Do you want to add a navigation menu to your WordPress site?
您是否要向WordPress网站添加导航菜单?
WordPress comes with a drag and drop menu interface that you can use to create header menus, menus with dropdown options, and more.
WordPress带有一个拖放菜单界面,可用于创建标题菜单,带有下拉选项的菜单等。
In this step by step guide, we will show you how to easily add a navigation menu in WordPress.
在本分步指南中,我们将向您展示如何轻松地在WordPress中添加导航菜单。

什么是导航菜单? (What is a Navigation Menu?)
A navigation menu is a list of a links pointing to important areas of a website. They are usually presented as a horizontal bar of links at the top of every page on a website.
导航菜单是指向网站重要区域的链接列表。 它们通常以水平横条显示在网站上每个页面的顶部。
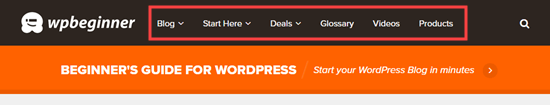
Navigation menus give your site structure and help visitors find what they’re looking for. Here’s how the navigation menu looks on WPBeginner:
导航菜单可提供您的网站结构,并帮助访问者找到所需的内容。 这是WPBeginner上导航菜单的外观:

WordPress makes it really easy to add menus and sub-menus. You can add links to your most important pages, categories or topics, blog posts, and even custom links such as your social media profile.
WordPress使添加菜单和子菜单变得非常容易。 您可以将链接添加到最重要的页面 ,类别或主题,博客文章,甚至是自定义链接(例如社交媒体资料)。
The exact location of your menu will depend on your WordPress theme. Most themes will have several options, so you can create different menus that can be displayed in different places.
菜单的确切位置取决于您的WordPress主题 。 大多数主题都有几个选项,因此您可以创建可以在不同位置显示的不同菜单。
For instance, most WordPress themes come with a primary menu that appears on the top. Some themes may include a secondary menu, a footer menu, or a mobile navigation menu as well.
例如,大多数WordPress主题都带有一个显示在顶部的主菜单。 一些主题可能还包括辅助菜单,页脚菜单或移动导航菜单。
影片教学 (Video Tutorial)
If you’d prefer written instructions, just keep reading.
如果您喜欢书面说明,请继续阅读。
创建您的第一个自定义导航菜单 (Creating Your First Custom Navigation Menu)
To create a navigation menu, you need to visit the Appearance » Menus page in your WordPress admin dashboard.
要创建导航菜单,您需要访问WordPress管理控制台中的外观»菜单页面。

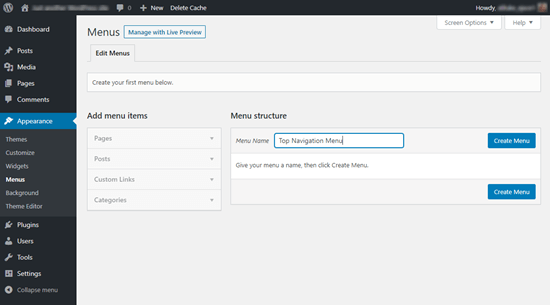
First, you need to provide a name for your menu, like ‘Top Navigation Menu’ and then click the ‘Create Menu’ button. This will expand the menu area, and it will look like this:
首先,您需要为菜单提供一个名称,例如“顶部导航菜单”,然后单击“创建菜单”按钮。 这将扩展菜单区域,如下所示:

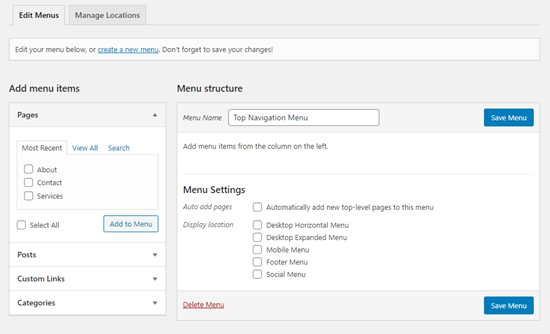
Next, you can choose the pages you want to add to the menu. You can either automatically add all new top-level pages, or you can select specific pages from the left column.
接下来,您可以选择要添加到菜单中的页面。 您可以自动添加所有新的顶层页面,也可以从左列中选择特定页面。
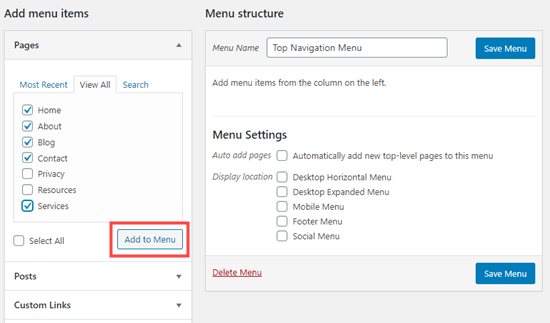
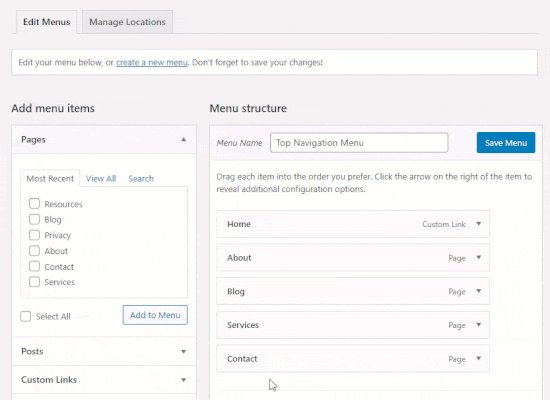
First, click the ‘View All’ tab to see all your site’s pages. After that click the box next to each of the pages you want to add to your menu, and then click on the ‘Add to Menu’ button.
首先,点击“查看全部”标签以查看您网站的所有页面。 之后,单击要添加到菜单的每个页面旁边的框,然后单击“添加到菜单”按钮。

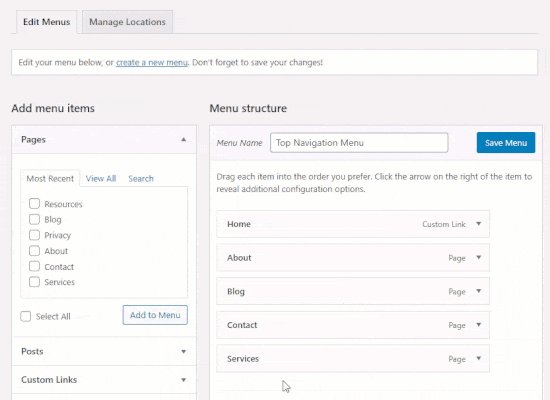
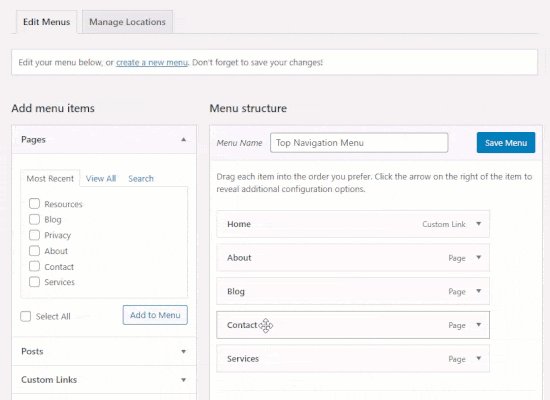
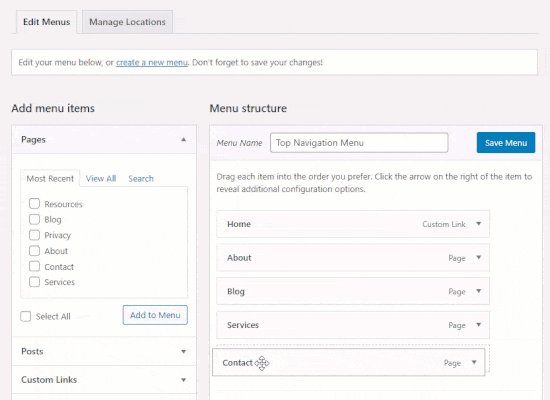
Once your pages have been added, you can move them around by dragging and dropping them.
添加页面后,可以通过拖放来移动它们。

