tabBar是用QT插件实现的一个dll,对于插件的使用可以参考文章:
《QT从基础到进阶·三十三》QT插件开发QtPlugin
源码放在文章末尾
该功能类似侧边工具栏,可以在该标签栏上添加自己开发的界面,实现代码如下:
1、所有功能统一由TabBarPlugin类管理,现在主界面mainWindow插入标签栏tabBar:
TabBarPlugin* tabBarPlugin = PluginCore::getinstance()->GetPlugin<TabBarPlugin>("TabBarPlugin");
if (tabBarPlugin)
ui.centralWidget->layout()->addWidget(tabBarPlugin->getWidget());
注意:后面PluginCore::getinstance()->GetPlugin(“TabBarPlugin”);内部先拿到TabBar的dll转为QObject,再把QObject强转为TabBarPlugin对象,这是插件的使用方法,也可以直接new一个TabBarPlugin对象。

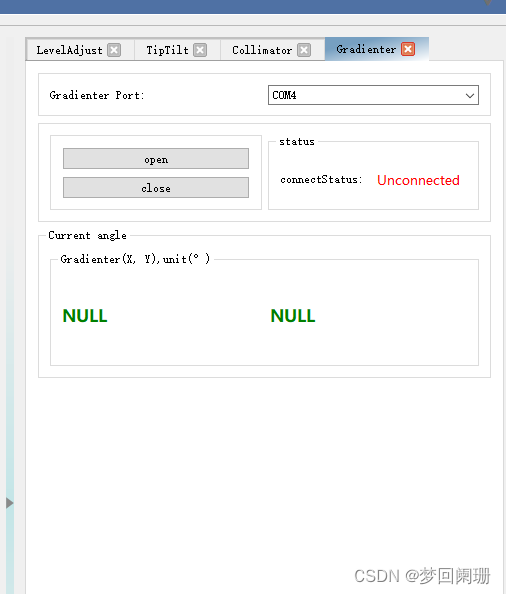
