怎样设计宝藏游戏
Being a designer usually requires staying in the know of resources that you could use to get better at your craft as well as resources you could use in your work.
成为设计师通常需要了解可以用来提高自己的Craft.io水平的资源以及可以在工作中使用的资源。
At SitePoint, there have been previous articles that point you to the best web design resources on the net. This article will focus on mobile design resources. It will focus on free resources, that I’ve grouped into three broad categories – education, inspiration and assets to use in your work. If you are a mobile designer(or any other designer, as the resources are relevant to other areas as well) I hope you find the links helpful.
在SitePoint上,有以前的文章为您提供网络上最好的Web设计资源。 本文将重点介绍移动设计资源。 它将着重于免费资源,我将其分为三大类:教育,灵感和在您的工作中使用的资产。 如果您是移动设计师(或其他设计师,因为资源也与其他领域相关),希望您对这些链接有所帮助。
教育 (Education)
移动开发人员的UX设计 (UX Design for Mobile Developers)
UX Design for Mobile Developers is course on Udacity that teaches the techniques and best practices used to create great user experiences. It is aimed at developers looking to pick up some design knowledge, to help them build well-designed as well as well-built apps, but programming experience is not required to benefit from the design principles in the course.
针对移动开发人员的UX设计是Udacity上的一门课程,该课程教授用于创建出色用户体验的技术和最佳实践。 它面向希望学习一些设计知识的开发人员,以帮助他们构建精心设计和精心构建的应用程序,但是不需要编程经验就能从该课程的设计原则中受益。
The course is free to watch but if you want one-on-one help from a coach as well as review of your designs, you will have to pay a fee.
该课程是免费观看的,但是如果您需要教练的一对一帮助以及对设计的审查,则需要付费。
This is a great start in learning UX design for mobile design. Even though the course is taught with Android in mind, the principles apply for any mobile platform.
这是学习用于移动设计的UX设计的一个很好的开始。 即使本课程的教学考虑了Android,但这些原则仍适用于任何移动平台。
开发人员的用户体验设计 (User Experience Design for Developers)
This is a show on the Android Developers YouTube channel where Google developer Nazmul Idris, who also teaches the Udacity course mentioned previously, teaches mobile UX design.
这是Android Developers YouTube频道上的一个节目 ,谷歌开发人员Nazmul Idris也在讲授Udacity课程,他在讲授移动UX设计。
Aimed at the beginner, it shows you design principles and best practices that go into crafting great UX designs.
针对初学者,它向您展示了制作出色的UX设计的设计原理和最佳实践。
行动中的Android设计 (Android Design in Action)
Android Design in Action is a show on the Android Developers YouTube channel where Google designers Nick Butcher, Adam Koch and Roman Nurik discuss various elements of Android Design.
Android Design in Action是Android Developers YouTube频道上的一个节目,Google设计师Nick Butcher,Adam Koch和Roman Nurik讨论了Android Design的各种元素。
In each episode, they look at various apps and tear-down their UI and UX design, explaining what works and what doesn’t. After this discussion of the app’s design, they present a new design of the same app and explain the decisions that went into the design process. If you are a mobile designer, especially an Android designer, then you will pick up gems of good design practices, design patterns and inspiration for your projects.
在每一集中,他们都会查看各种应用程序,并拆除其UI和UX设计,并解释哪些有效,哪些无效。 在讨论了应用程序的设计之后,他们介绍了同一应用程序的新设计并解释了进入设计过程的决策。 如果您是移动设计师,尤其是Android设计师,那么您将获得良好设计实践,设计模式和项目灵感的宝典。
骇客设计 (Hack Design)
Hack Design is a website that offers design education to anyone looking to fill the gap in their design knowledge. It comprises of blogs, books, videos, games and tutorials curated by several top designers in the industry, organized into 50 lessons. You are emailed one lessons a week, but you can also consume them as you want by visiting the website.
Hack Design是一个网站,旨在为希望填补其设计知识空白的任何人提供设计教育。 它包括由业内几位顶级设计师策划的博客,书籍,视频,游戏和教程,分为50课。 您每周都会收到一封电子邮件,但您也可以通过访问网站来随意使用它们。
It’s not targeted at mobile designers specifically, but it does contain some lessons in mobile design; and besides, whatever branch of design you choose, you still have to learn the basics – elements and principles of design, and Hack Design is a great place to start.