Note: All menus have their items listed in a vertical (top to bottom) list in the menu editor. When you put the menu live on your site, it’ll either display vertically or horizontally (left to right), depending on the location you select.
注意:所有菜单的项目都在菜单编辑器的垂直(从上到下)列表中列出。 将菜单实时显示在站点上时,菜单将垂直或水平显示(从左到右),具体取决于您选择的位置。
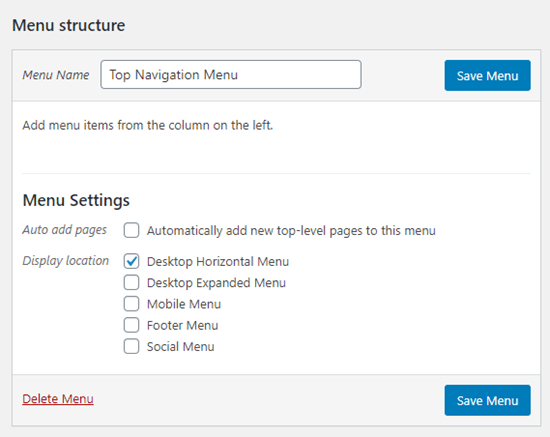
Most themes have several different locations where you can put menus. In this example, we’re using the default 2020 theme, which has 5 different locations.
大多数主题在几个不同的位置可以放置菜单。 在此示例中,我们使用默认的2020主题,该主题具有5个不同的位置。
After adding pages to the menu, select the location where you want to display the menu and click on the ‘Save Menu’ button.
在将页面添加到菜单之后,选择要显示菜单的位置,然后单击“保存菜单”按钮。

Tip: If you’re not sure where each location is, try saving the menu in different places, then visiting your site to see how it looks. You probably won’t want to use all the locations, but you might want to use more than one.
提示:如果不确定每个位置在哪里,请尝试将菜单保存在其他位置,然后访问您的站点以查看其外观。 您可能不想使用所有位置,但是可能要使用多个位置。
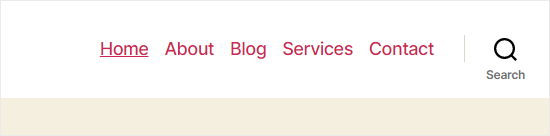
Here’s our finished menu on the site:
这是我们在网站上完成的菜单:

在WordPress中创建下拉菜单 (Creating Drop-Down Menus in WordPress)
Drop-down menus, sometimes called nested menus, are navigation menus with parent and child menu items. When you run your cursor over a parent item, all the child items will appear beneath it in a sub-menu.
下拉菜单有时也称为嵌套菜单,是具有父菜单项和子菜单项的导航菜单。 当您将光标放在父项上时,所有子项都将出现在子菜单下。
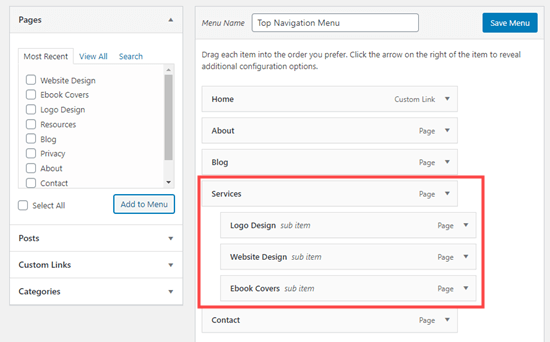
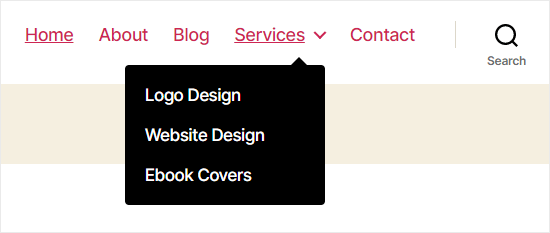
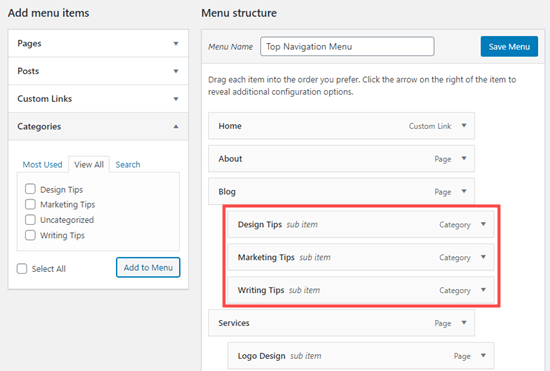
To create a sub menu, drag an item below the parent item, and then drag it slightly to the right. We’ve done that with 3 sub-items beneath ‘Services’ in our menu:
要创建子菜单,请将一个项目拖到父项目下,然后将其稍微向右拖。 我们通过菜单中“服务”下方的3个子项目完成了此操作:

Here’s the sub-menu live on the site:
这是网站上的子菜单:

