
wordpress 数据库
Recently, a user asked us how to create a video gallery in WordPress. WordPress makes it easy to embed videos in your blog posts, but it does not allow you to create video galleries out of the box. In this article, we will show you how to easily create a video gallery in WordPress.
最近,一个用户问我们如何在WordPress中创建视频库。 WordPress可以很容易地将视频嵌入到博客文章中,但是不允许您开箱即用地创建视频库。 在本文中,我们将向您展示如何轻松地在WordPress中创建视频库。

何时何地在WordPress中创建视频库 (When and Why Create a Video Gallery in WordPress)
WordPress makes it easy to embed videos in your blog posts by simply entering the video URLs. It can also display hosted videos on your own website.
WordPress只需输入视频URL,即可轻松将视频嵌入博客文章中 。 它还可以在您自己的网站上显示托管的视频。
However, you should never upload videos to WordPress. Videos are large files and serving them directly may cause issues with your WordPress hosting service.
但是, 永远不要将视频上传到WordPress 。 视频是大文件,直接提供它们可能会导致WordPress托管服务出现问题。
You can easily add a single video into your posts but what if you wanted to show multiple videos on a page?
您可以轻松地将单个视频添加到帖子中,但是如果要在页面上显示多个视频怎么办?
One way to do this is by adding one video after another. While it works, it creates an unpleasant user experience because it requires a lot of scrolling.
一种方法是将一个视频接一个添加。 在工作的同时,由于需要大量滚动,因此会带来不愉快的用户体验。
Wouldn’t it be nicer if you could create a video gallery with thumbnails just like a photo gallery? This would allow you to show more videos in less space by utilizing a beautiful mobile friendly grid.
如果您可以像照片库一样创建带有缩略图的视频库,那会更好吗? 这样,您可以利用美观的移动友好网格在更少的空间中显示更多视频。
Let’s take a look at how to easily create a video gallery in WordPress.
让我们看一下如何在WordPress中轻松创建视频库。
方法1:使用Envira Gallery在WordPress中创建视频库 (Method 1: Create a Video Gallery in WordPress with Envira Gallery)
For this method, we’ll be using the Envira Gallery plugin. It is the best WordPress gallery plugin in the market. It also has a videos addon which allows you to create beautiful mobile-responsive video galleries in WordPress.
对于这种方法,我们将使用Envira Gallery插件。 它是市场上最好的WordPress画廊插件 。 它还具有一个视频插件,可让您在WordPress中创建漂亮的移动响应视频库。
Envira Gallery is a paid plugin, and you’ll need at least their pro plan to access the videos addon.
Envira Gallery是一个付费插件,您至少需要他们的专业计划才能访问视频插件。
WPBeginner users can use this Envira Gallery coupon to get 25% off.
WPBeginner用户可以使用此Envira Gallery优惠券享受25%的折扣。
First thing you need to do is install and activate the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Envira Gallery插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
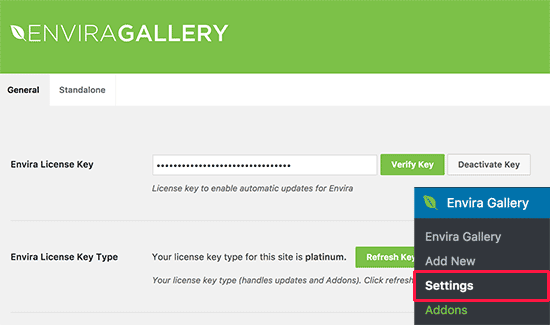
Upon activation, you need to visit Envira Gallery » Settings page to add your license key. You can find this information from your account on Envira Gallery website.
激活后,您需要访问Envira Gallery»设置页面以添加许可证密钥。 您可以在Envira Gallery网站上的帐户中找到此信息。

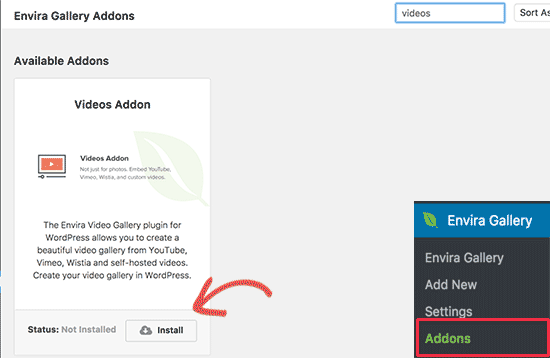
Next, you need to head over to the Envira Gallery » Addons page. You’ll see all the addons available for you to install. Look for the Videos addon and install it.
接下来,您需要转到Envira Gallery»Addons页面。 您会看到所有可用于安装的插件。 查找视频插件,然后安装它。

