Are you looking for the best tutorials to work with WordPress navigation menus? WordPress navigation menus allow you to easily customize and manage menus on your website. In this article, we will show you the best tutorials to master WordPress navigation menus.
您是否正在寻找与WordPress导航菜单一起使用的最佳教程? WordPress导航菜单使您可以轻松自定义和管理网站上的菜单。 在本文中,我们将向您展示掌握WordPress导航菜单的最佳教程。

Since this is a lengthy article, we have added a list of contents for easier navigation.
由于这是一篇冗长的文章,因此我们添加了一个目录列表,以简化导航。
- Getting Started with WordPress Navigation MenusWordPress导航菜单入门
- Add Social Media Icons to WordPress Menus将社交媒体图标添加到WordPress菜单
- Show Different Menus to Logged In Users in WordPress显示不同的菜单以登录WordPress用户
- Add Conditional Logic to Navigation Menus将条件逻辑添加到导航菜单
- Styling WordPress Navigation Menus设置WordPress导航菜单的样式
- Add Image Icons with Navigation Menus in WordPress在WordPress中添加带有导航菜单的图像图标
- Add Custom Navigation Menus in WordPress在WordPress中添加自定义导航菜单
- Add Slide Panel Menu in WordPress Themes在WordPress主题中添加幻灯片面板菜单
- Creating a Mobile Ready Responsive WordPress Menu创建移动就绪响应式WordPress菜单
- Add a Fullscreen Responsive Menu in WordPress在WordPress中添加全屏响应菜单
- Adding Description with Navigation Menus in WordPress在WordPress中使用导航菜单添加说明
- How to Add Topics in WordPress Navigation Menus如何在WordPress导航菜单中添加主题
- How to Add Navigation Menus in WordPress Sidebar如何在WordPress侧边栏中添加导航菜单
- Add WordPress Navigation Menu in Posts and Pages在帖子和页面中添加WordPress导航菜单
- Add NoFollow Links in WordPress Navigation Menus在WordPress导航菜单中添加NoFollow链接
1. WordPress导航菜单入门 (1. Getting Started with WordPress Navigation Menus)
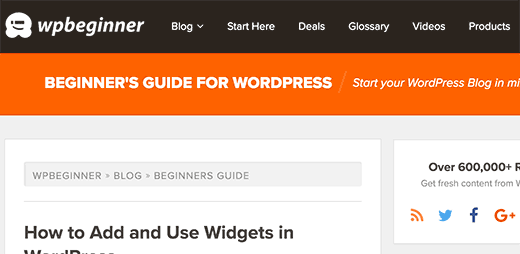
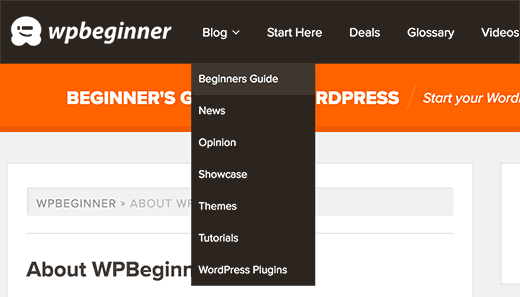
In web design, navigation menu is a list of links that allows your website visitors to visit different pages and sections on your website. It helps users navigate around your website, hence the name navigation menu.
在网页设计中,导航菜单是链接列表,使您的网站访问者可以访问网站上的不同页面和部分。 它可以帮助用户浏览您的网站,因此可以使用名称导航菜单。

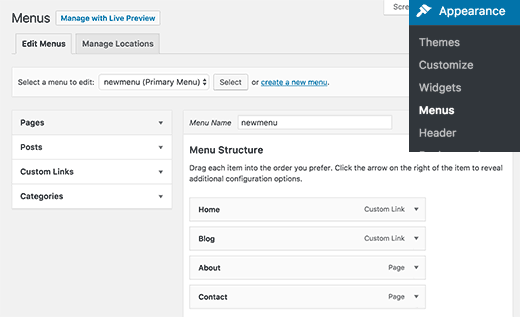
WordPress comes with a built in tool that allows you to create and use menus on your website. This tool is located at Appearance » Menus page in your WordPress admin area.
WordPress带有内置工具,可让您在网站上创建和使用菜单。 该工具位于WordPress 管理区域中的外观»菜单页面。