它不是专门针对移动设计师的,但确实包含了一些有关移动设计的课程。 此外,无论您选择哪种设计分支,都仍然必须学习基础知识–设计的要素和原理,而Hack Design是一个很好的起点。
灵感 (Inspiration)
The following resources provide a place where you can find inspiration for your designs. In the creative process, it usually helps to look at other people’s work, see what works and what doesn’t, explore design patterns and see the different ways they have been used so that you can get an idea of what to try out in your design. You can learn a lot from observing what others have done, and the following websites have done a great job collecting various app designs in a central place for easy browsing.
以下资源提供了一个可以找到设计灵感的地方。 在创作过程中,它通常有助于查看他人的作品,了解哪些作品有效,哪些无效,探索设计模式并了解使用它们的不同方式,以便您了解在自己的产品中尝试什么设计。 通过观察他人所做的事情,您可以学到很多东西,并且以下网站在集中收集各种应用程序设计以方便浏览方面也做得很好。
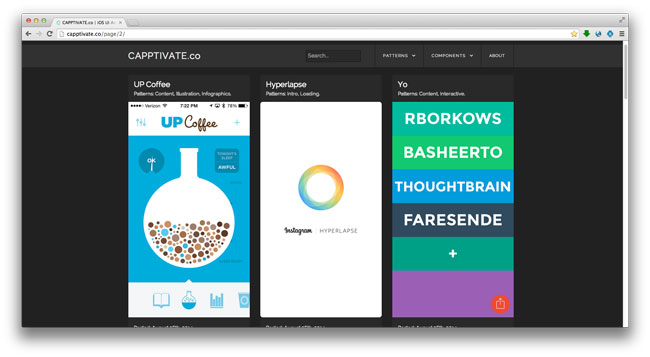
CAPPTIVATE.co (CAPPTIVATE.co)
Capptivate is a mobile pattern library that goes further than just showing screenshots of iOS apps. It shows five-second videos of apps and their transitions and animations. The videos are activated by a mouse over and the apps are categorised by either the design patterns(e.g. navigation, loading, pull to refresh) or the type of motion(e.g. fade, parallax, ripple).
Capptivate是一个移动模式库,其功能不仅限于显示iOS应用程序的屏幕截图。 它显示了应用程序及其过渡和动画的五秒钟视频。 通过鼠标悬停激活视频,并按设计模式(例如导航,加载,拉动刷新)或运动类型(例如淡入淡出,视差,波纹)对应用进行分类。
If you are looking for ways to add animations and transitions to your app’s UI that will delight its users, then this is a great place to get some ideas.
如果您正在寻找向应用程序的UI添加动画和过渡效果的方法,该方法将使它的用户感到满意,那么这是个获取想法的好地方。

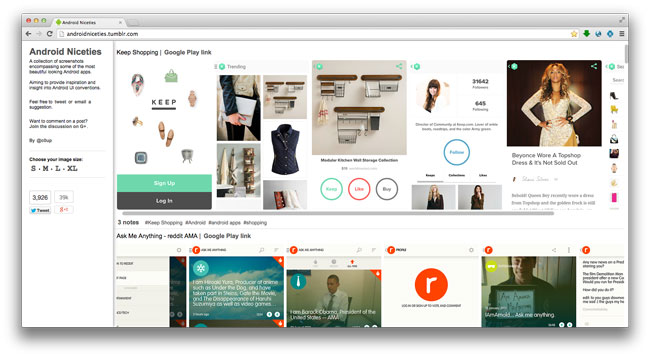
Android Niceties (Android Niceties)
Android Niceties hosts a collection of screenshots of some of the most beautiful looking Android apps. You can view different screens of each app, and get an insight into Android UI conventions.
