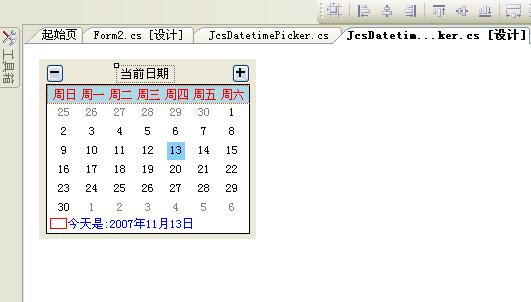
一.设计时效果
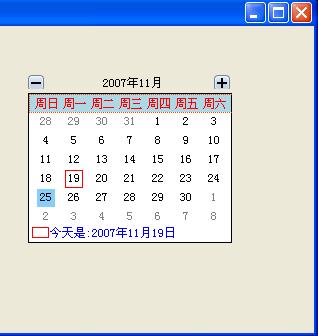
二.运行时效果
三.简单谈谈设计思路:
实现的功能:
1.显示指定的年度月份的日历.调整按钮提供调整月份的功能并及时刷新显示的值.
2.提供鼠标在移动到这些日期上的时候显示醒目颜色的功能.
3.提供鼠标选中日期后以醒目颜色显示的功能.
4.提供选中日期后键盘上下左右移动的功能.(呵呵,在下午5点多的时候终于实现键盘上下左右移动后更换月份显示的功能了.这样基本的功能都具备了).
5.对于当天日期,会以红色边框醒目显示.
这个控件足足花了我3,4天时间.主要是刚开始效率不高,刷新的不好.后来修改了思路,效果就好了许多,刷新起来感觉不到迟滞感.现在简单说下设计思路.这是一个复合控件.主要由几部分组成,上面的是当前的年度与月份,左右两边是两个调整的按钮,下面的部分才是真正的关键.这个部分是一个容器控件,里面包含了6 X 7 的usercontrol,这些个小的usercontrol就是来实现显示当前年度月份日期的.第一次初始化时,根据传入的value,来产生他们,并添加到容器控件中,同时需要指定一些状态和位置,并关联他们的mousedown等事件.在每次改变value的时候,采用类似的一个方法来对这些控件的caption做处理.确定哪些是在本月内,哪些是上个月的日期与下个月的日期,用灰色绘制这些日期.先谈到这里,哪位朋友对源代码感兴趣可以发mail给我.


























 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