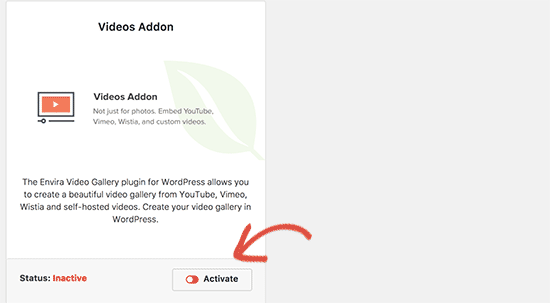
Envira Gallery will now fetch and install the videos addon. After that, you need to click ‘Activate’ to start using it on your website.
Envira Gallery现在将获取并安装视频插件。 之后,您需要单击“激活”以在您的网站上开始使用它。

Now you are ready to create your first video gallery.
现在您可以创建第一个视频库。
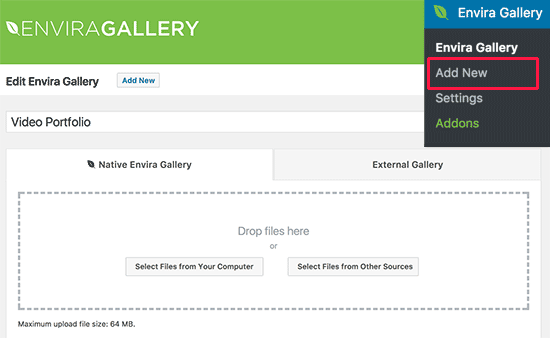
Head over to the Envira Gallery » Add New page to create your gallery. First, you need to provide a title for your gallery.
转到Envira Gallery»添加新页面以创建您的画廊。 首先,您需要为画廊提供标题。

Envira Gallery can create a video gallery of self-hosted videos as well as videos hosted on YouTube, Vimeo, and Wistia. We recommend using third-party video hosting services for better user experience.
Envira Gallery可以创建包含自托管视频以及YouTube,Vimeo和Wistia上托管的视频的视频库。 我们建议使用第三方视频托管服务,以获得更好的用户体验。
First, you’ll need to upload your videos to YouTube or Vimeo. After that, click on ‘Select videos from other sources’ button to continue.
首先,您需要将视频上传到YouTube或Vimeo 。 之后,点击“选择其他来源的视频”按钮继续。
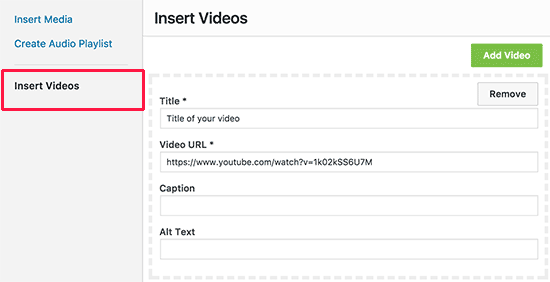
This will bring up the Insert Media popup where you need to click on the ‘Insert videos’ link in the left column.
这将弹出“插入媒体”弹出窗口,您需要在其中单击左列的“插入视频”链接。

You need to click on the ‘Add Video’ button to enter the title and the video URL.
您需要单击“添加视频”按钮以输入标题和视频URL。
To add more videos, click on the ‘Add Video’ button again. Feel free to add as many videos as you need.
要添加更多视频,请再次单击“添加视频”按钮。 随意添加所需数量的视频。
Once you have added all the videos you want to show in the gallery, click on the ‘Insert into Gallery’ button to continue.
添加完要在图库中显示的所有视频后,请单击“插入图库”按钮以继续。
Envira will now fetch the thumbnails for your videos and show them under the images section.
Envira现在将获取您的视频的缩略图,并在图像部分下显示它们。
You can edit videos at any time by clicking on the ‘pencil’ icon or remove any video. You can also add more videos if needed.
您可以随时单击“铅笔”图标来编辑视频或删除任何视频。 如果需要,您还可以添加更多视频。
Your video gallery is almost ready. Let’s configure the video gallery settings.
您的视频库已准备就绪。 让我们配置视频库设置。
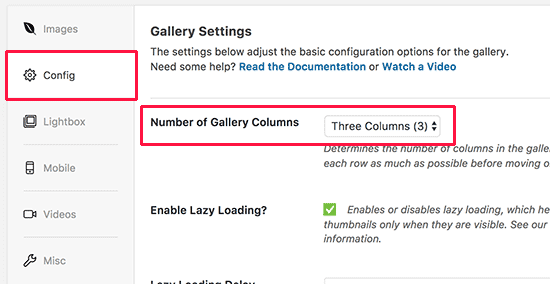
Start by clicking on the ‘Config’ tab in the left column, and under ‘Number of Gallery Columns’ options select two or three column layout.
首先单击左列中的“配置”选项卡,然后在“画廊列数”选项下选择两列或三列布局。
This ensures that your video thumbnails appear nicely with adequate space between each video.
这样可以确保您的视频缩略图在每个视频之间都留有足够的空间,并且显示得很好。

