转载闭眼就天黑专栏_个人博客_技术源于分享。一个完整的小游戏教程适合小白入手
一、思维导图

二、制作登录场景
- 首先,打开CocosCreator,新建HelloWorld项目。选择项目路径,输入项目名称“jxty”,点击新建项目。

- 新建好项目,项目会自动打开。这里大家可以看下官方的文档,了解 下编辑器的功能和用法

- 点击工具栏上的预览按钮来查看当前场景的显示


- 在资源管理器中,我们选中Scene文件夹,点击鼠标右键,选择[新建]=》[Scene],就会创建一个新的场景,New Scene。我们右键对它重命名为WelcomeScene

- 下面我们把游戏用到的资源全部放倒资源管理器中的Texture文件夹中。双击 WelcomeScene打开场景界面。新建的场景默认都是空的,这里我们调整场景大小为480x800像素大小的竖屏游戏

- 把背景素材拖进层级管理器,注意节点的层级关系,然后调节属性即可

- 使用相同的方法,把我们主场景的logo,还有底部的边栏也放进场景。开始按钮我们使用UI节点来创建,右键点击Canvas,创建节点=》创建UI节点=》Button(按钮)。创建好后,修改节点名称为kaishiyouxi,并删除子节点label。然后把对应状态资源拖进对应的状态即可。如图所示

- 编辑下方网址采用自己制作的字体文件,制作工具采用bmfont软件,下载官网http://www.angelcode.com/products/bmfont/

三、制作游戏主场景
- 首先贴入游戏背景,在此我们使用了2张背景图,只需要把背景拖进层级管理器2次,修改名称为bg1,bg2即可,背景2接着背景1点上方设置位置。
- 摆放玩家主角在屏幕合适位置
- 添加金币按钮在屏幕上方
- 右键Canvas画布=》创建节点=》创建渲染节点=》Label文字。修改节点名为score。String属性值为0。

- 左上角加上声音图标

四、添加主场景控制脚本
脚本编辑采用js语言,去下载微软的vscode来编辑。
前面简单的实现了主界面的UI设置,现在我们开始制作游戏的控制脚本。
- 在资源管理器的Script文件夹中,点击右键新建javascript文件,命名为GAME。
- 双击打开GAME脚本,在properties: 中添加属性代码。
//GAME.js
cc.Class({
extends: cc.Component,
properties: {
// player 节点,用于获取主角弹跳的高度,和控制主角行动开关
player: {
default: null,
type: cc.Node
},
// bgsprite1 节点,用于背景移动
bgsprite1: {
default: null,
type: cc.Node
},
// bgsprite2 节点,用于背景移动
bgsprite2: {
default: null,
type: cc.Node
},
// score label 的引用
scoreDisplay: {
default: null,
type: cc.Label
},
},
- 保存好后,我们双击MainScene打开场景,点击Canvas,在右侧的属性检查器最底部,点击[添加组件]=》[添加用户脚本组件]然后选择我们刚刚创建的脚本GAME.js。
- 添加好后就可以在属性检查器看到我们的属性组件来,然后我们把场景里的节点拖进对应的属性框即可实现节点绑定。不懂得可以多看看官方文档。这样我门就可以在GAME脚本里来操作节点了。

