Have you ever wondered how designers are able to use beautiful custom web fonts on their sites? Often they’re adding custom fonts to WordPress using Typekit, an Adobe service that gives you access to high quality fonts. In this article, we’ll show you how to add Typekit fonts in WordPress to improve your typography.
您是否想知道设计师如何在他们的网站上使用漂亮的自定义Web字体? 通常,他们会使用Typekit(一种Adobe服务,可让您访问高质量字体)向WordPress添加自定义字体。 在本文中,我们将向您展示如何在WordPress中添加Typekit字体以改善排版。

为什么使用Typekit字体? (Why Use Typekit Fonts?)
Typekit is a popular subscription-based font service that can save you a lot of money. Instead of paying for individual font licenses, which can get quite expensive, you can access their whole library of hundreds of fonts for free or for a flat yearly rate.
Typekit是一种流行的基于订阅的字体服务,可以为您节省很多钱。 您无需为单个字体许可证付费(后者可能会变得非常昂贵),而可以免费或以固定的年费访问它们包含数百种字体的整个库。
The Typekit library is a massive collection of over 1,000 fonts. Some of the most beautiful fonts that you can find on the web are available through Typekit, an Adobe service.
Typekit库包含1000多种字体。 您可以通过Adobe服务Typekit获得一些可以在网上找到的最漂亮的字体。
Their basic free plan comes with access to 230+ fonts, and you can use 2 font families on one website for free. Other plans start from $49.99 to $99.99 per year.
他们的基本免费计划可以访问230多种字体,您可以在一个网站上免费使用2个字体系列。 其他计划的费用从每年49.99美元到99.99美元不等。
These awesome Typekit fonts can be easily added to any website without slowing down your page load speeds. The fonts are served from Adobe’s CDN and load at much faster speeds than if you were to host them on your own site.
这些令人敬畏的Typekit字体可以轻松添加到任何网站,而不会降低页面加载速度。 字体是从Adobe的CDN提供的,并且加载速度比将字体托管在自己的站点上时要快得多。
用于WordPress视频教程的Typekit (Typekit for WordPress Video Tutorial)
If you don’t like the video or need more instructions, then you can continue reading below.
如果您不喜欢该视频或需要更多说明,则可以继续阅读以下内容。
为什么要在WordPress上使用自定义Web字体? (Why Use Custom Web Fonts on WordPress?)
Typography plays a crucial role in the design of your site.
排版在您的网站设计中起着至关重要的作用。
Choosing the right fonts will clearly communicate your personality and message to your readers. No matter what kind of image you want to portray — professional, friendly, casual, experienced — the fonts on your website can help project the right image.
选择正确的字体将清楚地将您的个性和信息传达给读者。 无论您要描绘哪种图像(专业,友好,休闲,经验丰富),您网站上的字体都可以帮助投影正确的图像。
By using the right set of fonts, you can leave a lasting impression. Instead of looking like every other site on the web, your text looks noticeably different. Selecting the proper font for your WordPress site can make your website go from a simple design to an aesthetically pleasing and stunning work of art.
通过使用正确的字体集,您可以留下持久的印象。 您的文本看起来与网络上的其他站点不同,而与众不同。 为您的WordPress网站选择合适的字体可以使您的网站从简单的设计变为美观和令人惊叹的艺术品。
The right custom web fonts can:
正确的自定义Web字体可以:
- increase conversion rates 提高转化率
- lower your site’s bounce rate 降低网站的跳出率
- increase time spent on your website 增加您在网站上花费的时间
- create a memorable experience for users 为用户创造难忘的体验
Ready to get started with Typekit fonts? Here’s how to use Typekit to customize your WordPress design.
准备开始使用Typekit字体了吗? 这是使用Typekit自定义WordPress设计的方法。
如何开始使用Typekit (How to Get Started With Typekit)
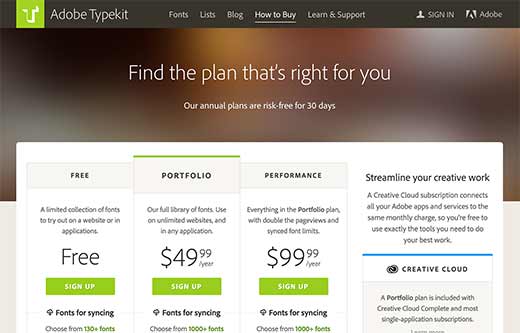
First you’ll need to create a Typekit account. To do this, just visit Typekit.com to compare the available plans.
首先,您需要创建一个Typekit帐户。 为此,只需访问Typekit.com比较可用计划。
You’ll need to choose which plan you want to sign up for. The free plan limits you to one website and includes access to limited fonts. You may want to get started with the free plan to try it out, and then upgrade later on. The upgrade gives you a larger library of fonts, and you can use them on more websites.
您需要选择要注册的计划。 免费计划将您限制在一个网站上,并且可以使用有限的字体。 您可能想开始使用免费计划进行试用,然后再升级。 升级将为您提供更大的字体库,并且您可以在更多网站上使用它们。

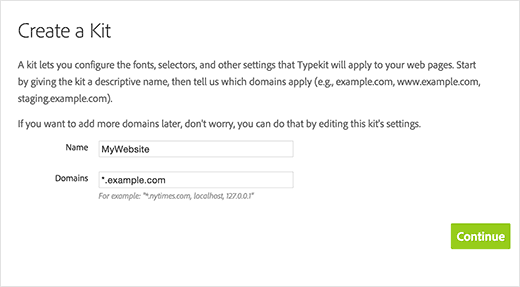
The next step is creating a kit. The kit lets you put together a specific library of fonts and settings for your website, so Typekit loads only the files and code needed. To create your kit, add your site name and domain name and then click on Continue.
下一步是创建一个工具包。 该工具包使您可以为网站组合一个特定的字体和设置库,因此Typekit仅加载所需的文件和代码。 要创建您的工具包,请添加您的站点名称和域名,然后单击“ 继续” 。