Android Niceties托管了一些外观最漂亮的Android应用的屏幕截图集合。 您可以查看每个应用程序的不同屏幕,并深入了解Android UI约定。

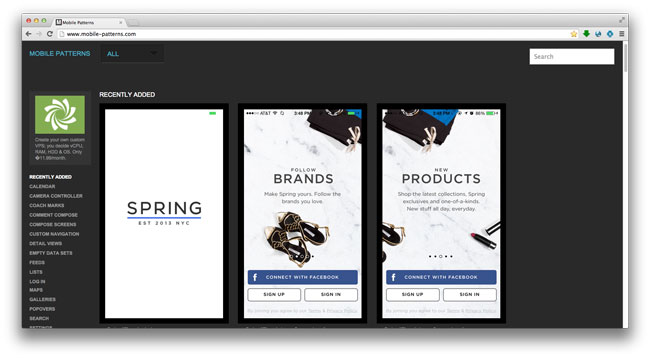
移动模式 (Mobile Patterns)
Mobile Patterns hosts a collection of screenshots of both iOS and Android apps. You have the option of viewing UIs from both platforms or filtering out one. You can also view screens that are particular to a category such as sign up flows, splash screens, timelines, galleries, e.t.c.
Mobile Patterns包含iOS和Android应用程序的屏幕截图的集合。 您可以选择从两个平台查看UI或过滤掉一个UI。 您还可以查看特定于类别的屏幕,例如注册流程,初始屏幕,时间轴,画廊等
Since it hosts UI design for both Android and iOS, this can be a great place to learn the design patterns and conventions for both platforms.
由于它托管Android和iOS的UI设计,因此这是学习两种平台的设计模式和约定的好地方。

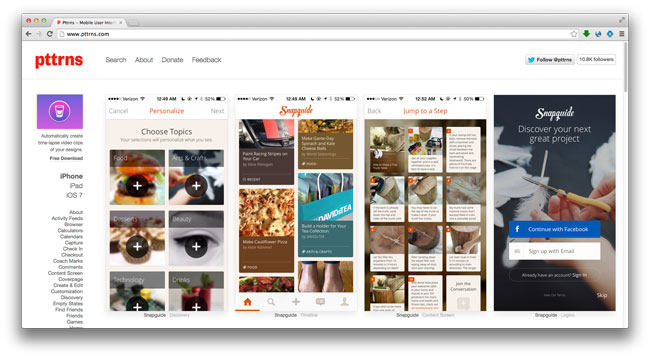
点数 (Pttrns)
Pttrns displays a collection of mobile patterns for both iPhone and iPad. You can filter the patterns according to different categories such as launch screens, profiles, comments, lists, empty states, e.t.c.
Pttrns显示了适用于iPhone和iPad的一系列移动模式。 您可以根据不同的类别(例如启动屏幕,配置文件,注释,列表,空白状态等)过滤模式
This is another great place to look for inspiration.
这是寻找灵感的另一个好地方。

资产 (Assets)
工具类 (Tools)
Android Asset Studio (Android Asset Studio)
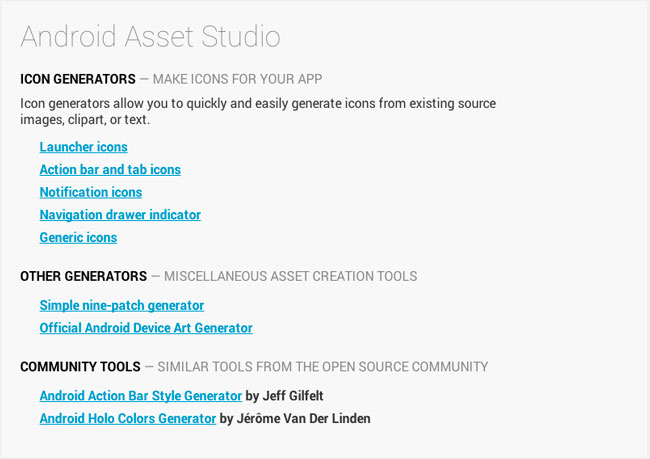
The Android Asset Studio is a collection of tools that you can easily and quickly use to generate assets for your Android projects.
Android Asset Studio是一组工具,您可以轻松,快速地使用它们来为Android项目生成资产。

It hosts a number of icon generators which you can use to generate icons from existing source images, clipart, or text. You can generate launcher, action bar, tab, notification, navigation drawer and generic icons.
它包含许多图标生成器,可用于从现有的源图像,剪贴画或文本生成图标。 您可以生成启动器,操作栏,选项卡,通知,导航抽屉和常规图标。
This is done by selecting the image, clipart or text that you want icons for, configuring some settings for the art work and then downloading the generated files. The generated files will be in the different densities expected of Android image assets i.e. xxxhdpi, xxhdpi, xhdpi, hdpi and mdpi.
