
wordpress克隆站点
Are you looking to create a staging site for WordPress but not sure where to start?
您是否正在为WordPress创建登台站点,但不确定从哪里开始?
A WordPress staging site is a test site that you can use to “safely” make plugin updates and other changes before going live.
WordPress登台站点是一个测试站点,可用于在上线之前“安全”进行插件更新和其他更改。
In the past, it used to be very difficult to setup a WordPress staging site, but now that has changed so even a non-technical person can do it.
过去,建立一个WordPress登台站点曾经非常困难,但是现在已经改变了,因此即使是非技术人员也可以做到这一点。
In this step by step guide, we will show you how to easily create a staging environment for your WordPress site. We will cover several different methods and most of them only require a few clicks.
在本分步指南中,我们将向您展示如何轻松为您的WordPress网站创建过渡环境。 我们将介绍几种不同的方法,其中大多数只需要单击几下即可。

什么是暂存站点? (What is a Staging Site?)
A staging site is a clone of your live website that is used for testing changes before making them live. Staging sites help you catch errors, so you don’t end up breaking your live website.
登台站点是您的实时网站的克隆,用于在更改生效之前对其进行测试。 登台站点可帮助您捕获错误,因此您最终不会破坏在线站点。
A lot of users install WordPress locally on their Windows or Mac computers to test changes. Once they’re done with the updates, they simply upload those changes from localhost to live server
许多用户在Windows或Mac计算机上本地安装WordPress来测试更改。 完成更新后,他们只需将这些更改从localhost上传到实时服务器
The biggest problem with this approach is what if something that worked on your localhost does not work on the live server?
这种方法的最大问题是,如果在本地主机上工作的东西在实时服务器上不工作怎么办?
Often localhost and live WordPress hosting servers are not running the same environment.
本地主机和实时WordPress托管服务器通常不在同一环境中运行。
Since the staging site lives on your web hosting server, you can easily prevent all those errors because it runs the same server configuration as your live site.
由于登台站点位于您的Web托管服务器上,因此您可以轻松防止所有这些错误,因为它运行的站点配置与活动站点相同。
With that said, let’s take a look at how to setup a staging site for WordPress.
如此说来,让我们看一下如何为WordPress设置登台站点。
如何轻松创建WordPress登台站点 (How to Easily Create a WordPress Staging Site)
There are multiple ways to create a staging site for WordPress. The easiest of them is to use your hosting provider’s built-in staging site feature.
有多种方法可以为WordPress创建登台站点。 其中最简单的方法是使用托管服务提供商的内置暂存站点功能。
Some of the best WordPress hosting companies already offer 1-click staging websites. If your website is hosted with one of them, then you can easily create a staging site without any hassle.
一些最好的WordPress托管公司已经提供一键式登台网站。 如果您的网站托管有其中之一,那么您可以轻松创建暂存站点,而不会遇到任何麻烦。
If you’re not with one of these popular hosting solutions, then we also have a solution to help you create a WordPress staging site using a plugin (and even manually).
如果您没有使用这些流行的托管解决方案之一,那么我们也提供了一种解决方案,可帮助您使用插件(甚至手动)创建WordPress登台站点。
For faster browsing, you can use the navigation below to jump to the section that’s most applicable to you:
为了更快地浏览,您可以使用下面的导航跳转到最适合您的部分:
- Creating a staging site on Bluehost在Bluehost上创建登台站点
- Creating a staging site on SiteGround在SiteGround上创建临时站点
- Creating a staging site on WP Engine在WP Engine上创建登台站点
- Creating a staging site using a plugin使用插件创建临时站点
- Creating a staging site manually手动创建暂存站点
在Bluehost上创建暂存站点 (Creating A Staging Site on Bluehost)
Bluehost is one of the best WordPress hosting companies. They offer a quick 1-click staging site solution which comes with all their plans.
Bluehost是最好的WordPress托管公司之一。 他们提供了所有计划随附的快速一键式登台站点解决方案。
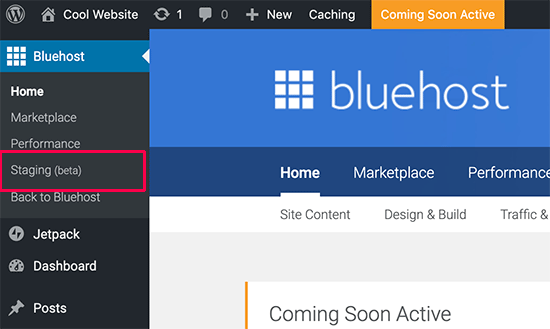
First, you need to login to your WordPress site’s admin area and go to Bluehost » Staging page.
首先,您需要登录到WordPress网站的管理区域,然后转到Bluehost»登台页面。

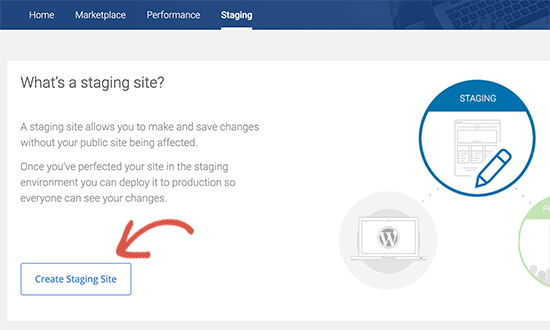
This will bring you to the Bluehost’s staging site wizard. Next, you need to click on the ‘Create Staging Site’ button to continue.
这将带您进入Bluehost的暂存站点向导。 接下来,您需要单击“创建暂存站点”按钮以继续。

