
wordpress侧边栏
Do you want to add an image to a sidebar widget in WordPress? By default, WordPress makes it easy to upload and add images anywhere on your website. In this article, we will show you how to easily add an image in your WordPress sidebar widget. We will share multiple methods, so you can use one that works best for you.
您是否要在WordPress的侧边栏小部件中添加图像? 默认情况下,WordPress使您可以轻松地在网站上的任何位置上传和添加图像。 在本文中,我们将向您展示如何在WordPress侧边栏小部件中轻松添加图像。 我们将分享多种方法,因此您可以使用最适合您的一种方法。

影片版本 (Video Version)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用图像小部件在WordPress中添加图像 (Adding an Image in WordPress Using The Image Widget)
The easiest way to add an image in WordPress sidebar is by using the default ‘Image’ widget.
在WordPress边栏中添加图像的最简单方法是使用默认的“图像”小部件。
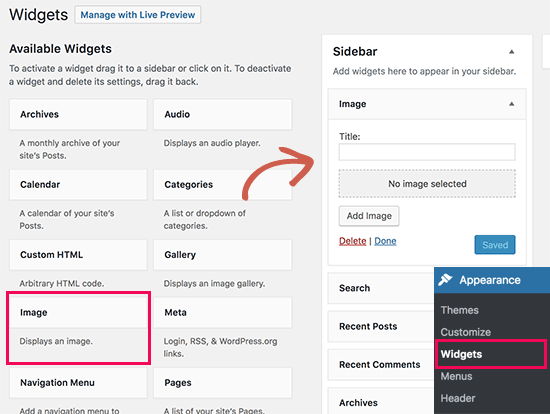
Simply go to Appearance » Widgets page and add the ‘Image’ widget to your sidebar. If you haven’t used widgets before, then see our guide on how to add and use widgets in WordPress.
只需转到外观»小部件页面,然后将“图像”小部件添加到侧边栏中。 如果您以前从未使用过小部件,请参阅有关如何在WordPress中添加和使用小部件的指南。

The widget will expand, and you will be able to see its settings.
小部件将展开,您将能够看到其设置。
The first option is to add a title to the image widget. After that, click on the ‘Add Image’ button to continue.
第一个选项是向图像小部件添加标题。 之后,单击“添加图像”按钮继续。
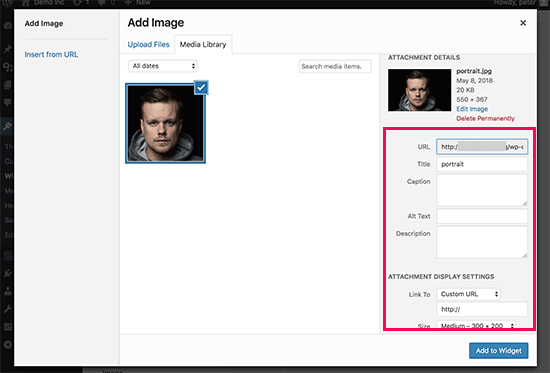
This will bring up the WordPress media uploader where you can click on the upload files button to upload your image or select an image you have previously uploaded.
这将打开WordPress媒体上传器,您可以在其中单击“上传文件”按钮以上传您的图片或选择您之前上传的图片。

After uploading the image, you will see image settings in the right column. From here, you can provide a title / ALT text for the image, add a description, select size, or even add a link.
上载图像后,您将在右列中看到图像设置。 在这里,您可以为图像提供标题/ ALT文本 ,添加描述,选择尺寸甚至添加链接。
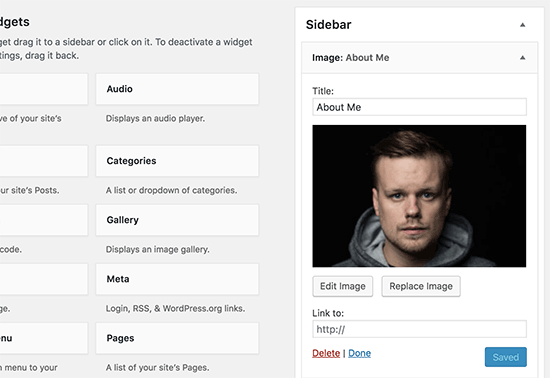
Once you are done, you can click on the ‘Add to Widget’ button to save your changes. You will now see a preview of the image inside the widget settings area.
完成后,您可以单击“添加到小部件”按钮以保存更改。 现在,您将在小部件设置区域中看到图像的预览。

Don’t forget to click on the ‘Save’ button to save your image widget.
不要忘记单击“保存”按钮以保存图像小部件。
You can now visit your website to see the image displayed on your WordPress blog’s sidebar.
现在,您可以访问您的网站以查看WordPress博客的侧边栏上显示的图像。