这是通过选择想要的图标的图像,剪贴画或文本,为艺术作品配置一些设置,然后下载生成的文件来完成的。 生成的文件将采用Android图像资产所需的不同密度,即xxxhdpi,xxhdpi,xhdpi,hdpi和mdpi。
Other than the icon generators, there are links to other tools like the Android Action Bar Style Generator, Android Holo Colors Generator and Device Art Generator.
除了图标生成器,还有指向其他工具的链接,例如Android动作栏样式生成器,Android Holo颜色生成器和Device Art生成器。
The Android Action Bar Style Generator allows you to create customm action bar styles for your Android apps. It generates all necessary nine patch assets plus associated XML drawables and styles which you copy into your project.
Android操作栏样式生成器可让您为Android应用创建自定义操作栏样式。 它会生成所有必需的九个补丁资产以及相关的XML可绘制对象和样式,您可以将其复制到项目中。
The Android Holo Colors Generator allows you to easily create Android components such as buttons, spinners, checkboxes e.t.c with your own colours. It will generate all necessary nine patch assets plus associated XML drawables and styles which you copy into your project.
Android Holo Colors Generator允许您使用自己的颜色轻松创建Android组件,例如按钮,微调框,复选框等。 它将生成所有必需的九个补丁资产以及相关的XML可绘制对象和样式,您可以将其复制到项目中。
You can use the Device Art Generator to wrap app screenshots in real device artwork. You can then use this on your website or in other promotional materials.
您可以使用Device Art Generator来将应用程序屏幕截图包装在真实的设备插图中。 然后,您可以在您的网站或其他促销材料中使用它。
素描插件 (Sketch Plugins)
Sketch has gained traction in the design community as a design tool especially for UI designers. Awesome Sketch Plugins is a website that lists a collection of useful Sketch plugins that you can use to improve your workflow if you use Sketch.
Sketch作为设计工具特别是针对UI设计师,已在设计界引起了广泛的关注。 Awesome Sketch Plugins是一个网站,列出了一些有用的Sketch插件,如果您使用Sketch,可以用来改善工作流程。
UI套件 (UI Kits)
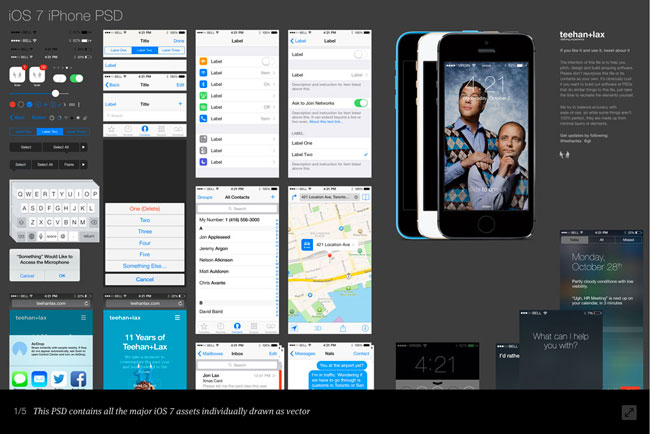
Teehan + lax (Teehan+lax)
Teehan+lax is a design agency and has a set of free tools that you can use for your designs. For instance, they offer iOS 7 UI Kits for both the iPhone and iPad available in PSD or Sketch format. Since iOS 5, they have been updating their UI Kits, so it is safe to assume that they will soon feature a kit for iOS 8, so be on the lookout for that.
