
wordpress文本框
Have you seen the font resizing buttons on some popular sites? The purpose of those buttons is to provide an easier way for visitors with low vision to adjust font size without breaking a website’s layout. Even though you can use the browser’s built in zoom feature by pressing CTRL and + keys, it increases the size of every element on the page not just text. In this article, we will show you how to add resizeable text for site visitors in WordPress.
您是否在一些受欢迎的网站上看到字体大小调整按钮? 这些按钮的目的是为视力不佳的访问者提供一种更轻松的方式来调整字体大小而不会破坏网站的布局。 即使您可以通过按CTRL和+键使用浏览器的内置缩放功能,它也会增加页面上每个元素的大小,而不仅仅是文本。 在本文中,我们将向您展示如何在WordPress中为网站访问者添加可调整大小的文本。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
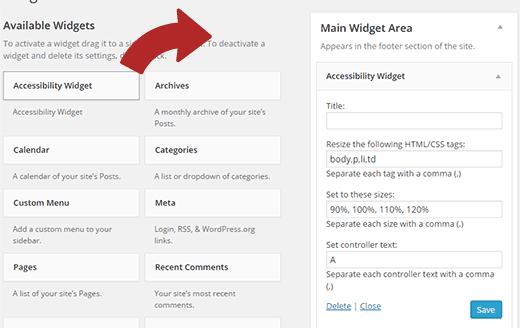
First thing you need to do is install and activate the Accessibility Widget plugin on your website. Upon activation, simply go to Appearance » Widget and drag / drop the Accessibility Widget in a sidebar.
您需要做的第一件事是在您的网站上安装并激活Accessibility Widget插件。 激活后,只需转到外观»小部件,然后将可访问性小部件拖放到边栏中 。

You can enter a title for the widget. Next you need to select which HTML elements or CSS classes will be affected by the widget. The default options are body, paragraph, list items, and table cells. These options should work for most websites.
您可以输入窗口小部件的标题。 接下来,您需要选择窗口小部件将影响哪些HTML元素或CSS类。 默认选项是正文,段落,列表项和表格单元格。 这些选项应适用于大多数网站。
The widget allows up to four resize options. The default options are 90%, 100%, 110%, and 120%. You can increase or decrease the font sizes here. The last widget setting is controller text. This is the text users will see. Usually, letter A is used to represent font resize option. Once you are done, click on the Save button to store your widget settings.
小部件最多允许四个调整大小选项。 默认选项是90%,100%,110%和120%。 您可以在此处增加或减少字体大小。 最后一个窗口小部件设置是控制器文本。 这是用户将看到的文本。 通常,字母A用于表示字体调整大小选项。 完成后,单击“保存”按钮以存储小部件设置。
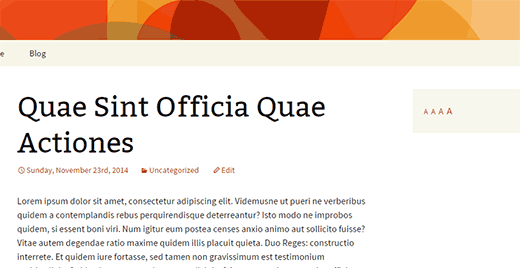
You can now visit your website to see the widget in action. This is how the widget should appear on your website now:
现在,您可以访问您的网站以查看正在运行的小部件。 该小部件现在应显示在您的网站上:

If you feel that the controller text is not noticeable, then you can change that by using CSS. For example, add this CSS code in your theme’s stylesheet:
如果您认为控制器文本不明显,则可以使用CSS进行更改。 例如,将此CSS代码添加到主题的样式表中:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
This CSS will add a border around the controller text, make it bold, and add a little padding.
该CSS将在控制器文本周围添加边框,使其变为粗体,并添加一些填充。
We hope this article helped you add resizeable text option in your WordPress site. You may also want to check out our guide on how to improve accessibility on your WordPress site.
我们希望本文能帮助您在WordPress网站中添加可调整大小的文本选项。 您可能还想查看有关如何改善WordPress网站可访问性的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Google+上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-resizeable-text-for-site-visitors-in-wordpress/
wordpress文本框





















 1592
1592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