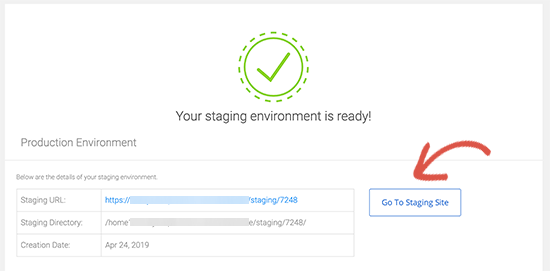
Bluehost will now prepare the staging environment for your website. Once finished, you will see a success message with a link to visit your staging site.
Bluehost现在将为您的网站准备登台环境。 完成后,您将看到一条成功消息,其中包含访问您的登台站点的链接。

Now, you can click on the ‘Go to staging site’ button to continue.
现在,您可以单击“转到暂存站点”按钮继续。
You will reach the admin area of your staging WordPress site. You will see a red button on top of the admin bar to indicate that you are working in the staging environment.
您将到达暂存WordPress网站的管理区域。 您将在管理栏顶部看到一个红色按钮,指示您正在暂存环境中工作。
You can go ahead and work on your website without worrying about it affecting your live site.
您可以继续在网站上工作,而不必担心会影响您的实时网站。
Deploying changes from staging to live site on Bluehost
在Bluehost上将变更从暂存部署到活动站点
Once you are ready to push changes from staging to the live site, simply go to Bluehost » Staging page.
准备好将更改从登台推送到实时站点后,只需转到Bluehost»登台页面。

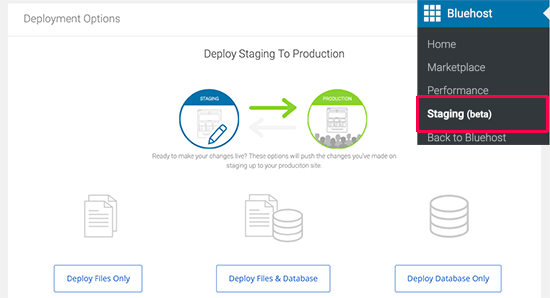
Scroll to the Deployment Options section. You will see three options for deployment. You can deploy only the files, only the database, or both files and database.
滚动到“部署选项”部分。 您将看到三个部署选项。 您只能部署文件,只能部署数据库,或者既可以部署文件又可以部署数据库。
If you’re not sure, then click on the Deploy Files and Database button to deploy all changes from the staging environment.
如果不确定,请单击“部署文件和数据库”按钮以部署暂存环境中的所有更改。
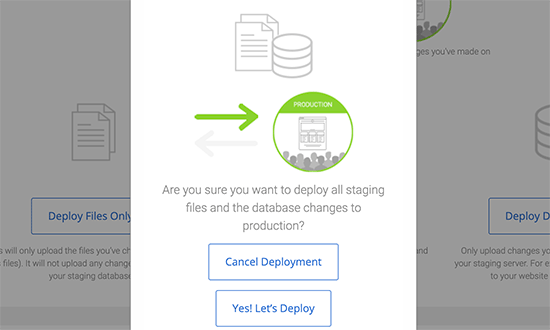
This will bring up a popup where you will be asked to confirm that you want to deploy the staging site to the production site. Click on ‘Yes, Let’s Deploy’ button to continue.
这将弹出一个对话框,要求您确认您要将登台站点部署到生产站点。 单击“是,让我们部署”按钮继续。

Bluehost will now start deploying your staging site to the live site. Depending on the size of your website, this may take a while.
Bluehost现在将开始将登台站点部署到实时站点。 根据您网站的大小,这可能需要一段时间。
The pop up will automatically disappear when deployment is over. You can now visit your live website to see the changes applied to your production site.
部署结束后,弹出窗口将自动消失。 现在,您可以访问您的实时网站以查看应用于生产站点的更改。
在SiteGround上创建临时站点 (Creating a Staging Site on SiteGround)
SiteGround is another top WordPress hosting company offering 1-click staging feature with their GrowBig and GoGeek plans. If your website is hosted with SiteGround, then this is how you would set up a staging website.
SiteGround是另一家顶级WordPress托管公司,通过其GrowBig和GoGeek计划提供一键式登台功能。 如果您的网站由SiteGround托管,则这就是您建立临时网站的方式。
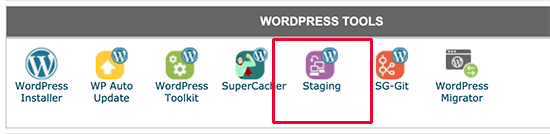
First, you need to login to your SiteGround cPanel dashboard. Next, scroll down to the ‘WordPress Tools’ section and then click on the Staging icon.
首先,您需要登录到SiteGround cPanel仪表板。 接下来,向下滚动到“ WordPress工具”部分,然后单击“暂存”图标。

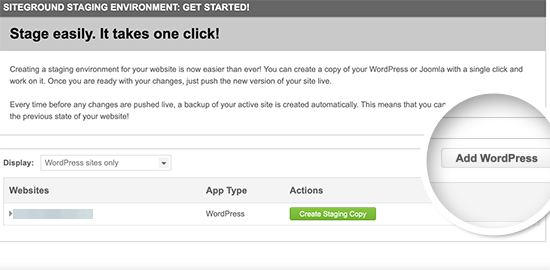
This will bring you to the staging sites page. From here, you need to add your website to the staging site manager. Once you’re done, click on the ‘Add WordPress’ button to continue.
这将带您到暂存站点页面。 从这里,您需要将您的网站添加到暂存站点管理器中。 完成后,点击“添加WordPress”按钮继续。

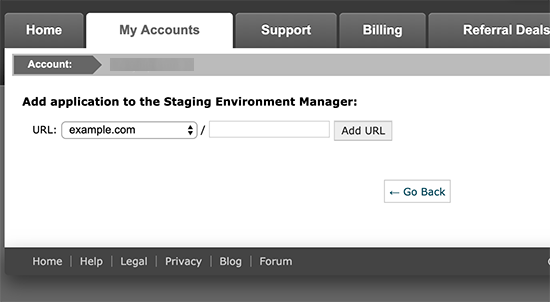
On the next screen, you need to select the URL where your website is installed. If your WordPress site is installed in a sub-directory, then you can add that in the field next to it and click on the Add URL button to move forward.
在下一个屏幕上,您需要选择安装网站的URL。 如果您的WordPress网站安装在子目录中,则可以在其旁边的字段中添加该网站,然后单击“添加URL”按钮继续前进。

