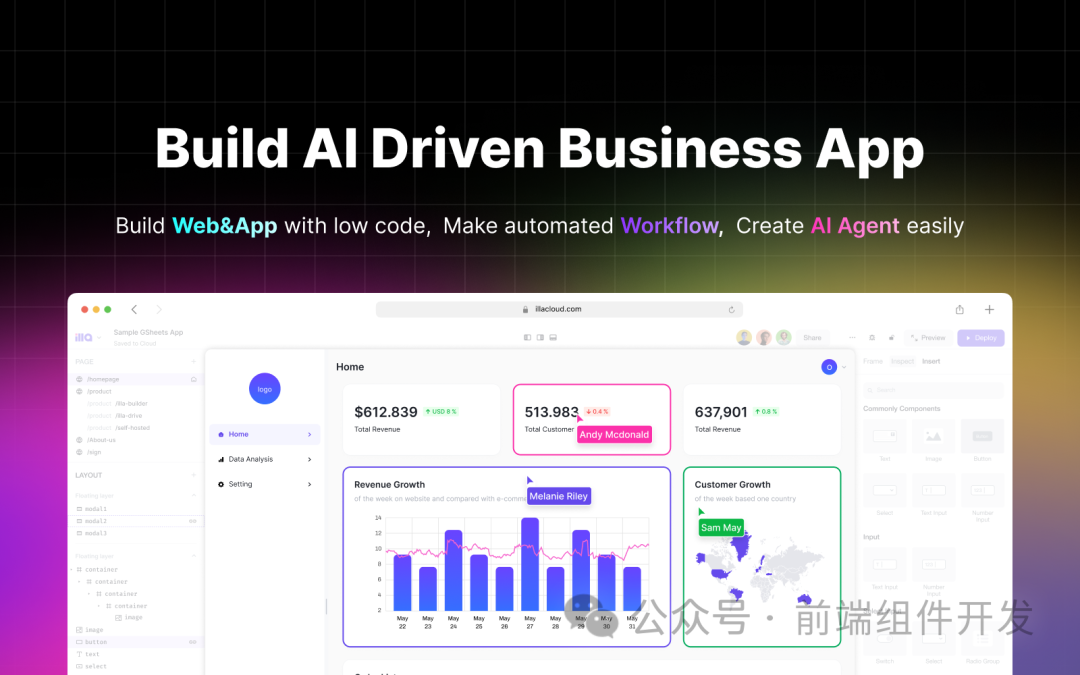
二、ILLA Builder 简介
ILLA Builder 是一个强大的开源低代码平台,供开发人员构建内部工具。它通过使用组件和操作库,帮助开发者节省大量构建工具的时间。
通过ILLA,您可以轻松连接到各种数据源,例如数据库、API/GraphQL 端点、SaaS 工具和云存储服务。其中包括 PostgreSQL、MongoDB、MySQL、Stripe、Google Sheets 和 AWS S3 等流行选项。连接后,ILLA 可以运行查询以从这些源获取和更新数据。用户界面 (UI) 提供了用于可视化和修改数据的便捷组件,例如表格、图表和表单。
借助 ILLA,您可以使用预构建的小部件快速轻松地构建用户界面 (UI),并将这些小部件拖放到网格样式的画布上。这简化了应用程序前端和后端的集成并优化了构建过程。此外,ILLA 支持小部件、查询和其他组件内的 JavaScript,允许您添加逻辑、转换数据和定义复杂的工作流程。这使得您可以轻松地根据您的特定需求定制您的应用程序。
三、ILLA Builder 的特点和优势
1. 低代码编程:通过可视化界面和拖放组件,无需编写大量代码即可构建应用程序。
2. 快速开发:借助预先构建的组件和模板,可以快速创建内部工具。
3. 开源且免费:源代码可在 GitHub 上获取,允许用户进行自定义和修改。
4. 简单易用:直观的用户界面和易于理解的工作流程,使其适合不同技术水平的用户。
5. 中文友好:支持中文界面,方便中文用户使用。
四、使用 ILLA Builder 的步骤
🚀开始体验ILLA
试用ILLA的最方便的方式是注册并登录 ILLA Cloud。
ILLA Cloud注册登录地址:https://cloud.illacloud.com/workspace/83c70d36d6152a1cc024b975e146a29d/apps
您还可以本地部署ILLA工具(Docker、Docker Compose和Kubernetes)。
本地部署
ILLA CLI 使您能够以超乎想象的速度部署 ILLA Builder。
本地部署官方教程地址:https://docs.illacloud.com/self-hosted-deployment/
部署成功后,您可以使用邮箱注册或使用以下信息登录:
Username (email): root
Password: password
如何构建你的工具
🎯 第 1 步:连接到您的数据库

🎨 步骤 2:使用内置组件构建 UI
通过将组件拖动到画布来构建您的 UI。我们在 Illa Builder 和 Illa Design 中提供了数十种组件,包括图表、表格、表单等。当组件重叠时,它们的位置会自动调整,这使得布局开发变得简单灵活。
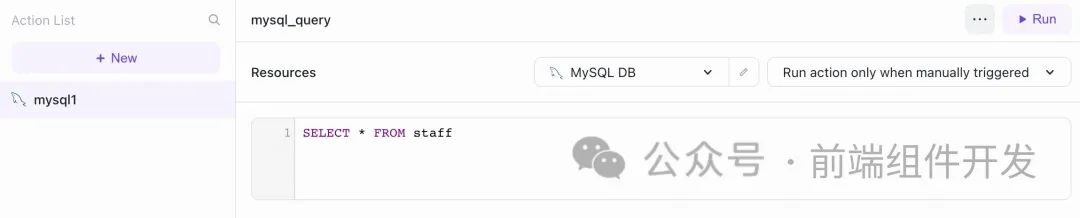
🔌 第 3 步:连接到您的数据
通过我们的 GUI 数据连接器连接到 MySQL 或 REST API。我们很快将添加 10 多个数据库和 API。
🚀 步骤 4:部署您的应用程序
部署您的应用程序并自行托管它。
五、结论
ILLA Builder 作为一款开源低代码平台,为开发人员提供了一种高效、便捷的方式来构建内部工具。其低代码特性、快速开发能力和开源免费的优势使其成为解决定制化开发问题的理想选择。无论是前端人力不足的团队还是公司,都可以受益于 ILLA Builder 的强大功能。如果您正在寻找一种快速、高效的方式来构建内部工具,不妨尝试一下 ILLA Builder。注意,以上内容仅供参考,你可以根据自己的需求进行修改。如果你需要更详细的信息,建议查阅 ILLA Builder 的官方文档和相关资源。
官方文档地址:
https://docs.illacloud.com/
github下载地址:
https://github.com/illacloud/illa-design
Gitee 极速下载 地址
https://gitee.com/mirrors/illa?_from=gitee_search
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。
























 1367
1367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