创建HeroPlayer脚本用来操作玩家主角
//HeroPlayer.js
cc.Class({
extends: cc.Component,
properties: {
//主角跳跃高度
jumpHeight: 0,
//主角跳跃持续时间
jumpTimes: 0,
//掉落速度
maxMoveSpeed: 0,
},
//跳跃
setJumpUpAction: function(){
// 跳跃上升
var jumpUp = cc.moveBy(this.jumpTimes, cc.p(0, this.jumpHeight));
//moveBy()有三个参数
//参数1是number型是玩家的跳跃时间,
//第二个参数可以是v2(x,y)2维向量坐标类型,
//如果第二个参数写number就是默认为x值,需要继续填写第三个参数number是y值。
//jumpUp.reverse();
return jumpUp;
},
//掉落
setJumpDownAction: function(){
//下落
var jumpDown = cc.moveBy(this.jumpTimes, cc.p(0, - this.maxMoveSpeed));
return jumpDown;
},
setJumpRunAction: function(){
// 初始化跳跃动作
this.jumpAction = this.setJumpUpAction();
//掉落动作
this.maxMoveSpeed = this.setJumpDownAction();
//包装动作
var seq = cc.sequence(this.jumpAction,this.maxMoveSpeed);
this.node.runAction(seq);
//cc.sequence按顺序执行里面的参数,参数可以各种动作cc函数。
//cc.spawn同步执行里面的动作参数,例如移动同时放大的动作。
//runAction是指node节点反复执行动作。
},
//玩家不操作时,角色进行下坠
heroDownMove: function(){
//下落
var heroDown = cc.moveBy(0.8, cc.p(0, - 5));
return heroDown;
},
// use this for initialization
onLoad: function () {
this.setJumpRunAction();
},
// called every frame, uncomment this function to activate update callback
update: function (dt) {
this.node.runAction(this.heroDownMove());//精灵移动
}
});
角色有2种状态,一种是玩家点击屏幕会实现角色的跳跃,第二种就是角色会受到引力会自动下落。我们在update来实现自动下落。添加好方法后,我门在层级管理器中点击hero节点。然后在右侧属性检查器中绑定脚本。

我门可以在里面初始化值。跳跃高度值,跳跃持续时间,掉落速度等。
脚本里主要实现了跳跃动作,掉落动作等。
然后回到我们的游戏主脚本也就是GAME脚本。添加触摸事件监听,实现监听触摸来调用主角的跳跃动作。
首先在顶部添加脚本引用,然后创建事件监听的方法。
//GAME.js
var HeroPlayer = require("HeroPlayer");
//-----
//事件监听
setEventControl: function(){
var self = this;
var hero = self.player.getComponent(HeroPlayer);//角色绑定控件
cc.eventManager.addListener({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
swallowTouches: true,
// 设置是否吞没事件,在 onTouchBegan 方法返回 true 时吞没
onTouchBegan: function (touch, event) {
//实现 onTouchBegan 事件回调函数
var target = event.getCurrentTarget();
// 获取事件所绑定的 target
var locationInNode = target.convertToNodeSpace(touch.getLocation());
cc.log("当前点击坐标"+locationInNode);
hero.node.runAction(hero.setJumpUpAction());//精灵移动
//cc.log("跳跃:--------");
return true;
},
onTouchMoved: function (touch, event) { // 触摸移动时触发
},
onTouchEnded: function (touch, event) { // 点击事件结束处理
// cc.log("跳跃后角色坐标:" + self.player.getPosition() );
}
}, self.node)
},
然后在onload方法实现初始化调用。
onLoad: function () {
//触摸监听
this.setEventControl();
// 初始化计分
this.score = 0;
},
点击开始,我们可以来运行下,看下效果。
五、制作主场景背景滚动
刚刚我们实现了玩家的一些功能,测试了下发现我们的玩家跳跃几次后,就会超出屏幕,这样体验很差,那下面我们来实现场景背景的滚动作为参照物来实现玩家移动。也就是说玩家只需要小范围的移动就行了,剩下的交给背景的移动来给用户带来玩家在移动的错觉,游戏都是这样实现的。
新建脚本BgMove,并实现移动方法,参数为移动的距离。实现代码:
//BgMove.js
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null,
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
},
//背景移动
setMoveAction: function(height){
// 移动距离
var moveHeight = height;
var moveAction = cc.moveBy(this.jumpTimes, cc.p(0, - moveHeight));
return moveAction;
},
// use this for initialization
onLoad: function () {
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
创建好脚本后,我们在场景中给节点bg1、bg2绑定此脚本。