Here you can create menus by adding items from left hand column to the right. You can add any WordPress post, page, categories, and custom links to your menus.
在这里,您可以通过在左侧栏中添加项目来创建菜单。 您可以将任何WordPress帖子,页面,类别和自定义链接添加到菜单。
For detailed instructions see our beginner’s guide on how to add navigation menus in WordPress.
有关详细说明,请参阅有关如何在WordPress中添加导航菜单的初学者指南。
2.将社交媒体图标添加到WordPress菜单 (2. Add Social Media Icons to WordPress Menus)
WordPress menus can also be used to add social media buttons to your website. This allows you to easily update icons, rearrange them, and add new social media icons whenever you want.
WordPress菜单也可以用于向您的网站添加社交媒体按钮。 这使您可以轻松地更新图标,重新排列它们以及在需要时添加新的社交媒体图标。
The easiest way to do this is by using the Menu Social Icons plugin. For more details, see our step by step guide on how to install a WordPress plugin.
最简单的方法是使用“ 菜单社交图标”插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
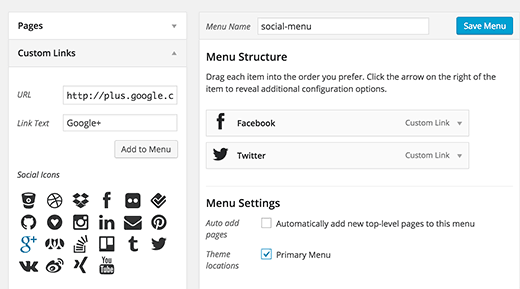
Upon activation, head over to Appearance » Menus page. Create a new social menu and then on custom links tab from left column.
激活后,转到外观»菜单页面。 创建一个新的社交菜单,然后在左列的“自定义链接”选项卡上。

You will see the social media icons below the link text and URL fields. All you need to do is click on a social media icon and enter your social profile URL. When you’re done, click on add to menu button.
您将在链接文本和URL字段下方看到社交媒体图标。 您需要做的就是单击社交媒体图标,然后输入您的社交资料URL。 完成后,单击添加到菜单按钮。
Repeat this process for all social media profiles that you want to add. Once you are done select a menu location and then click on the save menu button.
对要添加的所有社交媒体配置文件重复此过程。 完成后,选择菜单位置,然后单击“保存菜单”按钮。
For more detailed instructions see our guide on how to add social media icons to WordPress menus.
有关更详细的说明,请参阅有关如何将社交媒体图标添加到WordPress菜单的指南 。
3.显示不同的菜单以登录WordPress用户 (3. Show Different Menus to Logged In Users in WordPress)
If you run a WordPress membership site, then you may want to show different menus to your logged in users. Here is how you can easily achieve this.
如果您运行WordPress会员站点 ,则可能要向登录的用户显示不同的菜单。 这是您可以轻松实现的方法。
First you need to create two different menus. One for your logged in users and one for users who are not logged in. You can name these menus logged-in and logged-out.
首先,您需要创建两个不同的菜单。 一种用于您的登录用户,另一种用于未登录的用户。您可以将这些菜单命名为已登录和已退出。
Next, you need to add this code to your theme’s functions.php file or a site-specific plugin.
接下来,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中 。
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
That’s all. You can now test your navigation menus in action.
就这样。 现在,您可以测试运行中的导航菜单。
For more detailed instructions see our tutorial on how to show different menus to logged in users in WordPress.
有关更详细的说明,请参见我们的教程,该教程如何显示不同的菜单以用WordPress登录用户 。
4.将条件逻辑添加到导航菜单 (4. Add Conditional Logic to Navigation Menus)
Want to change menus based on certain conditions? Like a different menu on homepage, or hiding an item on single posts. Here is how you can achieve this in WordPress.
是否要根据特定条件更改菜单? 就像首页上的其他菜单一样,或在单个帖子上隐藏一个项目。 这是您可以在WordPress中实现的方法。
First you need to install and activate the If Menu plugin.
首先,您需要安装并激活If Menu插件。
Upon activation, visit Appearabnce » Menus screen and click on a menu item that you want to edit. You will notice a new option to ‘Enable conditional logic’.
激活后,访问“ 外观”»“菜单”屏幕,然后单击要编辑的菜单项。 您会注意到“启用条件逻辑”的新选项。

