有很多时候,需要我们在代码中执行很多重复的工作,这时候要涉及到如何使用可复用的方法来解决重复性问题。
比如一个项目管理系统,要求在不同的页面的不同位置都能调整任务的估算工作量,而且要使用Ajax方法(因为每次调整后都要实时看到总计),应该如何做呢?
从操作步骤上看,大致分为这么几步:
0. 显示当前的值(应该看上去能修改的样子)
1. 点击当前值,弹出一个小窗口,里边是可能的取值(比如0.25, 0.5, 1, 2, 3,5……天),且显示为链接(因此用户会去点)
2. 点击其中一个链接(Ajax链接),执行某个Ajax功能
3. 若成功,应该返回新的数值
4. 如果需要,更新某些计算结果(如调整后的总工时等)
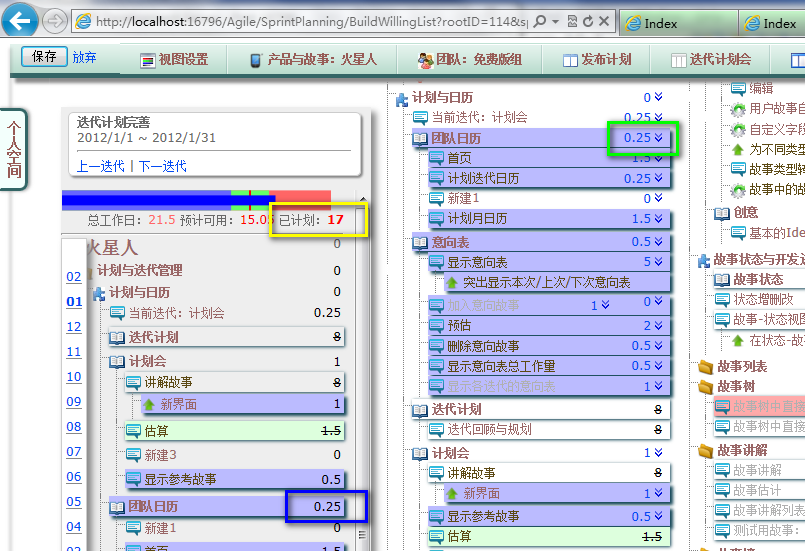
大致业务界面如下:
右边绿框中显示的就是当前值(上下还有很多这种当前值),所有工作完成后,需要刷新左侧带阴影区域(第一是黄框中的总额;此外由于这个任务还显示在左边的区域中,所以第二还要同步更新左边下面的蓝框中的数值)。

要一步一步地实现这些技术上并不太难,无非是
0. 把当前值显示为一个DIV
1. 点击当前值,用jquery toggle出一个另一个平时隐藏的DIV,里边放好了所有可能的取值
这些“可能的值”应该是用某种方法读取来的,否则容易乱;每个值,都是一个Ajax链接
2. 点击其中一个链接(Ajax链接),执行某个Ajax功能,这个功能应该是比如Efforts/AjaxSetEffortPlanned?itemID=XX&effortPlanned=YY之类的
3. 若成功,应该返回新的数值,所以把1中的每个Ajax链接的UpdateTargetID设为0中的DIV即可
4. 成功回来后刷新左边的区域,重新计算和现实(这里假设已经有了个js函数叫做function refreshLeftPad())
但是,如果有很多页面都要这个功能,而且以后还有其他的类似功能(调整当前负责人、完成状态之类的……),那么代码就会臃肿重复,怎么办呢?封装。
封装的原则
下面这个原则是我2001年的师傅关宏超说的,后来一直被我们发扬光大,叫做“最小信息原则”:
最小信息原则:方法接口应只传递最必须的业务信息。
包括两个层面:
1. 技术数据不要传递
2. 业务数据不能重复
到底说的是什么意思呢?请看下一篇






















 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