绑定后,我们在打开GAME.js脚本,在顶部引用此脚本。

然后在事件监听方法,触摸结束的方法里添加背景移动的监听。
//事件监听
setEventControl: function(){
var self = this;
var hero = self.player.getComponent(HeroPlayer);//角色绑定控件
var bg1 = self.bgsprite1.getComponent(MoveBg);//绑定背景控件
var bg2 = self.bgsprite2.getComponent(MoveBg);//绑定背景控件
//.....
//...省略部分代码.
//.....
onTouchEnded: function (touch, event) { // 点击事件结束处理
if(self.player.getPositionY() > 0){
var height = self.player.getPositionY();//背景需要移动的高度
self.player.setPositionY(height/2);//设置精灵的高度位置
bg1.node.runAction(bg1.setMoveAction(height));//背景实现向下滚动
bg2.node.runAction(bg2.setMoveAction(height));//背景实现向下滚动
}
//...省略部分代码.
这里分析下代码部分,首先我们创建场景时候,场景Canvas的锚点为(0.5,0.5),也就是屏幕的中心点坐标为0,0。其所有子节点的坐标都是相对于场景来布局,所以说我们的主角布局时候放在屏幕的中下方位置,一开始的Y坐标为负数。每次移动Y坐标会增加,当Y坐标增加超过中心点坐标我们需要进行背景移动,而背景移动的距离则是我们的主角Y坐标值减去中心点的Y坐标0,也就是主角Y坐标值本身。
所以每次触摸结束,我们对主角的Y坐标进行判断,如果大于0,说明背景需要移动,移动距离为主角Y坐标值,然后我门调用背景1和背景2的移动方法,参数为主角的Y坐标。
背景移动时候,我们同时需要修正主角的坐标,设置主角的坐标为超过中心点的一半,这样主角不论怎么移动都只能在屏幕内移动。
下面我门来运行预览,测试下。。

是不是可以实现背景滚动了,大家最后发现了一个问题,背景移动完毕了,没有背景会出现黑色的区域。。
下面我们要实现一个方法,来对背景进行计算。我们现在是两个背景进行拼接的。我们需要来判断哪个背景已经移除屏幕,移除屏幕后改变其位置,让它Y坐标变成正在移动的那个背景的上边,这样来实现无缝拼接。这样才是无限滚动的背景。
下面我们继续在GAME脚本添加新的方法来实现计算,下面贴代码。
//GAME.js
//...省略代码
//如果背景1的坐标移出屏幕开始设置新的坐标
setBgMoveCreate: function(){
//如果背景1的坐标移出屏幕开始设置新的坐标
if(this.bgsprite1.getPositionY() < -500 ){
this.bgsprite2.setPositionY(this.bgsprite1.getPositionY()+this.bgsprite1.getContentSize().height);
}
//如果背景2的坐标移出屏幕开始设置新的坐标
if(this.bgsprite2.getPositionY() < -500 ){
this.bgsprite1.setPositionY(this.bgsprite2.getPositionY()+this.bgsprite2.getContentSize().height);
}
},
//实现update方法
update: function (dt) {
this.setBgMoveCreate();//检测背景
},
我们在update里不停的检测背景移动事件来解决黑色问题。下面来再次测试下。
六 制作障碍实现碰撞
前面我们实现了背景和主角的操作,下面我们开始添加游戏的障碍物以及碰撞检测的功能。
制作障碍物Prefab(预制)
Prefab(预制)是cocoscreator官方文档提出的,是为了解决需要重复使用的节点问题。
如何制作预制体prefab呢?具体可以参照官方文档,这里简单的说下,就是在场景中编辑好节点后,直接将节点从 层级管理器 拖到 资源管理器 中即可。
我们来看下极限跳跃的游戏截图分析下。。

