
wordpress添加媒体
Do you want to add a horizontal line across your post or page in WordPress?
您是否要在WordPress的帖子或页面中添加一条水平线?
Horizontal line dividers are a great way to break long posts into smaller sections, highlight special announcements or promotion, and clearly separate different parts of a page.
水平线分隔符是一种将长帖子分成较小部分,突出显示特殊声明或促销以及清楚地分隔页面不同部分的好方法。
In this article, we’ll show you how to easily add a horizontal line divider in WordPress.
在本文中,我们将向您展示如何在WordPress中轻松添加水平线分隔线。

Since this is a comprehensive guide on how to add a horizontal line divider in WordPress, you may find it helpful to use our table of content:
由于这是有关如何在WordPress中添加水平线分隔符的综合指南,因此使用我们的目录可能会有所帮助:
- How to Add a Horizontal Line Divider in Block Editor如何在块编辑器中添加水平线分隔线
- How to Add a Horizontal Line Divider in Classic Editor如何在经典编辑器中添加水平线分隔线
- How to Add a Horizontal Line Divider with Manual HTML如何使用手动HTML添加水平线分隔线
- How to Add Other Types of Spacers and Page Breaks in WordPress如何在WordPress中添加其他类型的垫片和分页符
- How to Break a Long WordPress Forms into Multiple Sections如何将长的WordPress表单分成多个部分
在WordPress区块编辑器中添加水平线 (Adding a Horizontal Line in the WordPress Block Editor)
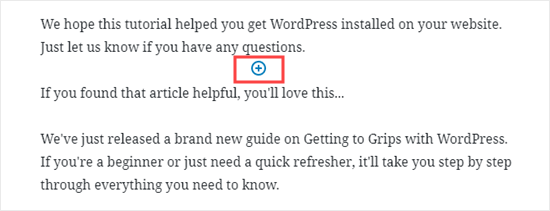
To add a horizontal line using the WordPress block editor, click the (+) icon to add a new block wherever you want the line to be.
要使用WordPress块编辑器添加水平线,请单击(+)图标在要放置线的位置添加新块。

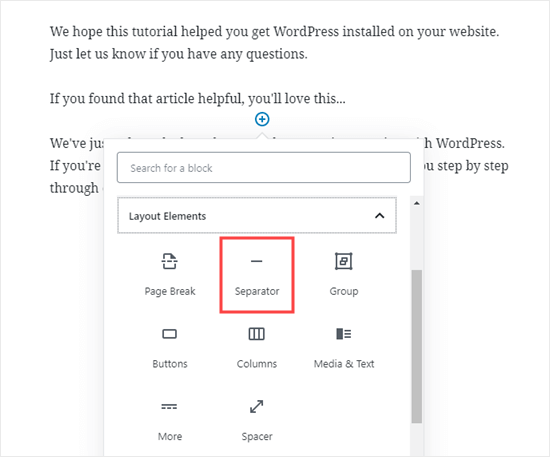
Next, select the Separator block from the Layout Elements section or search for it using the search bar.
接下来,从“布局元素”部分中选择“分隔符”块,或使用搜索栏进行搜索。

Once added, you’ll see your horizontal line divider in your content area.
添加后,您将在内容区域中看到水平线分隔线。
Styling the Horizontal Line in the WordPress Block Editor
在WordPress区块编辑器中设定水平线的样式
By default, the horizontal divider is a pale gray line across the center of your post or page.
默认情况下,水平分隔线是跨越帖子或页面中心的浅灰色线。
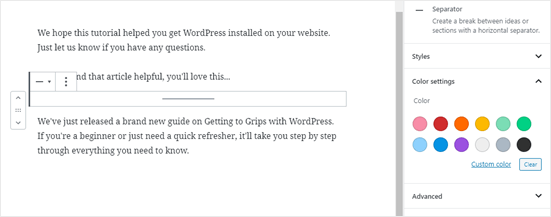
You can change how it looks by clicking on the line to select its block. Then, the ‘Block’ editing panel will open up on the right-hand side of your screen.
您可以通过单击行以选择其块来更改其外观。 然后,“块”编辑面板将在屏幕的右侧打开。

