谷歌在2018年的I/O大会期间,推出了一套专为Android开发者打造的集成开发工具套装——Jetpack。这套集合了库、工具与开发指南的工具箱旨在简化Android应用程序的开发流程,让开发者能够更高效地构建高质量的应用程序。值得一提的是,Jetpack的部分组件并非初次亮相,LifeCycle、LiveData、ViewModel、Room等组件早在2017年的Google I/O大会上,作为Android Architecture Component(AAC)的一部分被提出,但在当时并未获得广泛的接纳与应用。一年之后,谷歌再次发力,在AAC的基础上进一步完善和发展,形成了如今的Jetpack,并增添了更多解决Android开发中技术选择混乱和开发规范缺失等问题的实用工具。

Jetpack的优劣?
针对Jetpack的舆论评价,网络上呈现出褒贬不一的声音。有人质疑Jetpack的价值,也有人对其赞誉有加。
那么,我们应当如何客观公正地评价Jetpack的实际效能呢?
首要之务,当然是深入了解Jetpack的核心价值和目标定位。谷歌官方对Jetpack的定义十分明确:
- 它是一个囊括了多种库、工具和最佳实践指南的集合体,旨在减轻开发者负担,协助他们遵循最佳编程实践,避免冗余代码的编写,并简化复杂的开发任务,从而使开发者能够专注于核心业务逻辑的开发。Jetpack中的库采用了与平台API解耦的androidx软件包,这意味着它具备向后兼容性,更新频率高于Android平台本身,确保开发者总能获取到最新、最完善的Jetpack组件版本。
显然,Jetpack具备诸多优势,诸如源自谷歌官方的支持与维护、遵循最佳实践、向后兼容性强、减少代码Bug风险、快速迭代更新等优点,使其在众多Android开发框架中独树一帜。
尽管Android已走过十多个年头,但仍有不少开发者,特别是初级和中级开发者,对Jetpack等新框架接触较少,甚至只是有所耳闻未曾实战。但这并不意味着框架本身过于复杂、无用武之地或是体验不佳。
事实上,许多知名大厂在招聘高级开发工程师时,往往会优先考虑掌握先进技术的候选人。

身为开发者,我们应当积极拥抱新技术,不断学习和尝试,而不是抱怨薪资停滞不前、担忧职业发展瓶颈。要知道,程序员薪资的增长和个人职业发展并非单纯依靠工龄累积,而是源于自身的不断进取和专业技能的提升。
如何学习Jetpack
目前,市面上有关Jetpack的学习资料虽多,但良莠不齐。基于多年工作经验和对网上海量资源的筛选整理,我将这些知识浓缩成一份PDF文档,力求内容全面而精炼。如有需要完整版PDF文档的朋友,扫描下方二维码即可免费获取。希望通过这份文档,大家可以对照自查,补充知识短板,早日精通Jetpack,提升自身在Android开发领域的核心竞争力。
内容概要:Jetpack架构组件从入门到精通,高级Jetpack强化实战,Android Jetpack Compose开发应用指南第二版,
Jetpack Compose强化实战
内容特点:条理清晰,含图像化表示更加易懂。
由于文章内容比较多,篇幅有限,资料已经被整理成了PDF文档,有需要完整文档扫描二维码,免费领取!!!

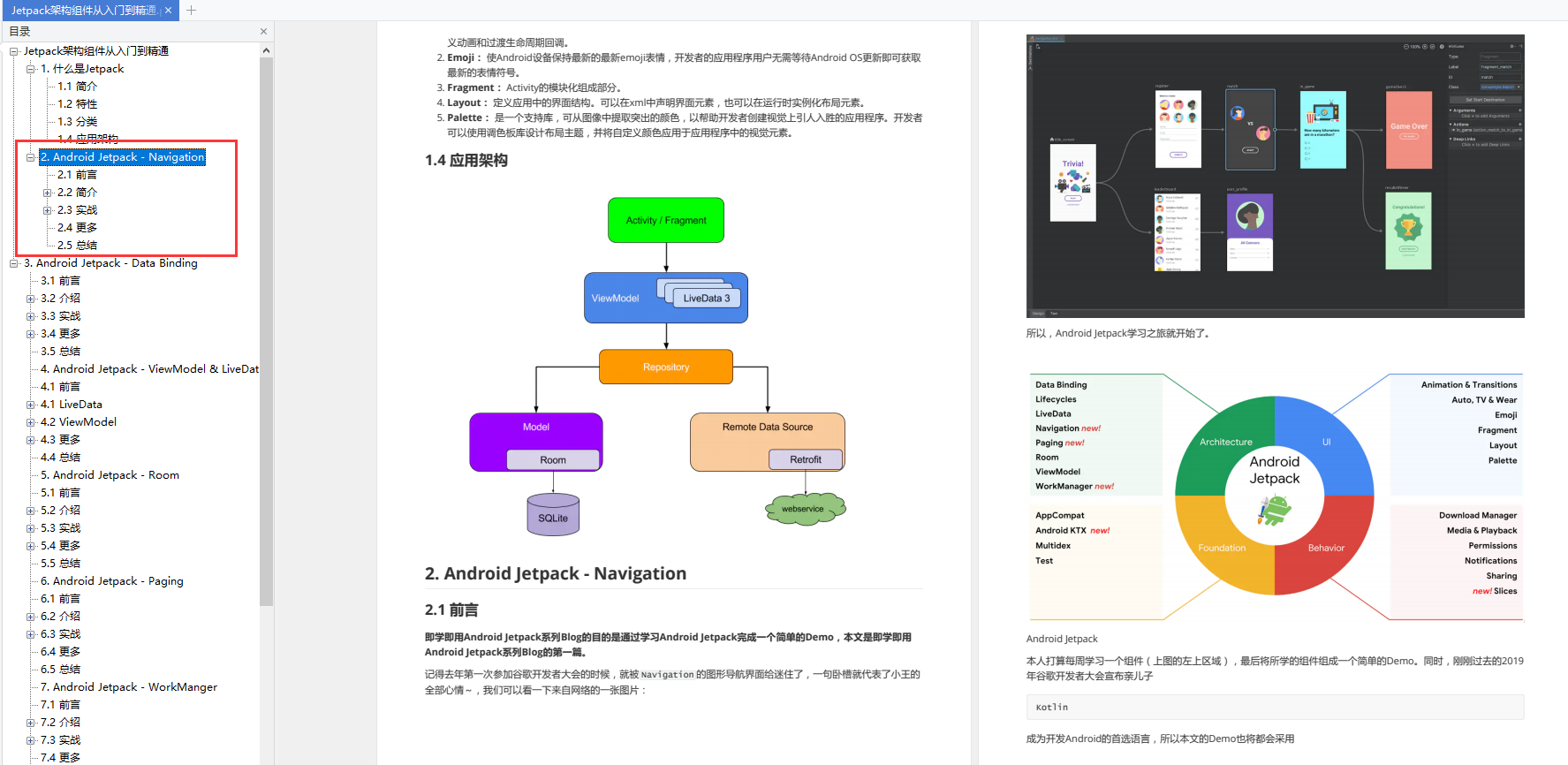
《Jetpack架构组件从入门到精通》
目录

一、Android Jetpack - NavigationNavigation
直接翻译即为导航,它是 Android Jetpack 组件之一,让单 Activity 应用成为首选架构。应用内Fragment页面的跳转则由 Navigation 来处理,开发者无需在处理 FragmentTransaction 的复杂性以及相关的转场动画。

二、Android Jetpack - Data Binding
Data Binding 是一个支持库,它使用一种 声明的方式 代替 编码的方式,用来绑定 UI 控件和数据源。

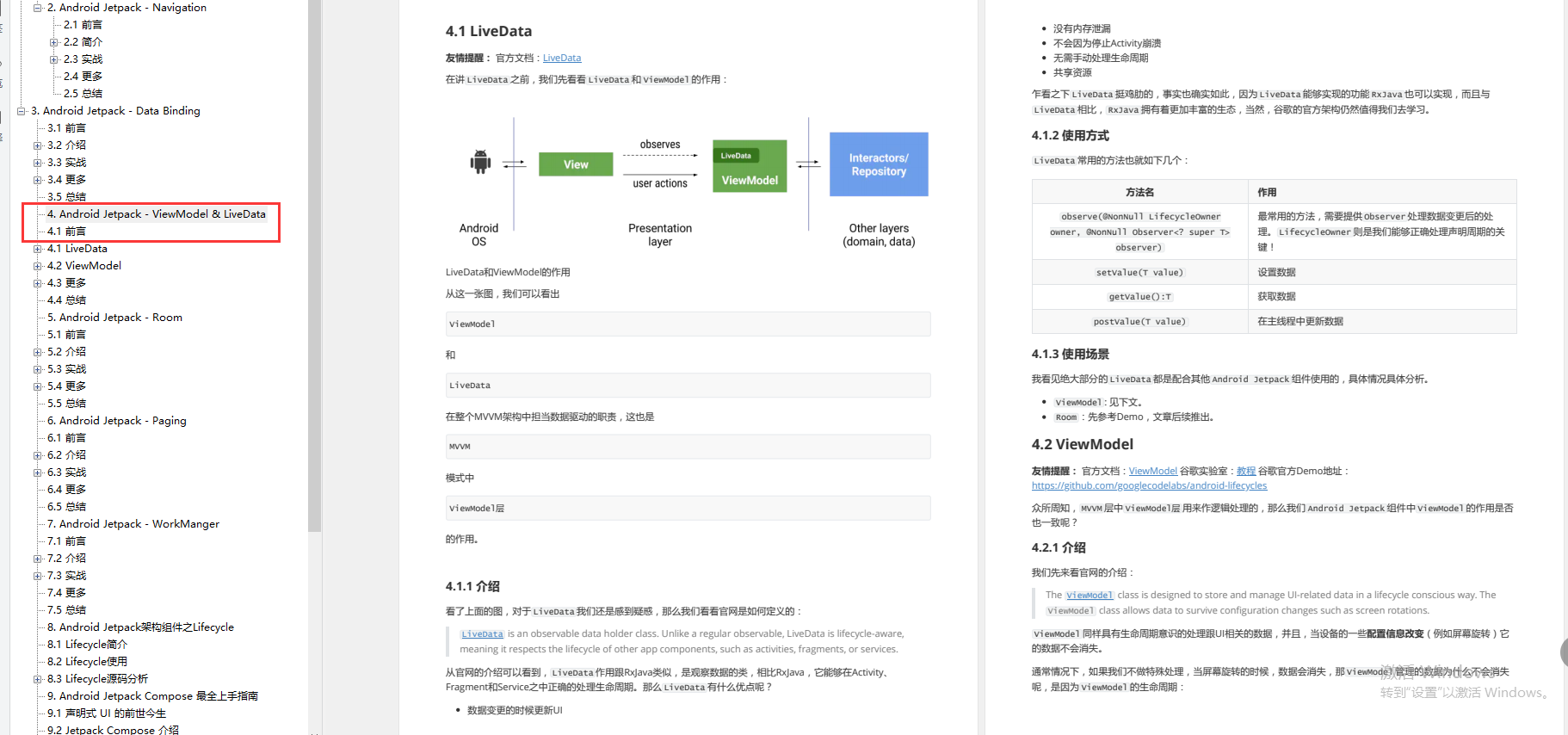
三、Android Jetpack - ViewModel & LiveDataViewModel
将视图和逻辑进行了分离。Activity或者Fragment只负责UI显示部分。具体的网络请求或者数据库操作则有ViewModel负责。类似于MVP模式中的Presenter层。
LiveData 是一种可观察的数据存储器类。与常规的可观察类不同,LiveData 具有生命周期感知能力,意指它遵循其他应用组件(如 Activity、Fragment 或 Service)的生命周期。

