
wordpress创建
Recently, one of our readers asked if it was possible to create beautiful long form content in WordPress? Long form content with a storytelling element has proven to be more engaging than plain text and images. In this article, we will show you how to create beautiful long form content in WordPress with StoryBuilder.
最近,一位读者问是否可以在WordPress中创建漂亮的长格式内容? 事实证明,带有讲故事元素的长篇内容比纯文本和图像更具吸引力。 在本文中,我们将向您展示如何使用StoryBuilder在WordPress中创建漂亮的长格式内容。

为什么在WordPress中的长篇文章中使用StoryBuilder? (Why Use StoryBuilder for Long Form Articles in WordPress?)
Users spend just a few seconds looking at a website before deciding whether they want to stay or leave. If you publish long form articles, then keeping users on your site becomes even more challenging.
用户在决定要留下还是离开之前只花了几秒钟的时间浏览网站。 如果您发布长篇文章,那么将用户保留在您的网站上将变得更具挑战性。
Adding multimedia and interactive visual aid makes long form content highly engaging for users. Instead of just scrolling down text and images, users can interact with elements on the page.
添加多媒体和交互式视觉辅助使长格式内容对用户具有很高的吸引力。 用户不仅可以向下滚动文本和图像,还可以与页面上的元素进行交互。

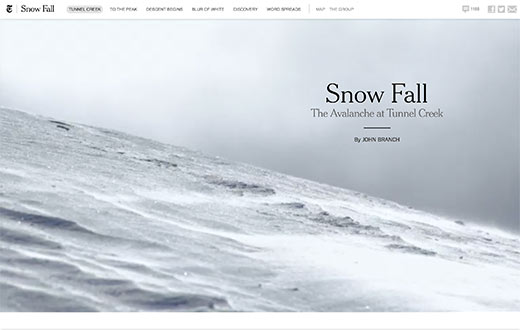
Here are some of the best examples of long form content with rich storytelling elements.
这是带有丰富叙事元素的长篇内容的一些最佳示例。
- New York Times – Riding The New Silk Road纽约时报–骑新丝绸之路
- Washington Post – Washington – A World Apart华盛顿邮报–华盛顿–世界各地
- The Guardian – Firestorm守护者-风暴
- Pitchfork – Machines for Life干草叉–生命机器
All these long form articles share similar traits of great storytelling. They use immersive media, parallax effects, and interactive UI elements to create engaging content.
所有这些长篇文章都具有讲故事的相似特征。 他们使用沉浸式媒体,视差效果和交互式UI元素来创建引人入胜的内容。
Traditional WordPress themes usually don’t let you create such pages or posts. Even if you tried, you will have to use a number of plugins and it may still not work well for your audience.
传统的WordPress主题通常不允许您创建此类页面或帖子 。 即使您尝试过,也将不得不使用许多插件,但对于您的听众来说,它仍然可能效果不佳。
Having said that, let’s see how you can create beautiful long form content in WordPress with StoryBuilder using any theme and without writing any code.
话虽这么说,让我们看看如何使用StoryBuilder使用WordPress在主题中创建漂亮的长格式内容,而无需编写任何代码。
使用StoryBuilder创建您的第一个长篇故事 (Creating Your First Long Form Story with StoryBuilder)
First thing you need to do is install and activate the Press75 Long Form Storybuilder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Press75 Long Form Storybuilder插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
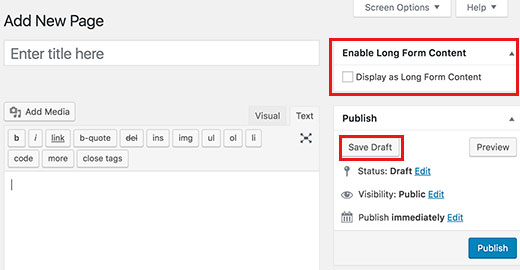
Upon activation, you need to create a new post or page. You will notice the new ‘Enable Long Form Content’ meta box on the post edit screen.
激活后,您需要创建一个新的帖子或页面。 您会在帖子编辑屏幕上注意到新的“启用长格式内容”元框。

You need to check the box next to ‘Display as Long Form Content’ option and then click on save draft button.
您需要选中“显示为长格式内容”选项旁边的框,然后单击“保存草稿”按钮。
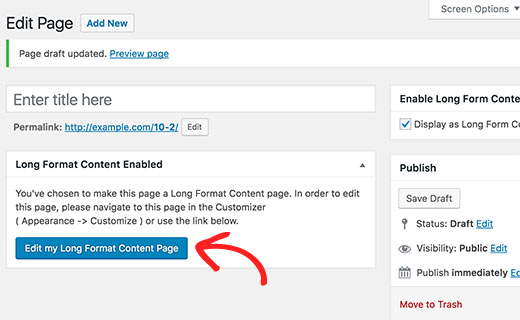
WordPress will reload the page, and you will now see a notice that the long form content is enabled for the page or post. Instead of post editor, you will see a button labeled ‘Edit my Long Format Content Page’.
WordPress将重新加载页面,您现在将看到一条通知,指出页面或帖子已启用长格式内容。 代替帖子编辑器 ,您将看到一个标签为“编辑我的长格式内容页面”的按钮。

