

1.安装Mobx相关包
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:安装完后需要重新构建npm
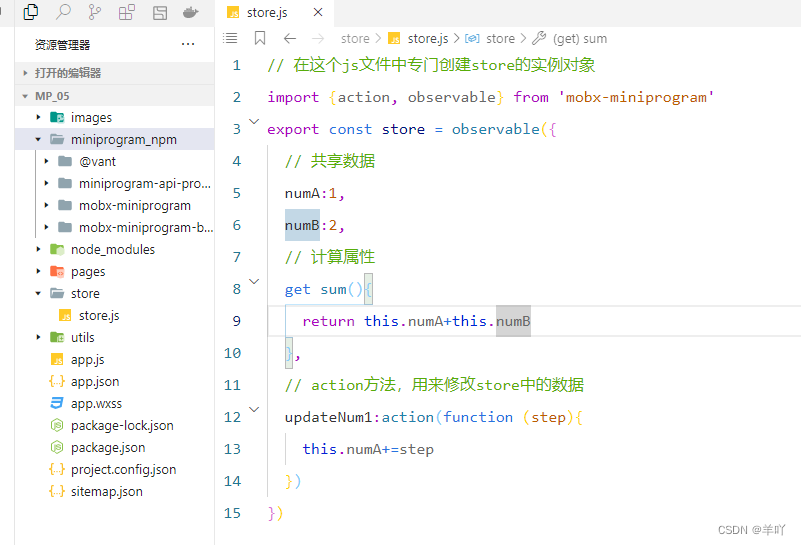
2.创建store实例

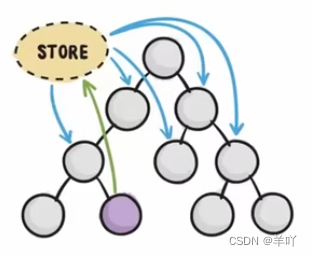
3.在页面中使用store成员

其中,store是数据源、fields是属性字段、actions是方法,this表示的是当前页面,目的是将store中的属性和方法都绑定到当前页
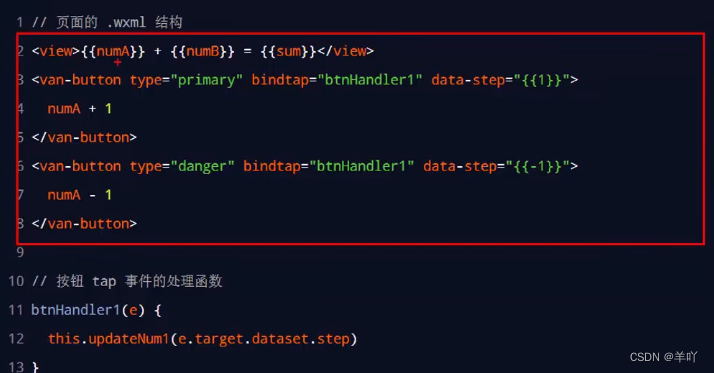
如何使用:

事件绑定,然后去使用store中的方法,通过data-名称进行函数传参
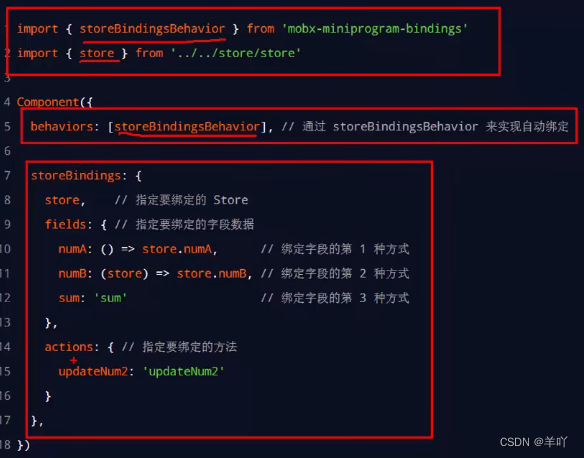
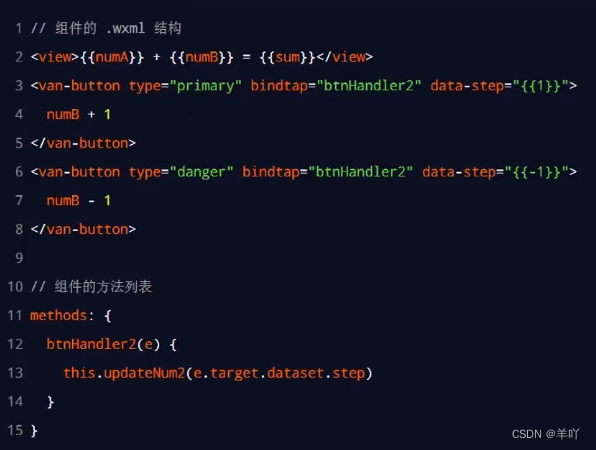
4.在组件中使用store成员

首先导入,然后通过storeBindingBehavior来实现自动绑定
如何使用:






















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