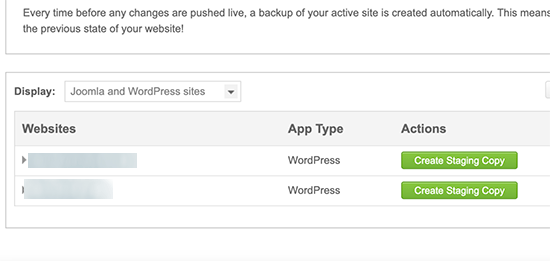
The staging site manager will detect your website and add it to the page. You can now click on the ‘Create Staging Copy’ button to continue.
登台站点管理员将检测到您的网站并将其添加到页面中。 现在,您可以单击“创建暂存副本”按钮继续。

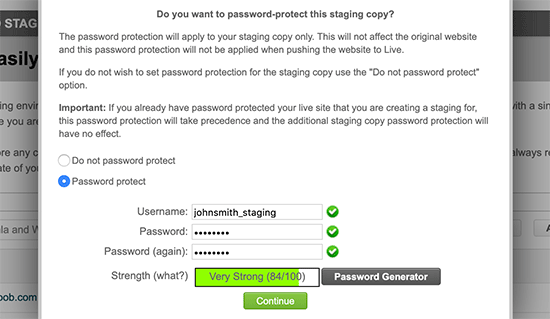
You will see a popup that allows you to password protect your staging site. This is a good idea because it prevents others from accessing your site. It also prevents Google from indexing duplicate content.
您将看到一个弹出窗口,允许您使用密码保护您的登台站点。 这是个好主意,因为它阻止其他人访问您的网站。 它还可以防止Google将重复的内容编入索引。
Go ahead and provide a username / password and then click ‘Continue’.
继续并提供用户名/密码,然后单击“继续”。

SiteGround will now create the staging environment for your WordPress website.
SiteGround现在将为您的WordPress网站创建登台环境。
Once it’s done, you will see the staging site manager with links to the admin area of your staging site. Go ahead and start working on your WordPress staging site.
完成后,您将看到登台站点管理器以及指向登台站点管理区域的链接。 继续并开始在WordPress登台站点上工作。
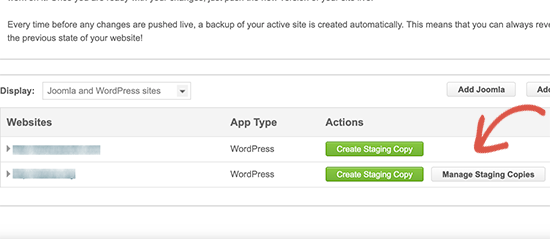
After you are done making changes to your website, you can push it live by going to the staging page in cPanel. You need to click on the ‘Manage Staging Copies’ button next to your website.
完成对网站的更改后,可以通过进入cPanel中的登台页面将其实时发布。 您需要单击网站旁边的“管理暂存副本”按钮。

On the next page, you can click on the ‘Push to live’ button to push changes from staging to your live website.
在下一页上,您可以单击“推送到实时”按钮,以将更改从登台推送到您的实时网站。

在WP Engine上创建暂存站点 (Creating a Staging Site on WP Engine)
WP Engine is the best WordPress managed hosting company in the world. Managed WordPress hosting is a concierge service for your WordPress site where the hosting provider takes care of updates, backups, security and performance.
WP Engine是世界上最好的WordPress管理托管公司。 托管WordPress托管是您的WordPress网站的礼宾服务,托管提供商在其中负责更新,备份,安全性和性能。
WP Engine offers one-click staging solution with all their plans. If you are using WP Engine to host your website, then this is how you would set up a staging environment for your site.
WP Engine提供一键式登台解决方案及其所有计划。 如果您使用WP Engine托管您的网站,那么这就是您为网站设置临时环境的方式。
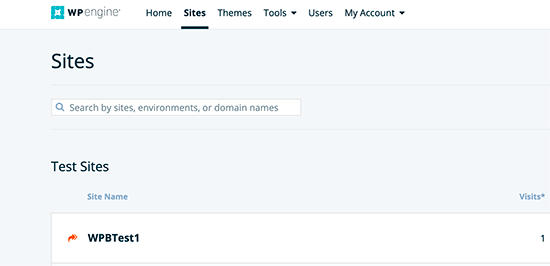
First, you need to login to your WP Engine dashboard. Next, go to the Sites page and select your website by clicking on it.
首先,您需要登录到WP Engine仪表板。 接下来,转到“网站”页面并通过单击选择您的网站。

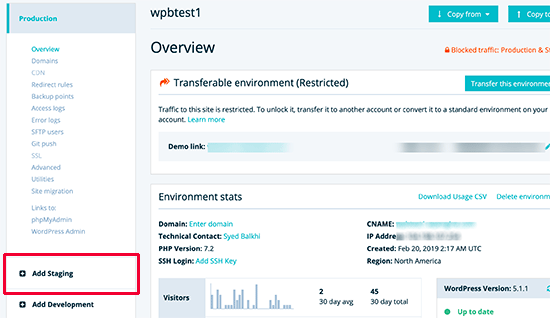
This will bring you to your website dashboard. Now, you need to click on the Add Staging link from the left column.
这将带您进入网站仪表板。 现在,您需要单击左栏中的“添加分段”链接。