四、Android Jetpack - Room
Room是Jetpack组件库一员,属于ORM库,主要是对Sqlite做了一层抽象,从而简化开发者对数据库操作。Room支持编译时的语法检查,并且支持返回LiveData。

五、Android Jetpack - Paging
Paging Libray分为三部分:DataSource, PagedList, PagedAdapter

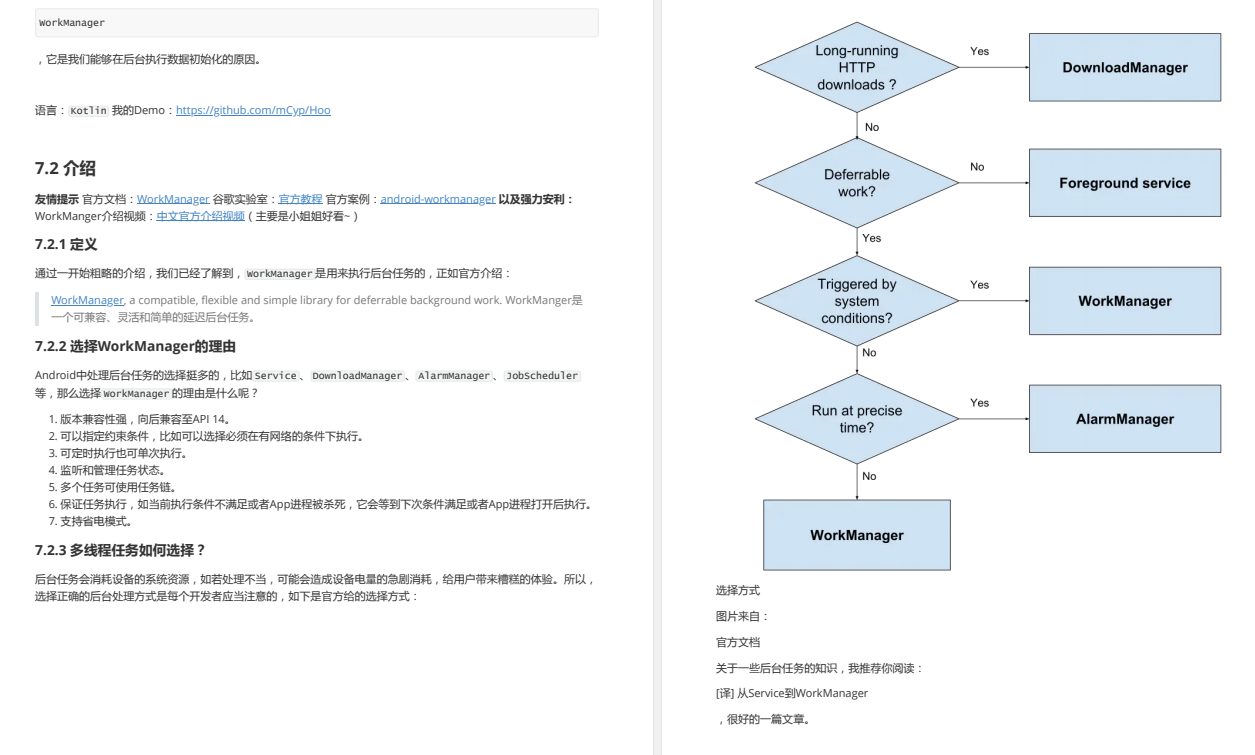
六、Android Jetpack - WorkManger
WorkManager是Android Jetpack 中管理后台任务的组件。
常见的使用场景:1.向后端服务发送日志或分析数据 2.定期将应用数据与服务器同步
使用 WorkManager API 可以轻松地调度后台任务。可延迟运行(即不需要立即运行)并且在应用退出(进程未关闭)或应用重启时能够可靠运行的任务。

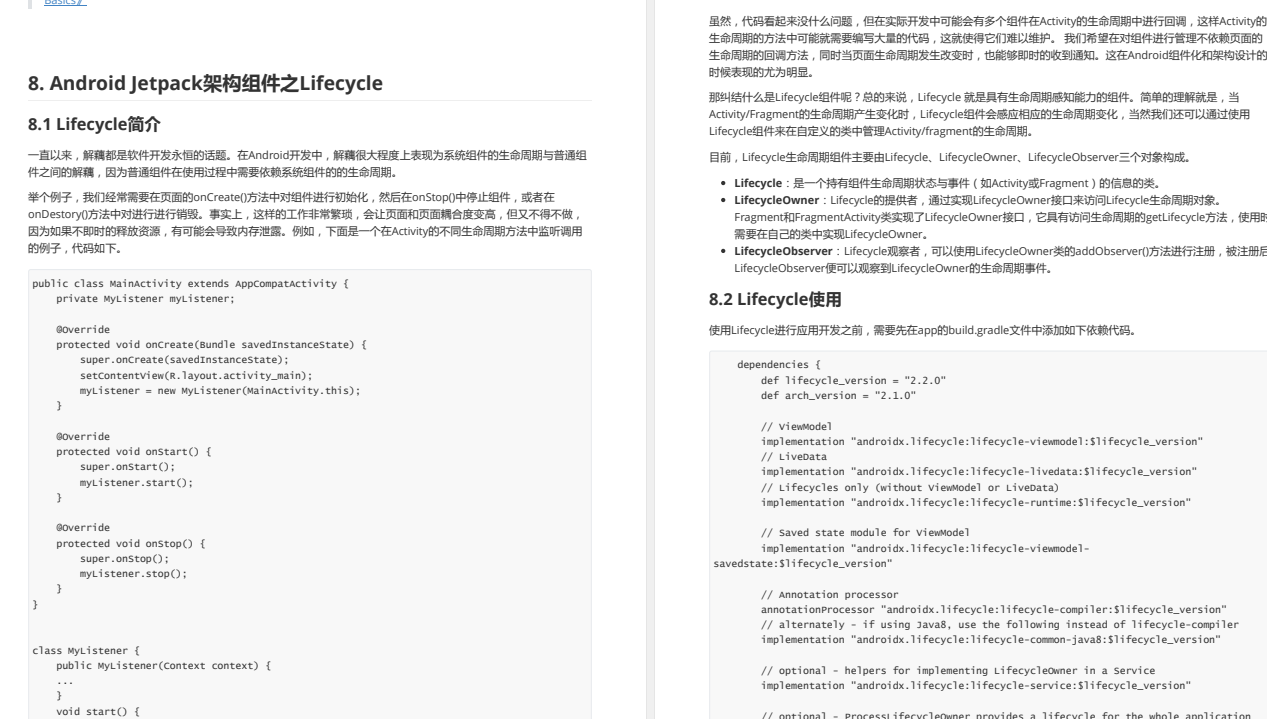
七、Android Jetpack架构组件之Lifecycle
为了应用的安全,经常会有从后台切回前台时进行软件确认等安全确认处理的需求。如果是以前的话,这个需求其实是挺难实现的。 但自从Google推出Lifecycle组件以后,这个需求就简单了很多。Lifecycle除了感知从后台切回前台以外, 利用这个组件可以更简单的实现复杂的处理生命周期的操作

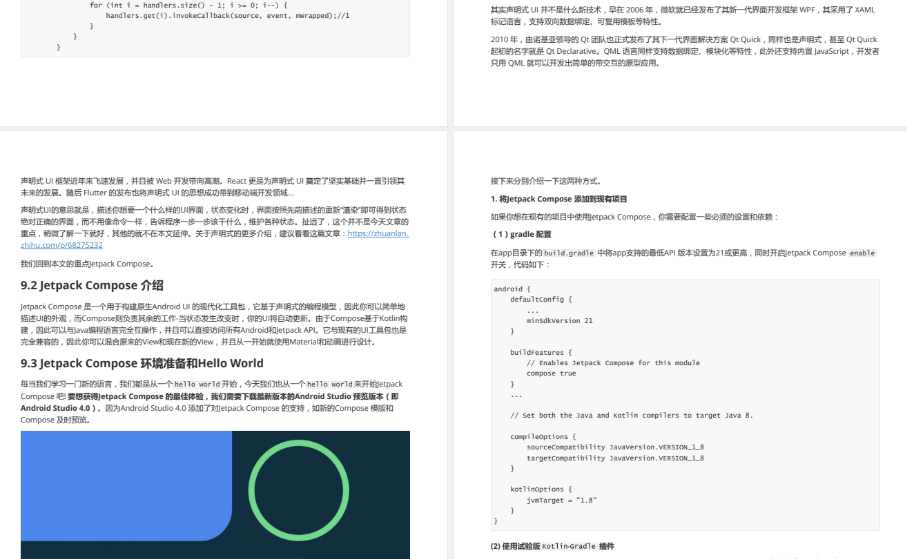
八、Android Jetpack Compose 最全上手指南Compose
并不是像 RecyclerView、ConstraintLayout 这种做了一个或者几个高级的 UI 控件,而是直接抛弃了我们写了 N 年的 View 和 ViewGroup 那一套东西,从上到下撸了一整套全新的 UI 框架。直白点说就是,它的渲染机制、布局机制、触摸算法以及 UI 的具体写法,全都是新的。