Click on the button to launch the long form content editor.
单击按钮启动长格式内容编辑器。
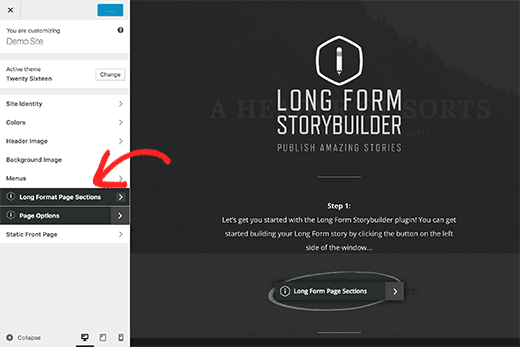
A new browser window will open your current page in the WordPress theme customizer.
一个新的浏览器窗口将在WordPress主题定制器中打开您的当前页面。
The right hand pane will show some basic instructions on how to use StoryBuilder. These instructions will disappear once you start editing the page.
右侧窗格将显示有关如何使用StoryBuilder的一些基本说明。 一旦开始编辑页面,这些说明将消失。
The left hand pane contains the Customizer controls including those used to edit your WordPress theme. You will notice two options in the Customizer controls which are highlighted.
左侧窗格包含定制程序控件,包括用于编辑WordPress主题的控件。 您会在Customizer控件中看到两个突出显示的选项。

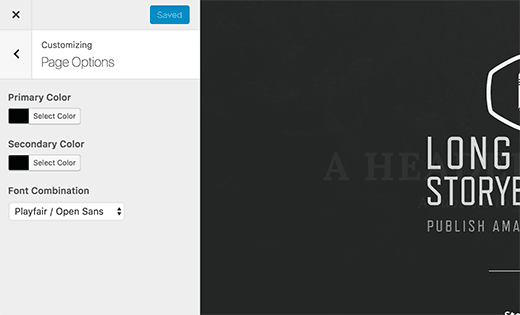
Click on the Page Options tab first. It allows you to choose primary and secondary colors to be used in the long form content page you are editing.
首先单击页面选项选项卡。 它允许您选择要在要编辑的长格式内容页面中使用的原色和辅助色。
It also allows you to choose the fonts you would like to use for the page.
它还允许您选择要用于页面的字体。

After that, click on the back arrow next to ‘Page Options’ heading in the left pane.
之后,单击左窗格中“页面选项”标题旁边的后退箭头。
You can now click on the ‘Long format page sections’ tab to start building your long form content.
现在,您可以单击“长格式页面部分”标签,开始构建长格式内容。
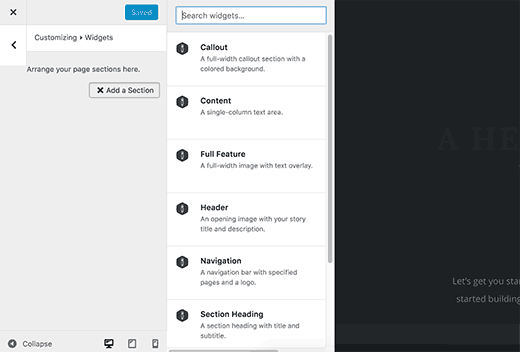
On the Next tab, click on Add Sections button. It will open up another tab with the list of sections that you can add to your page.
在“下一步”选项卡上,单击“添加节”按钮。 它将打开另一个选项卡,其中包含可以添加到页面的部分列表。

Clicking on a section will add it to your page. You will see the settings for editing that section.
单击一个部分会将其添加到您的页面。 您将看到用于编辑该部分的设置。
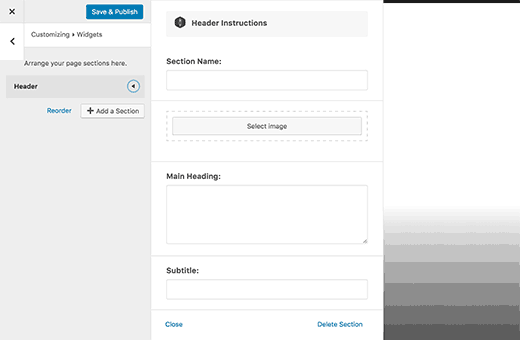
Each section has different settings. For example, the header section asks you for a section title, an image, text to show as main heading and subtitle.
每个部分都有不同的设置。 例如,标题部分要求您提供部分标题,图像,显示为主要标题和副标题的文本。