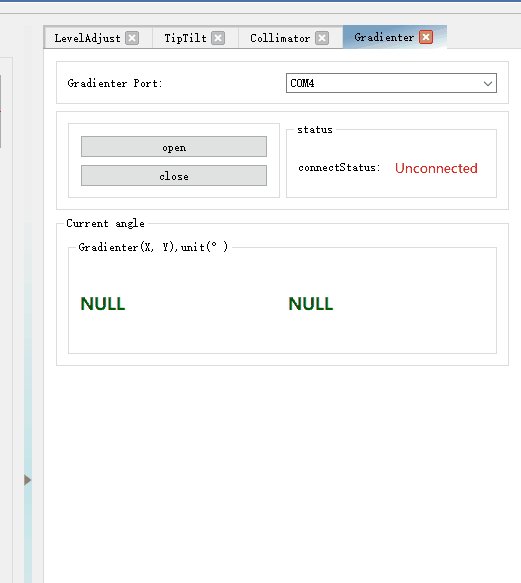
2、现在有四个小工具界面想要放入tabBar标签栏:
LevelAdjustPlugin* levelAdjustPlugin = PluginCore::getinstance()->GetPlugin<LevelAdjustPlugin>("LevelAdjustPlugin");
if (levelAdjustPlugin && tabBarPlugin)
tabBarPlugin->addWidget(levelAdjustPlugin->GetWidget(), "LevelAdjust", QIcon());
MLMotion2D* tipTiltPlugin = PluginCore::getinstance()->GetPlugin<MLMotion2D>("TipTiltPlugin");
if (tipTiltPlugin && tabBarPlugin)
tabBarPlugin->addWidget(tipTiltPlugin->GetWidget(), "TipTilt", QIcon());