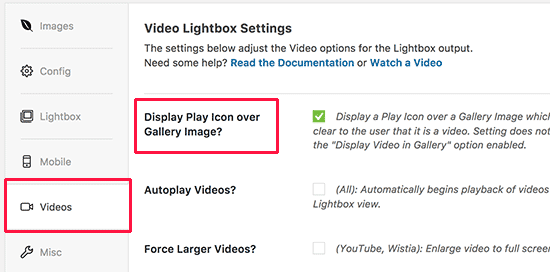
Now let’s add the play button to your video thumbnails.
现在,将播放按钮添加到视频缩略图中。
Switch to the ‘Videos’ tab and check the box next to ‘Display play icon over gallery image’ option.
切换到“视频”标签,然后选中“在图库图片上显示播放图标”选项旁边的框。

Your video gallery is now ready. Go ahead and click on the publish button to make your video gallery available to WordPress.
现在您的视频库已准备就绪。 继续并单击“发布”按钮,使您的视频库可用于WordPress。
Display Video Gallery on Your Website
在您的网站上显示视频库
Envira Gallery makes it easy to display your video gallery in any WordPress post or page. You can also display the gallery in a sidebar.
Envira Gallery可以轻松在任何WordPress 帖子或页面中显示您的视频画廊。 您也可以在侧边栏中显示图库。
Let’s create a new page in WordPress and give it an appropriate title, for example: ‘Videos’.
让我们在WordPress中创建一个新页面并为其指定适当的标题,例如:“视频”。
Next, click on the ‘Add Gallery’ button on top of the post editor.
接下来,点击帖子编辑器顶部的“添加图库”按钮。

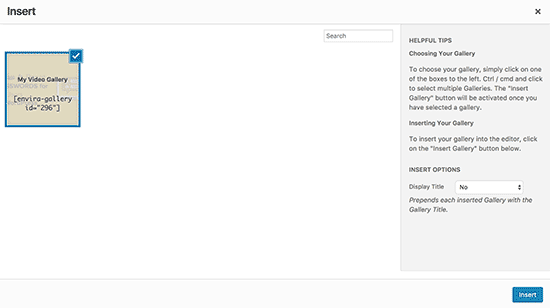
This will bring up a popup where you’ll see your video gallery. Click to select it and then click on the Insert button.
这将弹出一个弹出窗口,您将在其中看到您的视频库。 单击以选中它,然后单击“插入”按钮。

Envira Gallery shortcode will now appear in your post editor.
Envira Gallery 短代码现在将出现在您的帖子编辑器中。
You can now update or publish your page and visit the page to see your video gallery in action.
现在,您可以更新或发布页面,并访问该页面以查看正在使用的视频库。

The best part is that clicking on a video item will open it in a lightbox popup with theater mode. This offers a far better viewing experience for your users.
最好的部分是,单击视频项目将在带有剧院模式的灯箱弹出窗口中将其打开。 这为您的用户提供了更好的观看体验。
They will be able to view the video without leaving your website, and they can also browse other videos in the gallery by clicking on the thumbnails below the player.
他们将能够在不离开您的网站的情况下观看视频,并且还可以通过单击播放器下方的缩略图来浏览图库中的其他视频。

方法2:使用YouTube频道库在WordPress中创建视频库 (Method 2: Create a Video Gallery in WordPress with YouTube Channel Gallery)
This method requires a YouTube API key to work, which makes the process a bit lengthier. Don’t worry we’ll walk you through it.
此方法需要使用YouTube API密钥,这会使过程变得更长。 别担心,我们会逐步引导您。
First thing you need to do is install and activate the YouTube Channel Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事就是安装并激活YouTube Channel Gallery插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Next, you need to head over to Google Developer Console website to generate a YouTube API key.
接下来,您需要转到Google Developer Console网站以生成YouTube API密钥。
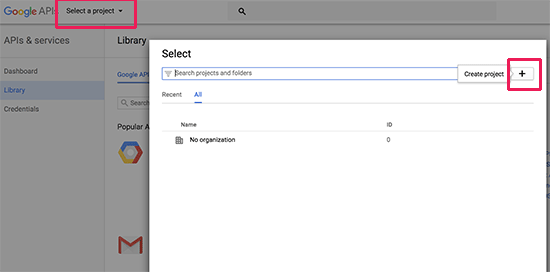
Click on the ‘Select a project’ button at the top left corner of the screen and then click on the add button.
单击屏幕左上角的“选择项目”按钮,然后单击添加按钮。

