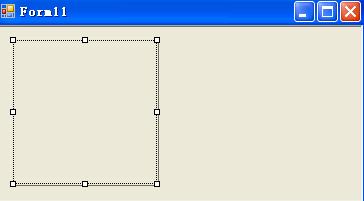
一.设计时效果
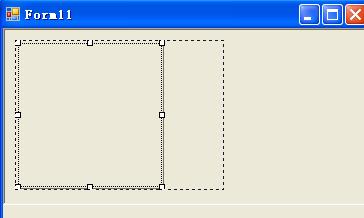
二.运行时效果
三.主要功能
1.选中后显示聚焦框,与缩放的8个焦点。
2.鼠标移动到右侧,右下角,下方的指定区域时,显示相应的缩放的光标。
3.鼠标移动到指定的顶部区域内时(并且为选中状态),可以对控件进行移动。
4.可以对控件进行缩放,在缩放的过程中显示可逆的边框。
5.容器中的控件提供动态的加入(暂不具备设计时加入后的响应功能),动态的删除。
四.主要实现思路
类似的实现思路我想网络上已经很多了,我这里只不过是用了一种比较完善与简洁的方式来达到.下面是主要的实现思路.这个控件容器是继承自panel的控件,当然你也可以使用其他容器类型作为父类.它的内部实现了ctrl.mousedown,mousemove,mouseup,lostfocus等事件。在这些事件里处理移动/缩放的操作。在内容的控件,我使用的是叫做JcsMoveForm的继承自control的控件,该控件当初的设计是要实现显示类似FORM的效果,当前还没有处理完。这个控件来负责对变化的属性作出外观上的变化。如果哪位朋友对源代码感兴趣,可以mail给我。
欢迎购买源代码与实现思想交流。

























 7012
7012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