《高级Jetpack强化实战》
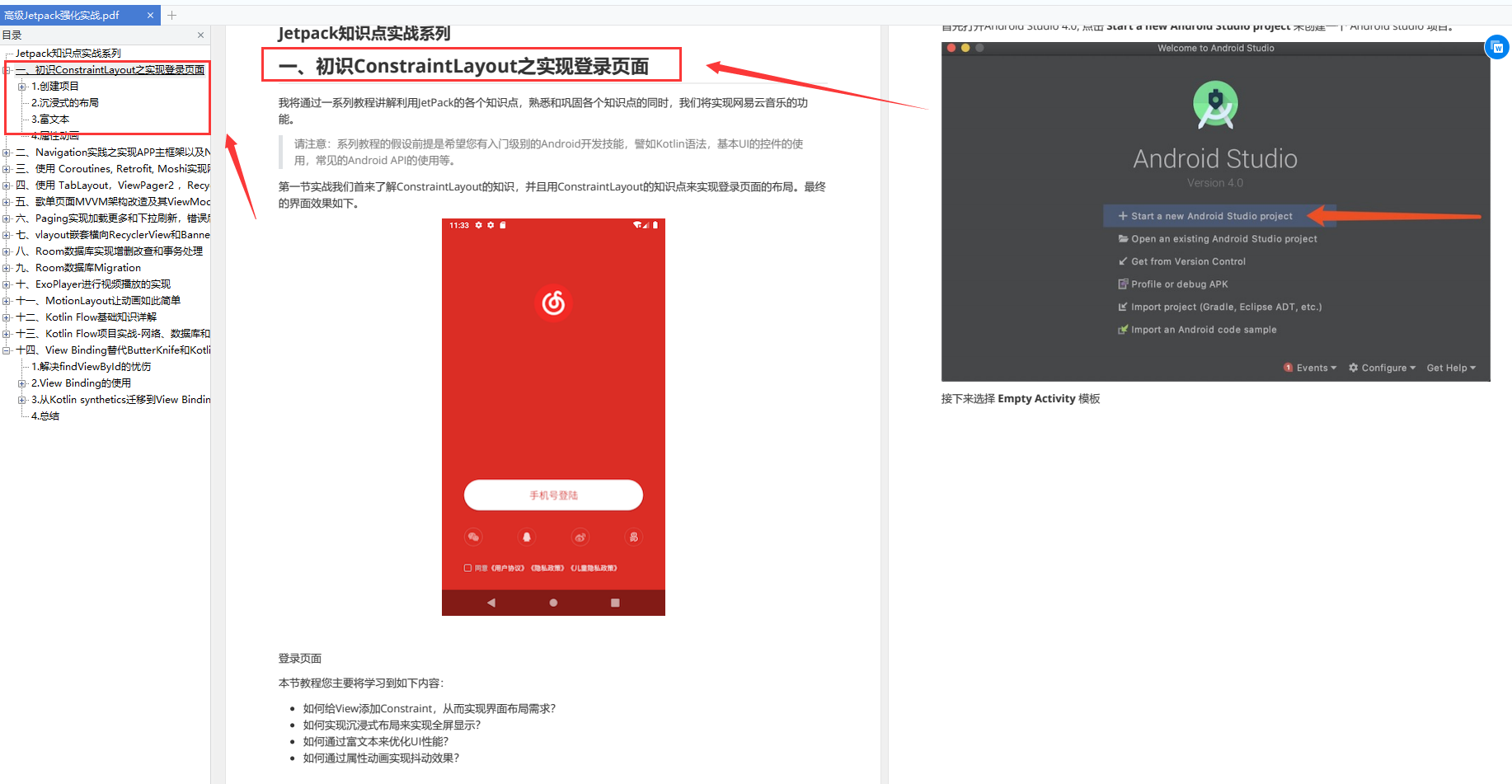
一、 初识ConstraintLayout之实现登录页面

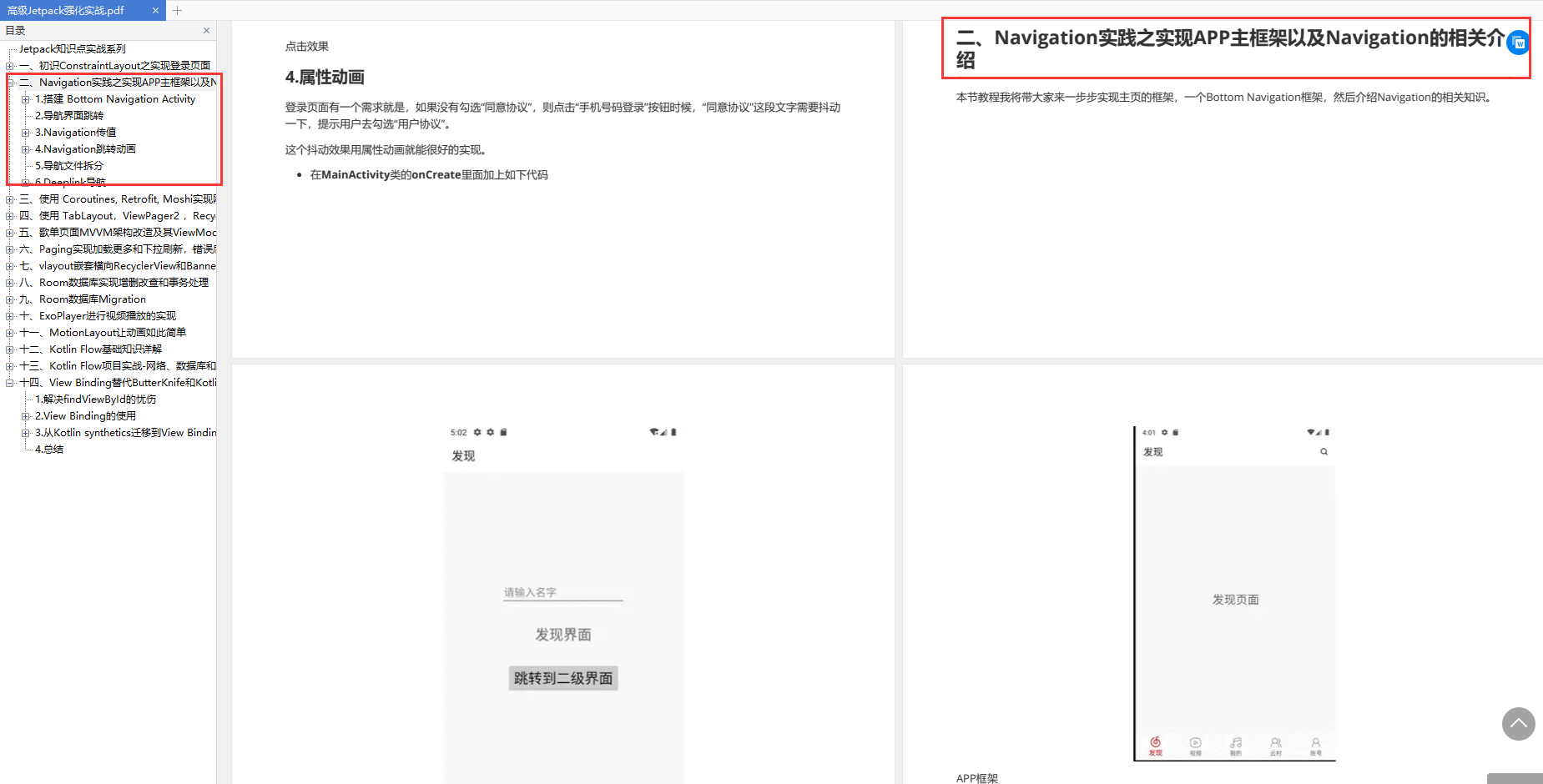
二、Navigation实践之实现APP主框架以及Navigation的相关介绍