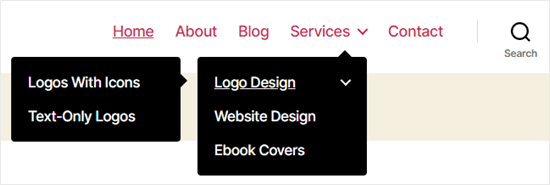
You can even add multiple layers of dropdown, so that your sub menu can have a sub menu. This can end up looking at bit cluttered, and many themes do not support multi-layer drop-down menus.
您甚至可以添加多层下拉菜单,以便您的子菜单可以有一个子菜单。 最终可能会看起来有点混乱,并且许多主题不支持多层下拉菜单。
In this example, you can see that ‘Logo Design’ (a child item of ‘Services’) has two child items of its own.
在此示例中,您可以看到“徽标设计”(“服务”的子项)具有自己的两个子项。

将类别添加到WordPress菜单 (Adding Categories to WordPress Menus)
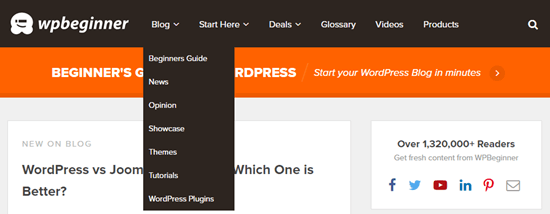
If you’re using WordPress to run a blog, then you may want to add your blog categories as a drop-down in your WordPress menu. We do this on WPBeginner:
如果您使用WordPress来运行博客,则可能需要在WordPress菜单中将博客类别添加为下拉菜单。 我们在WPBeginner上执行此操作:

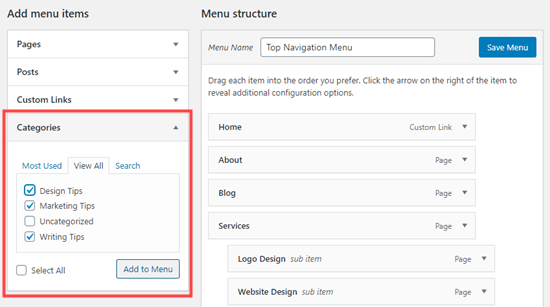
You can easily add categories to your menu by clicking the Categories tab on the left side of the Menus screen. You may also need to click the ‘View All’ tab to see all your categories.
您可以通过单击“菜单”屏幕左侧的“类别”标签轻松地将类别添加到菜单。 您可能还需要单击“查看全部”标签以查看所有类别。
Simply select the categories you want to add to the menu, and then click the ‘Add to Menu’ button.
只需选择要添加到菜单中的类别,然后单击“添加到菜单”按钮。

The categories will appear as regular menu items at the bottom of your menu. You can drag and drop them into position. We’re going to put all of these categories under the Blog menu item.
类别将作为常规菜单项显示在菜单的底部。 您可以将它们拖放到适当的位置。 我们将所有这些类别放在“博客”菜单项下。

Do you want to have a blog page on your site that’s separate from your homepage? If so, check out our tutorial on how to create a separate page for blog posts in WordPress.
您是否希望网站上的博客页面与首页分开? 如果是这样,请查看有关如何在WordPress中为博客文章创建单独页面的教程。
将自定义链接添加到WordPress导航菜单 (Adding Custom Links to Your WordPress Navigation Menus)
Aside from categories and pages, WordPress also makes it super easy to add custom links to your menu. You can use it to link to your social media profiles, your online store, and / or other websites that you own.
除了类别和页面,WordPress还使添加自定义链接到菜单变得非常容易。 您可以使用它链接到您的社交媒体资料,您的在线商店和/或您拥有的其他网站。
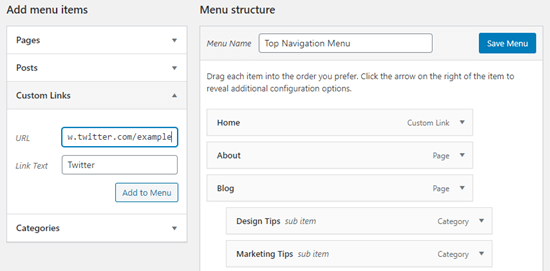
You will need to use the ‘Custom Links’ tab on the Menu screen. Simply add the link along with the text you want to use in your menu.
您将需要使用“菜单”屏幕上的“自定义链接”标签。 只需在菜单中添加链接以及要使用的文本即可。

