
隐藏wordpress后台
In our previous article, we showed you how you can extend the power of your default WordPress widgets. We mentioned a plugin called Widget Logic which you could use to show the widget on specific pages utilizing the conditional tags. But not everyone can understand those conditional tags. In this article, we will show you how to easily show or hide widgets on specific WordPress pages.
在上一篇文章中,我们向您展示了如何扩展默认WordPress小部件的功能 。 我们提到了一个名为Widget Logic的插件,您可以使用条件标签在特定页面上显示该Widget。 但是,并非所有人都能理解这些条件标签。 在本文中,我们将向您展示如何轻松显示或隐藏特定WordPress页面上的小部件。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
First thing you need to do is install and activate the Widget Context plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Widget Context插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
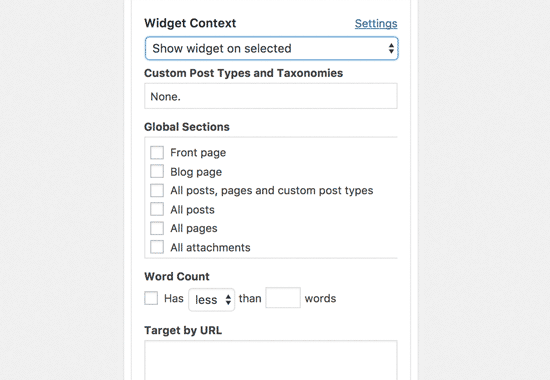
Upon activation, you need to visit Appearance » Widgets page. Click on any widget that you want to show or hide. This will expand the widget settings and you will see a new ‘Widget Context’ section.
激活后,您需要访问外观»小部件页面。 单击要显示或隐藏的任何小部件。 这将扩展小部件设置,您将看到一个新的“小部件上下文”部分。

Widget Context plugin allows you to easily show / hide widgets on selected WordPress posts, pages, archives, and more. Simply select the sections where you want to show or hide the widget from the settings.
Widget Context插件可让您轻松显示/隐藏选定WordPress帖子,页面,档案等上的Widget。 只需从设置中选择要显示或隐藏小部件的部分。
You can also show or hide widgets on specific URLs. Simply add the URL in widget settings.
您还可以显示或隐藏特定URL上的窗口小部件。 只需在小部件设置中添加URL。
Don’t forget to click on the save button to store your settings. You can now visit your website to see it in action.
不要忘记单击保存按钮来存储您的设置。 现在,您可以访问您的网站以查看其运行情况。
We hope this article helped you learn how to show or hide widgets on specific WordPress pages. You may also want to see our list of the most useful WordPress widgets that you can try on your website.
我们希望本文能帮助您学习如何在特定的WordPress页面上显示或隐藏窗口小部件。 您可能还希望查看我们可以在网站上尝试的最有用的WordPress小部件列表。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
隐藏wordpress后台





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