Checking this option will show you two drop down options. You can select show or hide for a menu if it matches the certain conditions. For example, hide menu item if a user is an admin or show a menu item only if a user is vewing a single post.
选中此选项将显示两个下拉选项。 如果菜单符合特定条件,则可以选择显示或隐藏菜单。 例如,如果用户是管理员则隐藏菜单项,或者仅当用户发表单个帖子时才显示菜单项。
For more detailed instructions see our article on how to add conditional logic to WordPress menus.
有关更详细的说明,请参阅有关如何向WordPress菜单添加条件逻辑的文章。
5.设置WordPress导航菜单的样式 (5. Styling WordPress Navigation Menus)
Your WordPress theme controls the appearance of navigation menus on your website. Using CSS you can customize the appearance of navigation menus.
WordPress主题控制网站上导航菜单的外观。 使用CSS可以自定义导航菜单的外观。
The easiest way to do this is by using the CSS Hero plugin. It is a premium WordPress plugin that allows you to customize any WordPress theme without writing a single line of code (No HTML or CSS required). See our CSS Hero review to learn more.
最简单的方法是使用CSS Hero插件。 这是一个高级WordPress插件,可让您自定义任何WordPress主题,而无需编写任何代码(无需HTML或CSS)。 请参阅我们的CSS Hero评论以了解更多信息。
You can also style your navigation menus by manually writing CSS. For detailed instructions, see our guide on how to style WordPress navigation menus.
您还可以通过手动编写CSS来设置导航菜单的样式。 有关详细说明,请参阅有关如何设置WordPress导航菜单样式的指南。
6.在WordPress中添加带有导航菜单的图像图标 (6. Add Image Icons with Navigation Menus in WordPress)

Many popular websites using image icons next to their navigation menus to make them more noticeable. Here is how you can add image icons with navigation menus in WordPress.
许多受欢迎的网站在其导航菜单旁边使用图像图标,以使其更加引人注目。 这是在WordPress中使用导航菜单添加图像图标的方法。
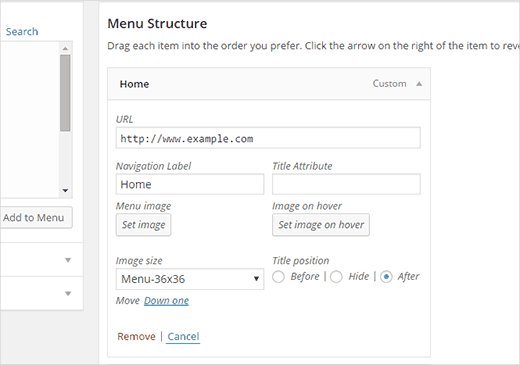
First, you need to install and activate the Menu Image plugin. Upon activation, go to Appearance » Menus. There you will see an option to add images with each item in your existing menu.
首先,您需要安装并激活Menu Image插件。 激活后,转到外观»菜单。 在那里,您将看到一个在现有菜单中为每个项目添加图像的选项。

You can also use CSS to add image icons. For detailed instructions, see our guide on how to add image icons with navigation menus in WordPress.
您还可以使用CSS添加图像图标。 有关详细说明,请参阅有关如何在WordPress中使用导航菜单添加图像图标的指南。
7.在WordPress中添加自定义导航菜单 (7. Add Custom Navigation Menus in WordPress)
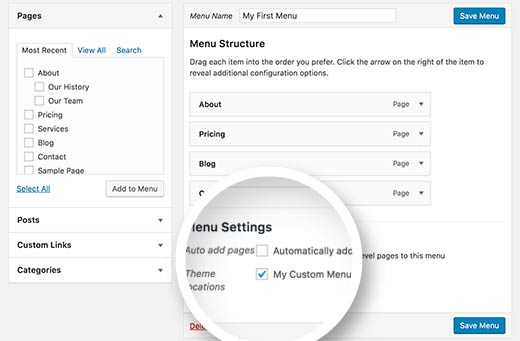
Most free and premium WordPress themes come with pre-defined locations to display your navigation menus. However, you can also add custom navigation menus to your themes.
大多数免费和高级WordPress主题都带有预定义的位置,以显示您的导航菜单。 但是,您也可以将自定义导航菜单添加到主题。
First you will need to register your new navigation menu by adding this code to your theme’s functions.php file.
首先,您需要通过将此代码添加到主题的functions.php文件中来注册新的导航菜单。
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
This code will create ‘My Custom Menu’ for your theme. You can see this by editing a menu on Appearance » Menus page.
此代码将为您的主题创建“我的自定义菜单”。 您可以通过在外观»菜单页面上编辑菜单来查看此内容。

