Do you want to add a milestone countdown in WordPress? A countdown timer helps you showcase important achievements, anniversaries, upcoming events and more. In this article, we will show you how to easily add a countdown timer in WordPress (even the evergreen timers).
您是否要在WordPress中添加里程碑倒计时? 倒数计时器可帮助您展示重要成就,周年纪念日,即将发生的事件等。 在本文中,我们将向您展示如何在WordPress中轻松添加倒数计时器(甚至是常绿计时器)。

什么时候以及为什么需要里程碑倒计时小部件? (When and Why you Need a Milestone Countdown Widget?)
Milestone countdown widgets are a useful tool to remind your audience about an important milestone in your business, an upcoming event, product launch, or a sales events. This helps build anticipation among your customers and improves user engagement.
里程碑倒计时小部件是一个有用的工具,可以提醒您的观众业务中的重要里程碑,即将发生的事件,产品发布或销售事件。 这有助于在客户之间建立预期并提高用户参与度 。
Following are some common scenarios where you can effectively use a milestone countdown widget:
以下是一些可以有效使用里程碑倒数小部件的常见方案:
- coming soon page.即将发布的页面上启动网站之前。
- website maintenance to let visitors know when the website will be available again.网站维护期间,让访问者知道何时该网站将再次可用。
- Before introducing a new product or service. 在介绍新产品或服务之前。
- When hosting an event or conference. 主持活动或会议时。
- On the birthdays of your online business. 在您在线业务的生日那天。
- On holidays and sale events such as Black Friday to offer big discounts on your products or services. 在节假日和促销活动(例如黑色星期五)中,可以为您的产品或服务提供大幅折扣。
You can display the milestone countdown timer in your posts, pages, and sidebar widget area. You can also add countdown timers in lightbox popups, floating bars, scroll boxes, and other design agnostic elements to engage abandoning site visitors and bring them back to your website.
您可以在帖子,页面和侧栏小部件区域中显示里程碑倒数计时器。 您还可以在灯箱弹出窗口,浮动条,滚动框和其他与设计无关的元素中添加倒数计时器,以吸引放弃网站的访问者并将他们带回您的网站。
Since there are so many use-cases of a countdown timer, we have listed 3 different methods for adding a milestone countdown widget in WordPress:
由于存在一个倒数计时器的用例,因此我们列出了3种在WordPress中添加里程碑倒数小部件的不同方法:
- Create Milestone Countdown Widget using Countdown Timer Ultimate使用倒数计时器终极版创建里程碑倒数小部件
- Create Highly Engaging Dynamic Countdown Timers with OptinMonster使用OptinMonster创建高度参与的动态倒数计时器
- Create Coming Soon & Maintenance Mode Countdown Timer with SeedProd使用SeedProd创建即将上线的维护模式倒数计时器
Let’s take a look at how to easily add a milestone countdown widget in WordPress.
让我们看一下如何在WordPress中轻松添加里程碑倒计时小部件。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1:使用倒数计时器终极插件添加里程碑倒数小部件 (Method 1: Adding a Milestone Countdown Widget Using Countdown Timer Ultimate Plugin)

First thing you need to do is install and activate the Countdown Timer Ultimate plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Countdown Timer Ultimate插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
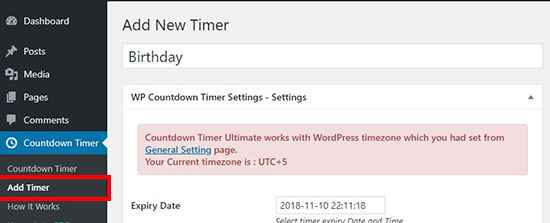
Upon activation, you need to visit the Countdown Timer » Add Timer page in your WordPress admin area.
激活后,您需要访问WordPress管理区域中的“ 倒数计时器»添加计时器”页面。
On this page, you need to start by adding your milestone name as the title for the new countdown timer.
在此页面上,您需要首先添加里程碑名称作为新的倒数计时器的标题。
Note: The timer uses the timezone set in your WordPress site settings. If you want to change the timezone for this countdown timer, then you will need to go to Settings » General and update the timezone settings of your WordPress site.
注意:计时器使用在WordPress网站设置中设置的时区。 如果要更改此倒数计时器的时区,则需要转到“设置”»“常规”并更新WordPress网站的时区设置 。