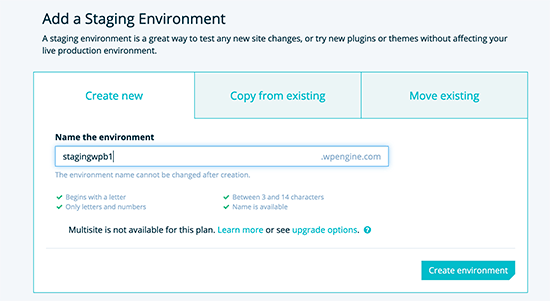
On the next screen, you need to enter a name for your staging site under the ‘Create New’ tab. This name will also be the subdomain of your staging site.
在下一个屏幕上,您需要在“新建”标签下输入您的登台站点的名称。 此名称也将是您的暂存站点的子域。

Click on the Create Environment button to continue.
单击创建环境按钮以继续。
WP Engine will now create a staging site for you. However, this staging environment is just an empty WordPress site that does not have any content of your live website.
WP Engine现在将为您创建一个登台站点。 但是,此暂存环境只是一个空的WordPress网站,不包含您的实时网站的任何内容。
Let’s change this.
让我们改变这个。
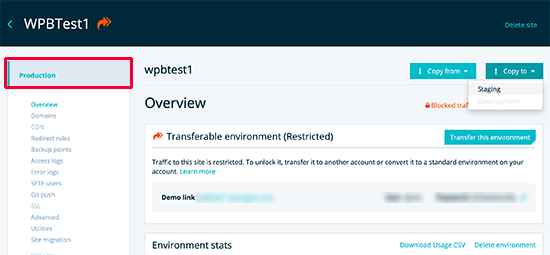
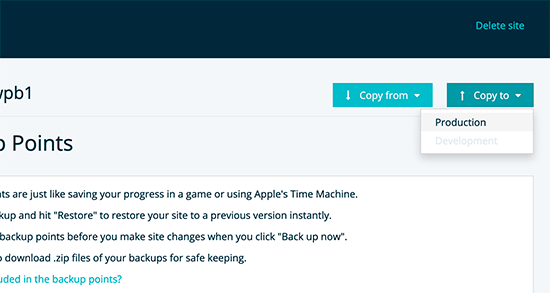
Switch to your production environment by clicking on production from the left column. On the next screen, click on the Copy to button at the top right corner of the screen.
通过单击左列中的生产切换到您的生产环境。 在下一个屏幕上,单击屏幕右上角的“复制到”按钮。

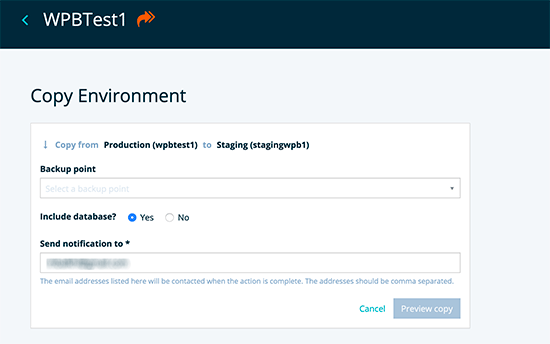
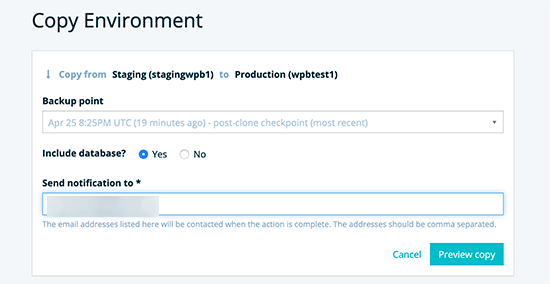
Next, you will be asked to select the backup point you want to use for your staging site. If unsure, select the most recent back up of your website.
接下来,将要求您选择要用于登台站点的备份点。 如果不确定,请选择网站的最新备份。

Click on the preview copy button to continue.
单击预览复制按钮继续。
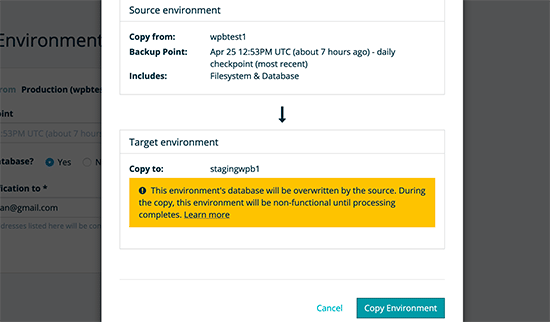
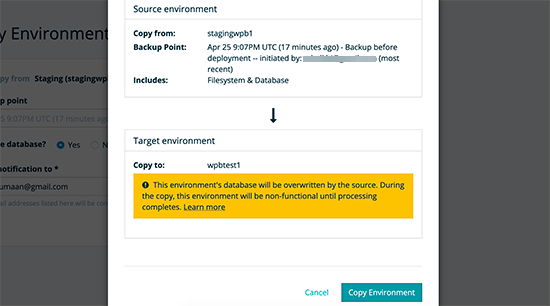
You will see a warning popup informing you that you are copying the source website to the staging environment. Click on the Copy Environment button to proceed.
您将看到一个警告弹出窗口,通知您您正在将源网站复制到登台环境。 单击复制环境按钮继续。

WP Engine will now copy your live website to the staging environment. You will recieve an email notification when it is done.
WP Engine现在将把您的实时网站复制到登台环境。 完成后,您将收到一封电子邮件通知。
After that, you can login to your staging website using the same admin username and password as your live website.
之后,您可以使用与实时网站相同的管理员用户名和密码登录到登台网站。
Deploying Staging to Live Website on WP Engine
在WP Engine上将分段部署到实时网站
When you are ready to push the changes from your WordPress staging site to live site, first you will need to create a backup point for your staging site.
当您准备将更改从WordPress登台站点推送到实时站点时,首先,您需要为登台站点创建一个备份点。
A backup point is just like saving your progress in a game. You need to create one before deploying your staging site’s changes to the live site.
备用点就像在游戏中保存进度。 您需要先创建一个,然后再将暂存站点的更改部署到实时站点。
Simply head over to WP Engine dashboard and click on Staging » Backup Points menu from the left column.
只需转到WP Engine仪表板,然后单击左列中的登台»备份点菜单。