After filling the settings, simply click on the close button at the bottom. You can now add another section to your page.
填写完设置后,只需单击底部的关闭按钮。 现在,您可以在页面上添加其他部分。
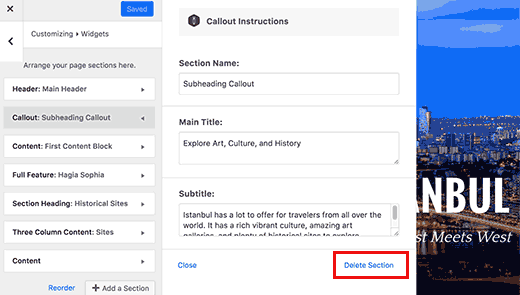
All the sections will appear on the left hand pane. You can rearrange them with drag and drop.
所有部分将显示在左侧窗格中。 您可以通过拖放来重新排列它们。
If you want to remove a section, then simply click on it and then click on the Remove link at the bottom of section settings.
如果要删除部分,则只需单击它,然后单击部分设置底部的“删除”链接。

Here is a list of sections that are currently available with the StoryBuilder.
这是StoryBuilder当前可用的部分列表。
- navigation menu to your story. You can use an existing navigation menu or create a custom menu. 导航菜单 。 您可以使用现有的导航菜单或创建自定义菜单。
- Callout – A full width callout section with colored background. It uses the primary color you selected in Page Options for the background. 标注-具有彩色背景的全角标注部分。 它使用您在“页面选项”中选择的原色作为背景。
- Content – A single column content area 内容–单列内容区域
- Two column content area 两栏内容区
- Three column content area 三栏内容区
- Full Feature – Allows you to add a full width image with parallax effect, heading, subtitle, and content. 全功能–允许您添加具有视差效果,标题,字幕和内容的全宽图像。
- Section Heading – Adds a section heading row 节标题–添加节标题行
The content area sections are just like WordPress post editor. You can embed videos, images, blockquotes, embed Tweets or Facebook posts.
内容区域部分就像WordPress帖子编辑器一样。 您可以嵌入视频 ,图像,块引用 , 嵌入推文或Facebook帖子 。
Just like the whole page, the multi-column content areas are fully responsive as well. Your content will be displayed in a single column to users with smaller screens.
就像整个页面一样,多列内容区域也可以完全响应。 您的内容将在单个列中显示给屏幕较小的用户。
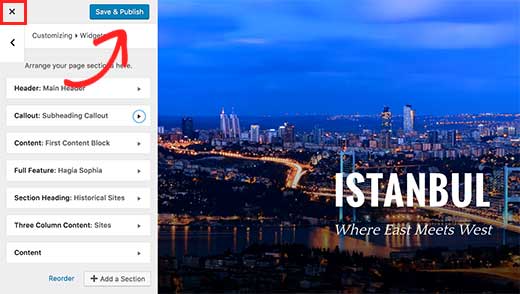
Once you have added a few sections to your page, click on Save & Publish button at the top. Even though the button says ‘Publish’, your page will still be saved as Draft.
在页面上添加了几个部分后,请点击顶部的“保存并发布”按钮。 即使按钮显示“发布”,您的页面仍将保存为草稿。

You will need to exit the customizer by clicking on the close button.
您需要通过单击关闭按钮退出定制器。
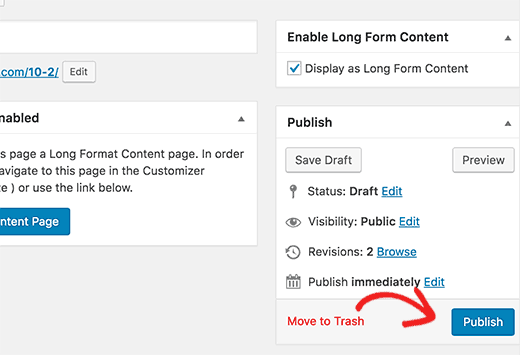
This will take you back to the WordPress post edit screen, where you can choose to publish the page or post keep it saved as a draft.
这将带您回到WordPress帖子编辑屏幕,您可以在其中选择发布页面或将页面保存为草稿。

That’s all, we hope this article helped you learn how to create beautiful long form content in WordPress with StoryBuilder. If you liked drag and drop functionality of the StoryBuilder, then you may also want to see our comparison of best drag and drop page builders for WordPress.
就这样,我们希望本文能帮助您学习如何使用StoryBuilder在WordPress中创建漂亮的长格式内容。 如果您喜欢StoryBuilder的拖放功能,那么您可能还希望查看我们对WordPress最佳拖放页面构建器的比较。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-create-beautiful-long-form-content-in-wordpress/
wordpress创建





















 1746
1746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