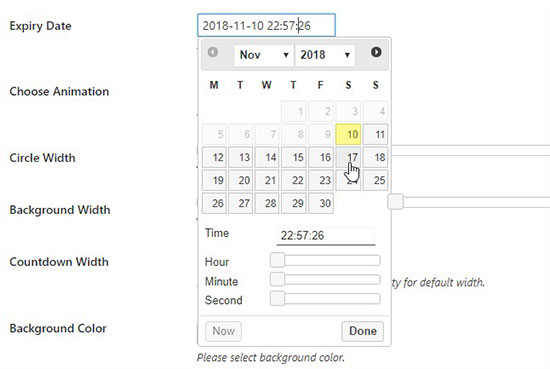
After that, you can scroll down to set an expiration date, day, and time for your milestone countdown timer.
之后,您可以向下滚动以设置里程碑倒数计时器的到期日期,日期和时间。

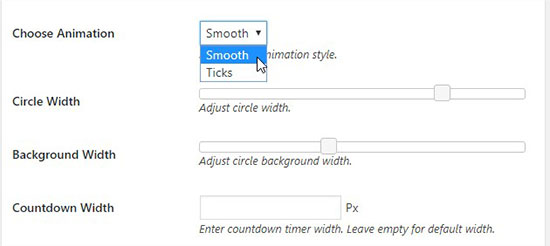
Next, you need to select an animation style from the drop-down. You can also adjust the circle and background width easily.
接下来,您需要从下拉列表中选择一种动画样式。 您还可以轻松调整圆圈和背景宽度。

In the Countdown Width field, you can define a width for the full display of your countdown widget. If you leave this field blank, then it will display the timer using default size.
在“倒数宽度”字段中,您可以定义一个宽度,以完整显示倒数窗口小部件。 如果将此字段保留为空白,则它将使用默认大小显示计时器。
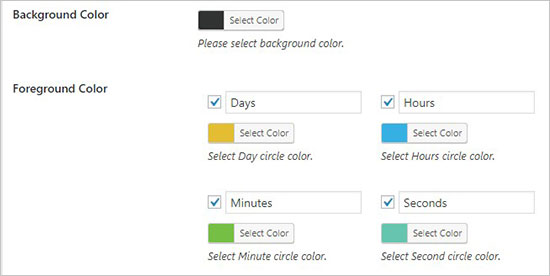
After that you can add the background and foreground color for the countdown timer. You can individually change the color for days, hours, minutes, and seconds. You can also change the labels for elements like days, hours, etc.
之后,您可以为倒数计时器添加背景和前景色。 您可以分别更改颜色的天数,小时数,分钟数和秒数。 您还可以更改元素的标签,例如天,小时等。

Once you are satisfied with the settings, go ahead and click on the ‘Publish’ button.
对设置满意后,继续并单击“发布”按钮。
Displaying Your Milestone Countdown Widget in WordPress
在WordPress中显示您的里程碑倒计时小部件
Now that you have created your milestone countdown widget, let’s add it to your website.
现在,您已经创建了里程碑倒数计时小部件,现在将其添加到您的网站中。
First, you need to click on the Countdown Timer menu. On the WP Countdown Timer page, you will see the timer you just created listed there.
首先,您需要点击“倒数计时器”菜单。 在WP Countdown Timer页面上,您会在此处看到刚刚创建的计时器。