To display your custom menu, you will need to add this code to your theme where you want to display the menu.
要显示您的自定义菜单,您需要将此代码添加到您想要显示菜单的主题中。
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
For more detailed instructions, see our article on how to add custom navigation menus in WordPress themes.
有关更多详细说明,请参阅有关如何在WordPress主题中添加自定义导航菜单的文章。
8.在WordPress主题中添加幻灯片面板菜单 (8. Add Slide Panel Menu in WordPress Themes)

Want to show your site’s navigation menu is a slide-in panel? Using slide in panels makes your menus more interactive, less intrusive, and fun specially on mobile devices.
想要显示站点的导航菜单是一个滑入式面板? 使用面板中的幻灯片可使您的菜单更具交互性,减少干扰,并且特别在移动设备上更有趣。
However, in order to add them you will need medium level understanding of JavaScript, WordPress themes, and CSS.
但是,要添加它们,您需要对JavaScript,WordPress主题和CSS有中等水平的了解。
For step by step instructions, see our guide on how to add a slide panel menu in WordPress themes.
有关逐步说明,请参阅有关如何在WordPress主题中添加幻灯片面板菜单的指南。
9.创建移动就绪响应式WordPress菜单 (9. Creating a Mobile Ready Responsive WordPress Menu)

Most WordPress themes are responsive and come with mobile-ready navigation menus. However, if your theme doesn’t handles navigation menus well on mobile devices, then it affects user experience on mobile devices.
大多数WordPress主题都具有响应性,并带有可用于移动设备的导航菜单。 但是,如果您的主题在移动设备上不能很好地处理导航菜单,那么它将影响移动设备上的用户体验。
Luckily, there are some easy ways for you to add mobile ready responsive menus without writing any code.
幸运的是,有一些简单的方法可以让您无需编写任何代码即可添加移动就绪响应式菜单。
First, you need to install and activate the Responsive Menu plugin.
首先,您需要安装并激活“ 响应菜单”插件。
Upon activation, you need to click on ‘Responsive Menu’ in your WordPress admin bar to configure plugin settings.
激活后,您需要在WordPress管理栏中单击“响应菜单”以配置插件设置。
Simply select a width after which mobile responsive menu should be visible. After that you need to select an existing navigation menu.
只需选择一个宽度,在该宽度之后应显示移动响应菜单。 之后,您需要选择一个现有的导航菜单。
Don’t forget to click on ‘Update Options’ button to store your settings. That’s all you can now visit your website and resize browser screen to see the mobile responsive menu.
不要忘记单击“更新选项”按钮来存储您的设置。 这就是您现在可以访问您的网站并调整浏览器屏幕大小以查看移动响应菜单的全部。
There are many other ways to add a mobile responsive menu. Like a menu that appears with a toggle effect, a slide in menu, and responsive select menu. Learn more about all of them in our guide on how to create a mobile-ready responsive WordPress menu.
还有许多其他方法可以添加移动响应菜单。 就像出现带有切换效果的菜单,菜单中的幻灯片和响应式选择菜单一样。 在我们的指南中详细了解所有这些内容,以了解如何创建可用于移动设备的自适应WordPress菜单 。
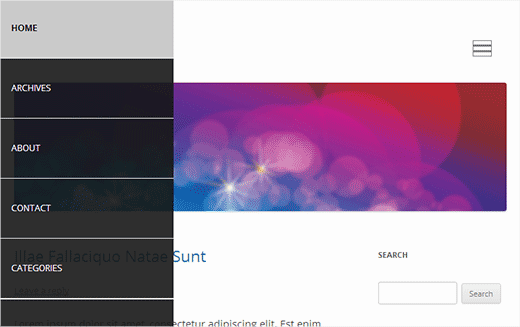
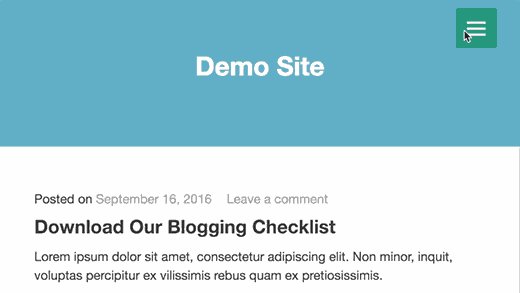
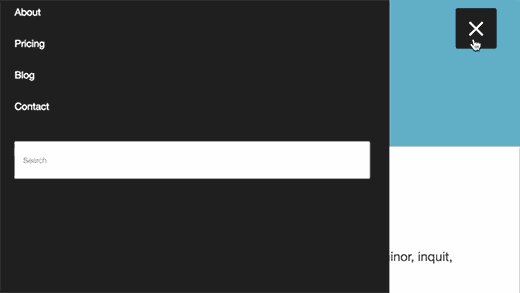
10.在WordPress中添加全屏响应菜单 (10. Add a Fullscreen Responsive Menu in WordPress)

