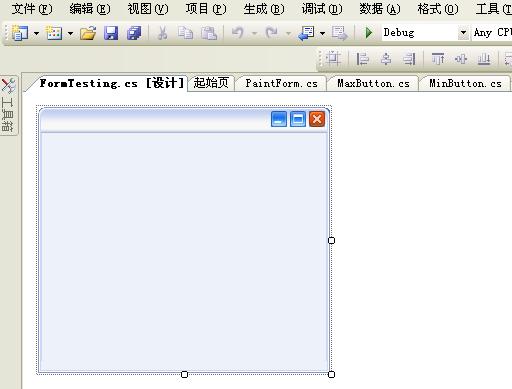
一.设计时效果:
二.运行时效果:
下图是放置了控件后的效果.
下图是最大化按钮不可用时的效果:
三.主要实现的功能:
1.FORM皮肤的切换(也就是颜色的变换,切换的时候使用不同的图片);
2.最大化,最小化,恢复,关闭等按钮的基本操作.
3.双击标题栏相应缩小或放大FORM.
4.拉伸FORM做相应的大小变化.(暂时还没有找到最理想的处理方法.当前处理的时候采用mouseup后来刷新FORM的变化后的效果.如果哪位朋友有好的方法,欢迎一起讨论.)
5.标题的绘制
6.可设置最大化后不遮挡住状态栏.
7.可设置最小化按钮的显示与否,可设置最大化按钮的显示,是否有效.
四.谈谈主要的实现思路:
使用一个没有边框的FORM,类似的操作都是使用资源文件中的图片来绘制出来的.这些图片是显示FORM的不同的部分的,包括左顶部图片,中间顶部图片,右顶部图片,左侧图片,右部图片,下部图片等等.而右上角的最小化,最大化,关闭按钮也是使用图片绘制在指定的区域的.然后通过一个区域类(这个类的作用是根据不同的状态在指定区域绘制相应图片的类)来绘制他们,通过在鼠标移动到按钮上绘制不同的图片来切换显示的效果.然后在mousedown中根据鼠标的双击位置(或单击)来比较是否在标题栏中或者是否在这些按钮中.并处理他们的相关事件.该FORM本身并不能在设计时直接显示出当前运行的效果,所以图片中的设计时效果是通过继承FORM来获得的.
有兴趣可以联系我.如果需要源代码也可以mail给我heqiumie@tom.com




























 2508
2508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