游戏中障碍物我们分为2种,一个是向左移动的,一个是向右移动的,这里我就简单省事了,直接创建了2个预制体,每个预制体实现自己的脚本。可以集成在一起的。
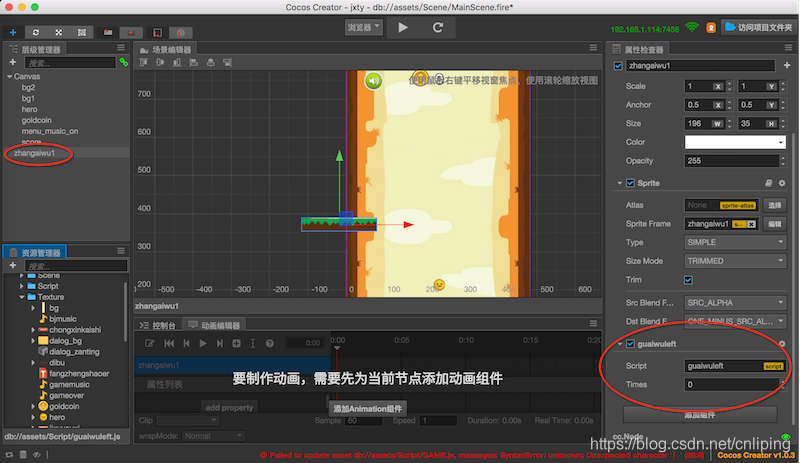
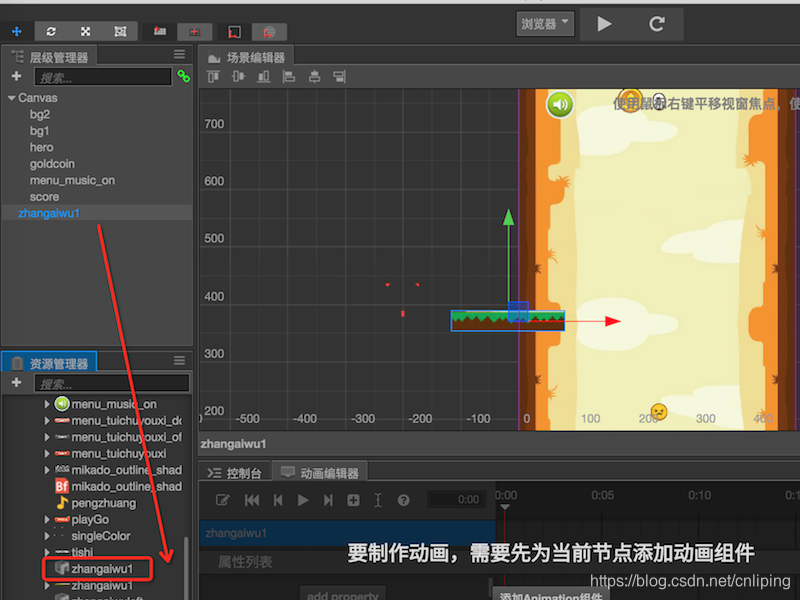
我们先制作左边的障碍物,首先把障碍物素材拖进层级管理器取名zhangaiwu1。然后我们来实现并制作左边的脚本,创建脚本guawuleft。实现代码。
//guaiwuleft.js
cc.Class({
extends: cc.Component,
properties: {
times: 0,//控制时间
},
},
onLoad: function () {
this.moveRight();
},
//左右移动
moveRight: function(){
var seq = cc.repeatForever(
cc.sequence(
cc.moveBy(this.times, cc.p(240, 0)), cc.moveBy(this.times, cc.p(-240,0))
));
this.node.runAction(seq);
},
脚本写好了,我们对节点进行绑定。

绑定好后,我们把层级管理器中的节点zhangaiwu1拖进我们资源管理器的Texture文件夹中,成功后我们的层级管理器中的节点就会变成蓝色,同时我们会在资源管理器中得到一个预制体文件zhangaiwu1,我们这里改成zhangaiwuleft,方便和辨认。