Have you noticed how some popular websites use a fullscreen navigation menu? Usually it requires some creative use of JavaScript and CSS. Luckily, you can do this in WordPress without writing any code.
您是否注意到某些受欢迎的网站如何使用全屏导航菜单? 通常,它需要创造性地使用JavaScript和CSS。 幸运的是,您可以在WordPress中完成此操作,而无需编写任何代码。
First, you need to install and activate the DC – Full Screen Responsive Menu. Upon activation, you need to visit Appearance » DC Fullscreen Menu page to configure the plugin settings.
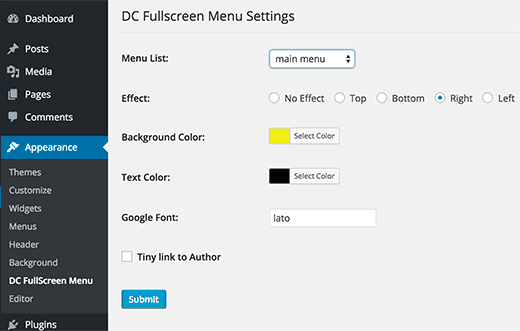
首先,您需要安装并激活DC –全屏响应菜单 。 激活后,您需要访问外观»DC全屏菜单页面来配置插件设置。

Here you can choose a menu, background and text color, and Google font for your fullscreen menu.
在这里,您可以为全屏菜单选择菜单,背景和文本颜色以及Google字体 。
Click on the submit button to store your settings. You can now visit your website to see your fullscreen responsive menu in action.
单击提交按钮以存储您的设置。 现在,您可以访问您的网站以查看全屏响应菜单的运行情况。
For more on this topic, see our guide on how to add a fullscreen responsive menu in WordPress.
有关此主题的更多信息,请参见有关如何在WordPress中添加全屏响应菜单的指南。
11.在WordPress中通过导航菜单添加描述 (11. Adding Description with Navigation Menus in WordPress)
WordPress navigation menus are usually just text links showing the link label or anchor text. What if you wanted to add a little description or tag line for each item in your navigation menu?
WordPress导航菜单通常只是显示链接标签或锚文本的文本链接。 如果要为导航菜单中的每个项目添加一些描述或标签行,该怎么办?
Luckily, WordPress comes with built-in functionality to add description with every item in your navigation menus.
幸运的是,WordPress带有内置功能,可为导航菜单中的每个项目添加描述。
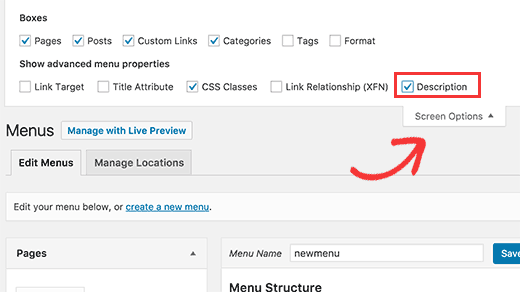
First, you will need to enable the descriptions item. Click on the Screen Options button at the top right corner of the screen.
首先,您将需要启用描述项。 单击屏幕右上角的“屏幕选项”按钮。
This will show a list of boxes and options that you can enable. You need to check the box next to Description.
这将显示您可以启用的框和选项的列表。 您需要选中说明旁边的框。

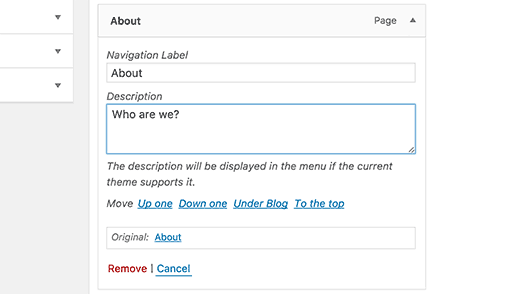
Now scroll down and click on a menu item to edit it and you will see an option to add description.
现在向下滚动并单击菜单项进行编辑,您将看到一个添加说明的选项。