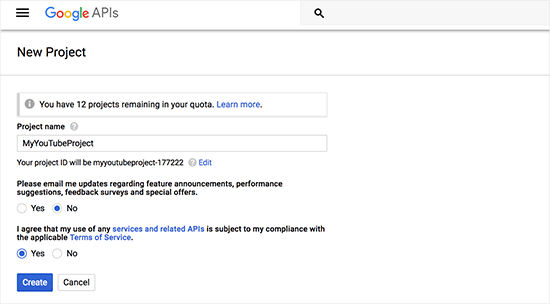
On the next screen, you need to provide a name for your project and agree to the terms of service. After that click on the create button to continue.
在下一个屏幕上,您需要提供项目名称并同意服务条款。 之后,单击创建按钮继续。

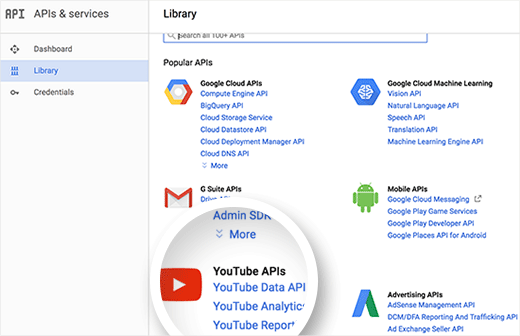
Next, you need to click on the API Library and then select YouTube Data API link.
接下来,您需要单击API库,然后选择YouTube数据API链接。

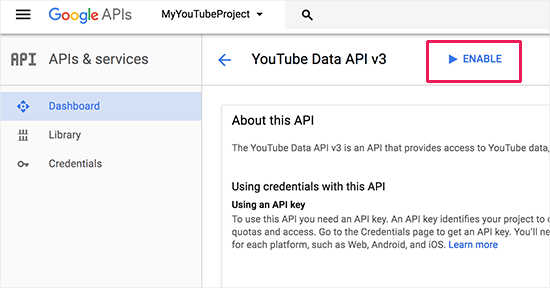
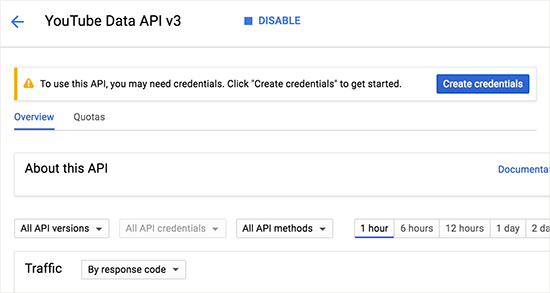
This will bring you to the API details page where you need to click on the Enable link to turn on this API for your project.
这将带您到API详细信息页面,您需要在该页面上单击Enable链接以为您的项目打开此API。

Developer console will now enable the API for your project. You still need to create credentials to get to the API key.
开发者控制台现在将为您的项目启用API。 您仍然需要创建凭据才能访问API密钥。
Click on the ‘Create credentials’ button to continue.
点击“创建凭据”按钮继续。

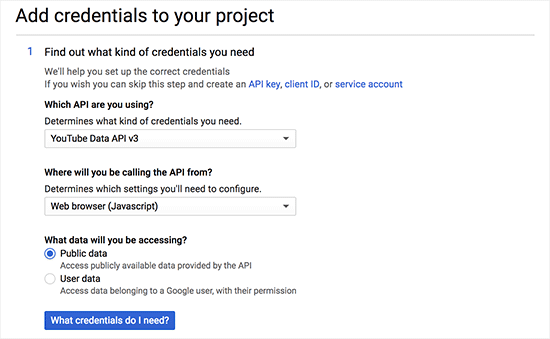
Now you need to enter how you will be using the API key. For ‘Where will you be calling the API from?’ option select ‘Web browser (JavaScript)’ and select ‘Public Data’ under ‘What data will you be accessing?’ option.
现在,您需要输入如何使用API密钥。 对于“您将从哪里调用API?” 选项,选择“ Web浏览器(JavaScript)”,然后在“您将访问哪些数据?”下选择“公共数据”。 选项。

