上次已经搭好了OpenGL编程的环境。已经成功运行了第一个程序。可只是照搬书上的代码,并没弄懂其中的原理。这次通过一个小程序来解释使用GLUT库编写OpenGL程序的过程。
- 程序的入口
与其他程序一样main()函数是程序的入口,由(window)操作系统调用,然后我们把需要实现的代码在main()函数里调用。 设置初始显示模式
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);定义窗口的显示模式。其中有颜色的模式和缓冲区的模式等。如果设置多种模式,中间使用“|”号隔开。例如上面的代码使用的GLUT_SINGLE是单缓冲区的模式,另一种缓冲模式是双缓冲模式。GLUT_RGB指的是颜色的模式是使用RGB染色的模式,颜色模式还有GLUT_RGBA。
GLUT_SINGLE模式和GLUT_DOUBLE模式的区别是,GLUT_SINGLE模式的绘图命令是在显示的窗口中执行,用户(可能)会看到绘图的过程。而GLUT_DOUBLE缓冲模式的绘图过程是在显示窗口意外的场景完成,把整个绘图任务完成后,再把完成后的绘图显示到显示窗口上(用户看到的是完成后的图形)。创建一个窗口
glutCreateWindow(“第一个窗口”);调用GLUT库里的函数在屏幕上显示一个窗口,标题为“第一个窗口”添加显示窗口的回调函数
glutDisplayFunc(renderScene); 绘制窗口时,会调用renderScene(我们创建的函数,我们可以在这个函数里处理绘制窗口我们需要实现的效果)。在显示窗口或者改变窗口大小(重绘窗口)等时,就会调用我们注册的毁掉函数renderScene。-
显示窗口时回调函数的内容
void renderScene(void){ glClear(GL_COLOR_BUFFER_BIT); glFlush(); }glClear()函数表示清空缓冲池,参数表示需要清空的缓冲池,例如GL_COLOR_BUFFER_BIT 表示清空颜色缓冲池。如果需要清空多个缓冲池,输入的参数使用“|”隔开。
glFlush();表示执行等待执行的OpenGL指令。由于考虑到性能的问题,并不是每一个OpenGL指令都会马上执行,经常把多个指令存放在一个指令队列中。如果调用glFlush()函数,会把所有等待执行的OpenGL指令马上执行,刷新OpenGL指令队列。 初始化渲染颜色
glClearColor(0.0f, 0.0f, 1.0f, 1.0f);设置渲染颜色,使用RGB模式,第一个参数表示R,第二第三个分别表示G,B,最后一个表示透明度。它们的取值范围都为0.0-1.0。循环回调
glutMainLoop();退出该窗口前都会不断回调该函数。这个函数主要处理一些与操作系统等相关的消息。
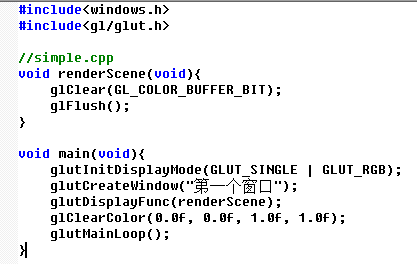
完整代码:
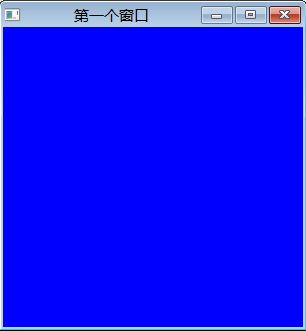
运行效果:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