Add your description and click on the save menu button.
添加您的描述,然后单击保存菜单按钮。
If your theme supports menu descriptions, then you will be able to see them right away. Otherwise, you will have to edit your theme files to show descriptions.
如果您的主题支持菜单描述,那么您将能够立即看到它们。 否则,您将必须编辑主题文件以显示描述。
For detailed instructions, see our guide on how to add menu descriptions in your WordPress theme.
有关详细说明,请参阅有关如何在WordPress主题中添加菜单描述的指南。
12.如何在WordPress导航菜单中添加主题 (12. How to Add Topics in WordPress Navigation Menus)

We are often asked about how to add blog topics to navigation menus in WordPress. Many beginners assume that they need to create pages for each topic in order to add them to menus.
经常有人问我们如何在WordPress的导航菜单中添加博客主题。 许多初学者认为他们需要为每个主题创建页面才能将其添加到菜单中。
What you actually need is categories. Categories and tags are built in WordPress taxonomies which allow you to sort content into relevant topics.
您真正需要的是类别。 类别和标签内置于WordPress分类法中,可让您将内容分类为相关主题。
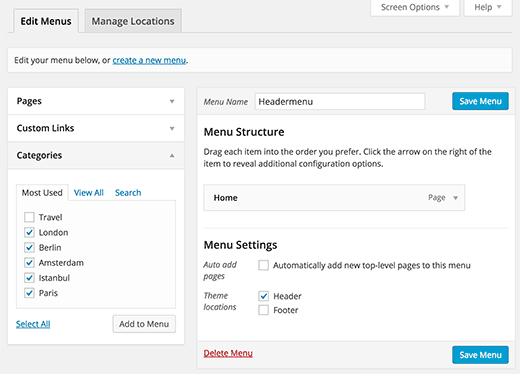
Add your articles into relevant categories and then head over to Appearance » Menus page. Click on the categories tab to expand it and then select the categories that you want to display in your navigation menus.
将您的文章添加到相关类别中,然后转到外观»菜单页面。 单击类别选项卡以将其展开,然后选择要在导航菜单中显示的类别。

For more details, see our article on how to add topics in WordPress navigation menus.
有关更多详细信息,请参阅有关如何在WordPress导航菜单中添加主题的文章。
13.如何在WordPress边栏中添加导航菜单 (13. How to Add Navigation Menus in WordPress Sidebar)
WordPress themes usually have navigation menus on the top or bottom. However, you can also create and add menus into your WordPress sidebar as well.
WordPress主题通常在顶部或底部具有导航菜单。 但是,您也可以在WordPress侧边栏中创建菜单并将菜单添加到WordPress边栏中。
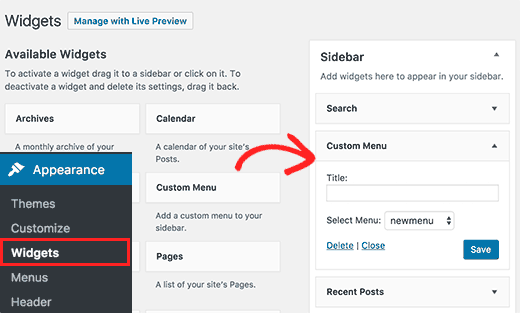
Simply visit Appearance » Widgets page and add ‘Custom Menu’ widget to your sidebar. For detailed instructions, see our guide on how to add and use widgets in WordPress.
只需访问外观»小部件页面,然后将“自定义菜单”小部件添加到侧边栏中。 有关详细说明,请参阅有关如何在WordPress中添加和使用小部件的指南。