三、使用 Coroutines, Retrofit, Moshi实现网络数据请求

四、使用 TabLayout,ViewPager2 ,RecyclerView实现实现歌单广场页面

五、歌单页面MVVM架构改造及其ViewModel和LiveData的使用介绍

六、Paging实现加载更多和下拉刷新,错误后重新请求

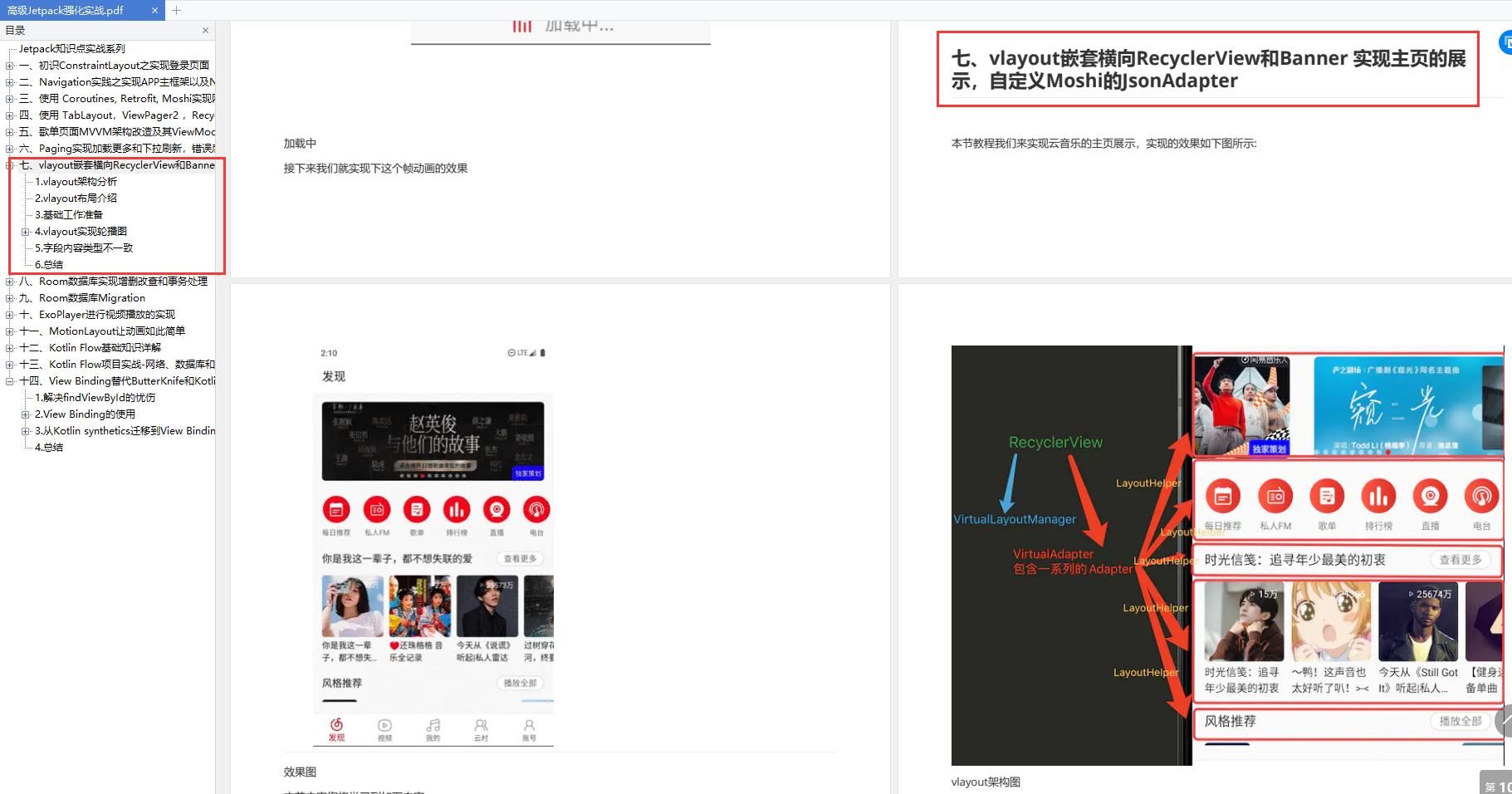
七、vlayout嵌套横向RecyclerView和Banner 实现主页的展示,自定义Moshi的JsonAdapter