After you’re done filling out your information for your kit, Typekit will give you a bit of JavaScript code to add to your site. You can copy and paste this code in a text editor like Notepad to save it for now. We’ll add it to your site in the next step of this tutorial.
在为工具包填写完信息后,Typekit将为您提供一些JavaScript代码以添加到您的网站中。 您可以将此代码复制并粘贴到文本编辑器(如“记事本”)中以立即保存。 我们将在本教程的下一步中将其添加到您的站点。
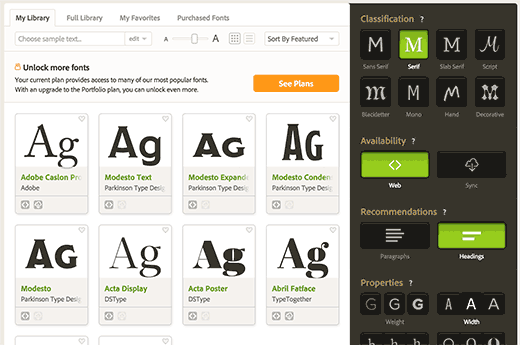
For now, you can get started choosing your fonts. You can browse the font library and filter by options like classification, weight, width, x-height, and more.
目前,您可以开始选择字体。 您可以浏览字体库并按分类,粗细,宽度,x高度等选项进行过滤。

When you see a font you like, you can click on it for more details and examples. If you’d like to add it to your web kit, click the Web Use: Add to Kit button on the right side.
当您看到喜欢的字体时,可以单击它以获得更多详细信息和示例。 如果要将其添加到Web套件中,请单击右侧的“ Web使用:添加到套件”按钮。

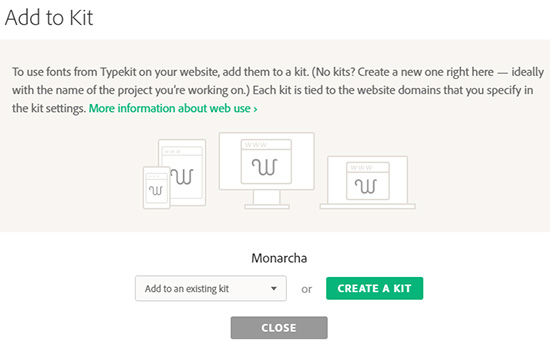
This will bring up a pop-up where you need to add the font you selected to the kit you just created.
这将弹出一个弹出窗口,您需要在其中将所选字体添加到刚创建的工具包中。

Now you can click the Publish button to save the changes to your kit.
现在,您可以单击“ 发布”按钮将更改保存到您的工具包中。

That’s all! Your font kit is now ready to use.
就这样! 您的字体工具包现在可以使用了。
在WordPress中添加Typekit字体 (Adding Your Typekit Fonts in WordPress)
The easiest way to add your new custom web fonts to your WordPress blog is by using a WordPress Typekit plugin.
将新的自定义Web字体添加到WordPress博客的最简单方法是使用WordPress Typekit插件。
We recommend the Typekit Fonts for WordPress plugin. After installing and activating the plugin, you can visit Settings » Typekit Fonts to configure the plugin.
我们建议使用WordPress插件的Typekit字体 。 安装并激活插件后,您可以访问设置»Typekit字体来配置插件。

First you’ll need to paste the JavaScript code you saved earlier in the Typekit embed code field. After that, you can add CSS selectors to specify where you want to use the font on your site.
首先,您需要将先前保存JavaScript代码粘贴到Typekit嵌入代码字段中。 之后,您可以添加CSS选择器以指定要在网站上使用字体的位置。
In the screenshot above we added the font to the h1.site-title CSS selector.
在上面的屏幕截图中,我们将字体添加到了h1.site-title CSS选择器中。
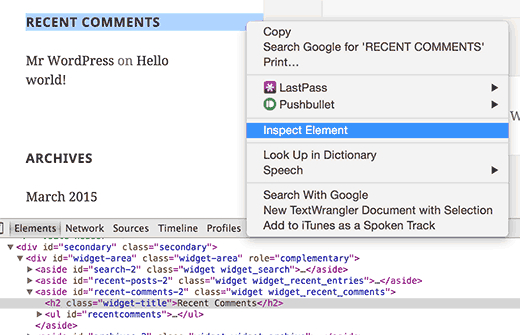
Your WordPress theme may use different classes for different elements. You’ll need to use the Inspect Element tool in your web browser to find out those CSS classes. You may also want to checkout our WordPress generated CSS cheat sheet for beginners to help you get started.
您的WordPress主题可能对不同的元素使用不同的类。 您需要在网络浏览器中使用“检查元素”工具来查找那些CSS类。 您可能还想查看我们的WordPress生成CSS备忘单 ,以供初学者使用,以帮助您入门。

That’s all! We hope this article helped you learn how to add awesome typography in WordPress with Typekit. You may also want to take a look at our guide on how to add Google web fonts in your WordPress themes.
就这样! 我们希望本文能帮助您学习如何使用Typekit在WordPress中添加出色的排版。 您可能还需要看一下有关如何在WordPress主题中添加Google网络字体的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-awesome-typography-in-wordpress-with-typekit/





















 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