CollimatorPlugin* collPlugin = PluginCore::getinstance()->GetPlugin<CollimatorPlugin>("CollimatorPlugin");
if (collPlugin && tabBarPlugin)
tabBarPlugin->addWidget(collPlugin->GetWidget(), "Collimator", QIcon());
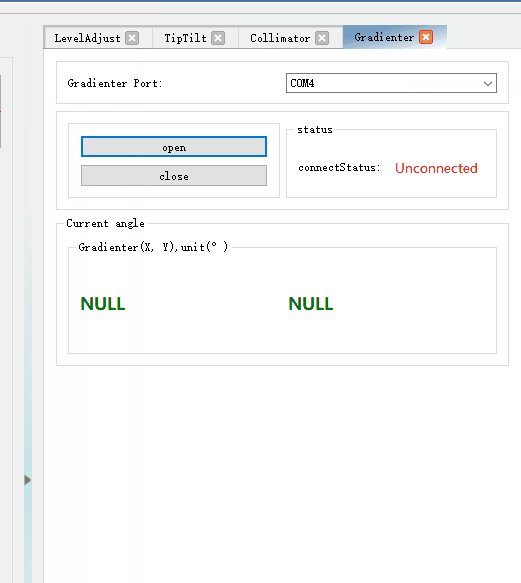
GradienterPlugin* gradPlugin = PluginCore::getinstance()->GetPlugin<GradienterPlugin>("GradienterPlugin");
if (gradPlugin && tabBarPlugin)
tabBarPlugin->addWidget(gradPlugin->GetWidget(), "Gradienter", QIcon());
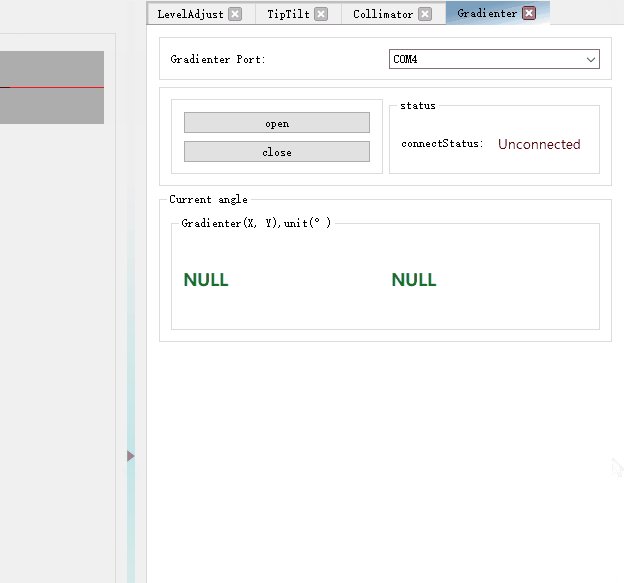
四个小工具也是由插件实现,先拿到他们的对象,通过对象指针获取他们的界面,再把每个界面addWidget添加到标签栏中。