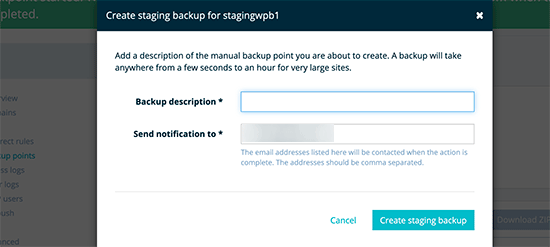
Next, provide a description for your backup so you can remember the changes later, and then click on ‘Create staging backup’ button.
接下来,为您的备份提供描述,以便您以后可以记住更改,然后单击“创建暂存备份”按钮。

WP Engine will now create a backup point for your website. You will receive an email notification when your backup is complete.
WP Engine现在将为您的网站创建一个备份点。 备份完成后,您将收到一封电子邮件通知。
You are now ready to deploy your staging site.
现在您可以部署临时站点了。
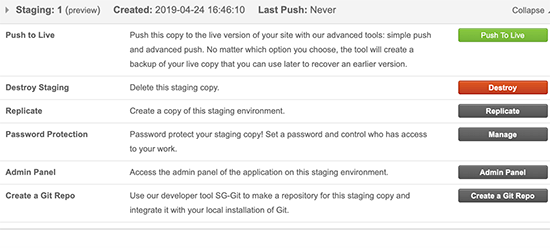
Simply click on the ‘Copy to’ button at the top right corner of the screen and select ‘Production’.
只需单击屏幕右上角的“复制到”按钮,然后选择“生产”。

Next, you will be asked to select a backup point. This time select the backup you created earlier and click on the preview button.
接下来,将要求您选择一个备份点。 这次选择您之前创建的备份,然后单击“预览”按钮。

You will see a warning message, but go ahead and click on the ‘Copy Environment’ button to proceed.
您将看到一条警告消息,但请继续并单击“复制环境”按钮以继续。

WP Engine will now copy your staging environment to your live website. You will recieve an email notification when it is complete.
WP Engine现在将把您的登台环境复制到您的实时网站。 完成后,您将收到一封电子邮件通知。
After that, you can log in to your live website to ensure everything is working fine, and it should because you tested all your changes on staging.
之后,您可以登录到实时网站以确保一切正常,这应该是因为您在分阶段测试了所有更改。
使用WordPress插件创建暂存站点 (Creating A Staging Site using WordPress Plugin)
If your WordPress hosting company does not provide a staging site feature, then you can still create a staging website using a WordPress plugin.
如果您的WordPress托管公司不提供登台网站功能,那么您仍然可以使用WordPress插件创建登台网站。
There are some disadvantages to using this method.
使用此方法有一些缺点。
First, a plugin would have limited control on your hosting server. This is why it may not always give the best results.
首先,插件对您的托管服务器的控制有限。 这就是为什么它不一定总能提供最佳结果的原因。
Secondly, the plugin we will be using will store your staging site on their own servers. If you are concerned about privacy and data protection, then this may not be the ideal situation for you.
其次,我们将使用的插件会将您的登台站点存储在自己的服务器上。 如果您担心隐私和数据保护,那么这可能不是您的理想选择。
That being said, let’s see how to create a staging WordPress site using a WordPress plugin.
话虽如此,让我们看看如何使用WordPress插件创建一个暂存WordPress网站。
The first thing that you need to do is install and activate the WP Stagecoach plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活WP Stagecoach插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, the plugin will add a new menu item labeled WP Stagecoach to your admin bar. Clicking on it will take you to plugin’s settings page.
激活后,该插件将在您的管理栏中添加一个标记为WP Stagecoach的新菜单项。 单击它会将您带到插件的设置页面。

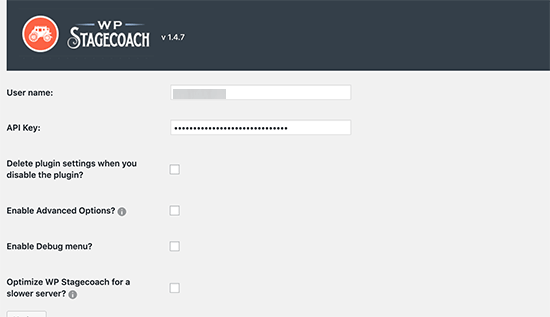
You will need to enter your WP Stagecoach username and the API key which you can find under your account on the plugin website.
您将需要输入WP Stagecoach用户名和API密钥,您可以在插件网站上的帐户下找到它们。
After that, you will be able to create your staging website.
之后,您将能够创建您的登台网站。
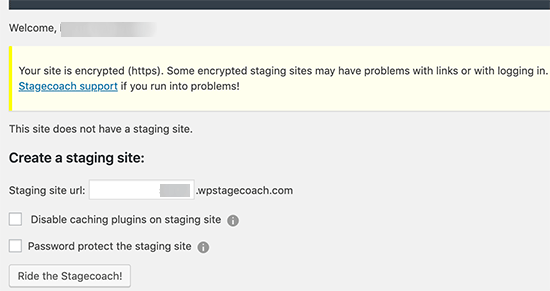
You need to provide a name for your staging site. This name will also be used as the subdomain of your WordPress staging website.
您需要为登台站点提供一个名称。 此名称也将用作WordPress登台网站的子域。
Don’t forget to check the box next to ‘Password protect the staging site’ option. It will protect your staging website from public view and search engines.
不要忘记选中“密码保护登台站点”选项旁边的框。 它将保护您的登台网站不受公众视野和搜索引擎的影响。