八、Room数据库实现增删改查和事务处理

九、Room数据库Migration

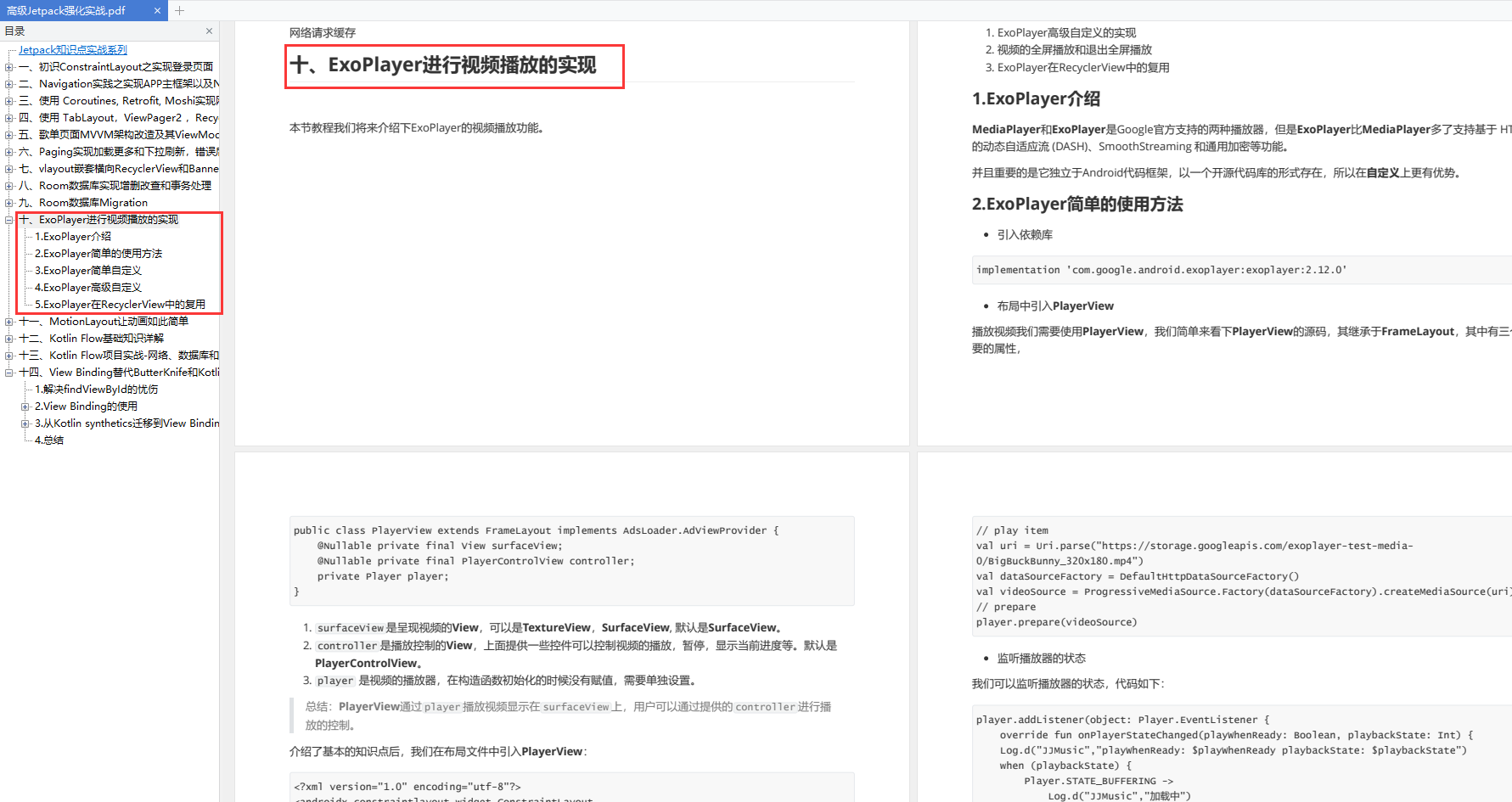
十、ExoPlayer进行视频播放的实现

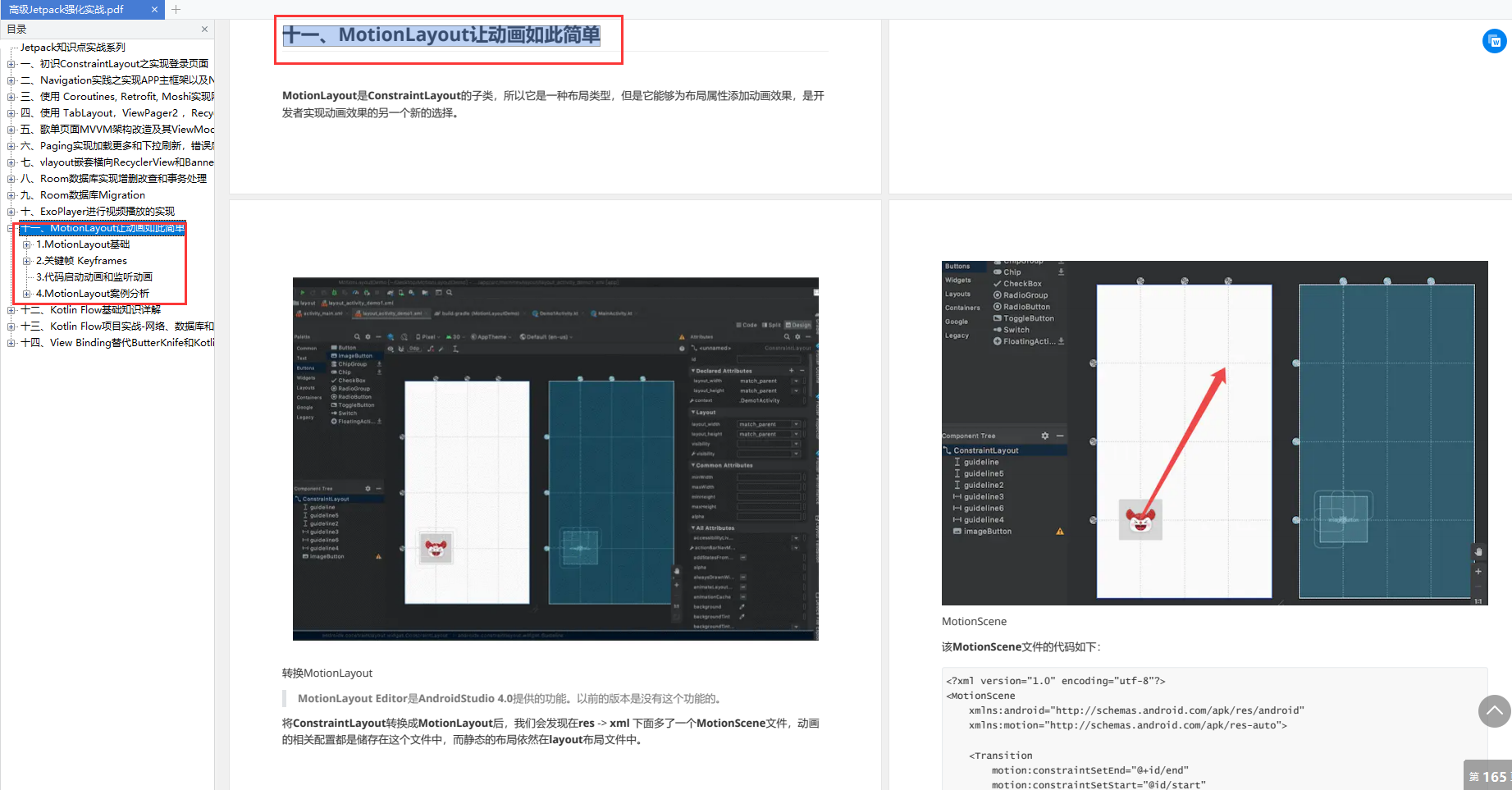
十一、MotionLayout让动画如此简单

十二、Kotlin Flow基础知识详解

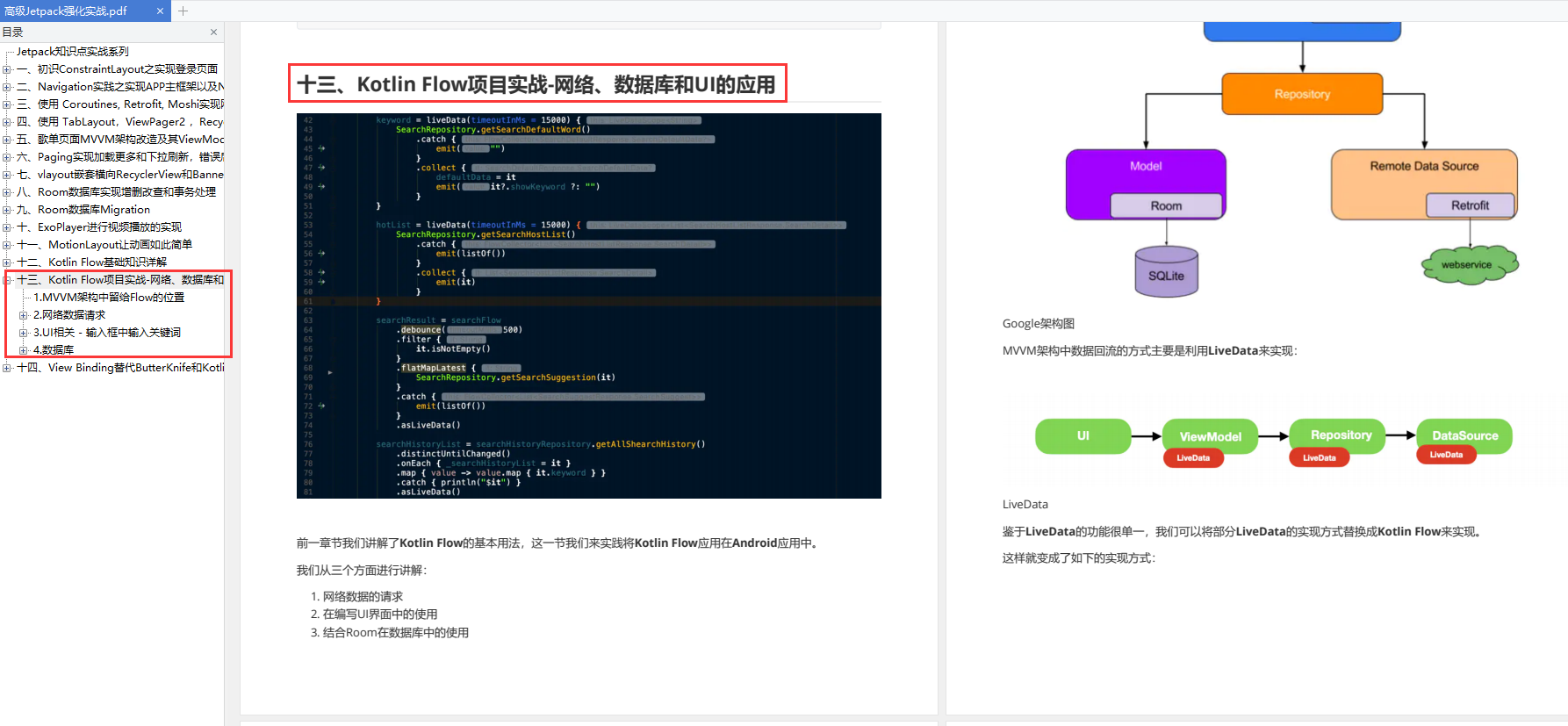
十三、Kotlin Flow项目实战-网络、数据库和UI的应用

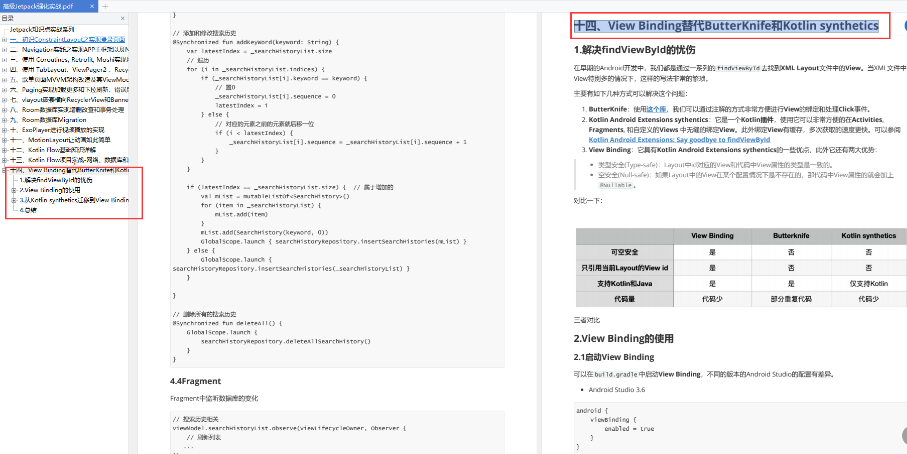
十四、View Binding替代ButterKnife和Kotlin synthetics

由于文章内容比较多,篇幅有限,资料已经被整理成了PDF文档,有需要完整文档扫描二维码,免费领取!!!

Jetpack Compose是用于构建原生Android UI的现代工具包。 Jetpack Compose使用更少的代码,强大的工具和直观的Kotlin API,简化并加速了Android上的UI开发。
《Android Jetpack Compose开发应用指南第二版》
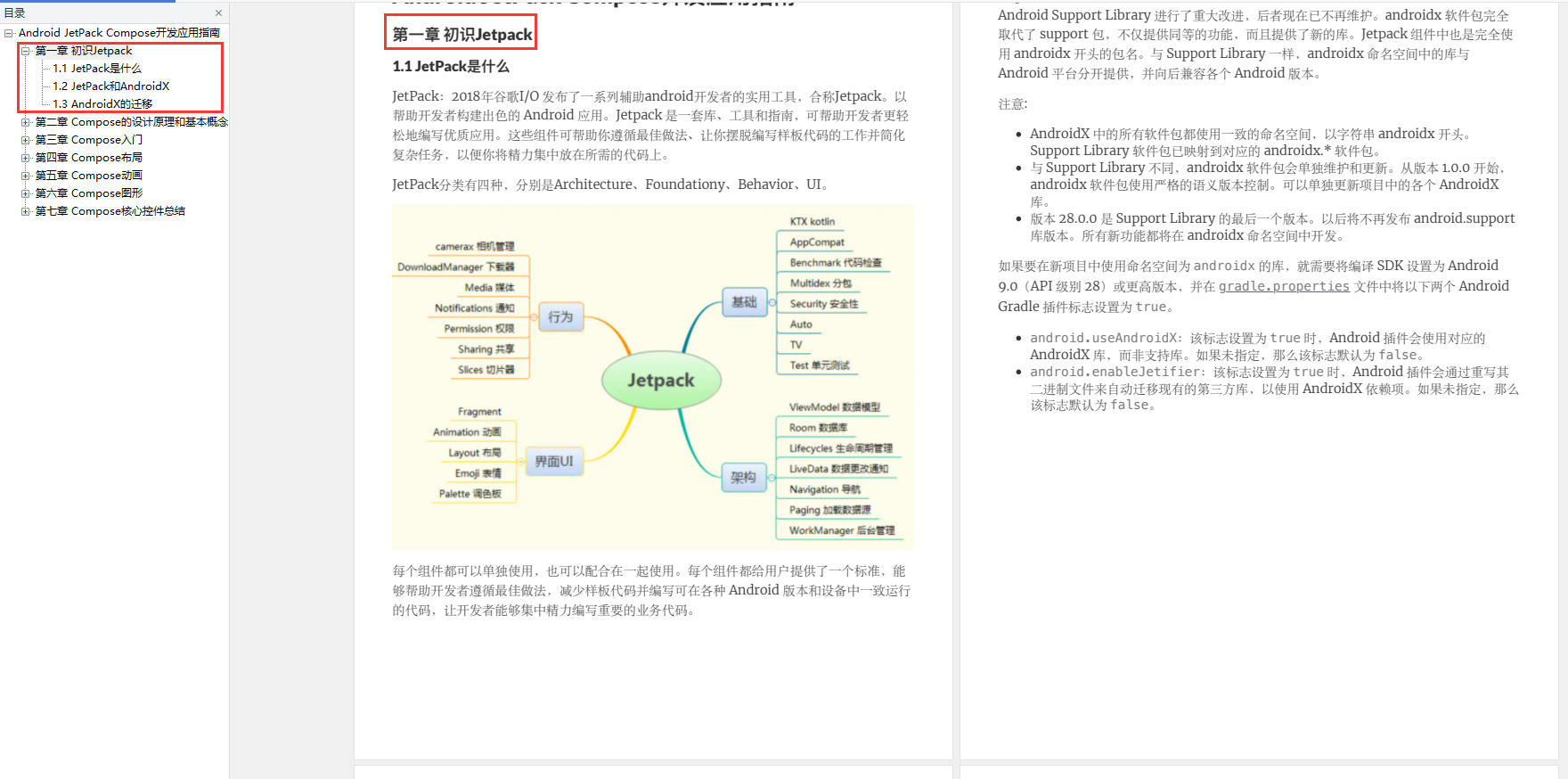
第⼀章 初识Jetpack
- JetPack是什么 Jet
- Pack和AndroidX
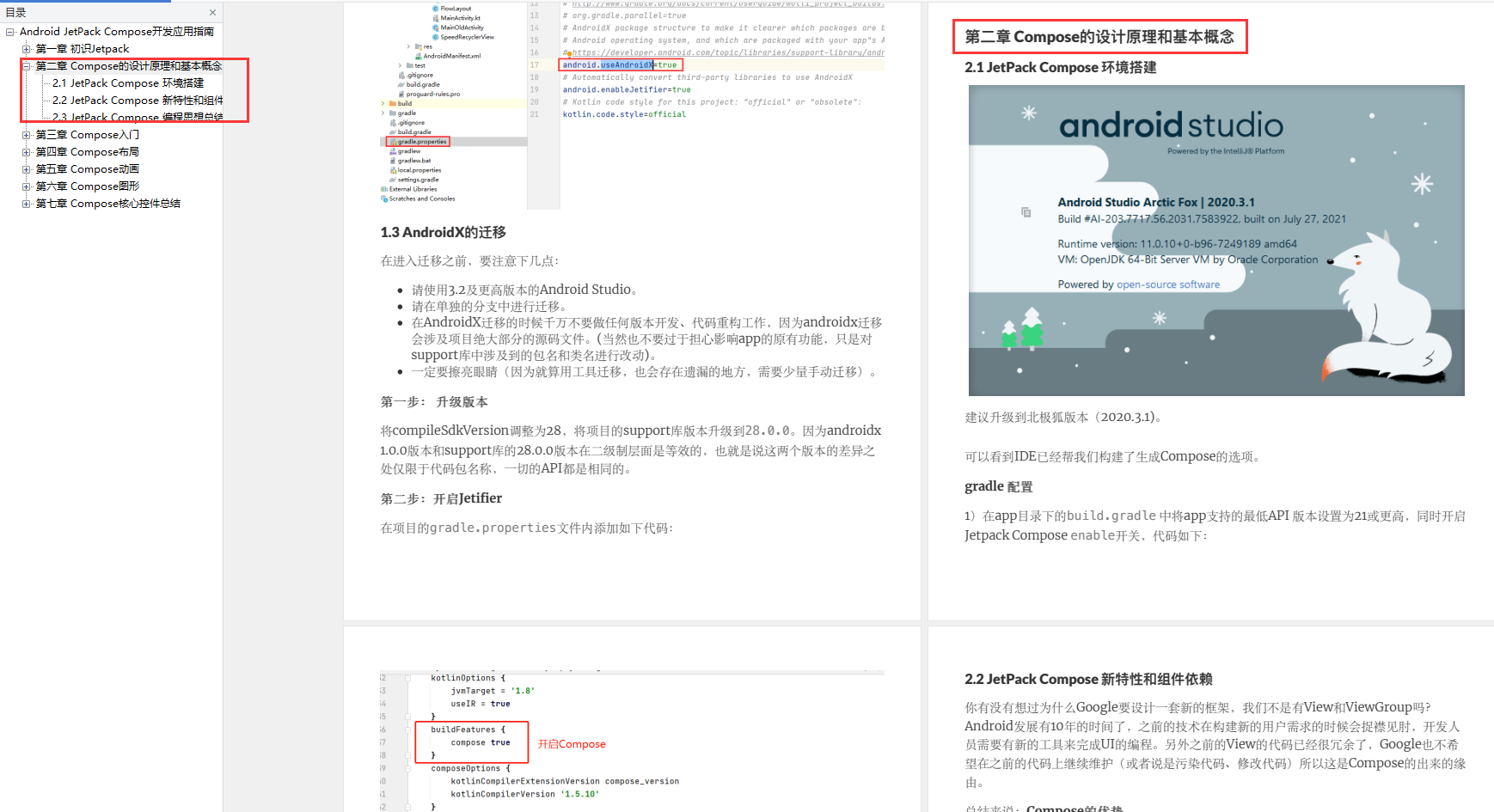
- AndroidX的迁移