Next to your countdown timer, you will see a shortcode that you need to copy.
倒数计时器旁边,您会看到一个需要复制的简码 。
You need to copy and paste this shortcode in the content area of your post or page. Make sure to click on the update or publish button to save your changes.
您需要将此简码复制并粘贴到帖子或页面的内容区域中。 确保单击更新或发布按钮以保存更改。
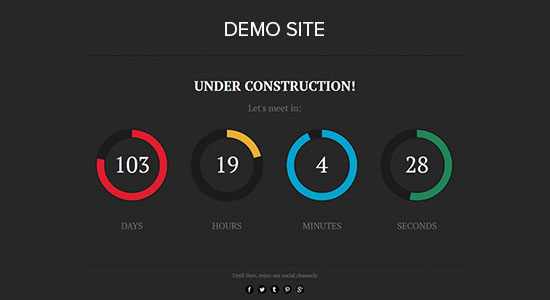
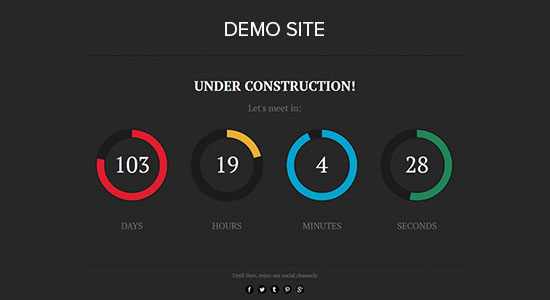
You can now visit your website to see the milestone countdown widget in action.
现在,您可以访问您的网站以查看里程碑倒数计时小部件的运行情况。

You can also add this countdown timer in the sidebar of your WordPress site. Simply go to Appearance » Widgets page and add a ‘Text’ widget to your sidebar. In widget settings, you need to paste the shortcode for your countdown timer.
您还可以在WordPress网站的边栏中添加此倒数计时器。 只需转到外观»小部件页面,然后将“文本”小部件添加到侧边栏中。 在小部件设置中,您需要为倒数计时器粘贴简码。

Once you’re done, don’t forget to click on the save button to store your widget settings.
完成后,请不要忘记单击“保存”按钮来存储小部件设置。
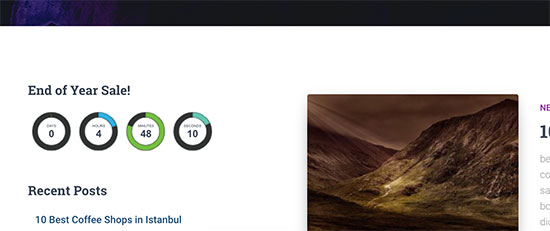
You can now visit your website to see your milestone countdown sidebar widget in action.
现在,您可以访问您的网站以查看里程碑倒计时侧边栏小部件的运行情况。

方法2:使用OptinMonster添加MileStone倒数小部件 (Method 2: Adding a MileStone Countdown Widget Using OptinMonster)
OptinMonster is the best WordPress popup plugin on the market. It helps you convert abandoning site visitors into subscribers and customers.
OptinMonster是市场上最好的WordPress弹出插件 。 它可以帮助您将放弃网站访问者转化为订阅者和客户。
Using the countdown timer feature by OptinMonster, you can integrate the milestone countdown timer into a lightbox popup, fullscreen widget, floating bar, or any other OptinMonster campaign type.
使用OptinMonster的倒数计时器功能,您可以将里程碑倒数计时器集成到灯箱弹出窗口,全屏小部件,浮动栏或任何其他OptinMonster广告系列类型中。
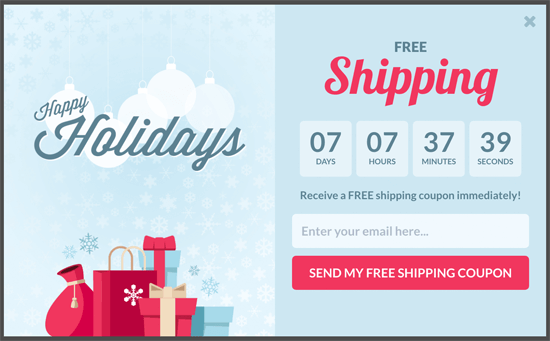
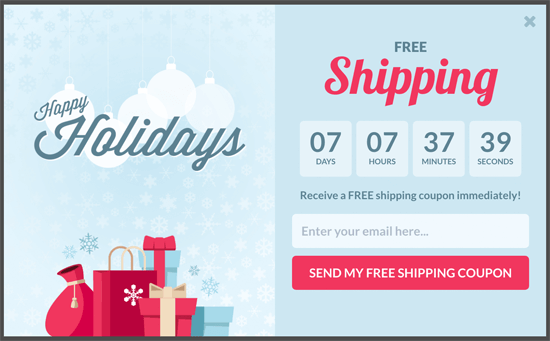
Below is an example of one of the pre-made countdown timer campaigns they have, but you can use drag & drop builder to create a completely customized countdown timer.
以下是其中一个预先制作的倒数计时器广告系列的示例,但是您可以使用拖放生成器来创建完全自定义的倒数计时器。