Next, click on the ‘Ride The Stagecoach’ button to continue.
接下来,点击“乘坐马车”按钮继续。
The plugin will now create a backup of your WordPress files and database to export them for your staging site. Once finished, you will see the link to your staging site, and its admin area.
现在,该插件将为您的WordPress文件和数据库创建备份,以将其导出到您的登台站点。 完成后,您将看到到您的登台站点及其管理区域的链接。
You can click the link to visit your staging site and start working on it.
您可以单击链接来访问您的登台站点并开始对其进行操作。
Deploying Staging Site to Live Using WP Stagecoach
使用WP Stagecoach将临时站点部署为实时
Once you are ready to import changes to your live site, head over to WP Stagecoach » Import Changes page and click on the check for changes button.
准备好将更改导入到您的实时站点后,转到WP Stagecoach»导入更改页面,然后单击检查更改按钮。
The plugin will now check for changes on your staging site and then show you options to import them.
现在,该插件将检查您的登台站点上的更改,然后显示导入选项。

You can select to import only file changes, only database changes, or all changes. Next, click on the import button to continue.
您可以选择仅导入文件更改,仅数据库更改或所有更改。 接下来,单击导入按钮以继续。
The plugin will show you the progress of the import and will notify you when it is done. You can now test your live site to see if all changes were successfully imported.
该插件将向您显示导入进度,并在完成时通知您。 现在,您可以测试您的实时站点,以查看是否已成功导入所有更改。
手动为WordPress创建临时站点 (Create a Staging Site for WordPress Manually)
This method requires you to manually create a staging site for your WordPress install. It is for advanced users and requires more work than other methods described above.
此方法需要您为WordPress安装手动创建一个临时站点。 它适用于高级用户,并且比上述其他方法需要更多的工作。
Another disadvantage of this method is that your website will be temporarily unavailable when deploying changes back from staging to live server.
这种方法的另一个缺点是,当您将变更从登台部署回实时服务器时,您的网站将暂时不可用。
That being said, let’s see how to manually create a staging environment for your WordPress site.
话虽如此,让我们看看如何为您的WordPress网站手动创建登台环境。
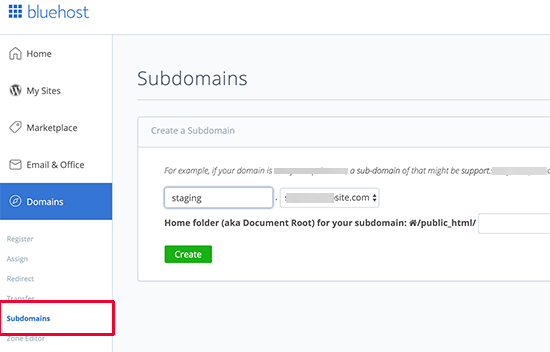
First, you need to create a subdomain for your staging website. Go to your hosting account’s dashboard and click on the Subdomains link located under the domains section.
首先,您需要为登台网站创建一个子域。 转到您的托管帐户的仪表板,然后单击“域”部分下方的“子域”链接。

Note: We’re using Bluehost in our example screenshot, so your screen may look different.
注意:我们在示例屏幕截图中使用的是Bluehost ,因此您的屏幕可能看起来有所不同。
Provide a name for your subdomain (for example, staging) and then click on the create button.
提供您的子域的名称(例如,暂存),然后单击“创建”按钮。
Your hosting control panel will now add your subdomain, which you can use to import your live WordPress site.
现在,您的托管控制面板将添加您的子域,您可以将其用于导入实时WordPress网站。
Next, you need to install and activate the Duplicator plugin on your live site.
接下来,您需要在实时站点上安装并激活Duplicator插件。
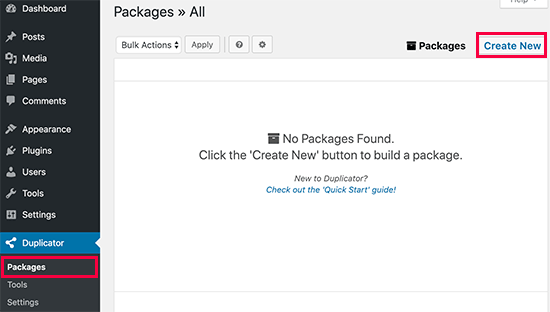
Upon activation, you need to click on the Duplicator menu in your WordPress admin sidebar and click on the create new button.
激活后,您需要单击WordPress管理员侧栏中的“复制器”菜单,然后单击“创建新按钮”。

After that, you will be asked to click on the Next button to continue.
之后,将要求您单击下一步按钮以继续。
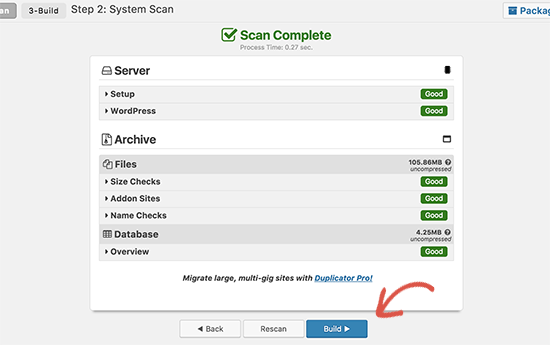
Duplicator will now run the website duplicator wizard. First, it will run some tests to see if everything is in order. If all items are marked ‘Good’, then click on the ‘Build’ button.
复制器现在将运行网站复制器向导。 首先,它将运行一些测试以查看是否一切正常。 如果所有项目都标记为“良好”,则单击“构建”按钮。

The plugin will now start creating a duplicator package of your WordPress site. This process may take a few minutes depending on the size of your website.
该插件现在将开始创建WordPress网站的复制程序包。 此过程可能需要几分钟,具体取决于您网站的大小。
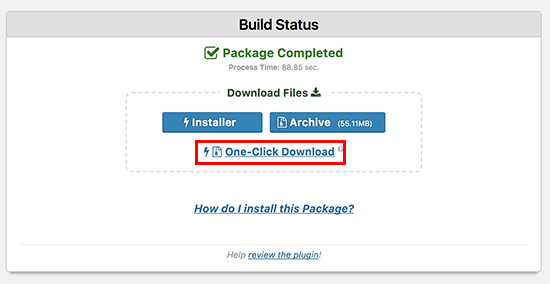
Once finished, you’ll see download options for Installer and the Archive package. You need to click on the ‘One click download’ link to download both files on your computer.
完成后,您将看到Installer和Archive软件包的下载选项。 您需要点击“一键下载”链接,以将这两个文件下载到您的计算机上。