第⼆章 Compose的设计原理和基本概念
- JetPack Compose 环境搭建
- JetPack Compose 新特性和组件依赖
- JetPack Compose 编程思想总结

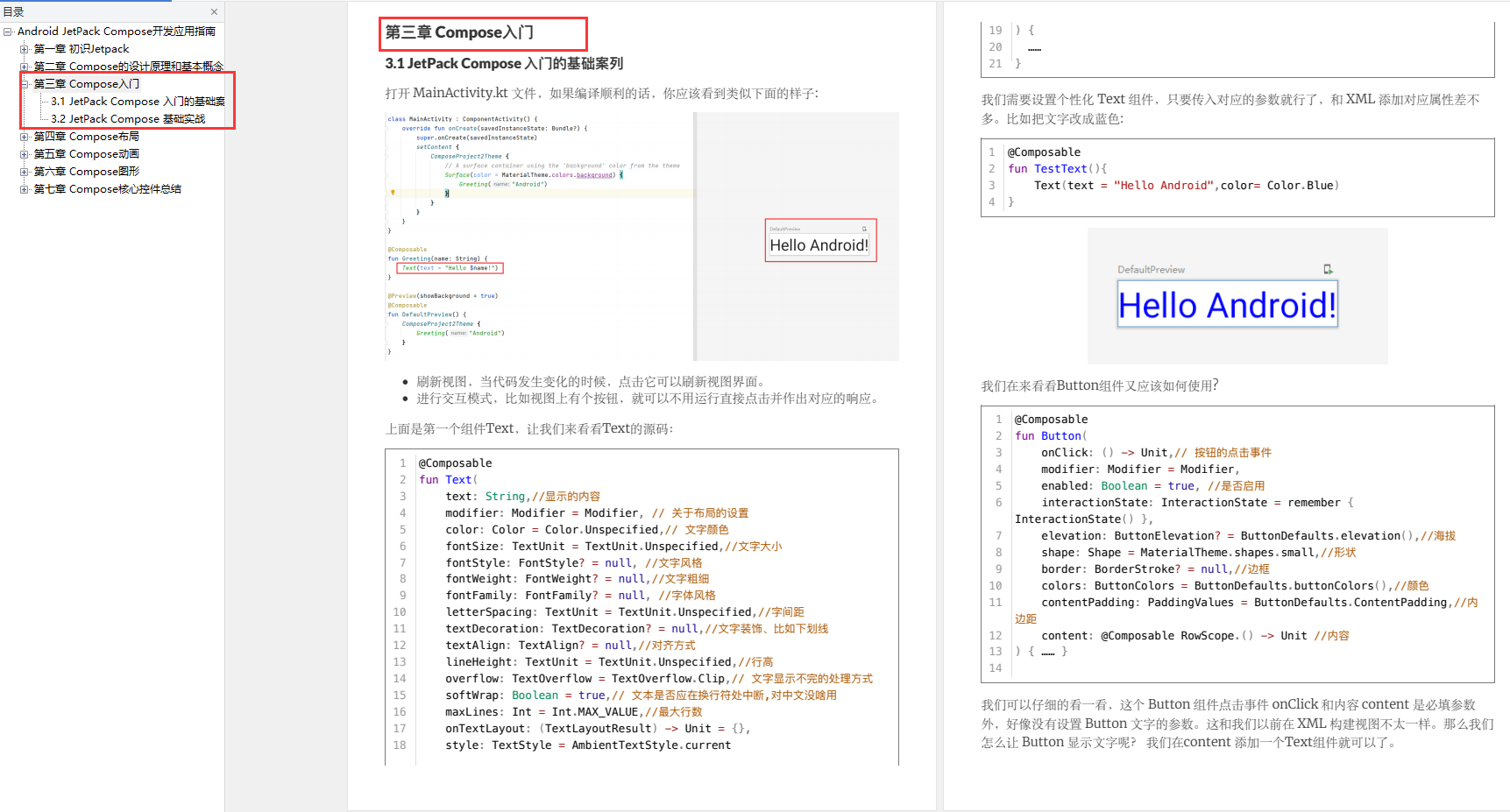
第三章 Compose⼊⻔
- JetPack Compose ⼊⻔的基础案列
- JetPack Compose ⼊⻔的基础案列

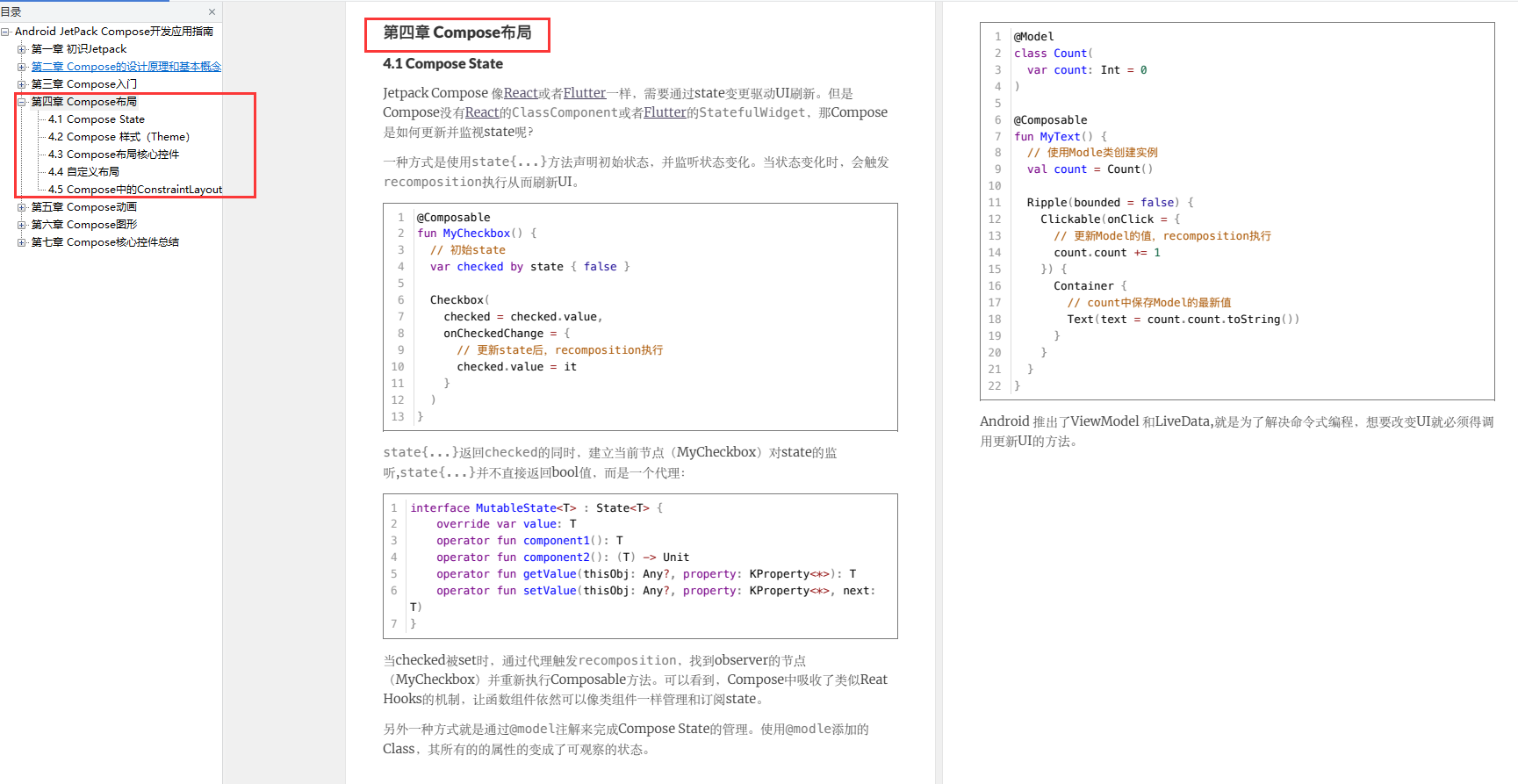
第四章 Compose布局
- Compose State
- Compose 样式(Theme)
- Compose布局核⼼控件
- ⾃定义布局
- Compose中的ConstraintLayout