OptinMonster is a smart way to show countdown timer in a highly attention grabbing design elements. They even allow you to create evergreen countdown timers in WordPress.
OptinMonster是一种以引人注目的设计元素显示倒数计时器的明智方法。 它们甚至允许您在WordPress中创建常绿倒数计时器。
First you need to visit the OptinMonster website and signup for a plan that meets your need.
首先,您需要访问OptinMonster网站并注册才能满足您的计划。

After that, you need to install the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
之后,您需要在WordPress网站上安装OptinMonster插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
This plugin will work as a connector between your WordPress site and OptinMonster app.
该插件将用作您的WordPress网站和OptinMonster应用之间的连接器。
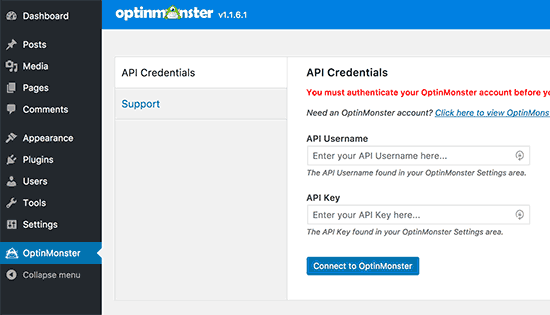
Upon activation, click on the OptinMonster link in your WordPress admin menu. Next, you will be asked to enter your OptinMonster API credentials.
激活后,单击WordPress管理菜单中的OptinMonster链接。 接下来,将要求您输入OptinMonster API凭证。

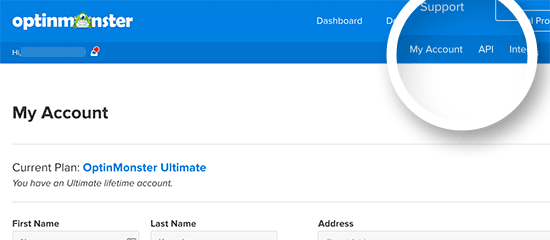
You can find this information under your account on the OptinMonster website. Simply login to your account and then click on the ‘API’ link from the menu.
您可以在OptinMonster网站上的帐户下找到此信息。 只需登录您的帐户,然后从菜单中单击“ API”链接。

You need to copy your API key and paste it into OptinMonster settings on your WordPress site. After that, click on ‘Connect to OptinMonster’ button to continue.
您需要复制API密钥并将其粘贴到WordPress网站上的OptinMonster设置中。 之后,单击“连接到OptinMonster”按钮继续。
The plugin will now connect your WordPress site to your OptinMonster account.
现在,该插件会将您的WordPress网站连接到您的OptinMonster帐户。
Once connected, you can start creating a new campaign from your OptinMonster dashboard. You can use any campaign type and integrate the countdown timer in it.
建立连接后,您可以从OptinMonster仪表板开始制作新的广告系列。 您可以使用任何广告系列类型,并在其中集成倒数计时器。