Teehan + lax是一家设计机构,提供了一组免费工具 ,可用于您的设计。 例如,他们为iPhone和iPad提供PSD或Sketch格式的iOS 7 UI套件。 从iOS 5开始,他们一直在更新自己的UI工具包,因此可以放心,他们很快将为iOS 8提供工具包,因此请注意这一点。

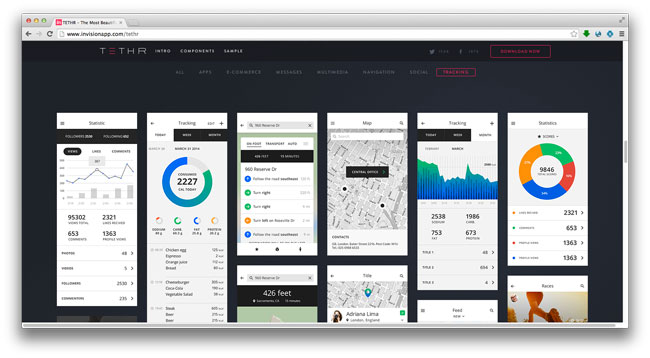
特思 (Tethr)
Tethr is a free iOS Design Kit that offers a wide range of components ranging from multimedia, social, navigation, e-commerce e.t.c.
Tethr是一个免费的iOS设计套件,提供了广泛的组件,包括多媒体,社交,导航,电子商务等。
It comprises of 8 PSD files with 138 templates and over 250 components. So you will have a lot of variety of UI elements to use in your designs.
它包含8个PSD文件和138个模板,超过250个组件。 因此,您将在设计中使用多种UI元素。

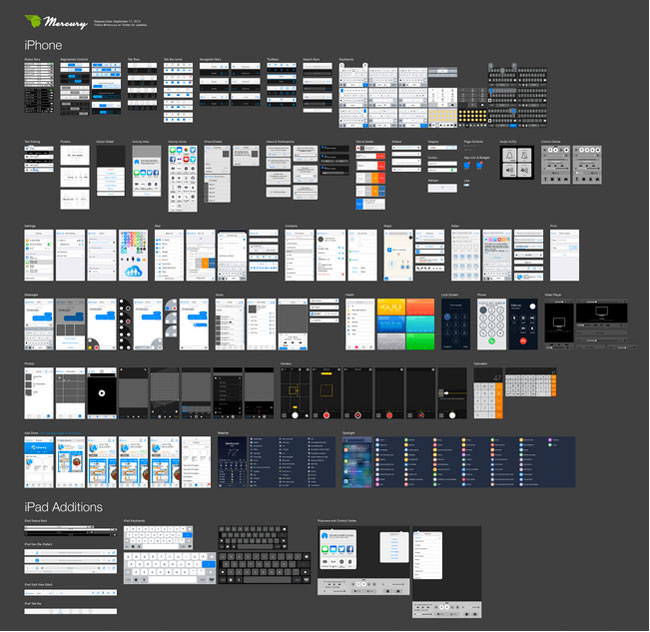
汞 (Mercury)
You can download a free iOS 8 vector kit from Mercury here. The kit contains UI components for both iPhone and iPad.
您可以在此处从Mercury下载免费的iOS 8矢量套件。 该套件包含iPhone和iPad的UI组件。

图标集 (Icon Sets)
平面图标 (Flat Icon)
Flat Icon is deemed as the largest collection of free vector icons. You can download icons in SVG, EPS, PSD or PNG formats and there is a plugin available for Photoshop, Illustrator and After Effects which allows you to quickly find the icons you need for your design, without leaving your working environment.
平面图标被视为免费矢量图标的最大集合。 您可以下载SVG,EPS,PSD或PNG格式的图标,并且有一个适用于Photoshop,Illustrator和After Effects的插件,可让您快速找到设计所需的图标,而无需离开工作环境。
Android图标 (Android Icons)
The other resources I’ve recommended have either been free or their free packages offer quite a good variety of components to get started, but with this, I’m recommending a paid resource because it is very affordable and offers good value for your money.
我推荐的其他资源都是免费的,或者它们的免费软件包提供了相当多的入门组件,但是,我建议您使用付费资源,因为它非常实惠,并且物有所值。
Android Icons offers a great icon set for Android development (or even web design and other mobile platforms) for $25. The set comes with 250 icons in 5 sizes and 14 colors including vector sources and a friendly license
Android Icons提供了一套出色的图标集,可用于Android开发(甚至是网页设计和其他移动平台),价格为25美元。 该套件带有5种尺寸和14种颜色的250个图标,包括矢量来源和友好的许可
像素爱 (Pixel Love)
Pixel Love offer some great free icon sets. You can download a a set of 60 free iOS and Android icons as well as a set of 40 free iOS and Android social media icons.