Your new staging WordPress site will need a new database. Let’s create one.
您的新暂存WordPress网站将需要一个新数据库。 让我们创建一个。
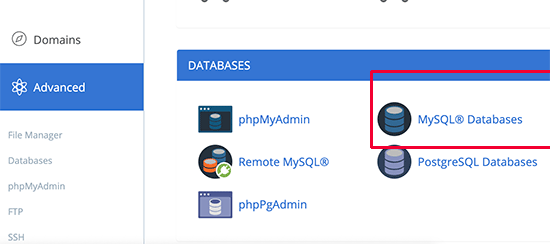
Head over to your WordPress hosting account’s control panel and click on MySQL Databases icon located under the Databases section.
转到WordPress托管帐户的控制面板,然后单击“数据库”部分下的“ MySQL数据库”图标。

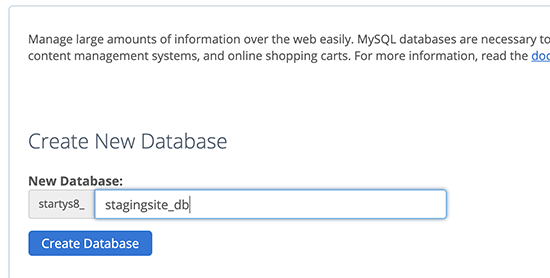
On the next screen, provide a name for your database and then click on the create database button.
在下一个屏幕上,为您的数据库提供一个名称,然后单击“创建数据库”按钮。

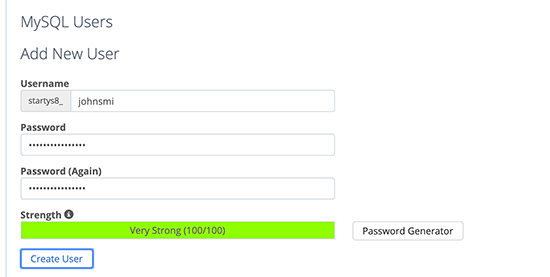
Next, you need to create a MySQL user for your database. Scroll down to the MySQL Users section and provide a username and password for your new database user.
接下来,您需要为数据库创建一个MySQL用户。 向下滚动至“ MySQL用户”部分,并为新数据库用户提供用户名和密码。

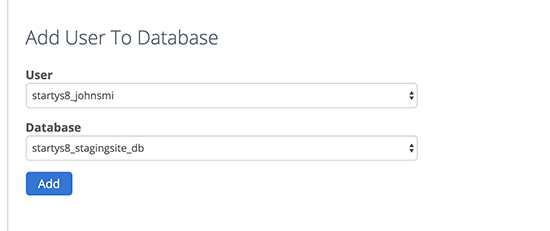
Now you need to give this user permissions to access and modify the database you created earlier. Simply scroll down to the ‘Add user to database’ section and select your database and the user you just created.
现在,您需要授予该用户访问和修改您先前创建的数据库的权限。 只需向下滚动到“将用户添加到数据库”部分,然后选择数据库和刚创建的用户。

After that, click on the ‘Add’ button to continue.
之后,点击“添加”按钮继续。
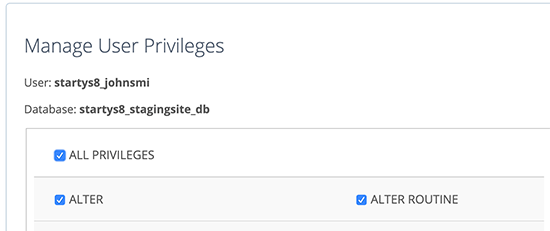
You will be asked to select privileges for the user. Go ahead and select ‘All Privileges’ checkbox and then click on the ‘Make changes’ button.
系统将要求您为用户选择权限。 继续并选中“所有特权”复选框,然后单击“进行更改”按钮。

Now your database is ready to be used for your staging website.
现在,您的数据库已准备好用于登台网站。
Next, you need to open a new browser tab and visit enter the subdomain of your staging site like this:
接下来,您需要打开一个新的浏览器选项卡,并访问输入您的登台站点的子域,如下所示:
https://yoursubdomain.example.com/installer.php
https://yoursubdomain.example.com/installer.php
Don’t forget to replace yoursubdomain with the actual subdomain and example.com with your own domain name.
不要忘记用实际的子域替换yoursubdomain,并用您自己的域名替换example.com。
This will launch the Duplicator installer wizard.
这将启动Duplicator安装程序向导。

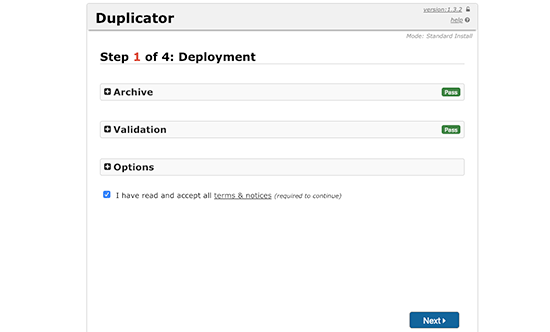
The installer will look for the archive file. You need to check the terms and conditions checkbox and click on the next button to continue.
安装程序将查找存档文件。 您需要选中条款和条件复选框,然后单击下一步按钮以继续。
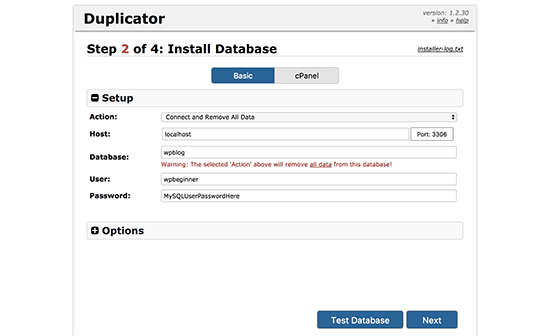
Now, the installer will ask you to enter your WordPress database information.
现在,安装程序将要求您输入WordPress数据库信息。
Your host will likely be localhost. After that, you will enter the details of the database you created for your new domain name in the earlier step.
您的主机可能是本地主机。 之后,您将在上一步中输入为新域名创建的数据库的详细信息。