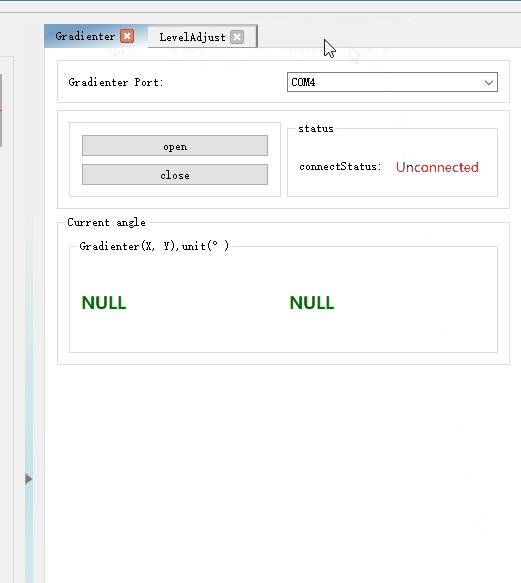
3、现在可以对标签栏上的所有界面进行交互
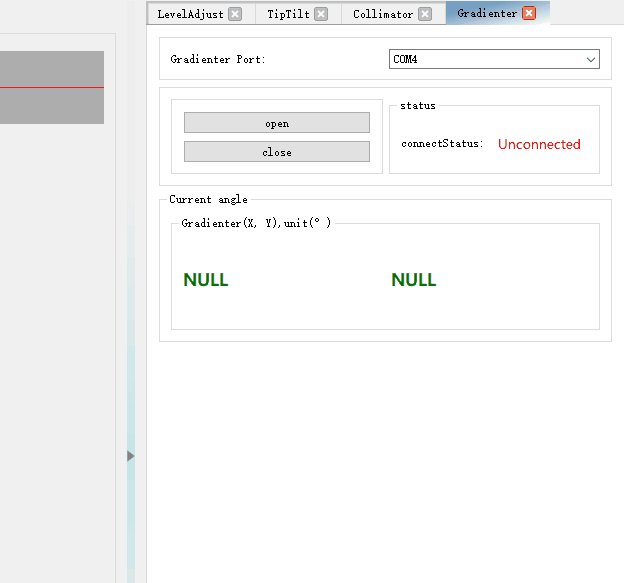
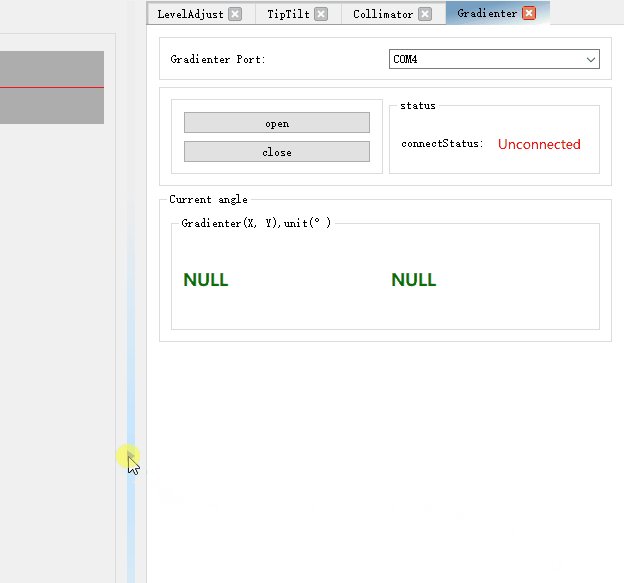
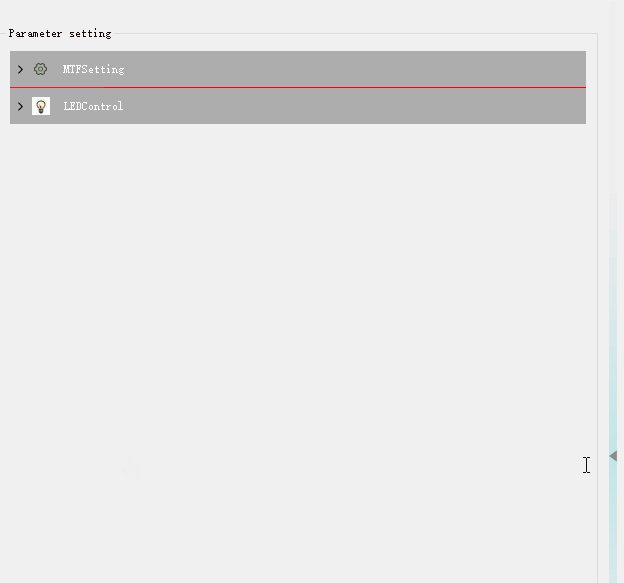
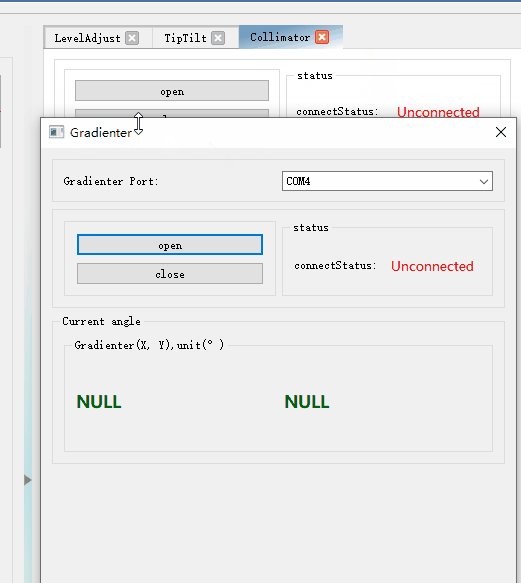
(1)可以收缩和展开tabBar

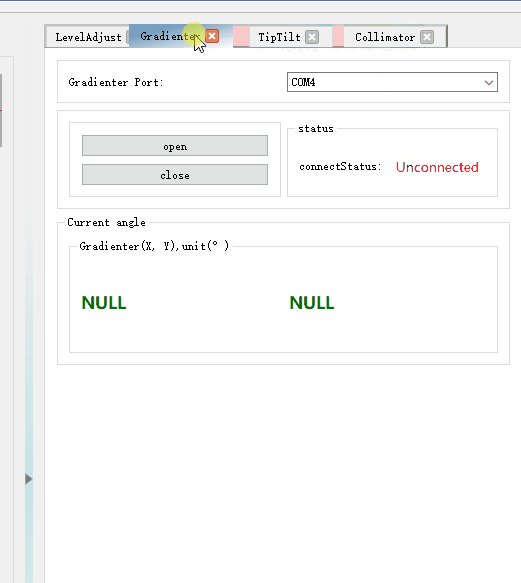
(2)调换tabBar标签栏中所有界面的循序和删除小工具界面

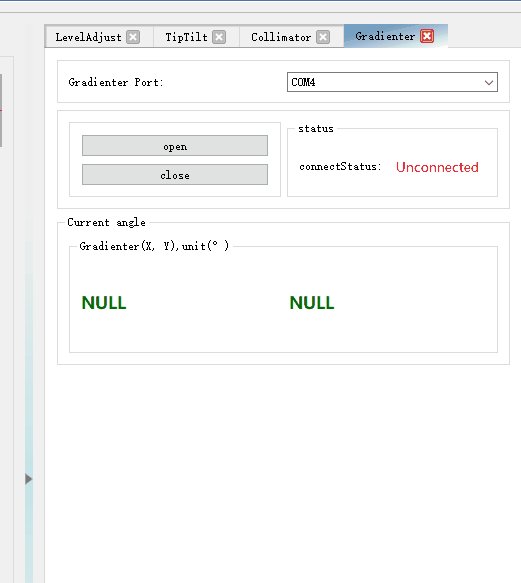
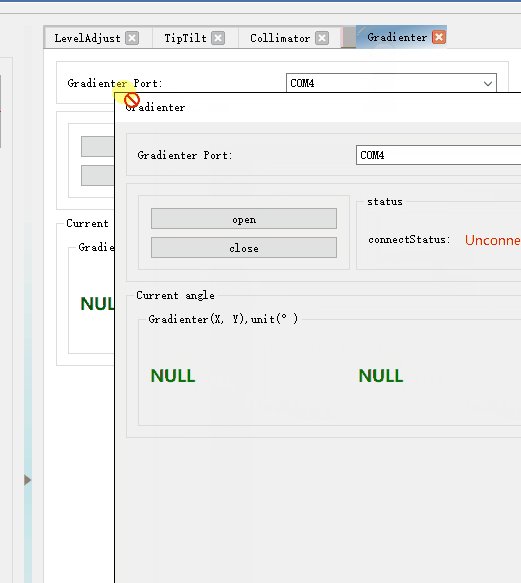
(3)把tabBar标签栏中的小工具界面拖出来在放回去

源码下载























 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