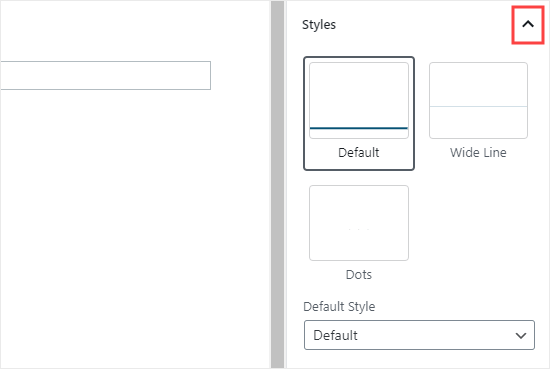
To change the style of your line, just click the little arrow next to Styles. Then, you’ll see the different options.
要更改线条的样式,只需单击样式旁边的小箭头。 然后,您将看到不同的选项。
You can change the horizontal line to one of these, if you want:
如果需要,可以将水平线更改为以下之一:
- A wide line that covers the full width of your post’s content. 一条宽线覆盖了帖子内容的整个宽度。
- Three dots that display in the center of your post. 帖子中心显示三个点。

Note: In some WordPress themes, both the wide line and the default line will cover the whole width of your post.
注意:在某些WordPress主题中 ,粗线和默认线都将覆盖您帖子的整个宽度。
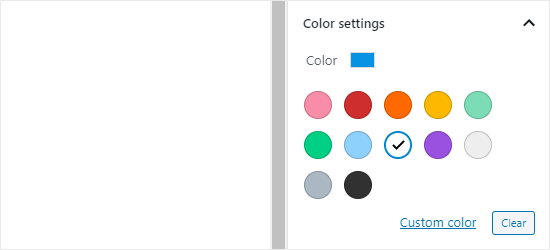
You can also change the color of your horizontal line under the Color settings. Simply click on one of the options displayed, or use the ‘Custom color’ link to pick any color at all.
您还可以在“颜色”设置下更改水平线的颜色。 只需单击显示的选项之一,或使用“自定义颜色”链接即可选择所有颜色。

If you want to go back to the default gray color, just click ‘Clear’ button under the color options.
如果要恢复为默认的灰色,只需单击颜色选项下的“清除”按钮即可。
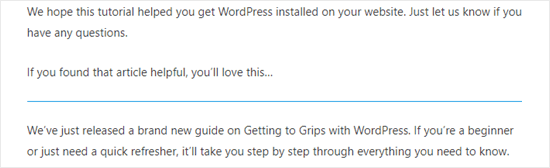
Here, our horizontal line is blue and uses the “wide” style.
在这里,我们的水平线是蓝色,并使用“宽”样式。

在WordPress经典编辑器中添加水平线 (Adding a Horizontal Line in the WordPress Classic Editor)
If you’re still using the classic editor, then you can add basic horizontal lines. To do so, simply edit an existing post or page or create a new one.
如果您仍在使用经典编辑器 ,则可以添加基本水平线。 为此,只需编辑现有帖子或页面或创建一个新帖子或页面即可。
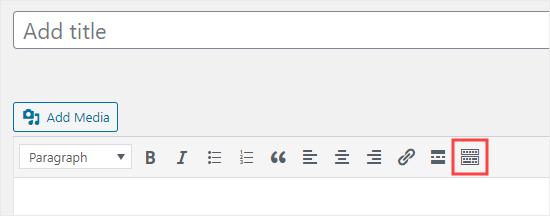
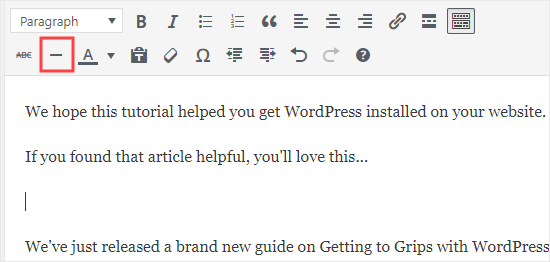
If you only see one row of buttons in the toolbar above the post editor, then click on the Toolbar Toggle icon on the right:
如果您仅在帖子编辑器上方的工具栏中看到一行按钮,请单击右侧的“工具栏切换”图标:

This will open up the second row of buttons, which includes the horizontal line option.
这将打开第二行按钮,其中包括水平线选项。
Now, go ahead and put a line break between the paragraphs where you want the horizontal line to go. You can then click the Horizontal Line button. It’s the second from the left on the second row:
现在,继续进行操作,在希望水平线移动的段落之间插入一个换行符。 然后,您可以单击“水平线”按钮。 这是第二行中从左数第二个:

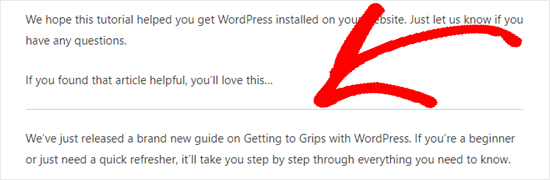
Your horizontal line will be light gray. It’ll cover the whole width of your post like this:
您的水平线将为浅灰色。 这样会覆盖您帖子的整个宽度,如下所示:

使用HTML手动添加水平线分隔线 (Manually adding a Horizontal Line divider using HTML)
In some rare cases, you may need to manually add a horizontal line divider in your WordPress content.
在极少数情况下,您可能需要在WordPress内容中手动添加水平线分隔线。
If so, you can simply do that by using the hr HTML tag in your content:
如果是这样,您只需在内容中使用hr HTML标记即可:
<hr>
<hr>
This will add the horizontal line separator in your post content.
这将在您的帖子内容中添加水平线分隔符。
您可以在帖子和页面中使用的其他分隔符 (Other Separators You Can Use in Your Posts and Pages)
The default WordPress block editor allows you to add multiple types of separators to your posts and pages.
默认的WordPress块编辑器允许您向帖子和页面添加多种类型的分隔符。
Aside from the horizontal line separator, the other options in the Layout Elements set of blocks include the Spacer, the More link, and the Page Break blocks.
除水平线分隔符外,布局元素块组中的其他选项包括:空格键,更多链接和分页符块。
The Spacer Block
垫片块
The Spacer lets you add white space between blocks. For instance, if you want a slight gap at the end of your post before a special offer, you can use the Spacer.
空格键使您可以在块之间添加空格。 例如,如果您想在特价结束前在文章末尾有一些空白,可以使用Spacer。
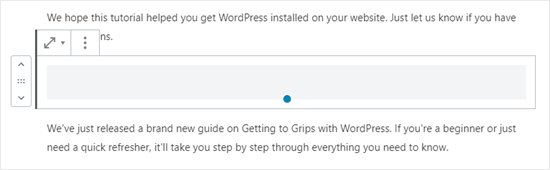
You can customize the height of the spacer. Here’s how it looks when you’re creating your post in the block editor:
您可以自定义垫片的高度。 在块编辑器中创建帖子时的外观如下:

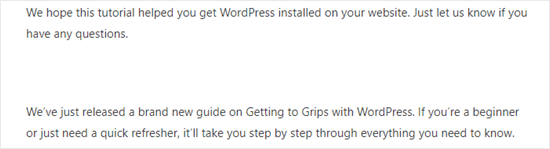
And here’s how the spacer appears on your site:
这是分隔符在您网站上的显示方式:

The More Block
更多街区
If your theme shows full posts (rather than excerpts) on your main blog page, then adding a ‘More’ link will break off your post at that point. The visitor can click to read more.
如果您的主题在博客主页面上显示了完整的帖子(而不是摘录),则添加“更多”链接将在此时断开您的帖子。 访客可以单击以阅读更多内容。
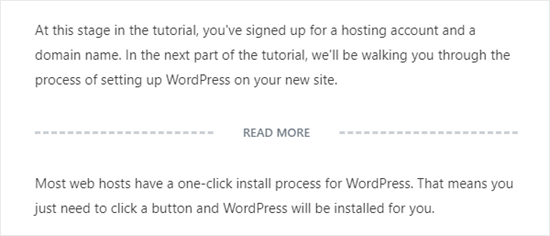
Here’s how it looks when you’re creating your post:
创建帖子时的外观如下:

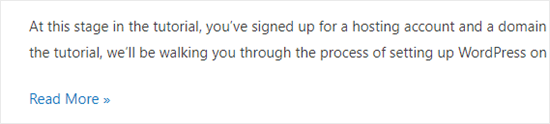
And here’s how the More link appears on your site:
这是“更多”链接在您的网站上显示的方式:

You can learn more about excerpts, in our guide on how to easily customize excerpts in WordPress.
您可以在有关如何轻松自定义WordPress中的摘录的指南中了解有关摘录的更多信息。
The Page Break Block
分页块
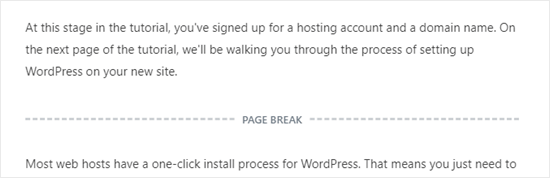
The Page Break lets you split long blog posts into multiple pages. You can’t customize it in any way. Here’s how it looks when you’re creating your post:
分页符使您可以将较长的博客文章分成多个页面。 您无法以任何方式对其进行自定义。 创建帖子时的外观如下:

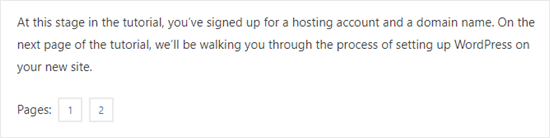
And here’s how the page break appears on your site:
这是分页符在您的网站上显示的方式:

Any of those could be good alternatives to adding a horizontal line in WordPress, depending on what you’re aiming to do.
这些方法中的任何一种都可以作为在WordPress中添加水平线的好选择,具体取决于您要执行的操作。
使用WPForms在WordPress表单中添加分页符 (Adding a Page Break in WordPress Forms Using WPForms)
What if you want to put a break not in a post or page, but in a WordPress contact form? You can do that, too. We’re going to be using WPForms for this.
如果您不想在帖子或页面上休息,而是在WordPress联系人表格中休息,该怎么办? 你也能做到。 我们将为此使用WPForms。
First, you’ll need to download, install, and activate the WPForms plugin. If you’re not sure how, just check out our step by step guide on how to install a WordPress plugin.
首先,您需要下载,安装和激活WPForms插件 。 如果您不确定如何安装,请查看有关如何安装WordPress插件的分步指南。
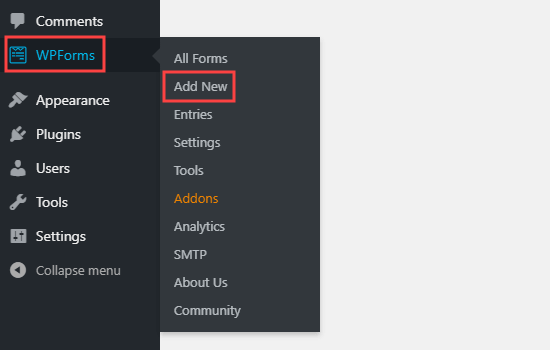
Next, go to WPForms » Add New in your WordPress dashboard.
接下来,转到WPForms»在WordPress仪表板中添加新的 。

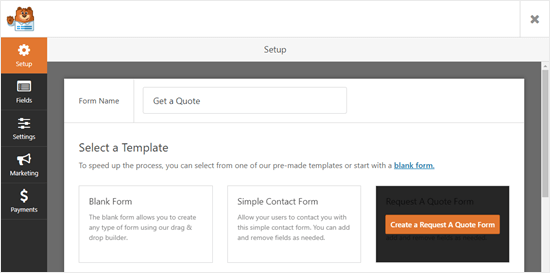
Enter a name for your form then pick a template. We’re going to use the ‘Request a Quote Form’ template for ours. Run your mouse cursor over the template and click the button to create your form.
输入您的表单名称,然后选择一个模板。 我们将使用“请求报价单”模板。 将鼠标光标悬停在模板上,然后单击按钮创建表单。

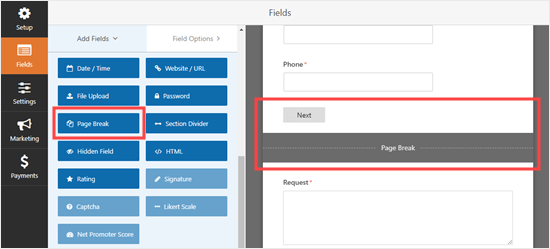
Next, scroll down the Add Fields tab on the left hand side to the Fancy Fields section. Drag and drop the Page Break to wherever you want it on the form. We’re putting it just before the Request box.
接下来,向下滚动左侧的“添加字段”选项卡到“花哨字段”部分。 将分页符拖放到窗体上所需的任何位置。 我们将其放在“请求”框之前。

