随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引起了广泛关注。它凭借其先进的技术栈和丰富的功能模块,为初学者和团队开发者提供了一个快速、高效且强大的开发平台。
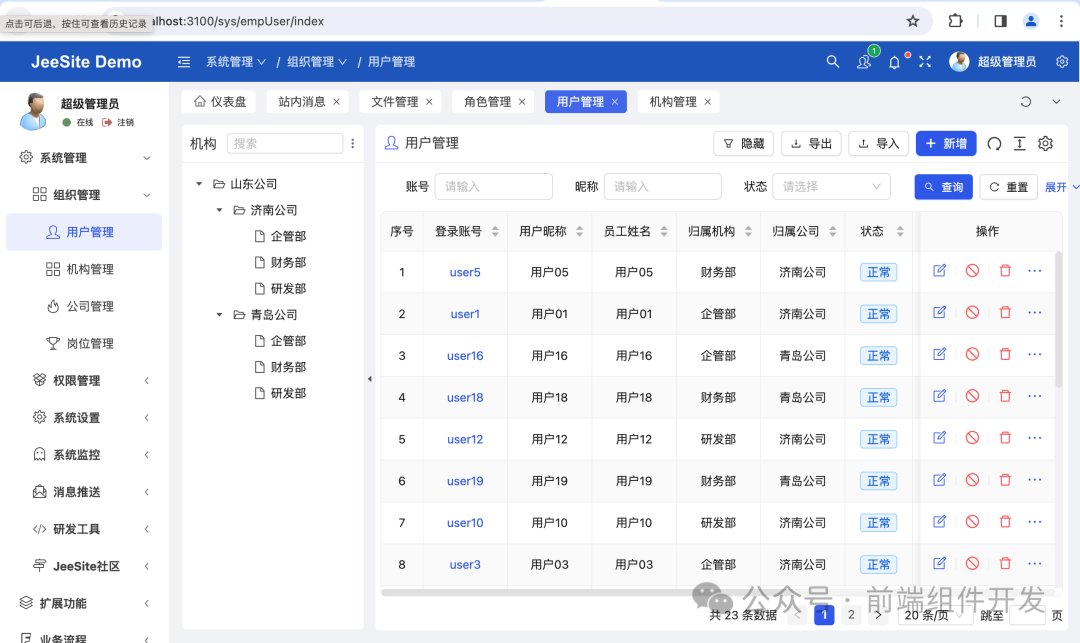
JeeSite Vue3框架截图


JeeSite Vue3 的技术栈
JeeSite Vue3 的技术栈包括 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin。这些技术都是目前前端开发领域的领军者,它们结合在一起,为开发者提供了一个强大且现代化的开发环境。
Vue3 作为一款流行的前端框架,凭借其组件化的开发方式和简洁的 API,大大提高了开发效率。Vite 则是一个现代化的前端构建工具,提供了快速的冷启动和即时热更新,使得开发过程更加流畅。Ant-Design-Vue 是 Ant Design 的 Vue 实现,提供了一套高质量的 UI 组件,使界面设计更加美观和易用。TypeScript 是 JavaScript 的超集,通过静态类型检查和丰富的类型系统,提高了代码质量。最后,Vue Vben Admin 是一个高质量的后台管理系统模板,为中大型项目的开发提供了现成的解决方案。
在 Vben Admin 基础上做的改进:
-
更精致的界面细节优化改进,非常适合信息化管理后台
-
主题风格改进,不同的布局风格,菜单及权限体验优化
-
顶部菜单、分隔菜单、混合菜单的活动状态激活和加载优化改进
-
树表支持异步的封装,提升展开折叠性能,支持按层次展开折叠树表
-
树结构新增快捷刷新、动态生成树、层次独立和不独立的数据返回兼容
-
增加左树右表功能展示,可折叠左树,树组件增加默认图标
-
表单组件适应各种数据格式来源,特别是多选字符串到数组的互转兼容
-
表单新增各种便捷属性和表单组件,下拉框和树选择支持标签名回显
-
表单组件,改进折叠表单 Action 的算法,智能化布局
-
表格组件,Action 更多,支持横向显示操作,更方便
-
表格组件,子表编辑改进,表格列排序和重置改进优化
-
新增字典组件,支持展示到表格列、表单组件下拉框单选框等
-
字典标签支持 Tag、Badge、自定义 class、style 等,显示风格
-
更方便的支持 Tab 页面的缓存,切换页签的时候不重载页面内容
-
Tab 页签界面美化、图标显示、任何标签上右键,可快速刷新等等
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒改进
-
功能权限鉴权改进,并兼容本地路由和后台路由同时使用
-
等等各种细节改进,体验优化,黑暗布局细节优化
-
Vue端完全开源,用上你就会爱上,实在太方便了
设计特点
定义众多组件,非常贴心的组件属性及小功能,符合 JeeSite 以往的设计思想,列表和表单以数据驱动视图,极大简化了业务功能开发,注释分解详见本页最下【源码解析】
为什么做数据驱动视图?前端向下兼容一直是最大的问题,有了一套相应的标准,会对框架升级帮助很大。比如你可以非常小的成本,业务代码改动非常小的情况下,去升级前端;数据驱动视图可以为未来自定义拖拽表单做更好的铺垫,数据存储结构更清晰化,更利于维护。
提示:请仔细阅读源码解析,表单视图和列表视图上的注释哦,复杂表单可以多表单联合使用。
安装使用
-
如果没有安装 Node.js 16,下载地址:https://nodejs.org
# 验证 node -v
-
如果没有安装 Yarn 执行安装(要求 Yarn v1.x)
npm i -g yarn # 验证 yarn -v
-
获取代码
git clone https://gitee.com/thinkgem/jeesite-vue.git cd jeesite-vue