Click on ‘What credentials do I need’ button to continue.
单击“我需要什么凭证”按钮继续。
Developer console will now show your API key. You need to copy and paste this API key in a plain text file. You’ll need it later to create video galleries.
开发者控制台现在将显示您的API密钥。 您需要将此API密钥复制并粘贴到纯文本文件中。 稍后您将需要它来创建视频画廊。
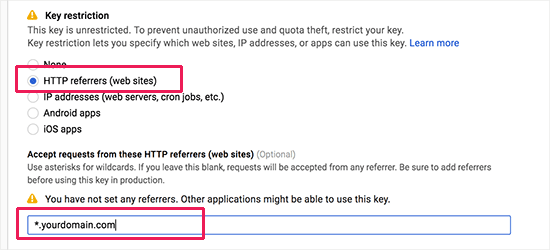
There is one last step remaining which is to restrict your API key to be used only on your website. To do that, click on the Restrict key link shown on your API key screen.
剩下的最后一步是限制您的API密钥只能在您的网站上使用。 为此,请单击API密钥屏幕上显示的“限制密钥”链接。

On the restrictions page, select HTTP Referrers option and then enter your domain name below in the following format:
在“限制”页面上,选择“ HTTP Referrers”选项,然后以以下格式在下面输入您的域名:
*.yourdomain.com
*.yourdomain.com

Don’t forget to click on the save button to store your changes,
不要忘记点击保存按钮来存储您的更改,
Now that you have got your YouTube data API key, it’s time to create your video gallery.
现在您已经拥有了YouTube数据API密钥,是时候创建您的视频库了。
YouTube Channel Gallery plugin comes with a powerful shortcode that you can add to your posts and pages to display your video gallery.
YouTube Channel Gallery插件带有强大的简码,您可以将其添加到帖子和页面中以显示视频库。
Simply create a new page or edit an existing one, and add the following shortcode inside the post editor.
只需创建一个新页面或编辑现有页面,然后在帖子编辑器中添加以下短代码即可。
[Youtube_Channel_Gallery user="wpbeginner" maxitems="8" thumb_columns_phones="2" thumb_columns_tablets="4" key="your-youtube-api-key-goes-here"]
[Youtube_Channel_Gallery user="wpbeginner" maxitems="8" thumb_columns_phones="2" thumb_columns_tablets="4" key="your-youtube-api-key-goes-here"]
Don’t forget to replace the user with your YouTube username, and the key with the YouTube API key you created earlier.
不要忘记用您的YouTube用户名替换用户,并用您之前创建的YouTube API密钥替换用户密钥。
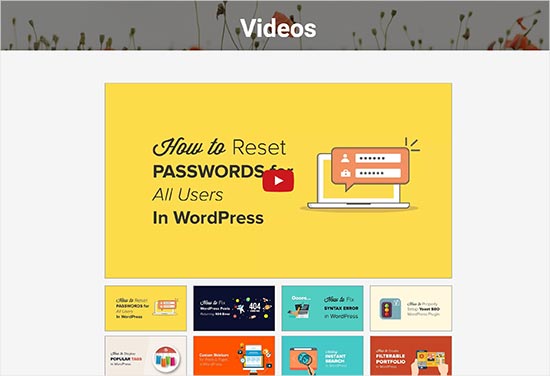
You can now save your post/page and visit your website to see your video gallery in action.
现在,您可以保存您的帖子/页面并访问您的网站,以查看正在使用的视频库。

The plugin does not have lightbox popup, and your videos will be played on the page. Clicking on a video thumbnail in the gallery will play the video in the top player.
该插件没有Lightbox弹出窗口,您的视频将在该页面上播放。 单击图库中的视频缩略图会在顶级播放器中播放视频。
For more details, please see our tutorial on how to show latest videos from your YouTube channel in WordPress.
有关更多详细信息,请参阅有关如何在WordPress中显示来自YouTube频道的最新视频的教程。
That’s all for now.
目前为止就这样了。
We hope this article helped you learn how to easily create a video gallery in WordPress. You may also want to see our ultimate step by step guide on how to boost WordPress speed and performance.
我们希望本文能帮助您学习如何轻松地在WordPress中创建视频库。 您可能还希望查看有关如何提高WordPress速度和性能的最终分步指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-create-a-video-gallery-in-wordpress-step-by-step/
wordpress 数据库




 本文介绍两种在WordPress中创建视频库的方法:使用EnviraGallery插件和YouTube频道库插件。前者可创建移动响应式视频库,后者则直接从YouTube获取视频。
本文介绍两种在WordPress中创建视频库的方法:使用EnviraGallery插件和YouTube频道库插件。前者可创建移动响应式视频库,后者则直接从YouTube获取视频。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