预制体文件zhangaiwu1,我们这里改成zhangaiwuleft。然后删除层级管理器的zhangaiwu1节点。使用同样的方法,我们创建脚本zhangaiwuright,并制作预制体zhangaiwuright。
```java
//guawuright.js
cc.Class({
extends: cc.Component,
properties: {
times: 0,//控制时间
},
},
onLoad: function () {
this.moveRight();
},
//左右移动
moveRight: function(){
var seq = cc.repeatForever(
cc.sequence(
cc.moveBy(this.times, cc.p(-240, 0)), cc.moveBy(this.times,cc.p(240,0))
));
this.node.runAction(seq);
},
这样我们就制作好了2个预制体,分别为zhangaiwuleft和 zhangaiwuright。可以在资源管理器中看到。

制作好了2个障碍物,我们开始在场景中添加我们的障碍物了。
分析下游戏我们可以发现障碍物是可以根据游戏背景移动的,所以我们要把障碍物添加到背景上。
我们开始制作背景bg1的障碍物,首先把zhangaiwuleft和zhangaiwuright两个预制体拖到层级管理器bg1节点,使其成为bg1的子节点。布局时候把zhangaiwuleft放到屏幕左边,zhangaiwuright放到右边,调整位置。同样的方法给bg2添加障碍物。。如图:
通过我们给不同高度的障碍物设置不同的移动时间,我们的游戏看起来更好玩,来运行测试下效果。

好了。我们的游戏看起来还不错吧,下面我们来做碰撞检测,也就是说如果玩家和障碍物碰到了,那么我们的角色就会死掉,游戏就会结束。结束场景等会我们在做,现在我们先做碰撞检测,如果碰到障碍物我们停止触摸来达到玩家不可操作的目的。
打开guaiwuleft脚本,来给左边的障碍物添加碰撞检测的事件。
//guaiwuleft.js
var hero2 = require("HeroPlayer");//引用玩家的操作脚本
//....省略..
//当前节点世界坐标系下的范围包围盒
noteBox: function(){
return this.node.getBoundingBoxToWorld();
},
// called every frame, uncomment this function to activate update callback
update: function (dt) {
var _label = cc.find("Canvas/hero").getComponent(hero2);
//障碍物碰撞框
if(cc.rectIntersectsRect(_label.node.getBoundingBoxToWorld(), this.noteBox())){
cc.eventManager.removeAllListeners();//移除所有事件监听
}
},
同样的方法,我们在guaiwuright中添加碰撞事件。天下代码一大抄,直接抄过去就行了。
我们在此运行检测下。。

我们的角色被障碍物碰到,就死掉了,然后就会屏蔽游戏的触摸事件,玩家角色开始掉落。当角色掉落到屏幕底部时候游戏结束。会切换到结束场景。这里大家看到角色掉没了,不要在意这些细节。。我们接下来开始制作结束场景。
前面我们实现了游戏的碰撞检测,碰到障碍物我们的角色就会死掉并开始掉落,角色掉落到屏幕底部时候游戏结束,并跳到结束场景。
七、制作结束场景并实现切换
我们在资源管理器新建GameOver场景。双击打开场景,调整大小为480x800,添加界面需要的节点。如图。
这样我们的结束场景就制作好了。可以预览下。

制作好了,结束场景我们就需要把我们游戏的三个场景关联起来了。
首先我们双击打开我们的第一个场景WelcomeScene。然后在资源管理器创建playGo.js脚本。代码如下:
//playGo.js
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null,
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
},
// use this for initialization
onLoad: function () {
},
//切换场景
toScene: function(){
cc.director.loadScene("MainScene")
}
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
这个脚本就实现一个功能,就是切换场景到MainScene场景,也就是第二个场景我们游戏的主场景。
下面我们为开始按钮绑定脚本事件。


这样我们的切换场景功能就实现了,同样的方法我们给GameOver场景中的重新开始按钮绑定脚本事件。

给退出游戏按钮添加事件脚本,创建脚本ExitScene。代码如下:
//ExitScene.js
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null,
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
},
// use this for initialization
onLoad: function () {
},
//退出游戏
ExitScene: function(){
cc.director.end();
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