After adding the widget to a sidebar you can select a menu from the drop down option. Don’t forget to click on the save button to store your settings.
将小部件添加到侧边栏后,您可以从下拉选项中选择一个菜单。 不要忘记单击保存按钮来存储您的设置。
14.在帖子和页面中添加WordPress导航菜单 (14. Add WordPress Navigation Menu in Posts and Pages)
Usually navigation menus are shown in the header or sidebar of a website. However, sometimes you may want to add a menu inside a WordPress post or page. Here is how you would do that.
通常,导航菜单显示在网站的标题或侧栏中。 但是,有时您可能想在WordPress帖子或页面内添加菜单。 这是您要执行的操作。
First, you need to install and activate the Menu Shortcode plugin. Upon activation, edit the post or page where you want to display your menu and add this shortcode:
首先,您需要安装并激活Menu Shortcode插件。 激活后,编辑要显示菜单的帖子或页面,并添加以下短代码 :
[listmenu menu="Your Menu Name"]
[listmenu menu="Your Menu Name"]
Don’t forget to replace ‘Your Menu Name’ with the name of your own navigation menu. Save or publish your post and then click on the preview button.
不要忘记将“您的菜单名称”替换为您自己的导航菜单的名称。 保存或发布您的帖子,然后单击“预览”按钮。
For more details, see our guide on how to add WordPress navigation menu in posts or pages.
有关更多详细信息,请参阅有关如何在帖子或页面中添加WordPress导航菜单的指南。
15.在WordPress导航菜单中添加NoFollow链接 (15. Add NoFollow Links in WordPress Navigation Menus)
Typically, your site’s navigation menu contains links to your own posts and pages. However, sometimes you may need to add a link to an external site.
通常,您网站的导航菜单包含指向您自己的帖子和页面的链接。 但是,有时您可能需要添加到外部站点的链接。
Many SEO experts recommend adding rel=”nofollow” attribute to external links. Here is how you will add nofollow attribute to links in WordPress navigation menus.
许多SEO专家建议将rel =“ nofollow”属性添加到外部链接。 这是将nofollow属性添加到WordPress导航菜单中的链接的方法。
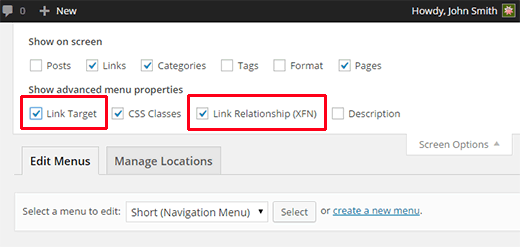
First, you need to visit Appearance » Menus page and then click on Screen Options button at the top right corner of the screen.
首先,您需要访问外观»菜单页面,然后单击屏幕右上角的屏幕选项按钮。

This will bring down a menu where you need to check the boxes next to Link Relationship (XFN) and Link Target options.
这将弹出一个菜单,您需要在其中选中链接关系(XFN)和链接目标选项旁边的框。
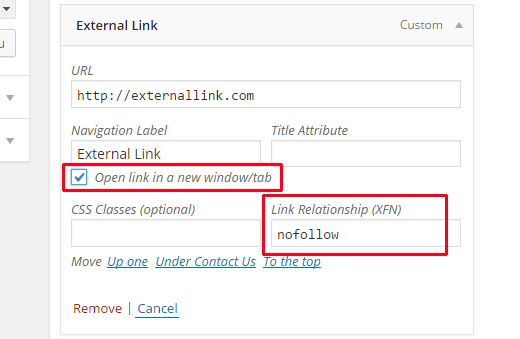
Now click on the menu item you want to edit. You will notice two new options, Link Relationship and Open link in a new window/tab.
现在,单击要编辑的菜单项。 您会在一个新的窗口/选项卡中注意到两个新选项,链接关系和打开链接。

You need to enter nofollow in the link relationship option. You can also check the open link in new window/tab option if you want.
您需要在链接关系选项中输入nofollow 。 如果需要,您还可以检查在新窗口/选项卡中的打开链接选项。
Click on the save menu button to store your changes. Now this particular link in your WordPress navigation menu will have rel=”nofollow” attribute added.
单击保存菜单按钮以存储您的更改。 现在,您的WordPress导航菜单中的此特定链接将添加rel =“ nofollow”属性。
For more detailed instructions, see our tutorial on how to add nofollow links in WordPress navigation menus.
有关更多详细说明,请参阅有关如何在WordPress导航菜单中添加nofollow链接的教程。
We hope this article helped find the best tutorials to master WordPress navigation menus. You may also want to see our list of 24 must have WordPress plugins for business websites.
我们希望本文能帮助您找到掌握WordPress导航菜单的最佳教程。 您可能还希望查看我们的24个列表, 这些列表必须具有用于商业网站的WordPress插件 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/showcase/best-tutorials-to-master-wordpress-navigation-menus/





















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








