
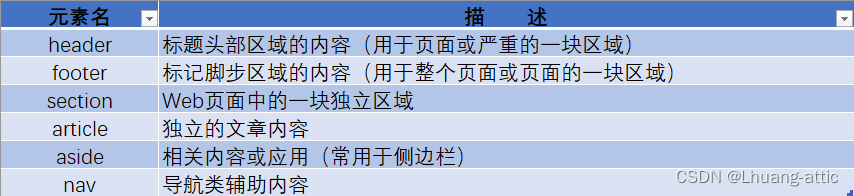
我们打开一个网页,都会有一个清晰的结构和布局上图中的标签就是用来划分各个部分区域用的。其中比较常用重要的是header、footer和nav,需要重点掌握。
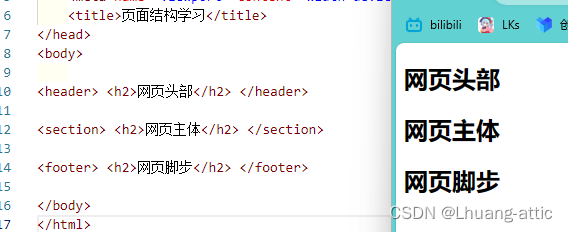
下面是部分代码及效果演示
<header> <h2>网页头部</h2> </header>
<section> <h2>网页主体</h2> </section>
<footer> <h2>网页脚步</h2> </footer>

感谢您的观看,能和您一起学习是我最大的荣幸!
参考学习资料:页面结构分析——狂神说
下面是我的微信公众号,与csdn同步更新,有需要的朋友可以关注一波~























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