使用同样的方法,给退出游戏按钮绑定事件。

还剩下一个游戏结束的切换场景事件。打开GAME脚本。添加gameover方法,并在update添加判断和处理。
//GAME.js
//....省略..
//gameover方法 然后在update实现gameover判断
gameOver: function () {
cc.eventManager.removeAllListeners();//移除所有事件监听
this.player.stopAllActions(); //停止 player 节点的跳跃动作
cc.director.loadScene("GameOver");//切换场景到结束场景
},
//加载时执行
onLoad: function () {
//触摸监听
this.setEventControl();
// 初始化计分
this.score = 0;
//添加判断
this.isMoving = true;
},
//刷新update
update: function (dt) {
this.setBgMoveCreate();//检测背景
//gameOver判断 玩家坠落到屏幕底部游戏结束
if(this.player.getPositionY() <= -cc.view.getVisibleSize().height/2){
this.unscheduleAllCallbacks();
if(this.isMoving)
{
this.gameOver();
this.isMoving = false;
}
}
},
//......省略代码....
下面我们来测试下整个流程环节。双击WelcomeScene场景从第一个场景开始预览。

到此我们整个游戏流程以及完了,接下来完善积分系统,还有声音系统整个游戏就可以上线了。下面我们继续来做积分系统。。
八、游戏积分系统
前面我们实现了整个游戏的流程,下面我们来完善游戏的积分系统。。先来分析下游戏的积分,第一次展示积分的地方就是我们的游戏主场景MainScene,玩家通过一些机制来获取积分,实现积分的更新,当玩家游戏结束后展示玩家所获的的当前积分。
我们一开始制作游戏场景的时候就制作了一个积分节点score,其string属性值为0。打开GAME.js脚本可以发现,一开始的时候我们onLoad方法就初始化了积分。
接着我们在GAME.js脚本里新添加一个函数来实现积分的更新。代码如下:
//GAME.js
//....省略...
//积分更新
gainScore: function () {
this.score += 1;
// 更新 scoreDisplay Label 的文字
this.scoreDisplay.string = this.score.toString();
cc.sys.localStorage.setItem("ScoreDis" ,this.scoreDisplay.string);//本地存储
},
//.....省略...
这段代码的意思是实现积分+1,增长一个积分。并把积分存储到本地,注意本地存储代码。。。那么什么时候才增长积分呢??
在触摸屏幕接触的时候,如果背景滚动我们就增加一个积分。添加代码位置如下图:

这样每次玩家移动带动背景滚动的时候,积分就会更新。积分更新到时候会存储到本地,这样我们游戏结束的时候就可以正确的显示出来。
新建GameOverScore.js脚本,代码如下:
//GameOverScore.js
cc.Class({
extends: cc.Component,
properties: {
//积分更新
Scores: {
default: null,
type: cc.Label
},
},
//积分更新
disScore: function () {
this.score = cc.sys.localStorage.getItem("ScoreDis");//读取本地存储的积分
// 更新 scoreDisplay Label 的文字
this.Scores.string = "Score: " + this.score.toString();//显示
},
// use this for initialization
onLoad: function () {
this.disScore();//首次加载时候调用
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
这段代码的意识是加载的时候,onLoad函数调用积分更新的方法,实现从本地读取游戏场景中存储的积分。
双击打开GameOver场景,如图:

为GameOver场景Canvas绑定刚刚新建的GameOverScore.js脚本。并把score组件拖进scores进行绑定。
这样游戏结束的时候,就会更新score节点组件的显示内容。下面我们来测试下。双击打开主场景,从游戏场景开始测试积分的更新,以及游戏结束的积分显示。

是不是很好玩啊,哈哈。加个积分排行榜更好啊,以后 慢慢扩展来。。。
到此我们整个游戏已经算完成了,当然一个游戏不能没有声音和音效,下面我们来添加声音系统功能。。。
九、添加游戏音效
游戏的声音很重要,我们在这个游戏中需要加2个音效,一个背景音乐。。。第一个音效在玩家与障碍物碰撞的地方加碰撞音效,第二个在玩家主角坠落到屏幕底部的时候加游戏结束的音效。然后游戏开始的时候加载背景音乐。
我们一开始在MainScene场景中的声音图标节点就是我们用来控制声音的开关。。
首先修改guawileft.js脚本,添加音效资源,在onload设置声音大小。代码:
//guanwileft.js
properties: {
times: 0,
// 碰撞音效资源
pengAudio: {