注意:不要放到中文或带空格的目录下。
-
安装依赖
yarn config set registry https://registry.npm.taobao.org yarn install
-
开发环境运行访问(方式一)
yarn serve
开发环境会加载文件较多,便于调试,请耐心等待。
-
编译打包后运行访问(方式二)
yarn preview
编译打包后,会整合这些文件,所以访问性能会大大提高,生产环境可以开启 gzip
-
打包发布程序
yarn build
打包完成后,会在根目录生成 dist 文件夹,发布 nginx。
详见文档:https://jeesite.com/docs/vue-install-deploy/#部署到正式服务器
演示地址
-
地址:http://vue.jeesite.com/
BasicTree树形组件使用实战解析
在现代前端开发中,树形组件是一种常见的UI元素,尤其在后台管理系统中,它可以帮助用户更好构建有层级关系的菜单按钮。本文将详细解析一个名为BasicTree的树形组件的使用方法和实战技巧。
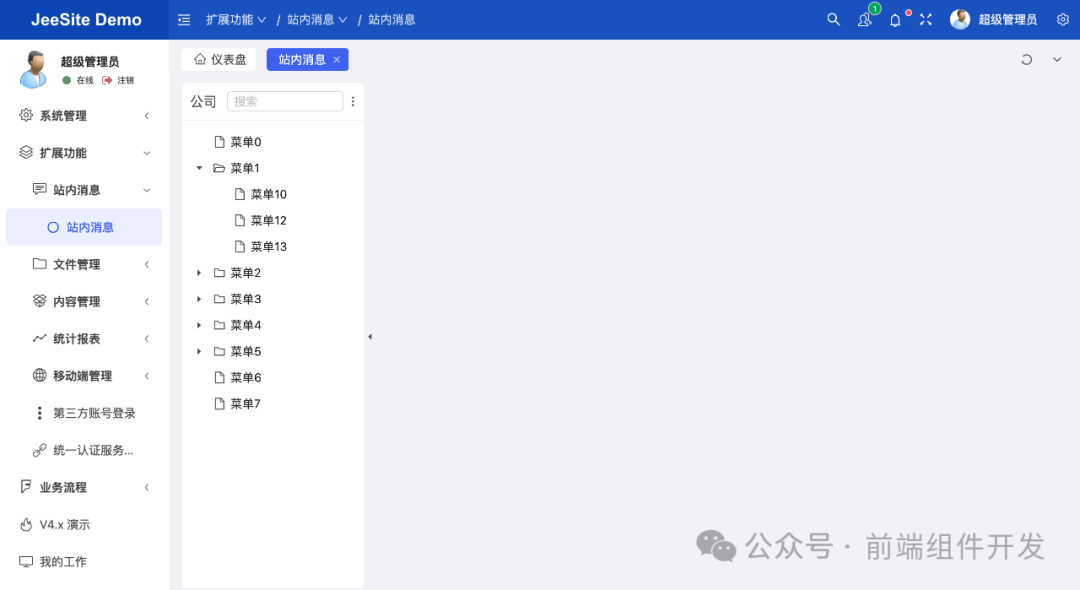
效果图如下:

实现代码如下
<template><PageWrapper :sidebarWidth="230"><template #sidebar><BasicTree :title="t('公司')" :search="true" :toolbar="true" :showIcon="true" :treeData="companyTreeData":defaultExpandLevel="2" @select="handleSelect" /></template></PageWrapper></template><script lang="ts">export default defineComponent({name: 'ViewsMsgMsgInnerList',});</script><script lang="ts" setup>import { defineComponent, ref } from 'vue';import { useI18n } from '/@/hooks/web/useI18n';import { PageWrapper } from '/@/components/Page';import { BasicTree } from '/@/components/Tree';const { t } = useI18n('sys.menu');const companyTreeData = [{name: '菜单0',id: '0-0-0',children: [],},{name: '菜单1',id: '0-0-1',children: [{name: '菜单10',id: '0-0-1-0',}, {name: '菜单12',id: '0-0-1-1',}, {name: '菜单13',id: '0-0-1-2',}],},{name: '菜单2',id: '0-0-2',children: [{name: '菜单20',id: '0-0-2-0',}, {name: '菜单21',id: '0-0-2-1',}, {name: '菜单22',id: '0-0-2-2',}],},{name: '菜单3',id: '0-0-3',children: [{name: '菜单30',id: '0-0-3-0',},{name: '菜单31',id: '0-0-3-1',},{name: '菜单32',id: '0-0-3-2',},{name: '菜单33',id: '0-0-3-3',}],},{name: '菜单4',id: '0-0-4',children: [{name: '菜单40',id: '0-0-4-0',}, {name: '菜单41',id: '0-0-4-1',}, {name: '菜单42',id: '0-0-4-2',}],},{name: '菜单5',id: '0-0-5',children: [{name: '菜单50',id: '0-0-5-0',}, {name: '菜单51',id: '0-0-5-1',}]},{name: '菜单6',id: '0-0-6',children: [],},{name: '菜单7',id: '0-0-7',children: [],}]function handleSelect(keys : string[]) {console.log("选择的key = " + keys[0]);}</script>
首先,让我们简要了解一下BasicTree组件的基本属性。这个组件支持以下属性:
-
title:设置树形组件的标题。
-
search:是否启用搜索功能。
-
toolbar:是否显示工具栏。
-
showIcon:是否显示节点前的图标。
-
treeData:设置树形数据的数组。
-
defaultExpandLevel:默认展开的层级。
通过这些属性,我们可以定制化地配置树形组件,以满足不同的业务需求。
接下来,我们来看一个具体的例子。在这个例子中,我们将使用Vue 3和TypeScript,结合一个名为PageWrapper的页面容器组件和BasicTree树形组件,来创建一个简单的树形菜单。
在模板部分,我们定义了一个PageWrapper组件,并在其中嵌套了一个BasicTree组件。我们传递了一些必要的属性,如title、search、toolbar、showIcon、treeData和defaultExpandLevel。同时,我们还监听了一个select事件,用于处理节点被选择时的逻辑。
在Script部分,我们首先导入了必要的组件和工具函数。然后,我们定义了一个名为companyTreeData的树形数据数组,它包含了菜单的层级结构。接下来,我们定义了一个handleSelect函数,用于处理节点被选择时的逻辑。在这个例子中,我们简单地打印出了被选择的节点的key。
通过这个例子,我们可以看到BasicTree组件的使用方法非常简单直观。我们只需要传入适当的属性,就可以定制化地配置树形组件。同时,通过监听事件,我们可以轻松地处理用户交互逻辑。
结语
JeeSite Vue3 作为一款引领未来的前端框架,凭借其先进的技术栈和丰富的功能模块,为前端开发者提供了一个全新的开发体验。它让初学者能够快速入门,同时也为团队开发者提供了强大的支持。无论是微小项目还是中大型项目,JeeSite Vue3 都能够提供现成的解决方案和丰富的示例,使开发过程变得更加高效。
BasicTree树形组件是一个功能强大且易于使用的UI组件,它可以满足后台管理系统中的常见需求。通过掌握它的属性和事件处理方法,我们可以轻松地构建出符合业务需求的树形结构界面,提升系统的用户体验和交互性。
希望这篇技术博客论文对你理解BasicTree树形组件使用 有帮助!如果你有任何问题或需要进一步了解的内容,请随时提问。
附jeesite-vue文档地址
https://jeesite.com/docs/
附jeesite-vue框架下载地址
https://gitee.com/thinkgem/jeesite-vue
附jeesite-vue框架服务端下载地址
https://gitee.com/thinkgem/jeesite4/tree/v5.5/
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。























 6243
6243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