使用文本小部件在WordPress边栏中添加图像 (Adding an Image in WordPress Sidebar Using Text Widget)
Adding an image to the sidebar using the default ‘Image’ widget is quite easy. However, sometimes you may need to add an image with custom HTML or text with formatting. In that case, you will need to use the ‘Text’ widget instead.
使用默认的“图像”小部件将图像添加到侧边栏非常容易。 但是,有时您可能需要添加具有自定义HTML的图像或具有格式的文本。 在这种情况下,您将需要使用“文本”小部件。
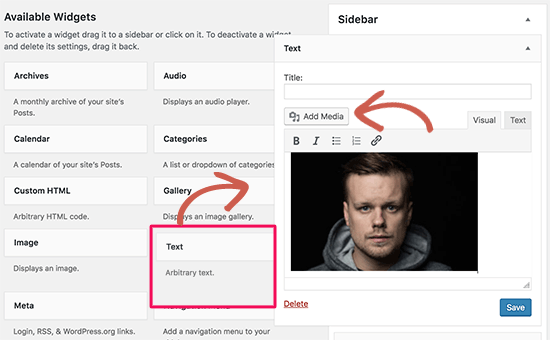
Simply go to Appearance » Widgets page and add the ‘Text’ widget to your sidebar. Under the widget settings, you will see the ‘Add Media’ button above text edit area.
只需转到外观»小部件页面,然后将“文本”小部件添加到侧边栏中。 在窗口小部件设置下,您将在文本编辑区域上方看到“添加媒体”按钮。

Clicking on the button will bring up the media uploader allowing you to upload or select an image from the media library.
单击该按钮将调出媒体上传器,允许您上传或从媒体库中选择图像。
After selecting your image, click on the ‘Insert into post’ button. You will now be able to see an image preview in the text widget settings.
选择图片后,点击“插入帖子”按钮。 现在,您将能够在文本小部件设置中查看图像预览。
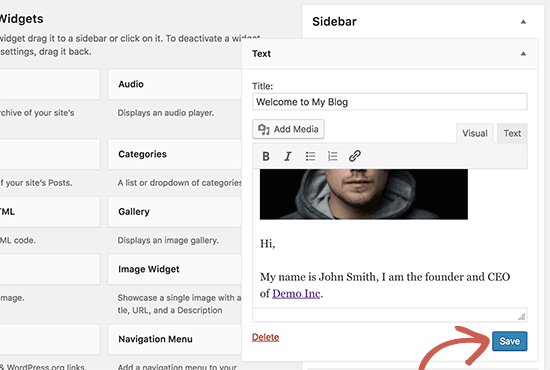
You can continue adding text and other elements to the text widget. The toolbar in the text editor gives you some basic formatting buttons.
您可以继续将文本和其他元素添加到文本小部件。 文本编辑器中的工具栏为您提供了一些基本的格式设置按钮。

Once you are done, don’t forget to click on the ‘Save’ button to store your widget settings.
完成后,请不要忘记单击“保存”按钮来存储小部件设置。
You can now visit your website to see the sidebar image in action.
现在,您可以访问您的网站以查看侧边栏图像的运行情况。

在WordPress侧边栏小部件中手动添加图像 (Manually Adding an Image in WordPress Sidebar Widget)
In some cases, you may need to add additional HTML code to your image. The default text widget allows some very basic HTML, but it may not work with advanced HTML or formatting. In that case, you will need to manually add an image to your blog’s sidebar.
在某些情况下,您可能需要向图像添加其他HTML代码。 默认的文本小部件允许使用一些非常基本HTML,但可能不适用于高级HTML或格式。 在这种情况下,您将需要手动将图像添加到博客的侧边栏。
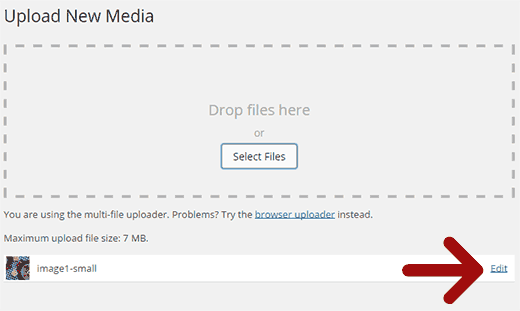
First, you need to upload the image to your WordPress site. Simply go to Media » Add New and upload your image file.
首先,您需要将图片上传到WordPress网站。 只需转到Media»Add New并上传您的图像文件。
After uploading the image, you need to click on the Edit link next to the image.
上传图像后,您需要单击图像旁边的“编辑”链接。