Pixel Love提供了一些很棒的免费图标集。 您可以下载60个免费的iOS和Android图标集,以及40个免费的iOS和Android社交媒体图标集。
图标野兽 (Icon Beast)
Icon Beast offers a set of 500 iOS Tab bar icons for free, with the condition that you have to attribute the source. The icons can be used for both iPhone and iPad designs.
Icon Beast免费提供了500个iOS选项卡栏图标集,但前提是您必须为源分配属性。 这些图标可用于iPhone和iPad设计。
Appzger清除图标 (Appzger Clear Icons)
Appzger have a set of 500 minimalistic icons with a pay-what-you-want pricing model. The icons come in different formats i.e. PSD, PNG, SVG and CSH. You can use the icons for mobile as well as web projects.
Appzger拥有500个带有按需付费模式的简约图标。 图标采用不同的格式,即PSD,PNG,SVG和CSH。 您可以将图标用于移动项目和Web项目。
线图标集 (Line Icon Sets)
Here you can find a collection of different sources of free line icon sets.
在这里,您可以找到不同来源的自由线图标集的集合。
字型 (Fonts)
The font choice you make in a design can make or break it and so this is a decision you cannot take lightly. In a lot of cases, the best fonts are usually premium ones, but you can find really good free fonts online. Below are some sources you can look for free fonts.
您在设计中选择的字体会成败,因此您不能轻易做出决定。 在很多情况下,最好的字体通常是高级字体,但是您可以在网上找到非常好的免费字体。 以下是一些您可以寻找免费字体的资源。
字体松鼠 (Font Squirrel)
You can find free fonts for commercial use, or otherwise at Font Squirrel.
您可以在商业上找到免费字体,或者在Font Squirrel上找到免费字体。

Google Webfonts (Google Webfonts)
This is fairly common and well known, still, I think it deserved a mention. Google Webfonts offers a limited selection of fonts that you can use in your projects for free. It is a great place to discover fonts.
这是相当普遍且众所周知的,但我认为值得一提。 Google Webfonts提供了有限的字体选择,您可以在项目中免费使用这些字体。 这是发现字体的好地方。
动画 (Animation)
Facebook流行 (Facebook Pop)
Pop is an extensible iOS and OS X animation library that you can use to easily add animations in your apps. It is the same library that Facebook used to create the animations and transitions in their Paper app.
Pop是可扩展的iOS和OS X动画库,可用于轻松在应用程序中添加动画。 该库与Facebook用于在其Paper应用程序中创建动画和过渡的库相同。
帆布 (Canvas)
Canvas is an iOS library that allows you to add animations to your app without writing code. A tutorial on how to use it can be found here.
Canvas是一个iOS库,可让您无需编写代码即可向应用程序添加动画。 有关如何使用它的教程,请参见此处 。
声音 (Sounds)
Adding sounds to your apps might not be the best thing to do in some user interfaces, but there might be instances where sound can add to overall user experience. Sounds could be used for notifications, for positive actions (e.g. favouriting something, checking off a task) or destructive actions (deleting, removing from list).
在某些用户界面中,将声音添加到您的应用程序可能不是最好的事情,但是在某些情况下,声音可以增加整体用户体验。 声音可以用于通知,积极的行动(例如,帮忙做某事,检查某项任务)或破坏性的行动(从列表中删除,删除)。
八度 (Octave)
Octave is a free sound library that contains a bunch of great-sounding clicks and beeps that you can use as interface sounds in your projects.
Octave是一个免费的声音库,其中包含许多听起来不错的咔嗒声和哔声,您可以在项目中将它们用作界面声音。
结论 (Conclusion)
The above isn’t an exhaustive list of every free design resource out there for mobile designers, but it offers a good start to either get started in mobile design, learn more about it or just find good resources you can use in your projects.
以上并不是移动设计师可以使用的所有免费设计资源的详尽列表,但是它提供了一个很好的开始,可以开始从事移动设计,了解更多信息,或者只是找到可以在项目中使用的良好资源。
I hope you find the list useful, and maybe you can share what your best resources are.
我希望您觉得列表有用,也许您可以分享您的最佳资源。
翻译自: https://www.sitepoint.com/free-mobile-design-resources/
怎样设计宝藏游戏





















 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