You can even get creative and add social media icons in your menu.
您甚至可以发挥创意,并在菜单中添加社交媒体图标 。

在WordPress导航菜单中编辑或删除菜单项 (Editing or Removing a Menu Item in WordPress Navigation Menus)
When you add pages or categories to your custom navigation menu, WordPress uses the page title or category name as the link text. You can change this if you want.
当您将页面或类别添加到自定义导航菜单时,WordPress将页面标题或类别名称用作链接文本。 您可以根据需要更改此设置。
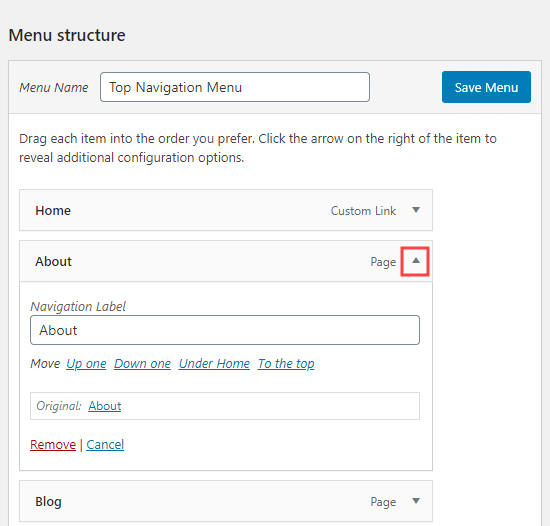
Any menu item can be edited by clicking on the downward arrow next to it.
单击菜单旁边的向下箭头可以编辑任何菜单项。

You can change the name of the menu item here. This is also where you can click ‘Remove’ to take the link off your menu altogether.
您可以在此处更改菜单项的名称。 您也可以在此处单击“删除”以完全删除菜单中的链接。
If you’re struggling with the drag and drop interface, then you can also move the menu item around by clicking the appropriate ‘Move’ link.
如果您在拖放界面上遇到麻烦,则还可以通过单击相应的“移动”链接来移动菜单项。
在侧边栏和页脚中添加WordPress菜单 (Adding WordPress Menus in Sidebars and Footers)
You don’t have to just stick to the display locations for your theme. You can add navigation menus in any area that uses widgets, like your sidebar or footer.
您不必只坚持主题的显示位置。 您可以在使用小部件的任何区域(如侧边栏或页脚)中添加导航菜单。
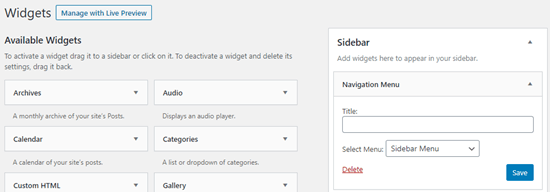
Simply go to Appearance » Widgets and add the ‘Navigation Menu’ widget to your sidebar. Next, add a title for the widget and choose the correct menu from the ‘Select Menu’ drop down list.
只需转到外观»小部件,然后将“导航菜单”小部件添加到侧边栏中。 接下来,为小部件添加标题,然后从“选择菜单”下拉列表中选择正确的菜单。

Here’s an example of a custom WordPress footer menu built on Syed Balkhi website.
这是在Syed Balkhi网站上构建的自定义WordPress页脚菜单的示例。

导航菜单更进一步 (Going Further with Navigation Menus)
If you want to create a truly epic menu with loads of links, we’ve got a tutorial on how to create a mega menu in WordPress. This lets you create a drop-down with lots of items including images.
如果您想创建一个包含大量链接的真正史诗菜单,我们提供了有关如何在WordPress中创建大型菜单的教程。 这使您可以创建一个包含很多项目(包括图像)的下拉菜单。
Mega menus are a great option if you have a large site, like an online store or news site. This type of menu is used by sites like Reuters, Buzzfeed, Starbucks, etc.
如果您拥有大型站点,例如在线商店或新闻站点,则超级菜单是一个不错的选择。 此类菜单由路透社,Buzzfeed,星巴克等网站使用。
We hope this article helped you learn how to add a navigation menu in WordPress. You may also want to check out our guides on how to style navigation menus in WordPress and how to create a sticky floating navigation menu in WordPress.
我们希望本文能帮助您学习如何在WordPress中添加导航菜单。 您可能还需要查看有关如何在WordPress中设置导航菜单样式以及如何在WordPress中创建粘性浮动导航菜单的指南 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/






















 2855
2855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