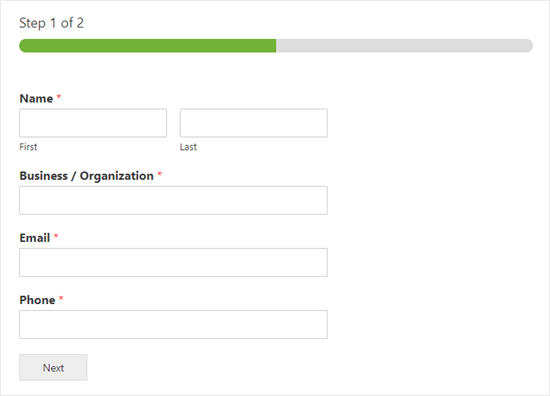
You’ll see that the form is now broken into two parts. WPForms has automatically added a ‘Next’ button, too.
您将看到该表单现在分为两部分。 WPForms也自动添加了“下一步”按钮。
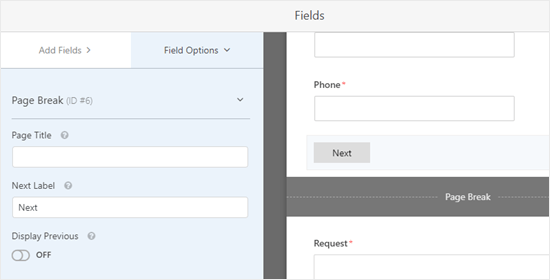
You can change the ‘Next’ label if you want to and you can add a ‘Previous’ button to go on the second page of the form. Just click on the page break field to edit it.
您可以根据需要更改“下一个”标签,还可以添加“上一个”按钮进入表格的第二页。 只需单击分页符字段即可对其进行编辑。

Save your form once you’re done, by clicking the Save button on the top right.
完成后,通过单击右上角的“保存”按钮来保存表单。
You can now add the form to your website. First, you’ll need to create a new post or page, or edit an existing one.
您现在可以将表单添加到您的网站。 首先,您需要创建一个新的帖子或页面,或编辑现有的帖子或页面。
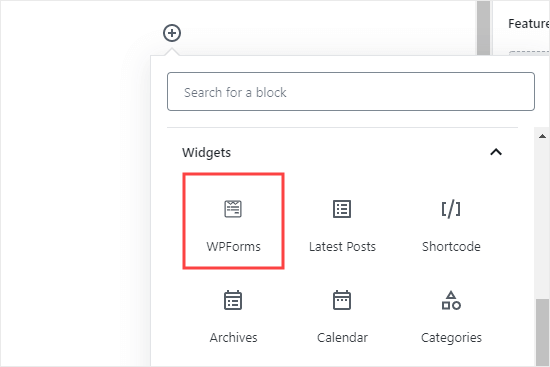
Click the (+) to add a new block to your post or page and find the WPForms block. You can use the search bar or look in the Widgets section. Add the block to your page.
单击(+)将新块添加到您的帖子或页面,然后找到WPForms块。 您可以使用搜索栏或在“小部件”部分中查找。 将块添加到您的页面。

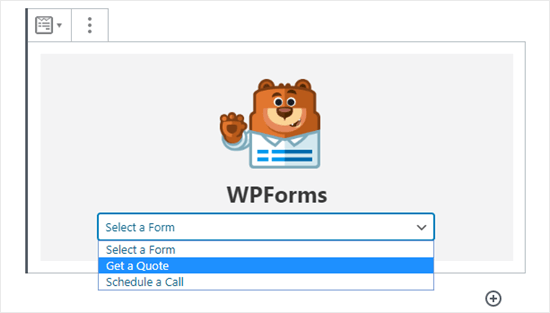
Now, select your form from the dropdown list.
现在,从下拉列表中选择您的表单。

Once you’ve done that, you can publish the post or page and view how your form looks on your website.
完成此操作后,您可以发布帖子或页面,并查看表单在网站上的外观。

We hope this tutorial helped you learn how to add a horizontal line separators in WordPress. If you want to add more design and layout elements to your posts and pages, check out our article on the best drag and drop WordPress page builders.
我们希望本教程可以帮助您学习如何在WordPress中添加水平线分隔符。 如果您想在帖子和页面中添加更多的设计和布局元素,请查看有关最佳拖放WordPress页面构建器的文章 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-add-a-horizontal-line-in-wordpress/
wordpress添加媒体





















 3371
3371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