第五章 Compose动画
- Compose SideEffect
- Compose 动画概述
- Compose Crossfade
- Compose animateContentSize
- Animatable
- Compose⾃定义动画

第六章 Compose图形
- Compose Canvas
- Compose 绘制API的分析
- Compose⾃定义绘制
第七章 Compose核⼼控件总结
- Scaffold
- LazyColumn
由于文章内容比较多,篇幅有限,资料已经被整理成了PDF文档,有需要完整文档扫描二维码,免费领取!!!

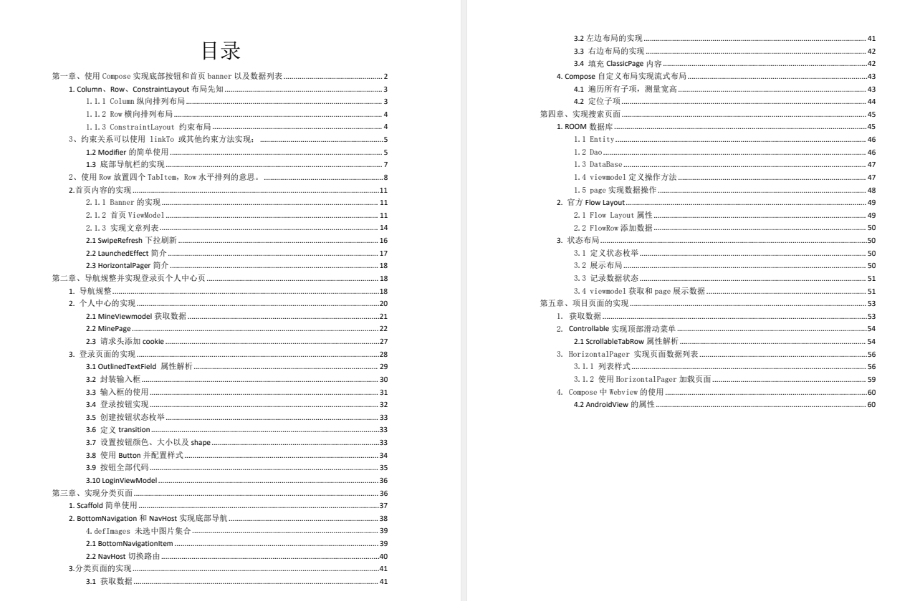
《Jetpack Compose强化实战》
目录

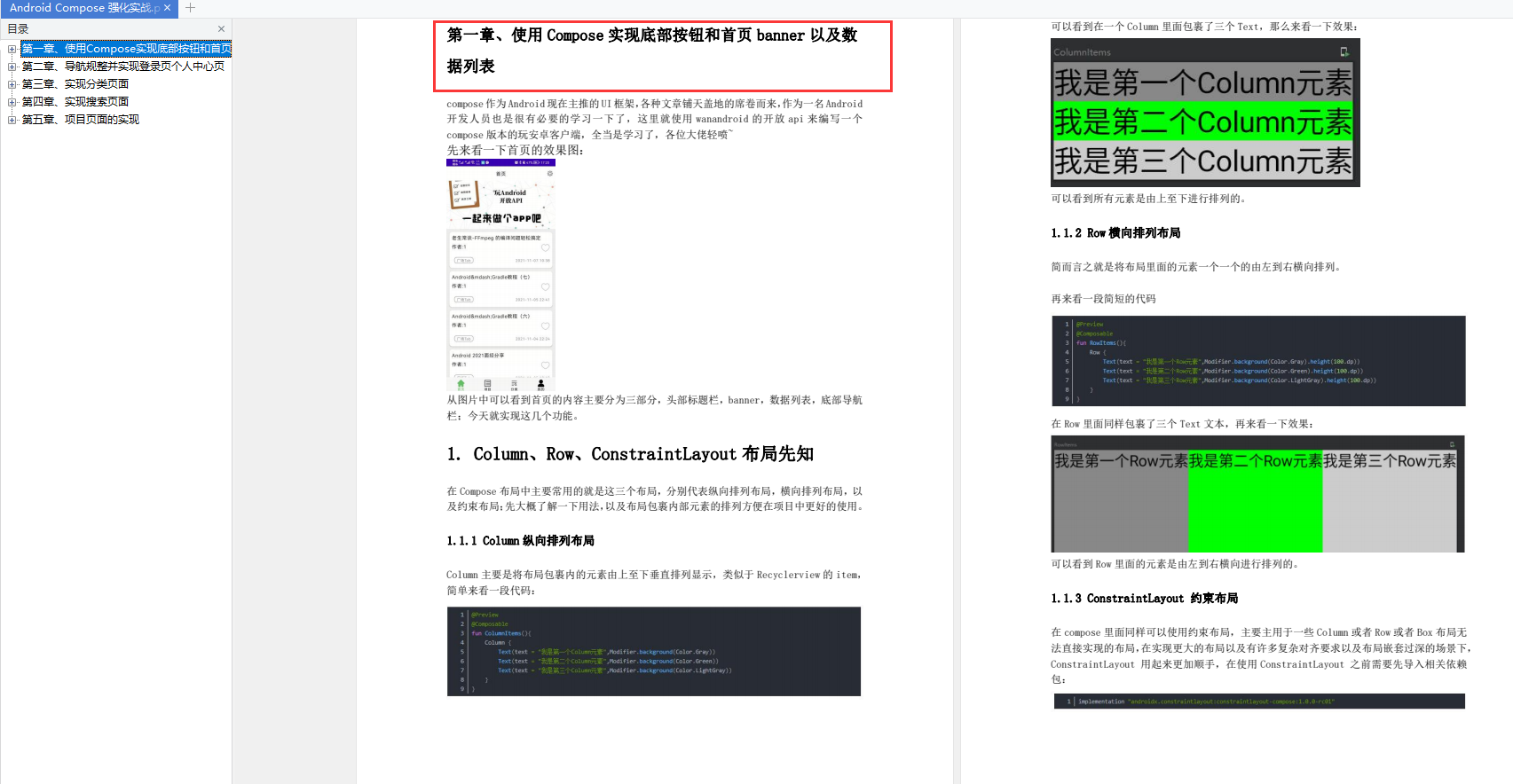
第一章、使用 Compose 实现底部按钮和首页 banner 以及数据列表
- Column、Row、ConstraintLayout 布局先知
- 首页内容的实现

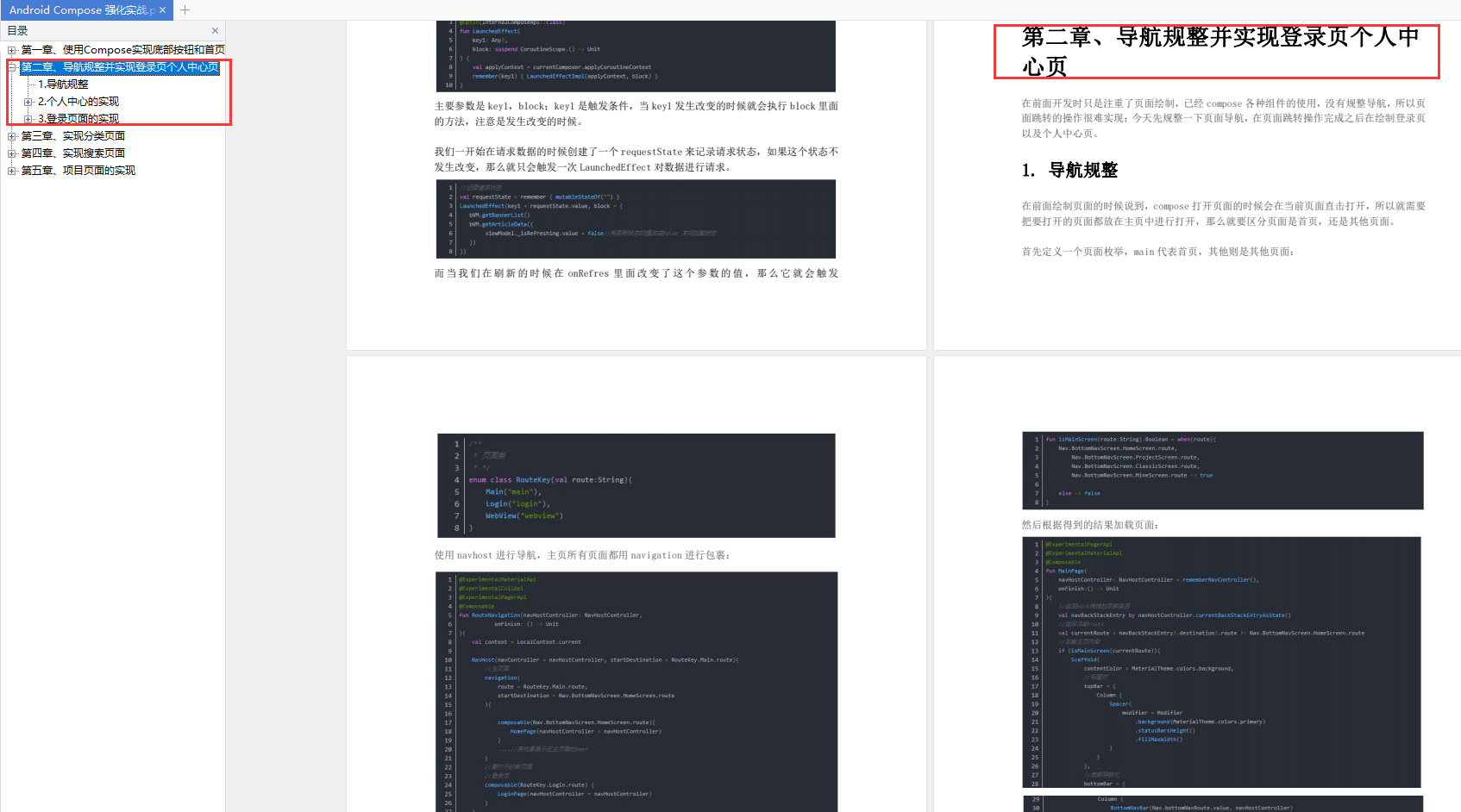
第二章、导航规整并实现登录页个人中心页
- 导航规整
- 个人中心的实现
- 登录页面的实现