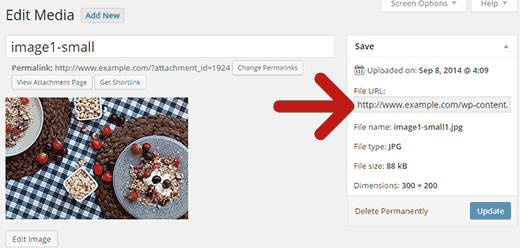
WordPress will now take you to the ‘Edit Media’ page where you will see the image file URL on the right side of the screen. You need to copy this URL and paste it into a text editor like Notepad.
WordPress现在将带您进入“编辑媒体”页面,您将在屏幕右侧看到图像文件URL。 您需要复制此URL并将其粘贴到文本编辑器(如记事本)中。

Next, you need to go to Appearance » Widgets screen and drag-drop ‘Custom HTML’ widget to your sidebar where you want to display the image.
接下来,您需要转到外观»小部件屏幕,并将“自定义HTML”小部件拖放到要显示图像的侧边栏。

In the text box area of the widget, you need to add your image using this code:
在小部件的文本框区域,您需要使用以下代码添加图像:
<img src="Paste The File URL Here" alt="Strawberries" />
<img src="Paste The File URL Here" alt="Strawberries" />
The img tag is used in HTML to display images. It needs two attributes, the first one is src which defines the image file location. This is where you will paste the URL you copied earlier.
img标记在HTML中用于显示图像。 它需要两个属性,第一个是src ,它定义图像文件的位置。 在这里您将粘贴先前复制的URL。
The second one is alt which is used to provide an alternate text for the image. Your final img tag will look something like this:
第二个是alt ,用于为图像提供替代文本。 您的最终img标签将如下所示:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
You need to click on the Save button to store your widget settings and then preview your website.
您需要单击“保存”按钮来存储小部件设置,然后预览您的网站。
使用插件在WordPress边栏中添加图像 (Adding an Image in WordPress Sidebar Using a Plugin)
Another way to add images to your WordPress sidebar is by using a plugin. This will give you a few more options and a simple interface, which some beginners may find easier than the default ‘Image’ widget.
将图像添加到WordPress侧边栏的另一种方法是使用插件。 这将为您提供更多选项和一个简单的界面,某些初学者可能会比默认的“图像”小部件更容易使用。
First, you need to install and activate the Image Widget plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活Image Widget插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
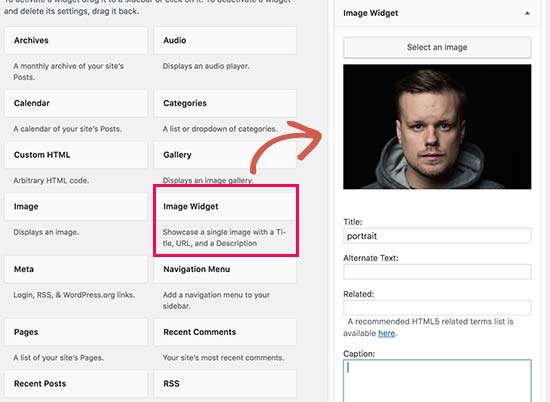
Upon activation, simply go to Appearance » Widgets page. You will notice a new widget labeled ‘Image Widget’ under available widgets column. Simply drag and drop this image widget to your WordPress sidebar where you want to display an image.
激活后,只需转到外观»小部件页面。 您会在可用的小部件列下看到一个标记为“图像小部件”的新小部件。 只需将该图像小部件拖放到要显示图像的WordPress侧边栏。

Next, click on the ‘Select Image’ button to upload an image or select one from the media library. After that you need to click on the ‘Insert to Widget’ button, and you will see the image preview under widget settings.
接下来,单击“选择图像”按钮以上传图像或从媒体库中选择一个。 之后,您需要单击“插入小部件”按钮,然后您将在小部件设置下看到图像预览。
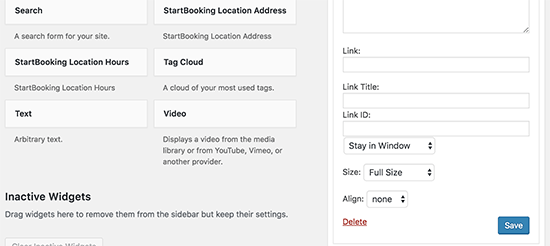
You can add a title, alt text, link, and a caption for the image. You can also choose an image size from the list of available options.
您可以为图像添加标题,替代文本,链接和标题。 您也可以从可用选项列表中选择图像尺寸。

Once you are satisfied, simply click on the Save button to save the image widget. That’s all, you can now go to your website and see the image displayed in your sidebar.
满意后,只需单击“保存”按钮以保存图像小部件。 就是这样,您现在可以访问您的网站,查看侧边栏中显示的图像。
We hope this article helped you add an image in WordPress sidebar widget. If you come across a problem, don’t forget to look at our guide on how to fix common image issues in WordPress.
我们希望本文能帮助您在WordPress侧边栏小部件中添加图像。 如果您遇到问题,请不要忘记查看我们的指南,了解如何解决WordPress中的常见图像问题 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Google+上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
wordpress侧边栏





















 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