Once done, click on the next button to continue.
完成后,单击下一步按钮继续。
Duplicator will now unpack your WordPress database backup from the archive into your new database.
现在,Duplicator将把您的WordPress数据库备份从存档中解压缩到新数据库中。
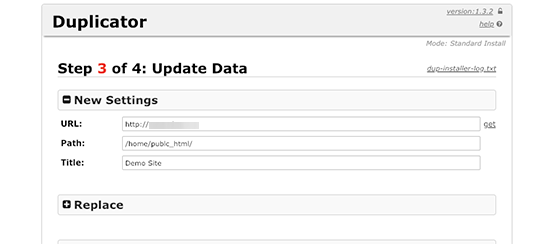
Next, it will ask you to update the site URL or Path. You shouldn’t have to change anything since it automatically detects the URL of your new subdomain and its path.
接下来,它将要求您更新站点URL或路径。 您无需更改任何内容,因为它会自动检测新子域的URL及其路径。
If it doesn’t, then you can change the URL to your new subdomain. After that, click on the next button to continue.
如果不是,则可以将URL更改为新的子域。 之后,单击下一步按钮继续。

Duplicator will now finish the migration.
复制器现在将完成迁移。
You can click on the ‘Admin Login’ button to enter the WordPress admin area of your website on the new staging site.
您可以单击“管理员登录”按钮以在新的登台站点上进入网站的WordPress管理区域。
Now you have your staging site set up. Let’s protect it by adding password protection to your subdomain.
现在,您已经设置了登台站点。 让我们通过在子域中添加密码保护来保护它。
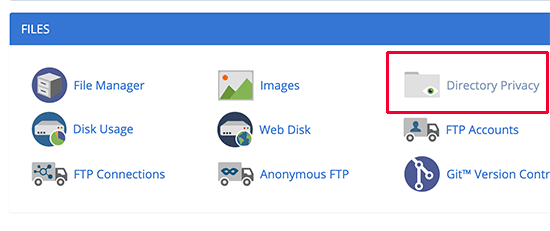
Head over to your hosting account’s cPanel dashboard and click on the directory privacy icon.
转到托管帐户的cPanel仪表板,然后单击目录隐私图标。

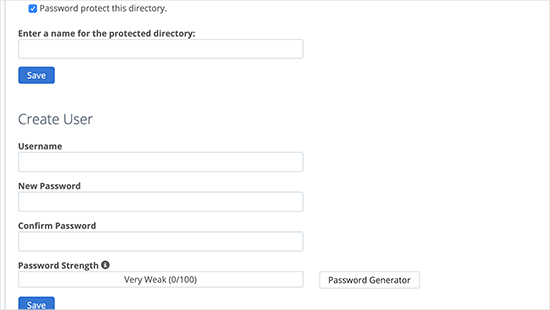
Next, you need to select your subdomain folder and then select the option to ‘password protect this directory’ checkbox. You will be asked to provide a name for this setting, and then enter a username and password.
接下来,您需要选择子域文件夹,然后选择“对该目录进行密码保护”复选框。 系统将要求您提供此设置的名称,然后输入用户名和密码。

Click on the save button to store your settings. Your staging site will now be hidden behind the password protection.
单击保存按钮以存储您的设置。 现在,您的登台站点将被隐藏在密码保护的后面。
You can now work on your staging site and make any changes you want.
现在,您可以在暂存站点上工作并进行所需的任何更改。
Manually Deploy Staging Site to Live
手动部署暂存站点以实时运行
After you are ready to deploy changes from your staging site to the live server, you will follow the same steps described above.
准备好将登台站点中的更改部署到实时服务器后,您将执行上述相同的步骤。
Simply create a new Duplicator package on your staging site and download the Installer and Archive files to your computer.
只需在您的登台站点上创建一个新的Duplicator软件包,然后将Installer和Archive文件下载到您的计算机即可。
Next, you need to head over to your live site and create a complete WordPress backup (you can use Duplicator to create a complete backup as well).
接下来,您需要转到您的实时站点并创建完整的WordPress备份 (您也可以使用Duplicator创建完整的备份)。
Once you are done, you will need to delete all WordPress files and folders from your live website. This means your WordPress site will be down for a while.
完成后,您将需要从实时网站中删除所有WordPress文件和文件夹。 这意味着您的WordPress网站将关闭一段时间。
Finally, follow the instructions above to run the Duplicator installer wizard to import staging site to live server.
最后,按照上述说明运行Duplicator安装程序向导,将登台站点导入实时服务器。
As you can see, the last method is not the best method at all. You should avoid this at all costs. We recommend using a reliable hosting provider like Bluehost, SiteGround, or WP Engine that offers built-in staging site features.
如您所见,最后一种方法根本不是最佳方法。 您应该不惜一切代价避免这种情况。 我们建议使用可靠的托管提供程序,例如Bluehost , SiteGround或WP Engine ,它们提供内置的暂存站点功能。
We hope this article helped you learn how to easily create a staging environment for your WordPress site. If you run into any issues, check out our ultimate guide to fixing the most common WordPress errors.
我们希望本文能帮助您学习如何轻松地为WordPress网站创建临时环境。 如果您遇到任何问题,请查看我们的终极指南,以修复最常见的WordPress错误 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
wordpress克隆站点





















 2718
2718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








