Do you want to create an interactive image for your WordPress blog? An interactive image allows you to highlight, link, and animate certain areas of your image. In this article, we will show you how to create interactive images in WordPress.
您是否要为WordPress博客创建交互式图像? 交互式图像使您可以突出显示,链接和设置图像的某些区域的动画。 在本文中,我们将向您展示如何在WordPress中创建交互式图像。

什么是互动图片? (What is an Interactive Image?)
An interactive image has hotspot areas, highlights, links, colors, and more. It’s different from a simple image that you upload in WordPress. Interactive images are eye-catching and attract users to see details of the image. You can add description on different parts of an image, add links to pages, highlight sections, and more.
交互式图像具有热点区域,突出显示,链接,颜色等。 它与您在WordPress中上传的简单图片不同。 交互式图像引人注目,吸引了用户查看图像的细节。 您可以在图像的不同部分添加描述,添加页面链接,突出显示部分等等。

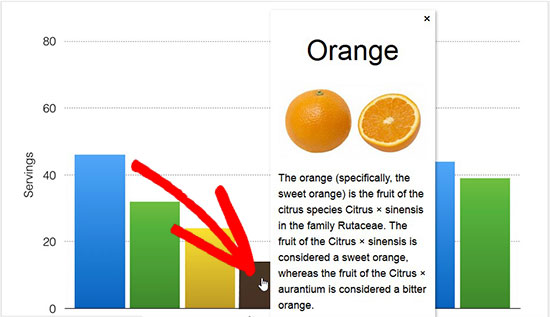
In this image, you can see the description of fruits on mouse over to different bars. You can use these interactive images to boost user engagement and time spent on site.
在此图像中,您可以看到鼠标悬停在不同条形上的水果描述。 您可以使用这些交互式图像来提高用户参与度和现场时间。
Let’s take a look on how you can draw attention of your visitors with interactive images.
让我们来看看如何通过交互式图像吸引访问者的注意力。
在WordPress中创建交互式图像 (Creating Interactive Images in WordPress)
First thing you need to do is install and activate the Draw Attention plugin. For more details, see our step by step guide on








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1716
1716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