default: null,
url: cc.AudioClip
},
},
// use this for initialization
onLoad: function () {
this.moveRight();
cc.audioEngine.setEffectsVolume ( 0.2 );//设置音效声音大小
},
同理在guaiwuright.js脚本也是这样添加。。
为障碍物的2个脚本添加好代码后,我们需要修改我们的两个障碍物预制体。绑定音效资源,这里以zhangaiwuleft预制体为例。双击zhangaiwuleft预制体,添加声音资源绑定。如图:

zhangaiwuright预制体同理也是这样添加声音。
碰撞音效加载好后,我们为游戏结束加个音效。打开GAME.js脚本。在 properties中添加属性。代码如下:
// 背景音乐资源
bgmusic: {
default: null,
type: cc.Node
},
// 游戏音乐资源
gameAudio: {
default: null,
url: cc.AudioClip
},
// 游戏结束音乐资源
gameOverAudio: {
default: null,
url: cc.AudioClip
},
添加好代码后,我们双击打开MainScene场景开始为属性绑定资源和节点。。如图:

可以跑起来测试下我们的声音有没有了。。这就完了吗?当然不是,我们的声音图标还没有用到啊!!
下面为我们的声音图标节点加一个脚本,新建脚本AudioScript.js。代码如下:
//AudioScript.js
cc.Class({
extends: cc.Component,
properties: {
//是否开启音乐 默认开启
isOpen: true,
// 游戏音乐资源
gameAudio: {
default: null,
url: cc.AudioClip
},
},
// use this for initialization
onLoad: function () {
this.isOpen = true;//开启音乐
cc.audioEngine.playMusic ( this.gameAudio, true );
},
//检查音乐开启状态
checkMusic:function(){
return isOpen;
},
//获取点击坐标
setCp:function(pos){
var rec = cc.rectContainsPoint(this.node.getBoundingBoxToWorld(),pos) ;
if(rec){
//检查音乐开启状态
//如果音乐开启了则关闭音乐和音效
if(this.isOpen){
//if (cc.audioEngine.isMusicPlaying()) {
cc.audioEngine.pauseMusic();//暂停正在播放音乐
cc.log("暂停正在播放音乐");
//this.node.addChild("Texture/menu_music_off.png");
this.isOpen = false;
}
else {
// cc.log("music is not playing");
cc.audioEngine.resumeMusic ();//恢复背景音乐
cc.log("恢复背景音乐");
this.isOpen = true;
}
}
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
代码里实现了一个音乐播放的状态,用来给我们判断是否播放了。播放了图标显示声音图标,没有播放显示静音图标。
1
var rec = cc.rectContainsPoint(this.node.getBoundingBoxToWorld(),pos) ;
此处用来判断声音图标的包围盒和点击坐标的比较,如果为true则表示声音图标被点击到了,如果声音图标被点击则判断当前声音播放状态,并改变状态。声音图标节点显示如图:

声音节点绑定好脚本后,我们继续修改GAME.js脚本中的代码,为AudioScript.js中的方法setCp:function(pos)传参数。
首先在顶部添加引用代码,然后在点击事件添加点击的检测方法,然后update实现更新状态。代码如图:
cocoscreator声音系统



到此我们的声音系统也添加完毕了。。。对了,还少一点,声音状态切换的时候声音图标也要改变啊。。。这里大家自己解决。。
十、游戏打包
通过我们大半天的学习,是不是一个完整的小游戏就做好了啊。。做好的小游戏我们最后一步就是分享出去,做游戏不就是装个逼给别人玩吗。。
下面我们来发布我们的游戏,这里我以mac为例。。点击[项目]菜单里的[构建发布]即可打开发布对话框。。
一、游戏名称
我们发布游戏的名称,也就是我们游戏的名字。
二、发布平台

目前可以选择的原生平台包括 Cocos Runtime, Android, iOS, Mac, Windows 五个,其中发布到 Mac 和 Windows 的选项只能在相应的操作系统中才会出现。
三、发布路径
发布路径默认就是我们项目目录下的build目录。
四、初始场景
初始场景这地方一定要注意,一定要先择我们游戏的第一个场景,选错了就坑了。

五、设备方向。
设备方向大家根据自己的项目就行设置,
设置好上面的主要点后,就可以点击[构建]然后[编译]和[运行]了。。
到此为止,我们的整个游戏都完成了。。零基础一天都可以做一个游戏感觉是不是越来越有信心了啊。。





















 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