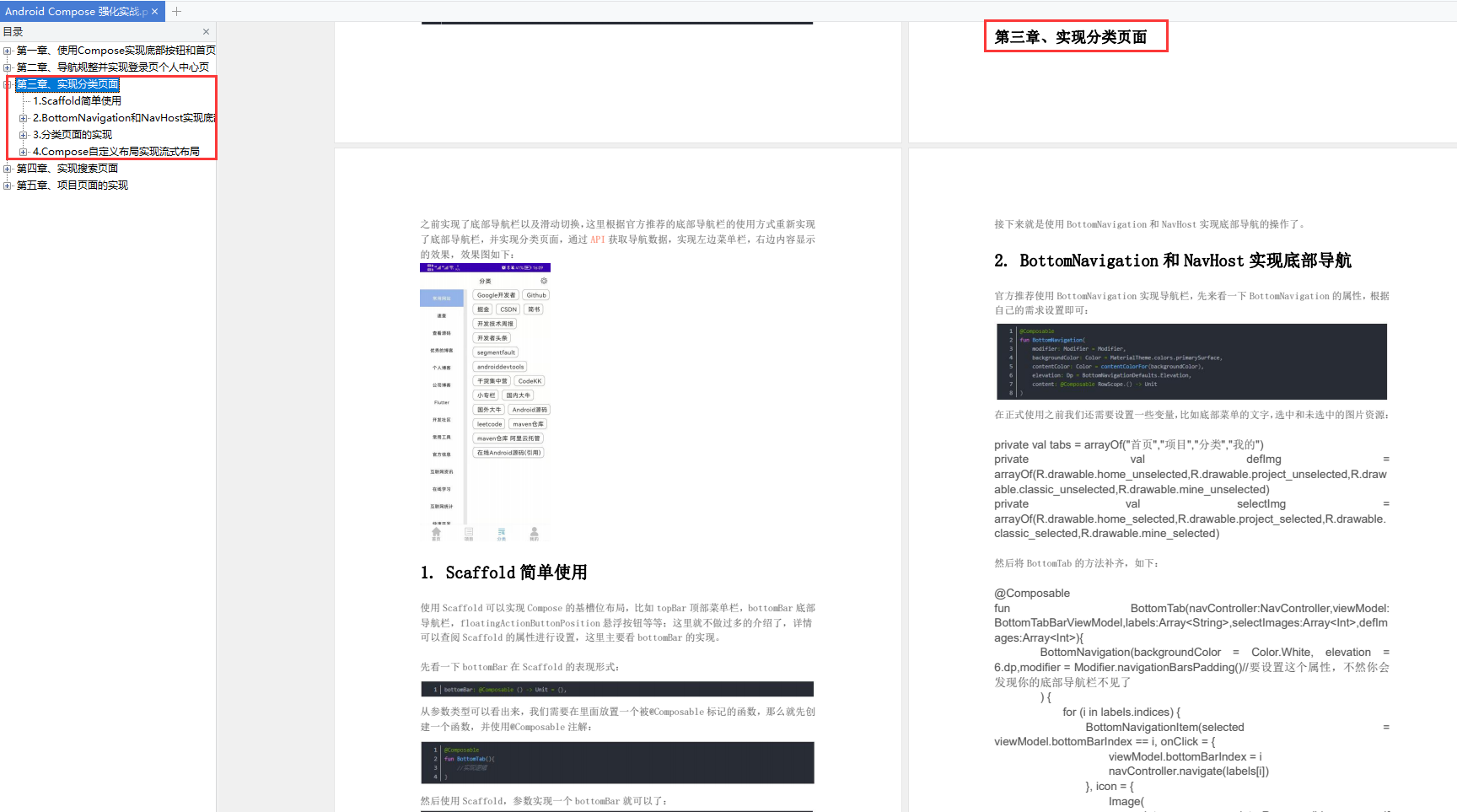
第三章、实现分类页面
- Scaffold 简单使用
- BottomNavigation 和 NavHost 实现底部导航
- 分类页面的实现
- Compose 自定义布局实现流式布局

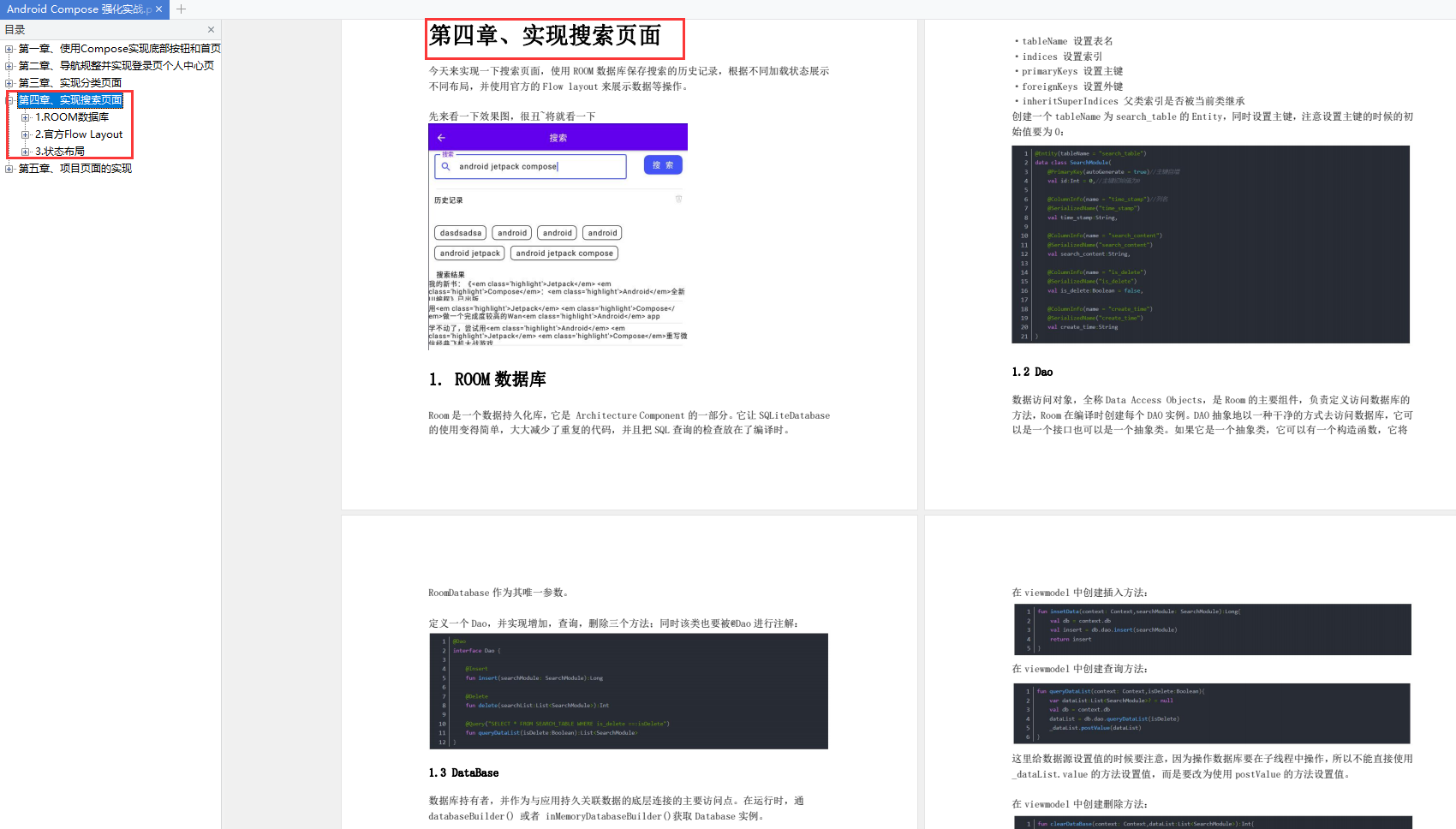
第四章、实现搜索页面
- ROOM 数据库
- 官方 Flow Layout
- 状态布局

第五章、项目页面的实现
- 获取数据
- Controllable 实现顶部滑动菜单
- HorizontalPager 实现页面数据列表
- Compose 中 Webview 的使用

扫描下方二维码即可免费领取!!!

更有更多资料,加微信免费领取






















 3157
3157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