For more details, see this step by step tutorial on how to create a countdown timer campaign in OptinMonster.
有关更多详细信息,请参阅本逐步教程, 了解如何在OptinMonster中创建倒数计时器活动 。

方法3:使用SeedProd添加里程碑倒计时小部件 (Method 3: Adding a Milestone Countdown Widget Using SeedProd)
SeedProd is the best WordPress coming soon page plugin. The SeedProd pro version comes with a countdown timer feature. You can add this countdown timer to your WordPress website and let your visitors know about a launch or an upcoming website.
SeedProd是即将推出的最好的WordPress页面插件。 SeedProd专业版具有倒数计时器功能。 您可以将此倒数计时器添加到您的WordPress网站,并让您的访客知道启动或即将推出的网站。

First thing you need to do is to install and activate the SeedProd Pro plugin on your WordPress website. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是在WordPress网站上安装并激活SeedProd Pro插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, you’ll be redirected to Settings » General page in your WordPress admin area. It’ll ask for a license key that you can get from your SeedProd account.
激活后,您将被重定向到WordPress管理区域中的“设置”»“常规”页面。 它会要求您从SeedProd帐户获取的许可证密钥。

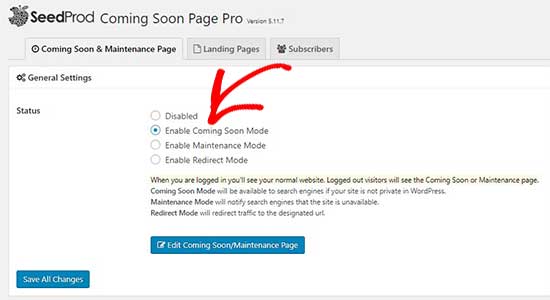
Next, you need to visit Settings » Coming Soon Pro page and enable the coming soon mode. It’ll automatically launch the countdown timer with the coming soon page.
接下来,您需要访问“设置”»“即将推出Pro”页面并启用“即将推出”模式。 它将在即将到来的页面中自动启动倒数计时器。

You can click on the edit option to choose a template and customize your coming soon page. Once you are satisfied, make sure to click on the save changes button.
您可以单击编辑选项以选择模板并自定义即将推出的页面。 满意后,请确保单击“保存更改”按钮。

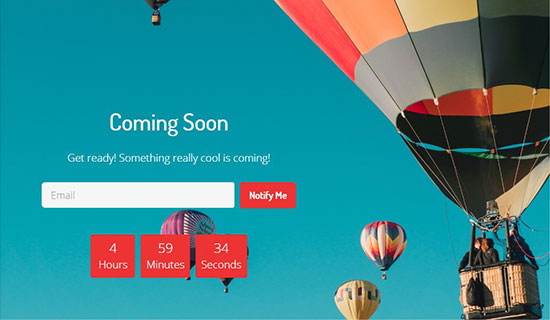
You can now visit your website to see the coming soon counter in action.
现在,您可以访问您的网站以查看即将到来的反作用。
That’s all. We hope this article helped you learn how to add a milestone countdown widget in WordPress. You may also want to see our practical tips on getting more traffic for your website.
就这样。 我们希望本文能帮助您学习如何在WordPress中添加里程碑倒计时小部件。 您可能还想查看我们的实用技巧,以获取更多网站流量 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/







 本文介绍了如何在WordPress中添加里程碑倒计时小部件,以提升用户参与度和期待感。文章提供了3种方法:1) 使用Countdown Timer Ultimate插件;2) 使用OptinMonster创建动态倒数计时器;3) 使用SeedProd插件。这些方法可以帮助你在网站上展示重要事件或成就的倒计时。
本文介绍了如何在WordPress中添加里程碑倒计时小部件,以提升用户参与度和期待感。文章提供了3种方法:1) 使用Countdown Timer Ultimate插件;2) 使用OptinMonster创建动态倒数计时器;3) 使用SeedProd插件。这些方法可以帮助你在网站上展示重要事件或成就的倒计时。














 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








